easypdf使用手册
- 1. 项目介绍
- 1.1 关于
- 1.2 easypdf 有什么优势
- 1.2 easypdf 可以用来做什么
- 1.3 项目框架
- 1.4 项目教程视频
- 2. 安装项目环境
- 2.1 安装Python3
- 2.2在Windows上安装Python3
- 2.3 在Mac上安装Python3
- 2.4 在Linux上安装Python3
- 2.5 在Windows上安装Pycharm
- 2.6 在Mac上安装Pycharm
- 2.6 安装虚拟环境
- 3.文档封面设计
- 3.1 根据个性化信息生成封面
- 4. 目录设计
- 4.1 根据标题级别生成目录
- 5 文本使用
- 5.1 设置文本
- 5.2 设置链接跳转
- 5.3 设置列表文本
- 5.4 设置文本加粗
- 5.5 设置文本大于&小于
- 5.6 设置文本下划线
- 5.7 设置文本颜色
- 5.8 设置文本删除线
- 5.9 设置强调字体
- 5.10 设置文本换行
- 5.11 设置文本中插入图片
- 5.12 设置注意提示文本
- 5.13 设置写入代码格式文本
- 6. 表格
- 6.1 生成普通表格
- 6.2 设置一个定制化的表格
- 6.3 设置一个有状态的表格数据
- 6.4 其它表格
- 7. 图片
- 7.1 插入图片
- 8 折线图
- 8.1 普通折线图
- 8.2 折线标记图
- 8.3 折线图-3d
- 8.4 多数据折线标记图展示
- 8.5 虚线加数字格式折线图
- 8.6 时间走势图
- 9. 直线图
- 9.1 普通直线图
- 9.2 标记直线图
- 9.3 直线图-3d
- 10. 柱状图
- 10.1 普通柱状图
- 10.2 柱状图-3d
- 10.3 堆叠柱形图
- 10.4 百分比堆叠性柱形图
- 10.5 横向柱形图
- 10.6 带负标签的柱状图
- 10.7 正向竖线柱状图
- 10.8 类别柱型对比图
- 10.9 柱状图表格并存
- 11. 饼图
- 11.1 常规饼图
- 11.2 嵌套Legend 饼图
- 11.4 饼图+列表
- 12. 散点图
- 12.1 插入散点图
- 13. 雷达图
- 13.1 填充雷达图
- 13.2 常规雷达图
- 13.3 标记雷达图
- 14 面积图
- 14.1 面积折线图
- 14.2 面积动态标签图
1. 项目介绍
1.1 关于
\qquad easypdf 是我在基于ReportLab PDF库进行修改。项目产生来源于我在工作自动化运维巡检一键生成PDF巡检报告。刚开始我也在百度、谷歌找的自动化生成PDF的资料,发现这方面的知识非常零散和知识不全面,教程基本都是用ReportLab 库进行一些简单的文本和绘图操作,没有一个完整的文档功能设计。所以我决定研究一下,用时接近一个月的时间,设计了一套拥有可定制的封面;自动生成的目录;可选择的样式、文本;可插入多种类型的图表和插图,这些功能使用非常便捷,只需要通过调用相应的方法,传入数据执行既可以生成。
| 疑问 | 答疑 |
|---|---|
| 项目收费吗? | 不收费 |
| 有隐藏收费吗? | 没有,目前失业状态才有时间折腾这些,不然也没有时间去搞。唯一一个目的就是纯属吸粉和交流 |
| 你的V-信是什么? | _opqopq |
| 你的弓众号是什么? | 该文章拉到最底部有 |
| 如何获取代码? | 关注我的弓众号,然后回复 easypdf 获取夸克的网盘下载链接 |
| 有没有生成的pdf文档展示看看效果? | 有,在此文章的头部,但是要会员才能下载,csdn默认要求的,我控制不了。你不闲麻烦的话就找我要 |
| 如何去学习? | 获取到代码,按着这份使用文档去使用文档的功能。如果要改,可以看到时我录制的视频,也是免费 |
| 有使用教程视频吗?收费吗 | 还在录屏,到时发布到B站。免费,B站视频给个3连就好。链接到时更新到这里 |
| 有交流学习群吗? | 感兴趣的人多我就拉个群 |
| 使用文档有问题? | 联系我做纠正就好 |
1.2 easypdf 有什么优势
- 简单易用,功能模块化:不用想着从零开始设计封面、模板
- 功能齐全完整,拥有pdf文档:满足各类复杂的文本、图表和插图操作
- 可定制化性强,可以自行重写方法满足需求
- 可移植性强,可以打包成可执行文件在linux和windows上运行
- 提高生产效率, 减少了手动重复操作的需求,如排版、格式调整多个文档等
- 符合相应的SOP标准流程规范,确保文档都遵循统一的格式和标准
- 减少错误和遗漏,自动化生成pdf流程通过减少人为干预来降低错误率
1.2 easypdf 可以用来做什么
easypdf 自动化生成PDF可以用来快速、准确地创建标准化的电子文档,用于各种业务场景下的信息共享、报告制作等,提高工作效率和文档一致性。
easypdf至少在以下业务场景下有用:
- 数据分析报告
- 运维巡检报告
- 资源统计报告
- 性能测试报告
- 其它应用场景
1.3 项目框架
.PDF
├── easypdf
│ ├── __init__.py
│ ├── components # 公共属性
│ │ ├── __init__.py
│ │ ├── constant.py
│ │ ├── exception.py
│ │ ├── t_parse.py
│ │ └── utils.py
│ ├── core # 核心代码
│ │ ├── __init__.py
│ │ ├── doc_examples.py
│ │ ├── figure.py
│ │ ├── flowable.py
│ │ ├── graphics # 图表属性
│ │ ├── office_examples # 各种图表的方法
│ │ ├── pdf.py # 封装好的封面、目录、模板、字体、图表的方法入口
│ │ ├── regist_fonts.py # 字体注册方法
│ │ ├── style # 字体、目录样式
│ │ ├── templates.py # 封面设计
│ │ └── toc.py # 目录内容和样式定义
│ └── fonts # 思源字体
│ ├── SourceHanSans-ExtraLight.ttf
│ ├── SourceHanSans-Light.ttf
│ └── SourceHanSans-Normal.ttf
├── images # pdf文档封面图
│ ├── es_back.png
│ └── logo.png
1.4 项目教程视频
待更新,还在录屏
2. 安装项目环境
关于python环境安装,B站我有详细的教学视频,记得视频礼貌给个3连(点赞 投币 收藏 关注)
最新版python3安装+pycharm安装永久版本
2.1 安装Python3
目前,Python有两个版本,一个是2.x版,一个是3.x版,这两个版本是不兼容的。由于3.x版越来越普及,我们的easypdf也是在Python 3.7.16版本为基础。请确保你的电脑上安装的Python版本是最新的3.x,这样,你才能无痛学习这个easypdf项目。
2.2在Windows上安装Python3
首先,根据你的Windows版本(64位还是32位)下载好python安装程序,然后,运行下载的exe安装包。
特别要注意勾上Add Python 3.x to PATH,然后点“Install Now”即可完成安装。
2.3 在Mac上安装Python3
如果你正在使用Mac,那么系统自带的Python版本是2.7。要安装最新的Python 3,有两个方法:
方法一:下载Python 3 macOS版的安装程序,下载后双击运行并安装;
方法二:如果你已经安装了Homebrew,直接通过命令brew install python3安装即可。
2.4 在Linux上安装Python3
如果你正在使用Linux,那我可以假定你有Linux系统管理经验,自行安装Python 3应该没有问题,否则,请换回Windows系统。
2.5 在Windows上安装Pycharm
大家可以安装社区版本的pycharm这是免费用的,也可以安装专业版本的pycharm;
前面步骤按照默认配置点下一步,到下图的时候全部勾选上在下一步按照

