基本思路:
1.在Qt Designer中添加QWebEngineView,该组件可用于加载网页
2.在python中开启Timer事件,每10ms进行一次网页窗口截图(QWidget.grab)
3.将截图(QPixmap)转换为cv.mat,进行图像处理

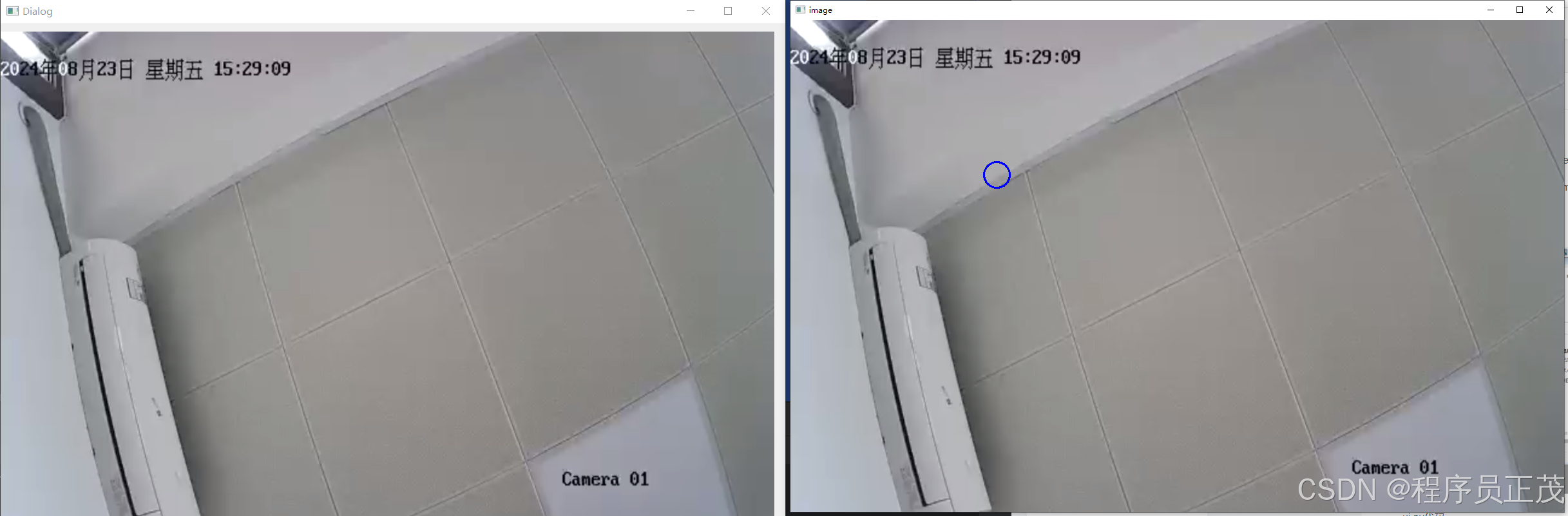
运行效果,右图为OpenCV画了一个圆

ui.py代码
# -*- coding: utf-8 -*-
################################################################################
## Form generated from reading UI file 'untitledNReTow.ui'
##
## Created by: Qt User Interface Compiler version 6.7.2
##
## WARNING! All changes made in this file will be lost when recompiling UI file!
################################################################################
from PySide6.QtCore import (QCoreApplication, QDate, QDateTime, QLocale,
QMetaObject, QObject, QPoint, QRect,
QSize, QTime, QUrl, Qt)
from PySide6.QtGui import (QBrush, QColor, QConicalGradient, QCursor,
QFont, QFontDatabase, QGradient, QIcon,
QImage, QKeySequence, QLinearGradient, QPainter,
QPalette, QPixmap, QRadialGradient, QTransform)
from PySide6.QtWebEngineWidgets import QWebEngineView
from PySide6.QtWidgets import (QApplication, QDialog, QPushButton, QSizePolicy,
QWidget)
class Ui_Dialog(object):
def setupUi(self, Dialog):
if not Dialog.objectName():
Dialog.setObjectName(u"Dialog")
Dialog.resize(974, 687)
self.webEngineView = QWebEngineView(Dialog)
self.webEngineView.setObjectName(u"webEngineView")
self.webEngineView.setGeometry(QRect(0, 10, 961, 611))
self.webEngineView.setUrl(QUrl(u"https://open.ys7.com/ezopen/h5/iframe?url=ezopen://open.ys7.com/AW6277952/1.live&autoplay=1&accessToken=at.7hthi2pb71l35ssa0j4f7b9e8nmecl8r-2a50tvzyqk-06ad9jw-6yavo9soe"))
self.pushButton = QPushButton(Dialog)
self.pushButton.setObjectName(u"pushButton")
self.pushButton.setGeometry(QRect(890, 660, 75, 24))
self.retranslateUi(Dialog)
QMetaObject.connectSlotsByName(Dialog)
# setupUi
def retranslateUi(self, Dialog):
Dialog.setWindowTitle(QCoreApplication.translate("Dialog", u"Dialog", None))
self.pushButton.setText(QCoreApplication.translate("Dialog", u"play", None))
# retranslateUi
main.py代码
from symtable import Class
from ui import Ui_Dialog
import sys
from PySide6.QtWidgets import QApplication, QMainWindow, QPushButton
from PySide6 import QtCore, QtGui
from PySide6.QtGui import QPixmap
from PySide6.QtCore import QRect, QPoint, QSize
from PySide6.QtCore import QTimer
import cv2
import numpy as np
class Main(QMainWindow):
def __init__(self):
QMainWindow.__init__(self)
def closeEvent(self, event):
print("close")
mytimer.stop()
cv2.destroyAllWindows()
def getImage():
# 将QWidget转换为图片
width = auto_ui_window.webEngineView.size().width()
height = auto_ui_window.webEngineView.size().height()
pixmap = auto_ui_window.webEngineView.grab(QRect(QPoint(0, 0), QSize(width,height)))
# 保存图片到文件
cvimage = qtpixmap_to_cvimg(pixmap)
mat_img = cv2.cvtColor(cvimage, cv2.COLOR_BGR2BGRA)
cv2.circle(mat_img, (320, 240), 20, (255, 0, 0,255) , 2)
cv2.imshow("image", mat_img)
def on_clicked_play():
print("on_clicked_play")
mytimer.start(10)
def qtpixmap_to_cvimg(qtpixmap):
qimg = qtpixmap.toImage()
temp_shape = (qimg.height(), qimg.bytesPerLine() * 8 // qimg.depth())
temp_shape += (4,)
ptr = qimg.bits()
result = np.array(ptr, dtype=np.uint8).reshape(temp_shape)
result = result[..., :3]
return result
if __name__ == "__main__":
app = QApplication(sys.argv)
mytimer = QTimer()
mytimer.timeout.connect(getImage)
main_window = Main()
auto_ui_window = Ui_Dialog()
auto_ui_window.setupUi(main_window)
#事件处理方法1
auto_ui_window.pushButton.clicked.connect(on_clicked_play)
# 事件处理方法2
#QtCore.QObject.connect(auto_ui_window.pushButton, QtCore.SIGNAL("clicked()"), main_window,QtCore.SLOT('on_clicked2()'))
main_window.show()
app.exec()
sys.exit(app.exec())