目录
一、请求前置脚本
1.1.概念
1.2.步骤
1.3.代码
1.4.工作原理
二、关联
2.1.应用场景
2.2.实现步骤
2.3.代码
三、测试报告
3.1.安装newman
3.2.命令说明
一、请求前置脚本
1.1.概念
1).书写在”pre-request”标签中
2).postman在http请求发送之前,会自动执行,该脚本代码

1.2.步骤
1).创建“请求前置脚本”用例集和http请求页
2).指定请求方法GET,URL:http://www/baidu.com
3).在pre-request标签页中,写入代码,获取时间戳,写入到全局变量中
4).点击send按钮,促使pre-request标签页中被自动执行。
5).在url中,借助查询参数,使用全局变量,{lglb_time}
1.3.代码
// 获取时间戳
var timestamp = new Date().getTime()
// 保存到全局变量中
pm.globals.set("glb_time",timestamp)1.4.工作原理

二、关联
2.1.应用场景
1).当请求之间有依赖关系,比如一个请求的入参是另外一个请求返回的数据,这时侯就需要用到关联处理
2).需要借助全局变量和环境变量来解决
2.2.实现步骤
A接口返回的数据,供B接口为例
1).组织A接口http请求数据,发送A接口请求
2).获取A接口返回的响应数据,写入全局、环境变量中
3).组织B接口的http请求,从全局、环境变量中获取A返回的数据
2.3.代码
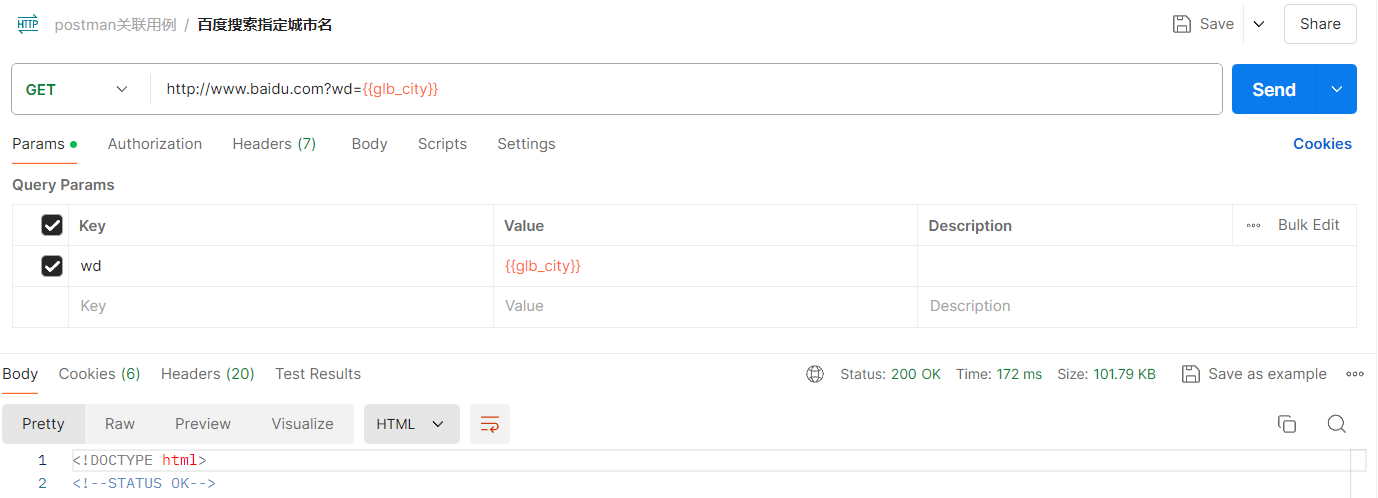
请求获取天气接口,提取响应结果中的城市,将城市名,给百度搜索接口使用
中国天气网-专业天气预报、气象服务门户(点击进去,复制网址)

向百度搜索发送城市名

代码
// 获取响应数据
var jsonData = pm.response.json()
//获取城市名
var city = jsonData.weatherinfo.city
// 写入全局变量
pm.globals.set("glb_city",city)三、测试报告
3.1.安装newman
npm install newman
3.2.命令说明
1).使用newman命令,运行导出的测试集脚本,打开cmd输入:
1.1).newman run测试脚本文件-e环境变量文件-d 测试数据文件-rhtml--reporter-html-export report.html
1.2).newmanrun测试用例集名.json-e环境变量文件-d 测试数据文件-rhtml--reporter-html-export测试报告名称.html
-e 环境变量文件 -d 测试数据文件 可以省略不写
2).run xxx json:表示要执行的postman脚本,即导出的测试集数据
3).-e source:用来指定环境变量文件的路径
4).-d source:用来指定测试数据文件的路径