2.6 在Mac上安装Pycharm
找到下载好的pycharm dmg镜像,双击点击运行,然后拖动到Applications里面既可,找到pycharm双击运行。

2.6 安装虚拟环境
此步骤非必需
# 安装virtualenv虚拟环境包
$ pip3 install virtualenv -i https://pypi.mirrors.ustc.edu.cn/simple
# 创建一个名为PDF的虚拟环境, pycharm打开项目选择解释器的时候选择虚拟环境的解释器
$ virtualenv PDF -p /usr/local/bin/python3.x # python解释器需要修改成实际路径
3.文档封面设计
3.1 根据个性化信息生成封面
首先在easypdf 同级目录下,创建一个test.py文件,复制以下代码直接干;
import json
import os
from datetime import datetime
from easypdf.components import constant
from reportlab.lib.pagesizes import A4
from easypdf.core.pdf import PDF
from reportlab.lib.units import inch
from reportlab.lib import colors
from reportlab.platypus.tables import Table, TableStyle
from easypdf.core import doc_examples
from easypdf.core.office_examples.charts import (
scatter as of_ex_scatter,
quick_charts as of_ex_quick_charts,
)
from easypdf.core.office_examples.charts import (
bar as of_ex_bar,
area as of_ex_area,
pie as of_ex_pie,
lines as of_ex_lines,
)
BASE_DIR = os.path.dirname(__file__)
IMAGES = os.path.join(BASE_DIR, 'images', 'es_back.png')
class Report(PDF):
"""生成pdf"""
def __init__(self):
PDF.__init__(self,
# 保存pdf文档的文件名
filename='easypdf生成的pdf文档展示.pdf',
# 封面图片
cover_image=IMAGES,
# 文档大小
pagesize=A4,
# 页眉左边title
title=constant.PAGE_TITLE,
# 版权信息
copyrights=constant.copyright,
# 版本信息
version_info=constant.version_info,
)
def cover_design(self):
"""封面设计"""
# 封面的主题
self.add_main_title('企鹅侠')
# 封面显示的时间
self.add_centred(datetime.now().strftime('%Y-%m-%d %H:%M:%S %Z'))
# 使用目录模板
self.next_toc_template()
self.add_toc()
self.next_normal_template()
# 实例化一个pdf对象
pdf = Report()
# 封面设计
pdf.cover_design()
# 创建pdf文档
pdf.build_pdf()
es_back.png:这是一个pdf的封面图片,你可以改为个人的封面或者企业的封面,我这里封面比较简单。
filename:生成pdf的文件名,各位可以根据自己业务场景进行命名
pagesize: 默认就是A4纸大小,大家不用去设置
title:标题,会显示在页眉的左边,页眉右边显示的是标题
copyrights:版权信息,大家可以根据需求修改
version_info:版本信息
next_toc_template:目录模板,后面会根据你的标题生成目录
add_toc: 添加目录内容处理模板,如目录字体设置
next_normal_template:后面使用常规模板,就是写入正文的页面
4. 目录设计
4.1 根据标题级别生成目录
def cluster_overview(self):
"""生成内容"""
# 一级目录
self.add_heading('项目介绍', level=1)
# 二级目录
self.add_heading('关于', level=2)
self.add_paragraph(
"$easypdf$ 是我在基于ReportLab PDF库进行修改。"
"项目产生来源于我在工作自动化运维巡检一键生成PDF巡检报告。刚开始我也在百度、"
"谷歌找的自动化生成PDF的资料,发现这方面的知识非常零散和知识不全面,教程基本都是用ReportLab"
"库进行一些简单的文本和绘图操作,没有一个完整的文档功能设计。所以我决定深挖,用时接近一个月的时间,"
"设计了一套拥有可定制的封面;自动生成的目录;可选择的样式、文本;可插入多种类型的图表和插图,这些功能使用非常便捷,"
"只需要通过调用相应的方法,传入数据执行既可以生成。在前期消耗巨大的时间成本和人力成本情况下,我决定干脆再做个教程,"
"精心编纂知识手册,并录制详尽的视频教程,以合理的价格分享给每一位追求进步的伙伴。",
style=self.stylesheet[constant.STYLE_COMMENT])
self.add_heading('easypdf 有什么优势?', level=2)
self.add_bullet("简单易用,功能模块化:不用想着从零开始设计封面、模板")
self.add_bullet("功能齐全完整,拥有pdf文档:满足各类复杂的文本、图表和插图操作")
self.add_bullet("可定制化性强,可以自行重写方法满足需求")
self.add_bullet("可移植性强,可以打包成可执行文件在linux和windows上运行")
self.add_bullet("提高生产效率, 减少了手动重复操作的需求,如排版、格式调整多个文档等")
self.add_bullet("符合相应的SOP标准流程规范,确保文档都遵循统一的格式和标准")
self.add_bullet("减少错误和遗漏,自动化生成pdf流程通过减少人为干预来降低错误率")
self.add_heading('easypdf 可以用来做什么?', level=2)
self.add_paragraph("easypdf 自动化生成PDF可以用来快速、准确地创建标准化的电子文档,"
"用于各种业务场景下的信息共享、报告制作等,提高工作效率和文档一致性。",
style=self.stylesheet[constant.STYLE_COMMENT])
self.add_paragraph("easypdf至少在以下业务场景下有用:",
style=self.stylesheet[constant.STYLE_COMMENT])
self.add_bullet("数据分析报告")
self.add_bullet("运维巡检报告")
self.add_bullet("资源统计报告")
self.add_bullet("性能测试报告")
self.add_bullet("其它应用场景")
self.add_heading 方法有3个参数:
第一个参数是目录标题文本
第二个参数是目录级别
第三个参数是目录字体设计,这里我用的是STYLE_COMMENT
self.add_bullet 方法是插入列表文本。
self.add_paragraph 方法是插入文本,下一章会讲
5 文本使用
\qquad 一般情况下,我们只需要插入文本,那只需要调用add_paragraph方法传入字符串就可以,add_paragraph方法可还以通过style参数来设置不同的风格文本。当然我们在复杂场景,通常需要个性化标记文本,这时候需要采用xml 标记标签来实现,如文本字体颜色、大小、下划线、删除线等。xml标记标签对我们数据可视化很用用处,如用来表示状态、警告、提示等。
5.1 设置文本
插入普通的文本,没有设置字体
self.add_heading('文本使用', level=1)
self.add_heading('设置文本', level=2)
self.add_paragraph("add_paragraph方法是普通文本。默认的字体样式,我可以自己换行喔,你只需要把文本输入进来就可以")
我们可以根据style来设置不同的段落文本风格
self.add_paragraph("我们可以通过style来设置文本样式,现在我又变成另外一个文本样式了,哈哈哈"
, style=self.stylesheet[constant.STYLE_CODE]
)
self.add_paragraph("我们可以通过style来设置文本样式,我继续变成另外一个文本样式了,哈哈哈"
, style=self.stylesheet[constant.STYLE_DOC_STRING]
)
通过xml标记标签来实现个性化的文本效果。
5.2 设置链接跳转
self.add_heading('设置链接跳转', level=2)
self.add_paragraph(
"这是一个跳转链接请,点击访问我的博客: "
"<a color=\"red\" href=\"http://penguinservices.blog.csdn.net/\">penguinservices.blog.csdn.net</a>。"
)
5.3 设置列表文本
self.add_heading('设置列表文本', level=2)
self.add_bullet("我是列表文本1. 我也可以通过style来设置样式")
self.add_bullet("我是列表文本2. 我也可以通过style来设置样式")
5.4 设置文本加粗
self.add_heading('设置文本加粗', level=2)
self.add_paragraph(
'如果安装了$pyphen$ python模块,'
'则属性 $hyphenationLang$ 控制'
'哪种语言将被用于在没有明确嵌入连字符的情况下连字符。'
)
5.5 设置文本大于&小于
self.add_heading('设置文本大于&小于', level=2)
self.add_paragraph('最外层 < para > 标签')
5.6 设置文本下划线
self.add_heading('设置文本下划线', level=2)
self.add_paragraph(
"$兹指控$你于1970年5月28日故意、非法和恶意地预谋出版一本所谓的英匈短语书," "意图破坏和平。 <u>你如何辩护</u>?",
)
5.7 设置文本颜色
self.add_heading('设置文本颜色', level=2)
self.add_paragraph("""<font color="green" size=16> 这里是绿色</font> """)
5.8 设置文本删除线
self.add_heading('设置文本删除线', level=2)
self.add_paragraph("""这是不可取的,<strike>恶意地预谋</strike>""")
5.9 设置强调字体
self.add_heading('设置强调字体', level=2)
self.add_paragraph("""你在此<font color="red">被控</font>于1970年5月28日故意、非法和<font size=16>怀着预谋的恶意
</font>出版一本所谓的英匈短语书,意图破坏和平。 你如何辩护?""")
5.10 设置文本换行
self.add_heading('设置文本换行', level=2)
self.add_paragraph("我会换行,我是<br/>企鹅侠")
5.11 设置文本中插入图片
src=“images/es_back.png” 替换为实际的图片路径
self.add_heading('设置文本中插入图片', level=2)
self.add_paragraph("""
<para autoLeading="off" fontSize=12>This
is image; <img src="images/es_back.png" width="30" height="40" valign="top"/> is aligned</para>
""")
5.12 设置注意提示文本
self.add_heading('设置注意提示文本', level=2)
self.add_pencil_note()
self.add_text_note("""该服务状态异常,请联系工程师排查""")
5.13 设置写入代码格式文本
self.add_heading('设置写入代码格式文本', level=2)
self.add_code_eg("""
self.add_paragraph('我是<br/>企鹅侠')
self.add_pencil_note()
self.add_text_note('该服务状态异常,请联系工程师排查')
""")
6. 表格
6.1 生成普通表格
self.add_heading('表格', level=1)
self.add_heading('生成普通表格', level=2)
# 设置表格样式
# 如这里有两组坐标 (0,0), (-1,0), 是定义范围,前面一组是上坐标,后面一组是下坐标,每组坐标为(列,行)
# 上坐标从0开始数
# 下坐标从-1开始数
style_list = [('BACKGROUND', (-1, 0), (-1, -1), colors.green),
# ('BACKGROUND', (1, 1), (-2, -2), colors.green),
('TEXTCOLOR', (0, 0), (1, -1), colors.red)]
# 需要传入的数据
data = [['00', '01', '02', '03', '04'],
['10', '11', '12', '13', '14'],
['20', '21', '22', '23', '24'],
['30', '31', '32', '33', '34']]
self.add_space()
table_style = TableStyle(style_list) # 实例化表格样式
table = Table(data=data, style=table_style) # 实例化一个表格
self.add_flowable(table)
6.2 设置一个定制化的表格
设置一个定制化的表格属性,生成符合需求的表格数据。如果需要生成不同规格的表格,通常style可以作为公共的部份,通过修改style的属性元素来生成不同规格或属性的表格。
self.add_heading('设置一个定制化的表格', level=2)
self.table_style = \
[
('FONT', (0, 0), (200, 200), 'SourceHanSans-Normal', 10), # 设置表格范围使用特定字体
('FONTSIZE', (0, 0), (-1, 0), 12), # 首行字体大小
('SPAN', (0, 0), (-1, 0)), # 合并单元格,合并首行
('ALIGN', (0, 0), (-1, -1), 'CENTER'), # 设定首行为居中对齐
('FONT', (0, 1), (0, -1), 'SourceHanSans-Normal', 10, 10),
('VALIGN', (0, 0), (200, 200), 'MIDDLE'), # 设置表格范围文本居中
('BOX', (0, 0), (-1, -1), 1.25, colors.black), # 外边框线条大小
("BOX", (0, 0), (-1, 0), 1.5, colors.black), # 内边框线条大小
("BOX", (0, 2), (-1, 1), 1, colors.black), # 内边框线条大小
