引入gui
import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js";//具体的看自己本地threejs目录
创建gui(实例化gui)
// 实例化一个gui对象
const gui = new GUI();
//改变/设置gui操作界面style属性
gui.domElement.style.right = "0px";
gui.domElement.style.width = "300px";gui的.add方法
执行gui.add方法可以快速的创建一个交互页面(可以理解为配置出一个交互选项)创建成功后会在gui交互dom上多出对应的选项。格式是.add(控制对象,对象具体属性,其它参数),这个其它参数是可选而且是可以多个或单个的。
举个例子
// 光照强度属性.intensity
console.log('pointLight.intensity',pointLight.intensity);
// 通过GUI改变mesh.position对象的xyz属性
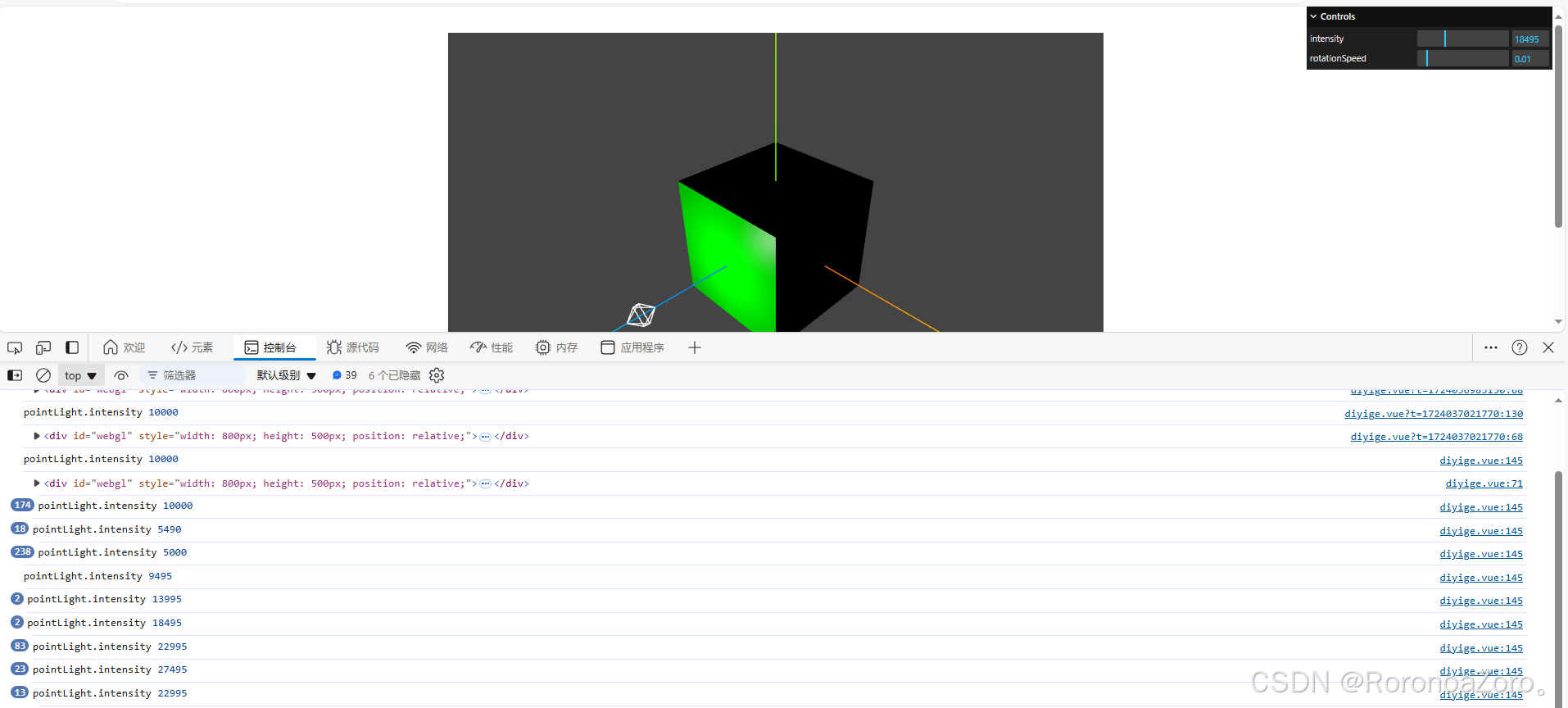
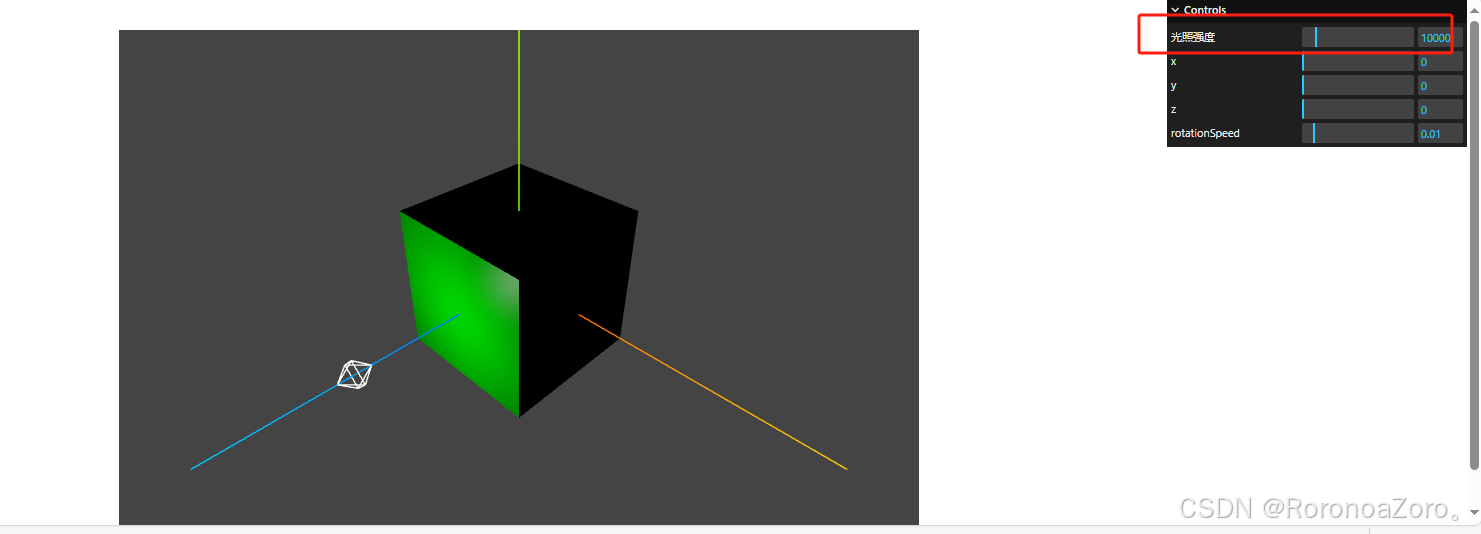
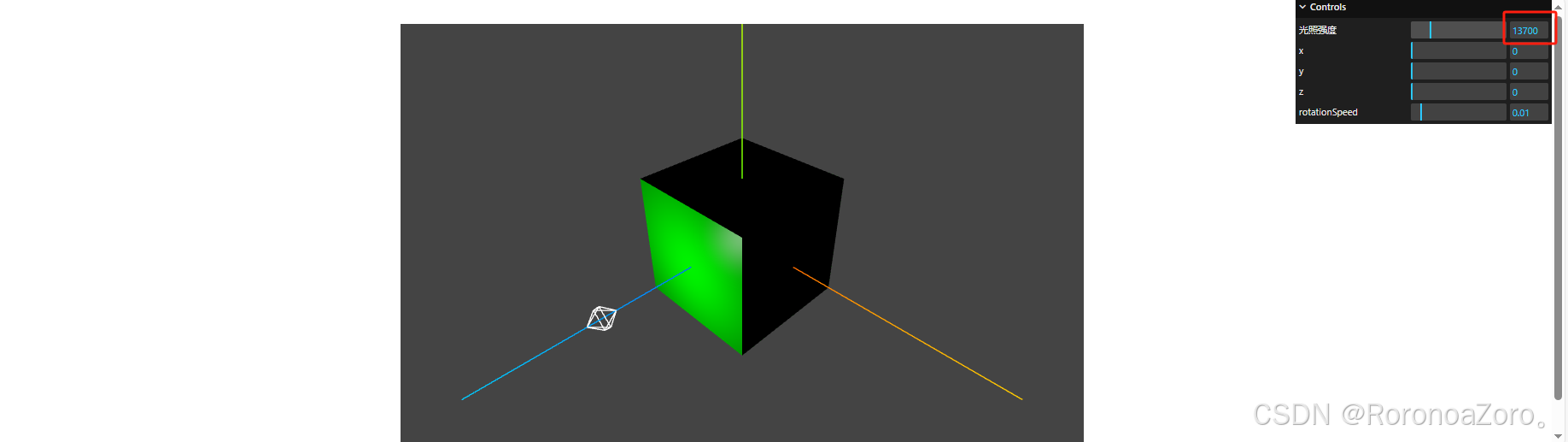
gui.add(pointLight, 'intensity', 5000,10000);

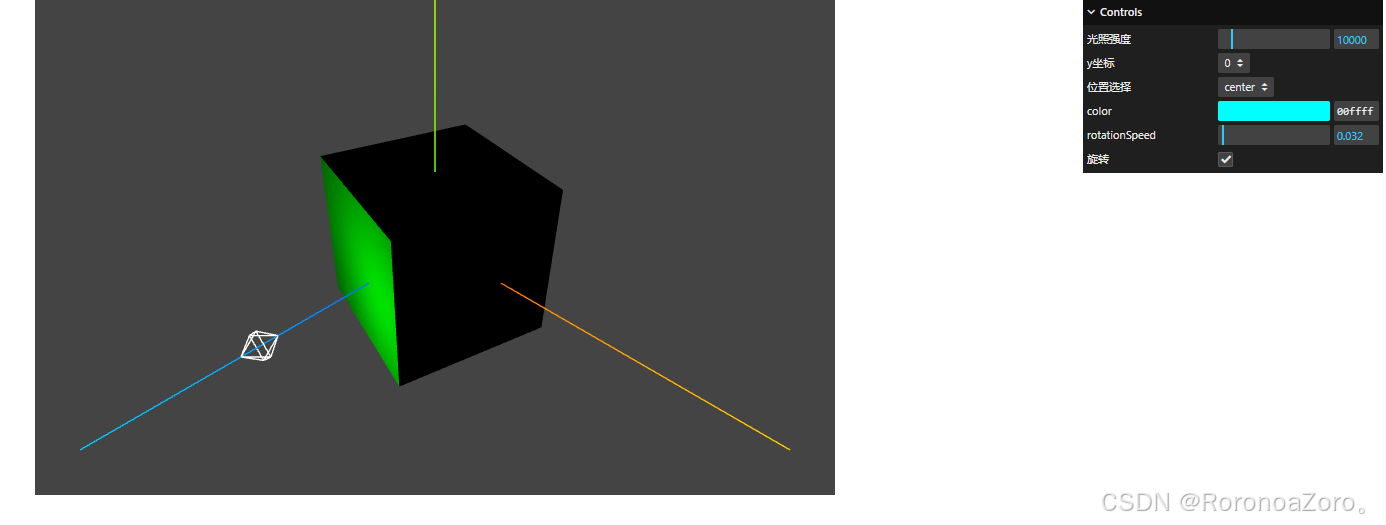
通过操作右上角的部分,可以修改光照强度,可以看得到光照强度的变化
gui.add(mesh.position, 'x', 0, 180);
gui.add(mesh.position, 'y', 0, 180);
gui.add(mesh.position, 'z', 0, 180);

可以可视化的修改物体的位置
gui.add的name方法

可以看到控制台属性名称变成了自定义的
gui.add的step

设置步长,就是修改属性的数值间隔,可以看的出现在的数值只能修改100的倍数
.onChange()方法
监听属性变化,当属性变化的时候可以执行某些操作
.addColor修改颜色,可以配合onChange实用
const obj = {
color: 0x00ffff,
};
// .addColor()生成颜色值改变的交互界面
gui.addColor(obj, "color").onChange(function (value) {
mesh.material.color.set(value);
});gui控制器,下拉模式
实用add+obj/arr+onChange配合就会可以出现下拉控制模式
//数组
let obj ={
scale:0
}
gui.add(obj,'scale',[-100,0,100]).onChange(function(val){
mesh.position.x = val;
})
//对象
let obj ={
scale: 0,
}
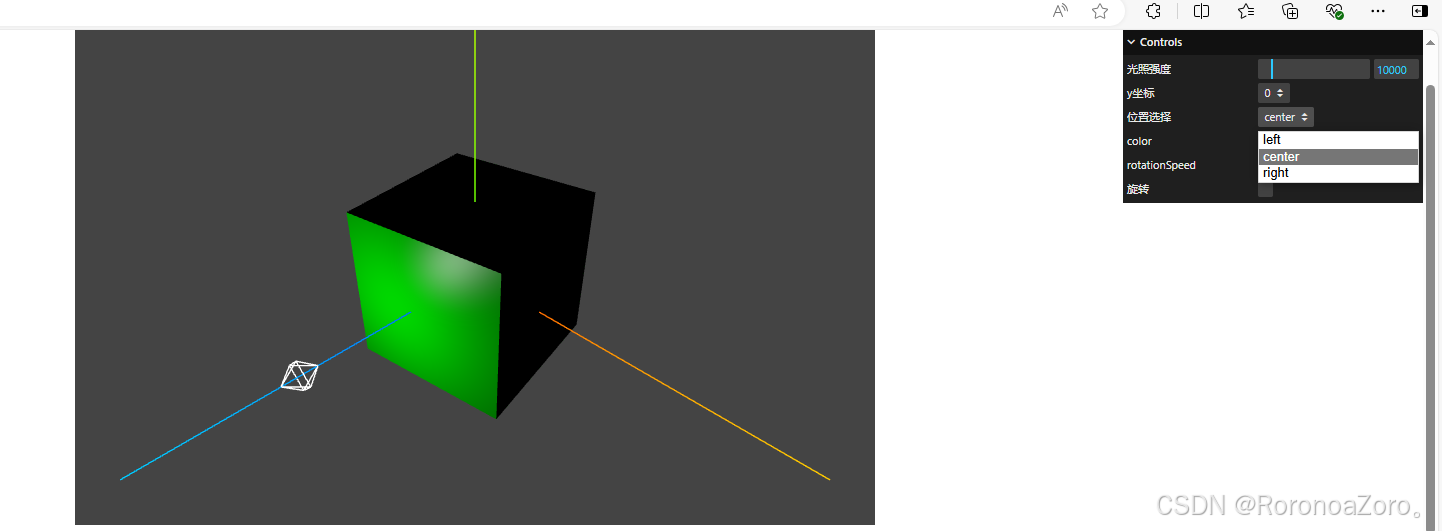
gui.add(obj,'scale'{left: -100,center: 0,right: 100}).onChange(function(val){
mesh.position.x = val;
})

如果第三个参数是布尔值的话,就会出现单选模式
let a = 0.1;
// 添加旋转速度控制
