01
🧠 构建你的第二大脑:SuperMemory
在这个信息爆炸的时代,我们每天都在互联网上浏览和保存大量的信息,但往往这些宝贵的数据就像被扔进了黑洞,再也没有被回顾和利用。
SuperMemory 开源项目应运而生,旨在解决这一问题,帮助你构建一个属于自己的第二大脑。
🌟 项目简介
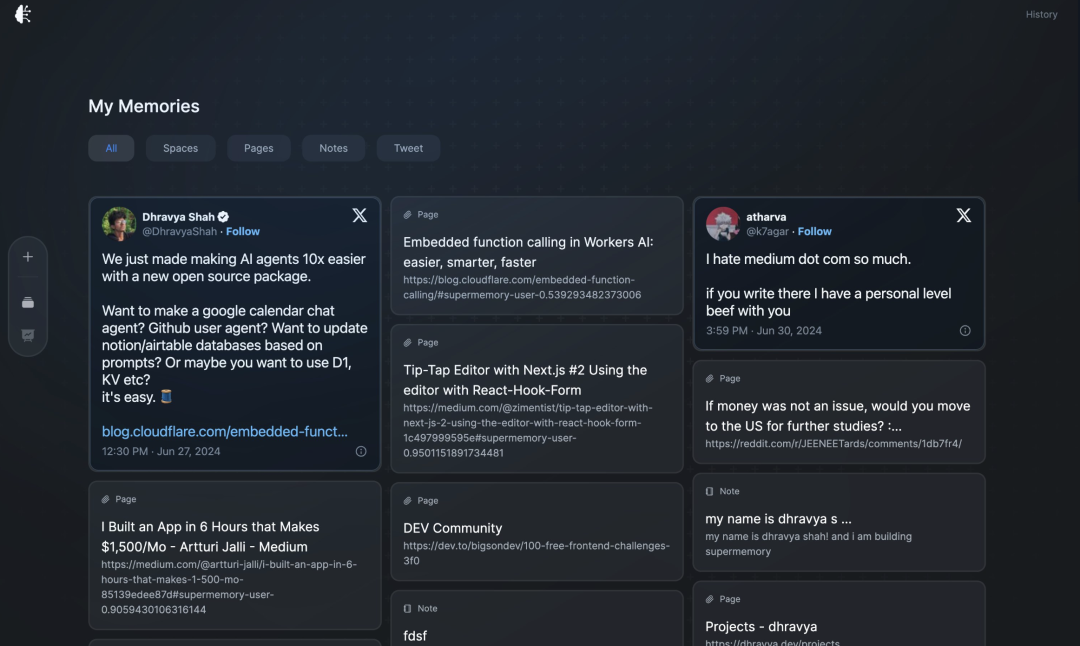
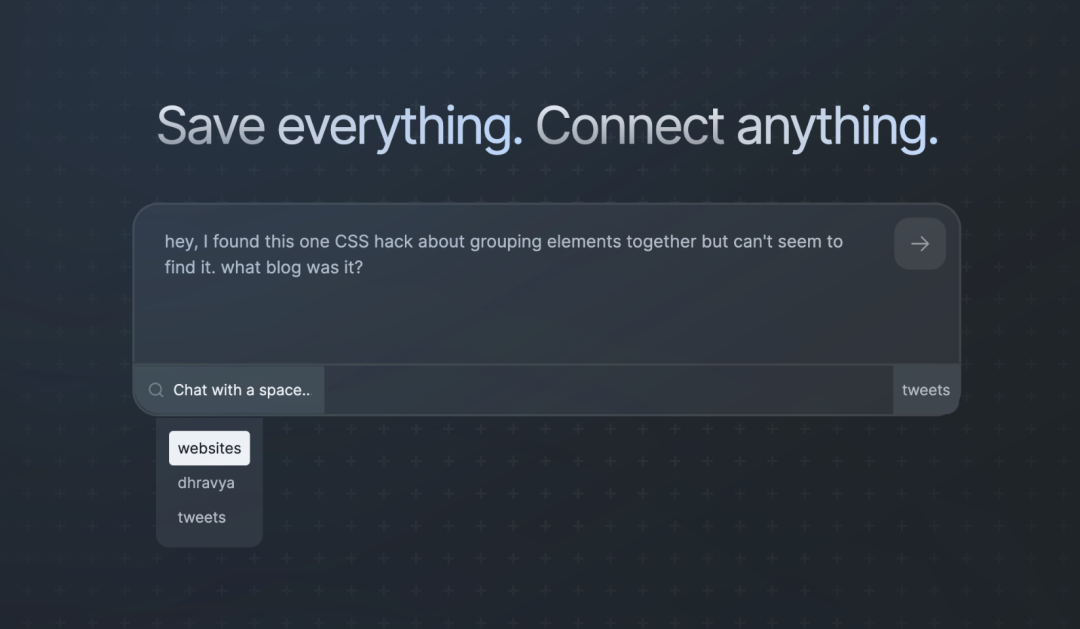
SuperMemory 通过一个 Chrome 插件来导入推文、保存网站和内容。这个项目被设计成一个类似于 ChatGPT 的工具,但它专注于你的书签和个人知识库。

🌈 核心功能
SuperMemory 基于的技术栈包括但不限于 Nextjs 14、Next Auth、Drizzle ORM、Cloudflare D1 数据库、TailwindCSS、React 等。项目由 turborepo 管理,分为三个主要模块:web UI、Chrome 扩展和 AI 后端。