("GRID", (0, 0), (-1, -1), 0.5, colors.grey), # 网格布局
("BACKGROUND", (0, 0), (0, 0), colors.grey), # 设置第一行背景颜色
]
data = [['节点状态'],
['节点', '在线时长', 'Cpu\n使用率', 'Mem\n使用率', '过去1分钟,5分钟,15分钟\n节点负载情况'],
['node-2', '106天', '38.16%', '91.24%', '10.30, 10.76, 10.68'],
['node-1', '106天', '31.58%', '70.52%', '8.87, 8.42, 8.23'],
['node-3', '106天', '28.95%', '80.08%', '12.83, 11.81, 10.83']]
self.add_space() # 添加一个空行,为了美观
table = Table(data=data, style=self.table_style, colWidths=(60, 50, 98, 98, 138))
# data 参数传入实际的列表数据
# colWidths 参数用元祖数据,元祖元素个数表示列表的列数,每个数值表示列表的宽度
# style 表格属性
self.add_flowable(table)
6.3 设置一个有状态的表格数据
有状态的表格难点在于规定范围使用相应的属性,所以大家一定要学会看坐标:
self.add_heading("设置一个有状态的表格数据", level=2)
self.table_style.append(('FONT', (6, 2), (7, 300), 'Courier', 10, 12))
self.table_style.append(('TEXTCOLOR', (6, 2), (6, -1), colors.green))
self.table_style.append(('TEXTCOLOR', (7, 2), (7, -1), colors.red))
data = [['节点信息'], ['名称', '角色', 'IPMI', '架构', 'CPU(核)', '内存(G)', '在线', '离线'],
['node-1', 'controller_all', '10.0.60.1', 'x86_64', 48, 256, '✔', ''],
['node-2', 'controller_all', '10.0.60.2', 'x86_64', 48, 256, '', '✔'],
['node-3', 'controller_all', '10.0.60.3', 'x86_64', 48, 256, '', '✔']]
self.add_space()
table = Table(data=data, style=self.table_style, colWidths=(55, 100, 80, 55, 40, 40, 35, 35))
self.add_flowable(table)
# 添加一个表格说明
self.add_caption('我是有状态表格', category=constant.CAPTION_TABLE)
6.4 其它表格
self.add_heading("其它表格", level=2)
style = [
('FONTNAME', (0, 0), (-1, -1), 'SourceHanSans-Normal'), # 字体
('FONTSIZE', (0, 0), (-1, 0), 12), # 第一行的字体大小
('FONTSIZE', (0, 1), (-1, -1), 10), # 第二行到最后一行的字体大小
('SPAN', (0, 0), (-1, 0)), # 合并单元格,合并首行
('BACKGROUND', (0, 0), (-1, 0), '#d5dae6'), # 设置第一行背景颜色
('ALIGN', (0, 0), (-1, -1), 'CENTER'), # 第一行水平居中
# ('ALIGN', (0, 1), (-1, -1), 'LEFT'), # 第二行到最后一行左右左对齐
('VALIGN', (0, 0), (-1, -1), 'MIDDLE'), # 所有表格上下居中对齐
('TEXTCOLOR', (0, 0), (-1, -1), colors.darkslategray), # 设置表格内文字颜色
('GRID', (0, 0), (-1, -1), 0.5, colors.grey), # 设置表格框线为grey色,线宽为0.5
]
style.append(('FONT', (6, 2), (7, 300), 'Courier', 10, 12))
style.append(('TEXTCOLOR', (6, 2), (6, -1), colors.green))
style.append(('TEXTCOLOR', (7, 2), (7, -1), colors.red))
self.add_space()
table = Table(data=data, style=style, colWidths=(55, 100, 80, 55, 40, 40, 35, 35))
self.add_flowable(table)
self.add_caption('我是其它表格', category=constant.CAPTION_TABLE)
7. 图片
7.1 插入图片
self.add_heading("图片", level=1)
self.add_heading("插入图片", level=2)
self.add_paragraph(
"欢迎大家扫码关注我的公众号,干货多多:"
"<a color=\"red\" href=\"http://penguinservices.blog.csdn.net/\">点击这里访问我的csdn博客</a>。"
)
self.add_image('images/logo.png', width=5*inch, height=2*inch)
self.add_caption('企鹅侠的公众号') # 添加一个图片说明
logo.png 是
企鹅侠本人的公众号图片,大家可以替换成自己的
8 折线图
8.1 普通折线图
self.add_heading("折线图", level=1)
self.add_heading('普通折线图', level=2)
data = [0.86, 0.86, 0.87, 0.86, 0.87, 0.87, 0.86, 0.87, 0.86, 0.87, 0.86, 0.87, 0.86, 0.87, 0.87, 0.87, 0.87,
0.87, 0.87, 0.87, 0.88, 0.87, 0.88, 0.87, 0.87, 0.87, 0.9, 0.91, 0.91, 0.95, 0.94, 0.97]
times = ['6-9', '6-10', '6-11', '6-12', '6-13', '6-14', '6-15', '6-16', '6-17', '6-18', '6-19', '6-20', '6-21',
'6-22', '6-23', '6-24', '6-25', '6-26', '6-27', '6-28', '6-29', '6-30', '7-1', '7-2', '7-3', '7-4',
'7-5', '7-6', '7-7', '7-8', '7-9', '7-10']
self.add_quick_chart(
data=[data], # Y轴值数据
series=['使用情况(TiB)'], # 数据系列名
width=520, # 折线图宽度
height=230, # 折线图高度
names=times, # x 轴的数据源
chart_type='linechart', # 图类型
ytitletext='单位/TiB', # 显示在y轴的说明
xvalue=-50, # x轴偏移位置(负数代表右移,正数代表左移)
xangle=50, # x 轴数值的角度
title='最近1个月存储使用情况',
ylines=True # 增加y轴横线
)
执行代码生成的折线图

