从你可能已经熟悉的前端基础开始;然后进入关键技能,如使用浏览器开发工具和利用AI快速编码。包括99%的开发者忽视的宝贵通用技能。
从你可能已经熟悉的前端基础开始;然后进入关键技能,如使用浏览器开发工具和利用AI快速编码。
包括99%的开发者忽视的宝贵通用技能。
注意这里的重点是实际行动而非仅仅是理论知识 — 因为这才是真正重要的。
如果遗漏了什么,请告诉我!😉
1. HTML基础:创建基本功能性网页
关于网站核心架构的一切。
如何:
- 在编辑器中创建HTML页面并在浏览器中打开
- 设置页面标题和图标
- 创建文本段落
- 创建标题
- 创建到其他页面的链接
- 显示图片
- 显示表格数据
- 显示元素列表
- 用表单处理输入
- 创建注释和注释掉代码
- 用语义化HTML使你的页面更有意义
有些人认为语义化HTML因为CSS而无用,但他们错了。
对于可访问性和向搜索引擎解释你的页面以在结果页面上获得高排名仍然至关重要。
例如:
复制
<!-- 告诉搜索引擎 “AI singularity” 是一个时间 -->
<time datetime="2025-01-07">AI singularity</time> is coming sooner than you think!- 1.
- 2.
没有这个,你最终会像那些对所有东西都使用<div>的开发者一样。
2. CSS基础:为网页添加样式
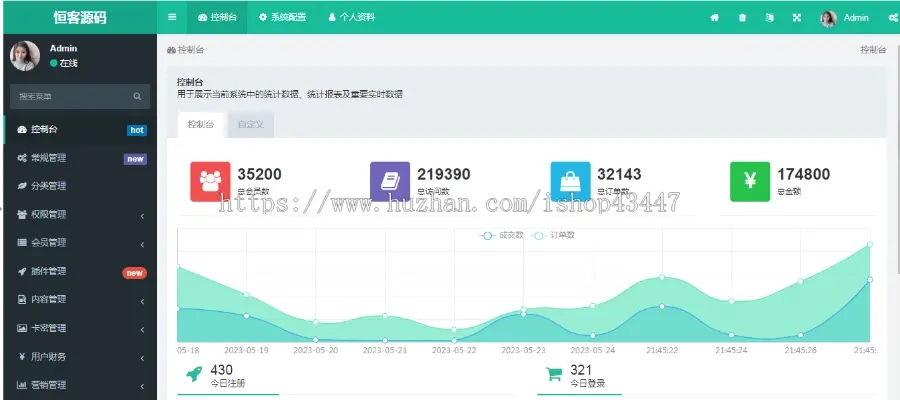
这就是你如何从这个:

图片
变成这个:

图片
为骨架注入生命。
如何:
- 为页面添加样式
- 添加颜色:填充、渐变、透明度、前景vs背景色
- 自定义字体:字体系列、大小、样式、粗细、网页安全字体、Google Fonts
- 创建布局:边距和内边距、视觉堆叠、相对对齐
- 添加和自定义背景
- 用动画和过渡添加华丽效果
- 为元素的特定状态和部分添加样式:伪选择器和伪类
- 自定义形状:轮廓和边框、高度、宽度
- 重用样式:CSS变量
- 让你的页面在所有屏幕尺寸上看起来都很棒:断点、响应式图片
- 用框架更快地添加样式:Tailwind、Sass
3. JavaScript基础
如何为你的网页添加交互性并使事情发生:
基础
如果你是编码新手:
如何:
- 思考编程
- 向页面添加JavaScript代码
- 输出打印:alert()、innerHTML、控制台日志
- 管理数据 — 创建、使用、更新和打印变量:数据类型、作用域
- 创建注释和注释掉现有代码
- 重用动作:创建和调用函数:语法、参数和参数、返回值、类型、作用域
- 创建对象来表示现实世界的实体:数据和变量、动作和方法、嵌套对象
- 选择和操作页面上的元素:getElementById、querySelector、使用方法和属性等
- 处理输入和事件:在网页上等
- 操作文本字符串:多行、子字符串、大小写、连接、插值、分割和连接、修剪和填充、搜索和替换、正则表达式
- 使用列表:初始化、添加、更新、删除、迭代、转换、搜索、过滤、排序、反转
- 使用日期和时间:创建、更新、格式化和显示
- 有条件地获取数据或执行动作:if/else、switch、三元运算符、字典选择
- 无限期有条件地执行动作:while、do while、for、break、continue
- 用TypeScript升级你的开发体验:类型、泛型、接口、转译、配置等
为客户端开发
你可能已经了解编码基础,但你能专门为浏览器编写JS代码吗?