使用 SuperMemory 开源项目你能够轻松捕捉和保存想法,导入、组织并在需要时重新出现书签,存储和管理你认为有用的的信息。
导入和利用你保存的推文,快速找到任何保存的信息,使用带有 AI 辅助的Markdown编辑器进行内容创作,还能和这个知识库进行对话,并且开源可以本地部署。

🔗开源地址
开源地址:https://github.com/supermemoryai/supermemorySuperMemory 不仅仅是一个工具,它是一个全新的个人知识管理方式。欢迎大家踊跃贡献代码,共同打造能够提升每个人信息处理能力的强大工具。
02
📂 跨平台文件管理的好用工具
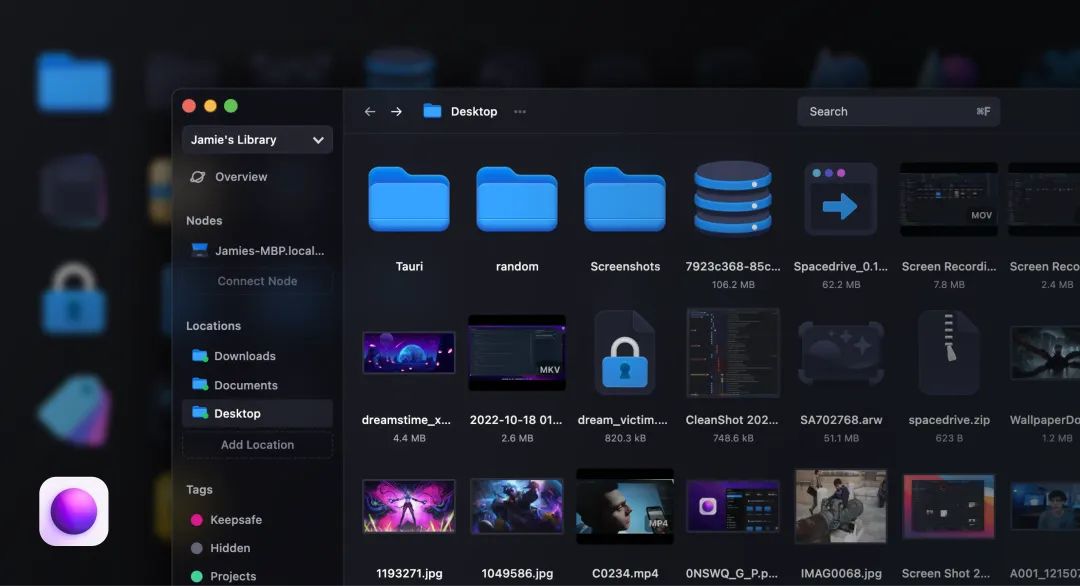
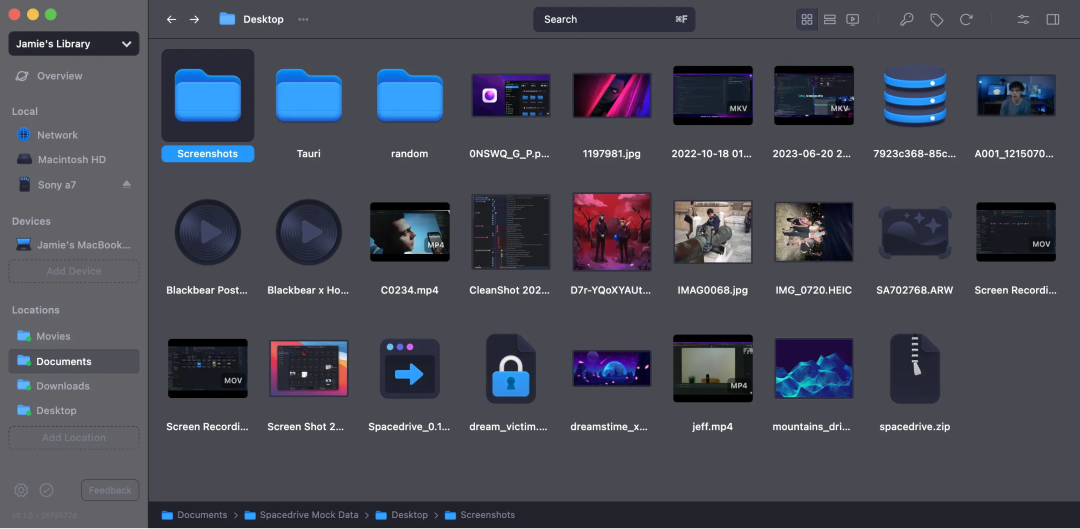
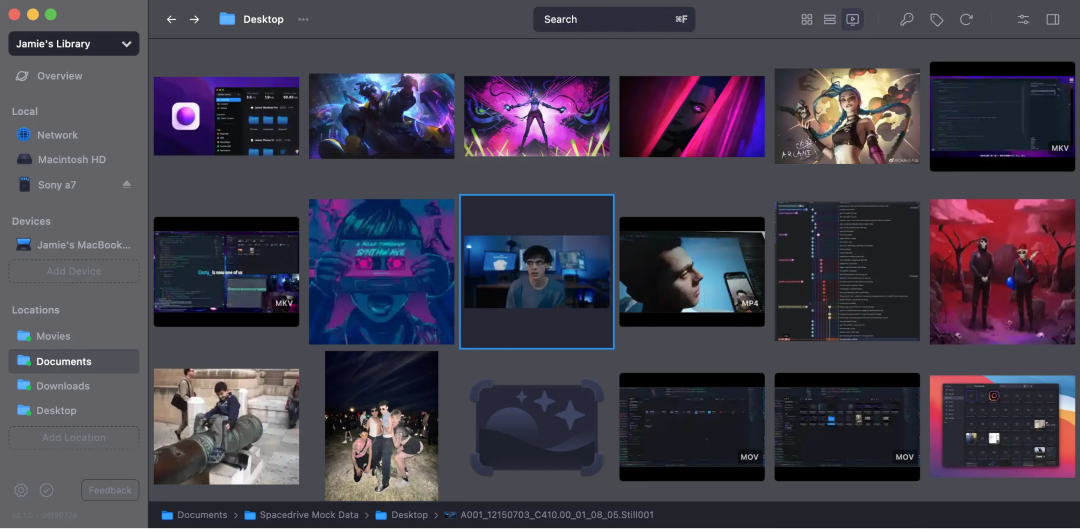
刚刚推荐的项目是个人想法、浏览知识的管理。Spacedrive 是一个开源的跨平台针对个人文件的管理,由 Rust 编写,支持虚拟分布式文件系统(VDFS),目前在 GitHub 上已经获得了 30k 的 Star 。

Spacedrive 的动机源于对我们数据控制的需求。不再依赖 iCloud 这样的云服务。我们的数据是我们的资产,不应该让操作系统成为壁垒。
🚀 核心功能
Spacedrive旨在为用户提供一个安全、便捷、高效的文件管理解决方案,简洁直观,易于操作,支持拖放上传下载。提供充足的存储空间,支持文件实时更新,确保多设备间同步;快速定位文件,节省时间;
支持团队共享,设置权限,保障文件安全,提高工作效率;智能分类文件,减轻手动整理负担;查看、比较、恢复文件历史版本;采用高级加密技术,确保数据安全。


开源地址:https://github.com/spacedriveapp/spacedriveSpacedrive 不仅仅是一个文件管理器,它是你数字生活的私人助理,帮助你以一种安全、直观且开源的方式管理你的数字世界。随着项目的不断发展,相信 Spacedrive 将成为不错的跨平台文件管理工具。
长按扫描二维码 关注逛逛 GitHub