8.2 折线标记图
self.add_heading('折线标记图', level=2)
self.add_quick_chart(
data=[data],
series=['使用情况(TiB)'],
width=520, # 折线图宽度
height=230, # 折线图高度
names=times,
chart_type='linechart_markers',
ytitletext='单位/TiB',
xvalue=-50, # x轴偏移位置(负数代表右移,正数代表左移)
xangle=50, # x 轴数值的角度
title='最近1个月存储使用情况',
ylines=True # 增加y轴横线
)
执行代码生成的折线图

8.3 折线图-3d
self.add_heading('折线图-3d', level=2)
self.add_quick_chart(
data=[data],
series=['使用情况(TiB)'],
width=520, # 折线图宽度
height=230, # 折线图高度
names=times,
chart_type='linechart3d',
ytitletext='单位/TiB',
xvalue=-50, # x轴偏移位置(负数代表右移,正数代表左移)
xangle=50, # x 轴数值的角度
title='最近1个月存储使用情况',
ylines=True # 增加y轴横线
)
执行代码生成的折线图

8.4 多数据折线标记图展示
self.add_heading('多数据折线标记图展示', level=2)
# 数据源
data = [0.86, 0.86, 0.87, 0.86, 0.87, 0.87, 0.86, 0.87, 0.86, 0.87, 0.86, 0.87, 0.86, 0.87, 0.87, 0.87, 0.87,
0.87, 0.87, 0.87, 0.88, 0.87, 0.88, 0.87, 0.87, 0.87, 0.9, 0.91, 0.91, 0.95, 0.94, 0.97]
# 数据源1
data1 = [0.8, 0.86, 0.87, 0.8, 0.67, 0.87, 0.86, 0.87, 0.45, 0.87, 0.86, 0.87, 0.86, 0.87, 0.87, 0.87, 0.87,
0.8, 0.87, 0.87, 0.7, 0.87, 0.88, 0.67, 0.87, 0.57, 0.9, 0.41, 0.91, 0.95, 0.94, 0.97]
# 数据源2
data2 = [0.8, 0.86, 0.97, 0.6, 0.57, 0.7, 0.6, 0.87, 0.45, 0.87, 0.86, 0.87, 0.86, 0.87, 0.87, 0.87, 0.87,
0.8, 0.87, 0.87, 0.7, 0.87, 0.88, 0.67, 0.87, 0.57, 0.9, 0.41, 0.91, 0.95, 0.94, 0.97]
times = ['6-9', '6-10', '6-11', '6-12', '6-13', '6-14', '6-15', '6-16', '6-17', '6-18', '6-19', '6-20', '6-21',
'6-22', '6-23', '6-24', '6-25', '6-26', '6-27', '6-28', '6-29', '6-30', '7-1', '7-2', '7-3', '7-4',
'7-5', '7-6', '7-7', '7-8', '7-9', '7-10']
self.add_quick_chart(
data=[data, data1, data2],
series=['pool1使用情况(TiB)', 'pool2使用情况(TiB)', 'pool3使用情况(TiB)'],
width=520, # 折线图宽度
height=230, # 折线图高度
names=times,
chart_type='linechart_markers',
ytitletext='单位/TiB',
xvalue=-50, # x轴偏移位置(负数代表右移,正数代表左移)
xangle=50, # x 轴数值的角度
title='最近1个月存储使用情况',
ylines=True # 增加y轴横线
)
执行代码生成的多数据折线标记图

8.5 虚线加数字格式折线图
self.add_heading('虚线加数字格式折线图', level=2)
# 如果需要传入个性化数据生成图,需要改dashed_line_and_number_format的方法代码
self.add_flowable(
of_ex_lines.dashed_line_and_number_format(width=460, height=240)
)
self.add_caption('虚线+数字格式', category=constant.CAPTION_IMAGE)
执行代码生成虚线加数字格式折线图

8.6 时间走势图
self.add_heading('时间走势图', level=2)
# 如果需要传入个性化数据生成图,需要改line_with_time_series_plot的方法代码
self.add_flowable(
of_ex_lines.line_with_time_series_plot(width=460, height=180)
)
self.add_caption('时间走势图', category=constant.CAPTION_IMAGE)
执行代码生成时间走势图