gui.add(guiControls, "rotationSpeed", 0, 1).onChange(function (value) {
a = value;
});
let isRotate = {
bool: false,
};
// 添加旋转开关
gui.add(isRotate, "bool").name("旋转");
function animate() {
if (isRotate.bool) mesh.rotateY(a);
controls.update(); // 更新控制器
stats.setMode(1);
renderer.render(scene, camera); // 渲染场景
requestAnimationFrame(animate);
}这样就可以做一个简易的操作联动,设置旋转速度和是否打开旋转

gui分组
gui可以使用.addFolder()来创建一个分组,当页面上需要操作的物品或者环境过多的时候,可以使用分组来分类
const gui = new GUI(); //创建GUI对象
const obj = {
color: 0x00ffff, // 材质颜色
specular: 0x000000, // 高光颜色
};
// 创建材质子菜单
const matFolder = gui.addFolder("材质");
matFolder.addColor(obj, "color").onChange(function (value) {
material.color.set(value);
});
// 材质高光颜色specular
matFolder.addColor(obj, "specular").onChange(function (value) {
material.specular.set(value);
});
const ambientFolder = gui.addFolder("环境光");
// 环境光强度
ambientFolder.add(ambient, "intensity", 0, 2);
const pointLightFolder = gui.addFolder("点光源");
// 点光源强度
pointLightFolder.add(pointLight, "intensity", 0, 10000);
// 点光源位置
pointLightFolder.add(pointLight.position, "x", -400, 400);
pointLightFolder.add(pointLight.position, "y", -400, 400);
pointLightFolder.add(pointLight.position, "z", -400, 400);
默认分组都是打开的,可以通过.close或者.open()来设置下拉选项是否展开
const gui = new GUI()
gui.open()
// 创建材质子菜单
const matFolder = gui.addFolder('材质');
matFolder.close();//关闭菜单
.addFolder可以实现嵌套,也就是套娃,可以在子菜单里在加子菜单
const gui = new GUI()
gui.open()
// 创建材质子菜单
const matFolder = gui.addFolder('材质');
matFolder.close();//关闭菜单
//创建材质子菜单的子菜单
const sonMatFolder = matFolder.addFolder('颜色')