现代网页开发中,<iframe> 标签是一个非常重要的工具。允许我们在一个网页中嵌入另一个网页,对于展示外部内容、应用嵌套或实现复杂的布局设计都非常有用。来一起探讨如何使用 iframe 标签,包括设置高度和宽度、移除边框,以及如何用 iframe 来显示目标链接页面。
一、了解 <iframe> 标签
<iframe> 标签是 HTML5 中的一部分,用于嵌入另一个 HTML 页面到当前页面中。它的基本语法如下:
<iframe src="URL" width="宽度" height="高度" frameborder="边框"></iframe>-
src 属性指定要嵌入的网页的 URL。 -
width 和 height 属性用于设置 iframe 的宽度和高度。 -
frameborder 属性用于设置 iframe 的边框宽度。
二、设置 iframe 的高度与宽度
使用 <iframe> 标签时,可以通过 width 和 height 属性来控制其显示的尺寸。设置这两个属性的值通常有两种方式:像素值(例如 600px)和百分比值(例如 100%)。
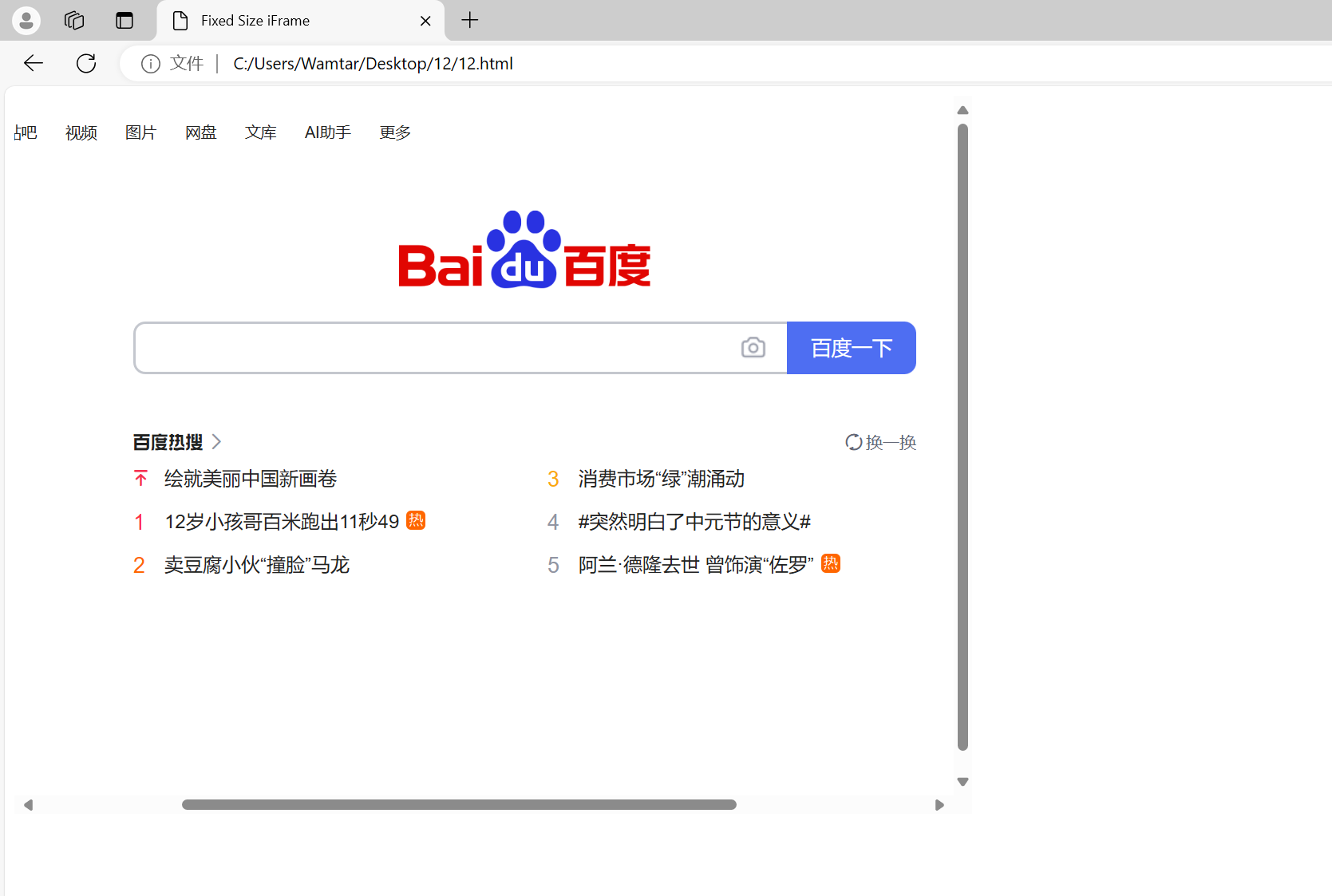
示例 1:固定尺寸的 iframe
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fixed Size iFrame</title>
</head>
<body>
<iframe src="https://www.baidu.com" width="800" height="600" style="border: none;"></iframe>
</body>
</html>
在这个示例中,创建了一个宽800像素、高600像素的 iframe。通过在 style 属性中设置 border: none;,去除了边框的显示。
示例 2:响应式 iframe
为了使 iframe 自适应容器的宽度,我们可以使用百分比值。下面的示例展示了如何创建一个宽度为页面宽度的100%的 iframe,高度为容器宽度的50%。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive iFrame</title>
<style>
.iframe-container {
position: relative;
width: 100%;
padding-top: 50%; /* 16:9 aspect ratio */
}
.iframe-container iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: none;
}
</style>
</head>
<body>
<div class="iframe-container">
<iframe src="https://www.baidu.com"></iframe>
</div>
</body>
</html>
这个示例中,使用了一个包含 iframe 的容器 div。通过设置容器的 padding-top,能够保持 iframe 的纵横比为16:9,并且使其自适应页面宽度。
三、移除 iframe 的边框
默认情况下,许多浏览器会为 iframe 显示边框。可以通过设置 frameborder 属性或使用 CSS 来移除这些边框。
示例 1:使用 frameborder 属性
<iframe src="https://www.baidu.com" width="600" height="400" frameborder="0"></iframe>
设置 frameborder 属性为 0 可移除边框。这种方法已被 HTML5 弃用,建议使用 CSS。
示例 2:使用 CSS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>iFrame without Border</title>
<style>
iframe {
border: none;
}
</style>
</head>
<body>
<iframe src="https://www.baidu.com" width="600" height="400"></iframe>
</body>
</html>
这个示例中,通过 CSS 中的 border: none; 去除了 iframe 的边框。这是移除边框的推荐方法,符合现代浏览器的标准。
四、使用 iframe 来显示目标链接页面
iframe 最常见的用途之一就是嵌入外部链接。这可以用来展示来自其他网站的内容,比如视频、地图或者其他信息。使用 iframe 时,需要注意目标网站的安全策略,有些网站可能会阻止被嵌入。
示例 1:嵌入 Gaode Maps
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Embedding Gaode Maps</title>
<style>
html, body {
margin: 0;
height: 100%;
overflow: hidden;
}
iframe {
width: 100%;
height: 100%;
border: 0;
}
</style>
</head>
<body>
<h1 style="position: absolute; top: 0; left: 0; width: 100%; text-align: center; background-color: rgba(255, 255, 255, 0.8);">My Favorite Place</h1>
<iframe
src="https://www.amap.com/place/B0FFK8OQLY"
allowfullscreen
loading="lazy"></iframe>
</body>
</html>
这个示例中,嵌入了 Gaode Maps 的一部分,展示了小麦岛公园的地图。通过 style="border:0;" 去除了边框,allowfullscreen 属性使地图可以全屏显示。
示例 2:嵌入 Bilibili 视频
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Embedding Bilibili Video</title>
<style>
html, body {
margin: 0;
height: 100%;
overflow: hidden;
}
.iframe-container {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
iframe {
width: 100%;
height: 100%;
border: none;
}
</style>
</head>
<body>
<h1>Watch this Video</h1>
<div class="iframe-container">
<iframe
src="https://www.bilibili.com/video/BV1m441117Rb/?spm_id_from=333.337.search-card.all.click&vd_source=5dbd7e9d52229e38b46b7897ed6034f2"
title="Bilibili video player"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
</div>
</body>
</html>
这个示例中,嵌入了一个 Bilibili 视频。设置了 allowfullscreen 属性,允许用户将视频全屏观看。
注意:
出于有些网页不希望被嵌套, 响应头中有一选项
X-Frame-Options
他有三个可配置值
DENY:表示该网站页面不允许被嵌套,即便是在自己的域名的页面中也不能进行嵌套。
SAMEORIGIN:表示该页面可以在相同域名页面中被嵌套展示。
ALLOW-FROM uri:表示该页面可以在指定来源页面中进行嵌套展示。
如有表述错误及欠缺之处敬请批评指正。