9. 直线图
9.1 普通直线图
self.add_heading("直线图", level=1)
self.add_heading("普通直线图", level=2)
# 数据源
data = [10, 20]
data2 = [40, 60]
data3 = [80,90]
self.add_quick_chart(
data=[[2018,2024],data, data2, data3],
series=['pool1使用情况(TiB)','pool2使用情况(TiB)','pool3使用情况(TiB)'],
width=520, # 直线图宽度
height=230, # 直线图高度
names=times,
chart_type='lineplot',
ytitletext='单位/TiB',
xvalue=-50, # x轴偏移位置(负数代表右移,正数代表左移)
xangle=50, # x 轴数值的角度
title='最近1个月存储使用情况',
ylines=True # 增加y轴横线
)
执行代码生成直线图

9.2 标记直线图
self.add_heading("标记直线图", level=2)
self.add_quick_chart(
data=[[2018,2024],data, data2, data3],
series=['pool1使用情况(TiB)','pool2使用情况(TiB)','pool3使用情况(TiB)'],
width=520, # 折线图宽度
height=230, # 折线图高度
names=times,
chart_type='lineplot_markers',
ytitletext='单位/TiB',
xvalue=-50, # x轴偏移位置(负数代表右移,正数代表左移)
xangle=50, # x 轴数值的角度
title='最近1个月存储使用情况',
ylines=True # 增加y轴横线
)
执行代码生成标记直线图

9.3 直线图-3d
self.add_heading("直线图-3d", level=2)
self.add_quick_chart(
data=[[2018,2024],data, data2, data3],
series=['pool1使用情况(TiB)','pool2使用情况(TiB)','pool3使用情况(TiB)'],
width=520, # 折线图宽度
height=230, # 折线图高度
names=times,
chart_type='lineplot3d',
ytitletext='单位/TiB',
xvalue=-50, # x轴偏移位置(负数代表右移,正数代表左移)
xangle=50, # x 轴数值的角度
title='最近1个月存储使用情况',
ylines=False # 增加y轴横线
)
执行代码生成3d直线图

10. 柱状图
10.1 普通柱状图
self.add_heading("柱状图", level=1)
self.add_heading('普通柱状图', level=2)
data = [[10, 20, 30], [20, 30, 40], [30, 40, 50]]
self.add_quick_chart(
data=data,
series=['A国每年GDP','B国每年GDP','C国每年GDP'],
width=520, # 柱状图宽度
height=230, # 柱状图高度
names=['2018', '2019', '2020'],
chart_type='column',
ytitletext='单位/TiB',
xvalue=-50, # x轴偏移位置(负数代表右移,正数代表左移)
# xangle=50, # x 轴数值的角度
title='普通柱状图',
ylines=True # 增加y轴横线
)
执行代码生成普通柱状图

10.2 柱状图-3d
self.add_heading('柱状图-3d', level=2)
self.add_quick_chart(
data=data,
series=['A国每年GDP','B国每年GDP','C国每年GDP'],
width=520, # 柱状图宽度
height=230, # 柱状图高度
names=['2018', '2019', '2020'],
chart_type='column3d',
ytitletext='单位/TiB',
xvalue=-50, # x轴偏移位置(负数代表右移,正数代表左移)
# xangle=50, # x 轴数值的角度
title='柱状图-3d',
ylines=True # 增加y轴横线
)
执行代码生成柱状图-3d

10.3 堆叠柱形图
self.add_heading('堆叠柱形图', level=2)
self.add_quick_chart(
data=data,
series=['A国每年GDP','B国每年GDP','C国每年GDP'],
width=520, # 柱状图宽度
height=230, # 柱状图高度
names=['2018', '2019', '2020'],
chart_type='stacked_column',
ytitletext='单位/TiB',
xvalue=-50, # x轴偏移位置(负数代表右移,正数代表左移)
# xangle=50, # x 轴数值的角度
title='堆叠柱形图',
ylines=True # 增加y轴横线
)
执行生成堆叠柱形图

10.4 百分比堆叠性柱形图
self.add_heading('百分比堆叠性柱形图', level=2)
self.add_quick_chart(
data=data,
series=['A国每年GDP','B国每年GDP','C国每年GDP'],
width=520, # 柱状图宽度
height=230, # 柱状图高度
names=['2018', '2019', '2020'],
chart_type='percent_column',
ytitletext='单位/TiB',
xvalue=-50, # x轴偏移位置(负数代表右移,正数代表左移)
# xangle=50, # x 轴数值的角度
title='百分比堆叠性柱形图',
ylines=True # 增加y轴横线
)
执行生成百分比堆叠性柱形图

10.5 横向柱形图
self.add_heading('横向柱形图', level=2)
data3 = [['webconsole2', 'messages-dispatcher2', 'messages-dispatcher1', '母机_clone', 'exchange-instance-YbxaYS'], [29, 18, 17, 5, 5]]
self.add_space()
self.add_flowable(of_ex_bar.BarChartsOnOneCanvas(
width=260, height=200,
data=[data3[1]],
names=data3[0]
))
self.add_space()
self.add_caption('横向柱形图', category=constant.CAPTION_IMAGE)
执行生成横向柱形图

10.6 带负标签的柱状图
self.add_heading('带负标签的柱状图', level=2)
data = [(100, -110, 120, 130), (70, 80, 85, 90)]
names = ['china', 'jan', 'ag', 'eng']
self.add_flowable(
of_ex_bar.HBarChartWRedXValueAxisNegLabels(
data=data,width=460, height=200
)
)
self.add_caption('带负标签的柱状图', category=constant.CAPTION_IMAGE)
执行代码生成带负标签的柱状图

10.7 正向竖线柱状图
self.add_heading('正向竖线柱状图', level=2)
data = [(100, -110), (25, -30)]
self.add_flowable(
of_ex_bar.VBarChartWLineBarLabels(
data=data, width=460, height=200
)
)
self.add_caption('带线标签的竖线柱状图', category=constant.CAPTION_IMAGE)
执行代码生成正向带线标签的竖线柱状图