如何:
- 向服务器发送网络请求:fetch() API、HTTP动词、发送和获取数据
- 处理UI状态:空、加载中、错误、部分、理想
- 本地存储数据:cookies、Local Storage、Session Storage等
- 组织和打包代码:模块和模块打包器
- 处理表单输入
- 如何使用NPM包更快地编码
4. 使用开发工具提高生活质量
如何:
- 创建、检查和过滤控制台日志:信息、错误、警告
- 添加临时脚本和动作
- 检查、选择和调试HTML元素
- 检查和临时修改样式
- 监控网络请求
- 在多种屏幕尺寸上测试你的页面
- 安装编辑器扩展以更快地开发
- 自定义编辑器主题、字体和设置以更享受开发
- 使用集成调试器
- 使用代码片段更快地编码:包括Emmet
- 使用键盘快捷键更快地开发
- 使用AI更快地开发
5. 提高网站性能
如何:
- 测量性能
- 提高感知性能
- 改善核心Web指标:LCP、CLS、INP
- 优化一般资源传输:缓存
- 优化图片:压缩、WebP
- 懒加载图片和视频
- 优化CSS
- 优化网页字体:压缩、交换等
6. JavaScript框架:更快地开发
无论是React、Angular还是Vue,它们都有相同的基本概念:
如何:
- 创建和重用组件
- 在组件中接受和显示数据:数据绑定、条件渲染等
- 管理组件中的状态
- 显示和更新列表数据
- 处理来自组件的事件
- 处理副作用和外部数据变化及状态变化
- 管理应用级状态 — 独立于组件
- 处理表单输入
- 为组件添加样式
- 处理SPA导航和前端路由
7. 版本控制:跟踪变更
版本控制使得跟踪整个代码库的变更和进行实验变得容易。
如何:
- 创建本地仓库来存储代码和资产
- 暂存和提交文件及变更:最佳实践等
- 使用.gitignore忽略文件
- 检出之前的提交
- 创建新分支:从最新或之前的提交
- 合并分支:解决合并冲突等
Git和GitHub
如何:
- 创建你自己的GitHub仓库:README.md、许可证等
- 使用远程仓库:创建、推送、拉取、删除
- 从GitHub克隆仓库
- 复刻GitHub仓库
- 向GitHub仓库发起拉取请求
8. 在数据库中管理数据
即使你专注于前端,了解这些也会完善你对数据处理和操作的理解。
如何:
- 为数据设计架构
- 实现架构:表、键、数据类型、外键、集合(NoSQL)
- 向数据库添加数据
- 读取数据:连接、过滤、排序、搜索、聚合
- 更新数据
- 删除数据
9. 为服务器端开发
如何:
- 响应请求:URL、使用头部和主体
- 管理日志:创建、检查
- 创建RESTful API:HTTP动词、状态码
- 从其他API获取数据
- 向数据库发送请求:创建、读取、更新、删除
10. 通用但关键的技能
如何:
- 按需快速学习
- 独立于代码解决问题
- 沟通:与设计师、客户和其他开发者
- 调试和修复问题
- 按需搜索信息:并处理以满足你的需求
最后的想法
一旦你学会了所有这些,你就能以极快的速度和高生活质量从头到尾构建99%的网络应用和网站。