学习资料
Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org)
准备工作都做完了,接下来开始Vue的正式学习。
第一步,打开VS Code

在VS Code里,我们也需要使用到终端,如果不是以管理员身份打开,在新建Vue项目的时候会报错。
可以在盘内建立一个Vue学习的文件夹,接下来的Vue项目都放这个文件夹里面。
右键点击自己Vue目录下的项目存储文件,选择在集成终端中打开。在VS Code的右侧就会弹出终端的框。此时,我们就可以在这里面输入指令创建Vue项目。

Vue项目创建
接下来的指令都将在终端中进行。注意:由于每个博主学习的资源可能不一样,所以在一些选择上面会有差别。大家可以多找几篇博客学习以下。
输入以下指令,回车。
vue create 自己项目的名字(注意,这个名字是不可以出现大写字母的,需要连结可以使用-符号)如果之前的环境配置没有问题的话,接下来会弹出这个选择。

1表示使用已经配置好工具的Vue3框架,2表示使用已经配置好工具的Vue2框架,3表示使用自定义框架。这里我们选择3。箭头号指向什么,表示当前的选择就是什么。我们使用向下的按键选择模式3回车确认。

在这里大家可以根据自己的需要手动选择特征,我选择的是Babel 和Progressive Web App (PWA) Support两个特征,回车确认后,出现以下内容表示成功。

这里的3.x和2.x表示我们选择使用vue的版本。在这里,我们选择3.x版本。

这是系统询问刚刚的配置放置在什么地方,第一个是默认位置,第二个是放置在package.json里面。我们在这里选择默认位置进行回车。
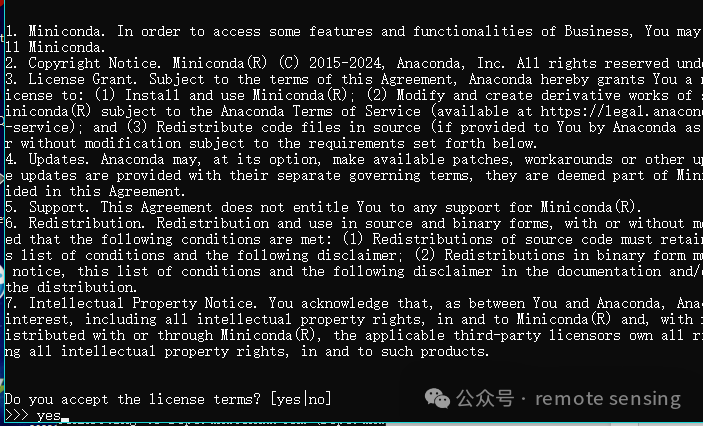
![]()
接下来还会弹出一个询问,大致内容是是否保存配置信息设为模板。这里我们选择n进行回车。

通过等待,接下来会出现以上内容。这时,我们只需要按照提示输入cd my-demo1(cd 表示切换到子目录 ,后面跟的是子目录的名字,我当时创建的vue项目名字叫my-demo1.大家把自己的vue项目名字输进去回车就可以了)
npm run serve跳转到子目录下,我们可以输入提示给的第二个指令让项目运行起来。

接下来会弹出两个链接,我们打开其中一个如果弹出以下界面就说明成功了。

想让项目结束运行可以按Ctrl+C来退出。
想重新打开项目,只需要跳转到当前目录下,输入打开指令就好了。
npm run serve好了,项目的创建到这里就结束了。下一篇介绍vue的正式学习。