10.8 类别柱型对比图
self.add_heading('类别柱型对比图', level=2)
# 时间
names = [
'Jan',
'Feb',
'Mar',
'Apr',
'May',
'Jun',
'Jul',
'Aug',
'aaa',
'12121'
]
# 数据
data = [
(0.27, 2.17, 3.66, 5.2, -1.33, -3.12, -6.36, 4.4,),
(1.34, 1.11, 3.53, 4.55, -3.36, -6.64, -7.41, -6.22,),
(1.37, 2.17, 3.77, 5.12, -1.22, -3.22, -5.36, 4.14,),
(0.33, 1.21, 3.52, 4.77, -1.36, -6.64, -8.1, -7.52,),
]
# 类别
series = (
'BP',
'Shell Transport & Trading',
'Liberty ' 'International',
'Royal Bank of Scotland',
)
self.add_flowable(
of_ex_bar.FourCategoryEightMonth(
data=data, names=names, series=series,
width=460, height=200
)
)
self.add_caption('4个类别8个月对比图', category=constant.CAPTION_IMAGE)
执行代码生成4个类别8个月对比图

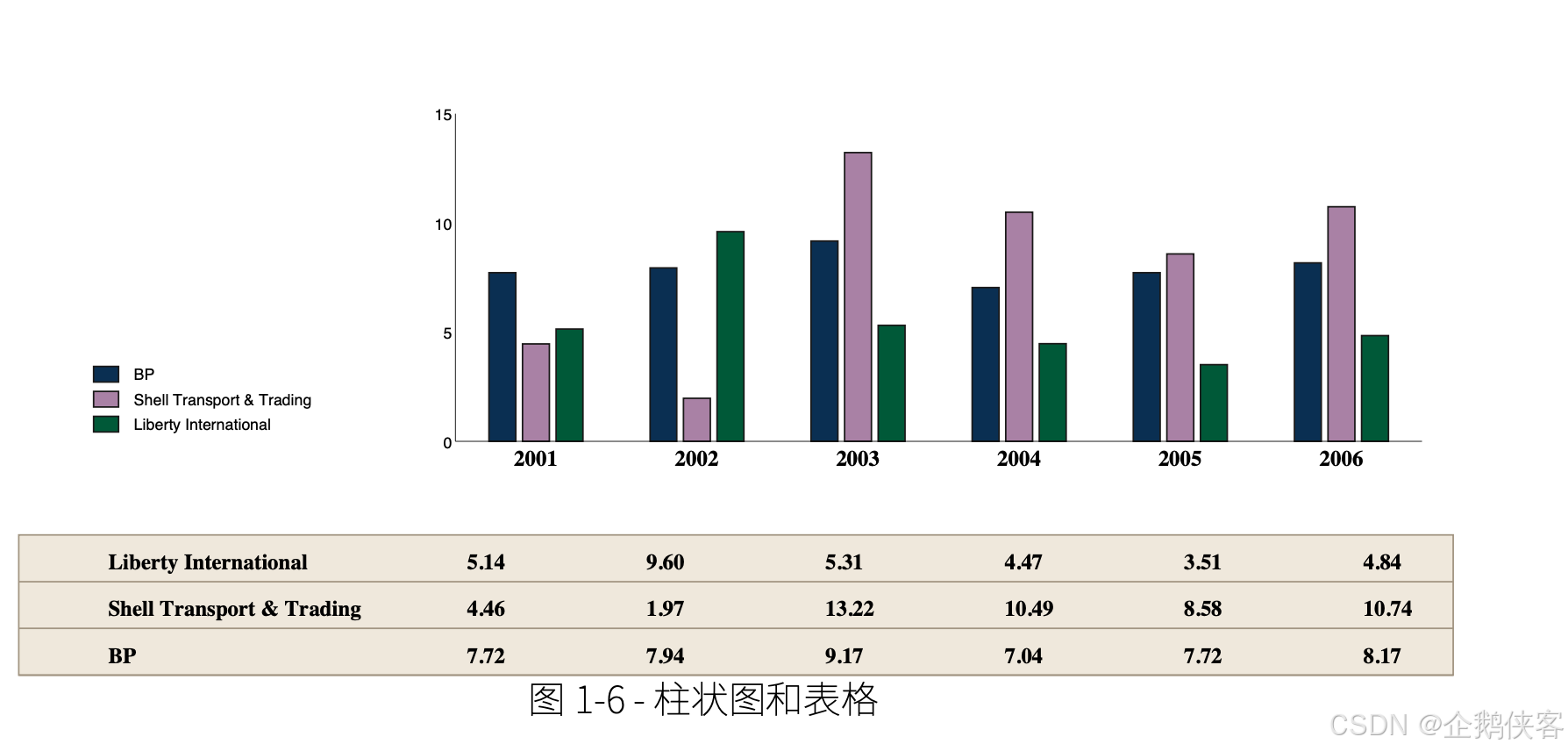
10.9 柱状图表格并存
self.add_heading('柱状图表格并存', level=2)
self.add_flowable(
of_ex_bar.BarChartWithTable(
width=460, height=200)
)
pdf.add_caption('柱状图和表格', category=constant.CAPTION_IMAGE)

11. 饼图
11.1 常规饼图
self.add_heading("饼图", level=1)
self.add_heading('常规饼图', level=2)
self.add_space()
# 如果需要传入个性化数据,需要改exploding_pie方法的代码
self.add_flowable(
of_ex_pie.exploding_pie(width=460, height=240)
)
self.add_caption('Exploding 饼图', category=constant.CAPTION_IMAGE)
执行代码生成饼图

11.2 嵌套Legend 饼图
self.add_heading('嵌套Legend 饼图', level=2)
self.add_space()
self.add_flowable(
# 如果需要传入个性化数据,需要改pie_with_nested_legend方法的代码
of_ex_pie.pie_with_nested_legend(
width=460, height=240
)
)
pdf.add_caption('嵌套Legend 饼图', category=constant.CAPTION_IMAGE)
执行代码生成嵌套Legend 饼图

11.4 饼图+列表
self.add_heading('饼图+列表', level=2)
self.add_space()
self.add_flowable(
# 如果需要个性化传入数据,需要改pie_with_multi_column_legend方法的代码
of_ex_pie.pie_with_multi_column_legend(width=460)
)
self.add_caption('饼图+多列', category=constant.CAPTION_IMAGE)
执行代码生成饼图加列表

12. 散点图
12.1 插入散点图
self.add_heading("散点图", level=1)
self.add_heading('插入散点图', level=2)
self.add_space()
# 如果需要传入个性化数据,需要修改scatter_plot_with_legend方法代码
self.add_flowable(
of_ex_scatter.scatter_plot_with_legend(width=560, height=240)
)
self.add_caption('散点图', category=constant.CAPTION_IMAGE)
执行代码生成散点图

13. 雷达图
13.1 填充雷达图
self.add_heading("雷达图", level=1)
self.add_heading('填充雷达图', level=2)
self.add_space()
# 传入个性化数据修改QuickFilledRadarChart方法的代码就好
self.add_flowable(
of_ex_quick_charts.QuickFilledRadarChart(
width=460, height=180, titleFontName=self.font_bold
))
self.add_caption('填充雷达图', category=constant.CAPTION_IMAGE)
执行代码生成填充雷达图

13.2 常规雷达图
self.add_heading('常规雷达图', level=2)
self.add_flowable(
of_ex_quick_charts.QuickRadarChart(
width=460, height=180, titleFontName=self.font_bold
)
)
self.add_caption('常规雷达图', category=constant.CAPTION_IMAGE)
执行代码生成雷达图

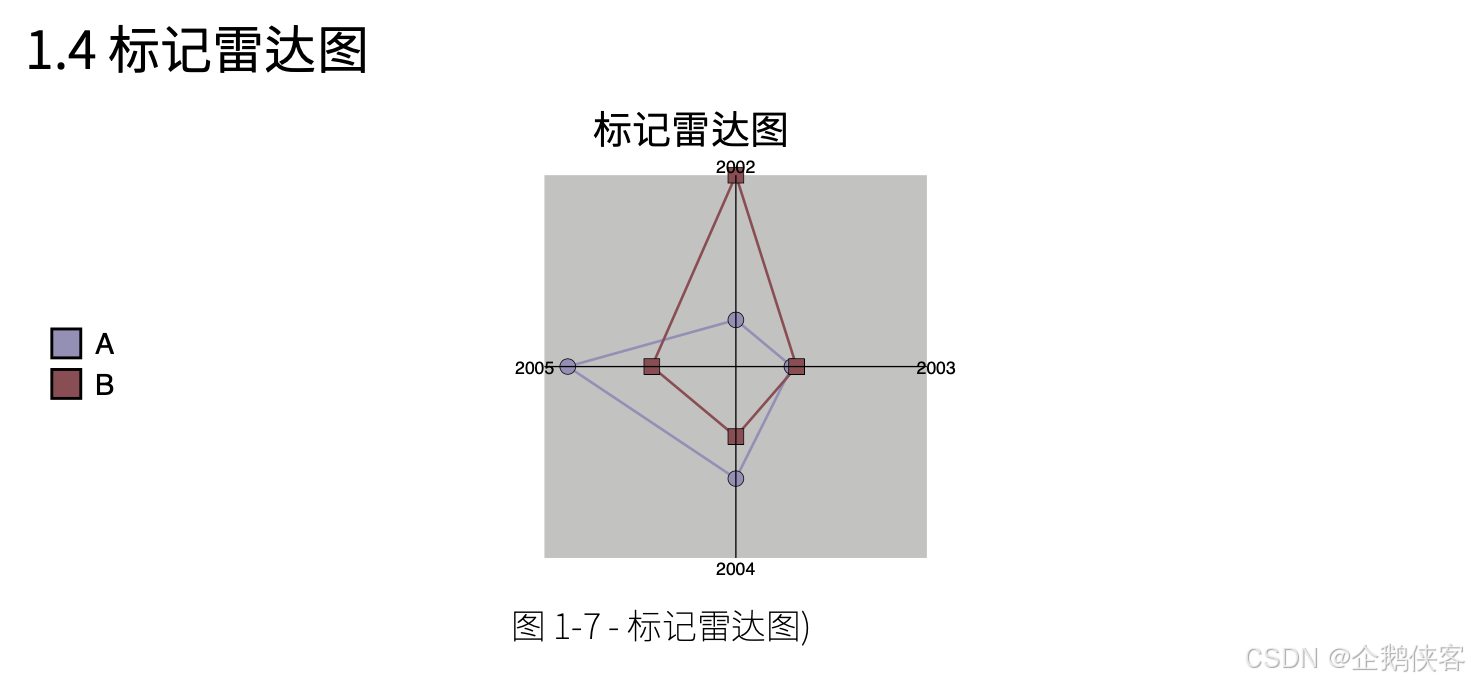
13.3 标记雷达图
self.add_heading('标记雷达图', level=2)
self.add_flowable(
of_ex_quick_charts.QuickMarkRadarChart(
width=460, height=180, titleFontName=self.font_bold
)
)
self.add_caption('标记雷达图)', category=constant.CAPTION_IMAGE)

14 面积图
14.1 面积折线图
self.add_heading("面积图", level=1)
self.add_heading('面积折线图', level=2)
self.add_space()
# 传入个性化数据修改AreaWithLinesChart方法的代码就好
self.add_flowable(of_ex_area.AreaWithLinesChart(width=460, height=160,))
self.add_caption('面积折线图', category=constant.CAPTION_IMAGE)
执行生成面积折线图

14.2 面积动态标签图
self.add_heading('面积动态标签图', level=2)
self.add_flowable(of_ex_area.AreaWithDynamicLabelChart(width=460, height=140))
self.add_caption('面积动态标签图', category=constant.CAPTION_IMAGE)
执行生成面积动态标签图