如果直接说水印,很难在官方找到一些痕迹,但是换个词【纹理】就能找到了。水印就是一种特殊的纹理背景。
Echarts-backgroundColor
backgroundColor
支持使用
rgb(255,255,255),rgba(255,255,255,1),#fff等方式设置为纯色,也支持设置为渐变色和纹理填充,具体见option.color
color
支持的颜色格式:
-
使用 RGB 表示颜色,比如
'rgb(128, 128, 128)',如果想要加上 alpha 通道表示不透明度,可以使用 RGBA,比如'rgba(128, 128, 128, 0.5)',也可以使用十六进制格式,比如'#ccc'。 -
渐变色或者纹理填充
// 线性渐变,前四个参数分别是 x0, y0, x2, y2, 范围从 0 - 1,相当于在图形包围盒中的百分比,如果 globalCoord 为 `true`,则该四个值是绝对的像素位置 { type: 'linear', x: 0, y: 0, x2: 0, y2: 1, colorStops: [{ offset: 0, color: 'red' // 0% 处的颜色 }, { offset: 1, color: 'blue' // 100% 处的颜色 }], global: false // 缺省为 false } // 径向渐变,前三个参数分别是圆心 x, y 和半径,取值同线性渐变 { type: 'radial', x: 0.5, y: 0.5, r: 0.5, colorStops: [{ offset: 0, color: 'red' // 0% 处的颜色 }, { offset: 1, color: 'blue' // 100% 处的颜色 }], global: false // 缺省为 false } // 纹理填充 { image: imageDom, // 支持为 HTMLImageElement, HTMLCanvasElement,不支持路径字符串 repeat: 'repeat' // 是否平铺,可以是 'repeat-x', 'repeat-y', 'no-repeat' }
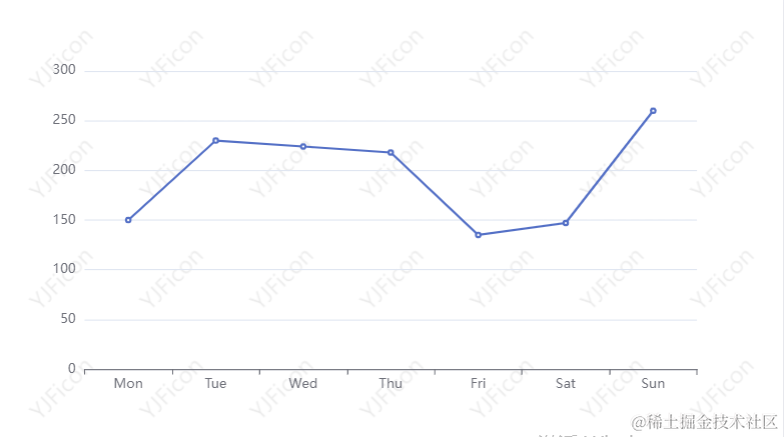
水印
通过一个新的canvas绘制水印,然后在backgroundColor中添加
const waterMarkText = 'YJFicon'; // 水印
const canvas = document.createElement('canvas'); // 绘制水印的canvas
const ctx = canvas.getContext('2d');
canvas.width = canvas.height = 100; // canvas大小 - 控制水印间距
ctx.textAlign = 'center'; // 文字水平对齐
ctx.textBaseline = 'middle'; // 文字对齐方式
ctx.globalAlpha = 0.08; // 透明度
ctx.font = '20px Microsoft Yahei'; // 文字格式 style size family
ctx.translate(50, 50); // 偏移
ctx.rotate(-Math.PI / 4); // 旋转
ctx.fillText(waterMarkText, 0, 0); // 绘制水印
option = {
//...
backgroundColor: {
//在背景属性中添加
// type: 'pattern',
image: canvas,
repeat: 'repeat'
}
...
}

如果只想在 toolbox.saveAsImage 下载的图片才展示水印,toolbox.feature.saveAsImage 支持配置backgroundColor,将其设置为水印【纹理】即可
option = {
//...
toolbox: {
show: true,
feature: {
...
saveAsImage: