Mermaid:用文本构建图表世界 - 精选真开源,释放新价值。

概览
Mermaid.js 是一个创新的开源工具,专为简化图表创建流程而设计。它通过一种简洁的文本描述语言,使得用户能够快速地生成流程图、序列图、甘特图等图表,而无需深入掌握复杂的图形设计软件。这种基于文本的方法不仅提高了效率,还允许图表与文档内容同步更新,确保信息的一致性。
该项目的另一个显著优势是其高度的可定制性和集成性。Mermaid.js 可以无缝地融入各种开发环境和平台,包括流行的Markdown解析器和在线编辑器。开发者可以通过简单的配置,将图表生成功能嵌入到自己的项目中,无论是个人博客、企业文档还是在线协作工具,都能够轻松实现图表的动态展示。
主要功能
你可以进入官网阅览更多:https://mermaid.js.org

文本到图表的转换
Mermaid.js 的核心功能是将用户编写的文本描述转换为可视化图表。这种转换基于一种特定的标记语言,用户通过编写简洁的代码块,即可定义节点、连接线以及其他图表元素。例如,创建一个简单的流程图,用户只需定义开始和结束节点,以及它们之间的流向。Mermaid.js 会自动解析这些文本指令,并渲染出相应的图形界面,使得即使是复杂的图表也能通过几行代码快速生成。
多种图表类型支持
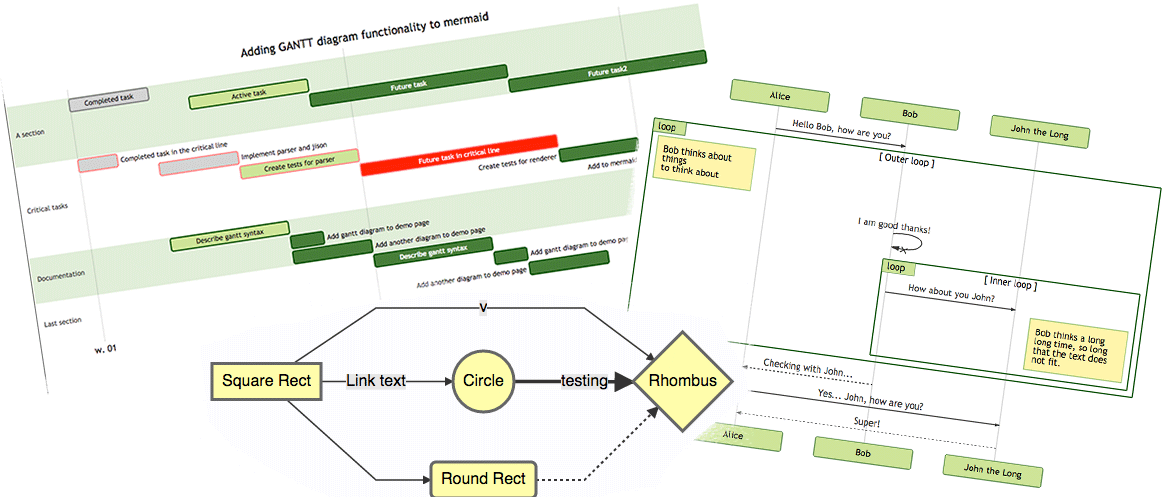
Mermaid.js 不仅支持流程图的生成,还能够创建序列图、甘特图、类图等多种图表类型。每种图表类型都有其特定的语法规则,用户可以根据需要选择合适的图表类型来表达不同的信息和关系。例如,序列图可以用来表示对象间的交互过程,而甘特图则适用于展示项目的时间线和进度。这种多样性使得 Mermaid.js 能够适应从软件开发到项目管理等多种应用场景。
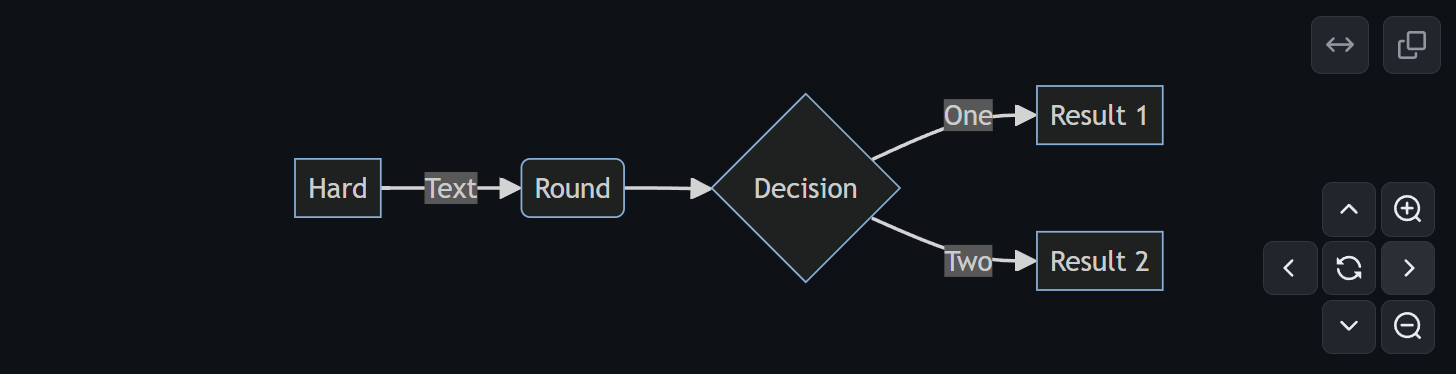
流程图:
flowchart LR
A[Hard] -->|Text| B(Round)
B --> C{Decision}
C -->|One| D[Result 1]
C -->|Two| E[Result 2]

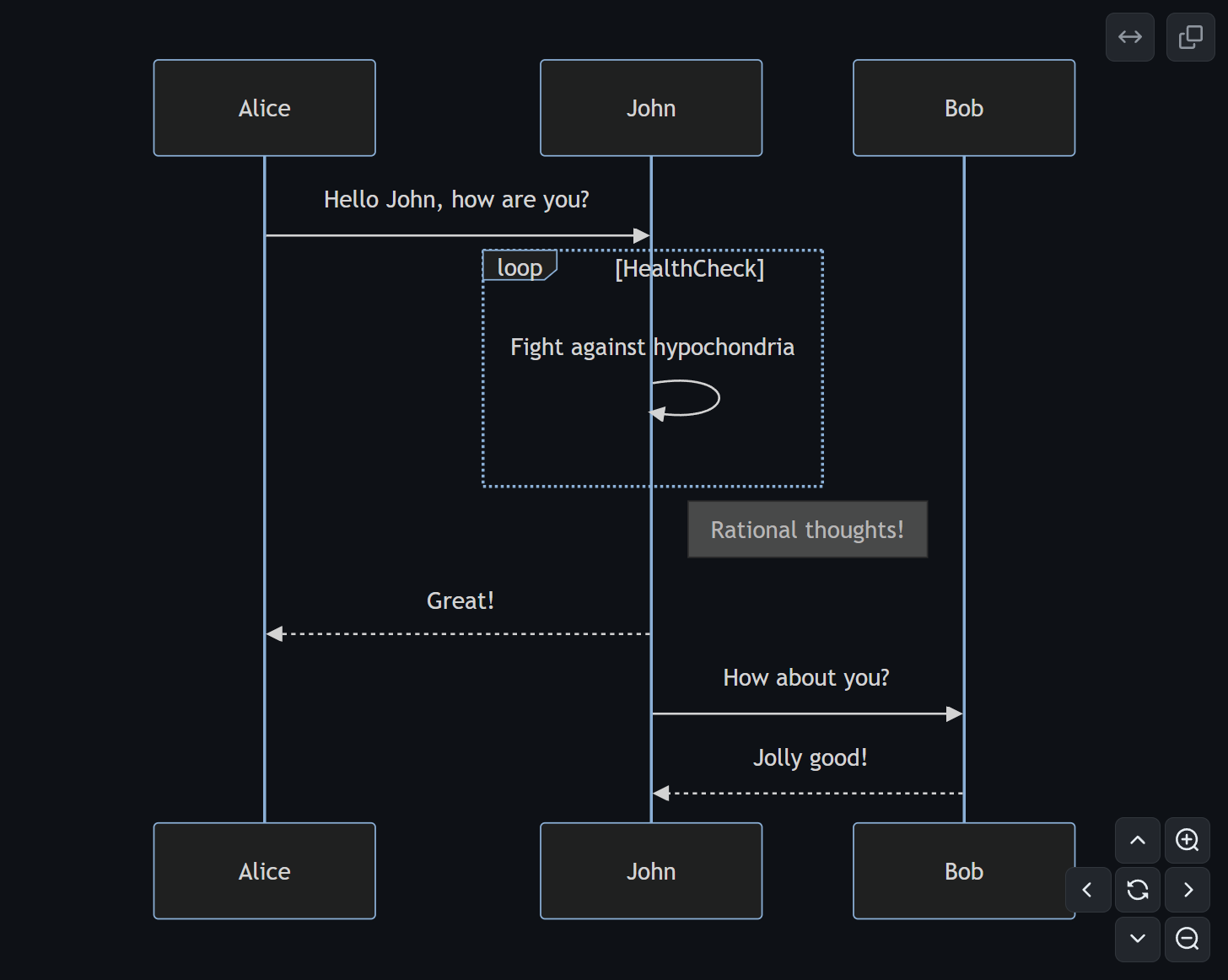
序列图:
sequenceDiagram
Alice->>John: Hello John, how are you?
loop HealthCheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
甘特图:
gantt
section Section
Completed :done, des1, 2014-01-06,2014-01-08
Active :active, des2, 2014-01-07, 3d
Parallel 1 : des3, after des1, 1d
Parallel 2 : des4, after des1, 1d
Parallel 3 : des5, after des3, 1d
Parallel 4 : des6, after des4, 1d

饼图:
pie
"Dogs" : 386
"Cats" : 85.9
"Rats" : 15

集成与扩展性
Mermaid.js 的集成性体现在其对不同平台的广泛支持。无论是在本地的Markdown编辑器中,还是在在线文档服务上,用户都可以轻松地将 Mermaid.js 集成到现有的工作流程中。此外,Mermaid.js 的插件系统允许开发者根据特定需求扩展其功能,比如增加对新图表类型的支持或优化现有图表的渲染效果。这种灵活性使得 Mermaid.js 能够不断适应技术发展和用户需求的变化。
实时预览与编辑
Mermaid.js 提供了一个实时预览功能,允许用户在编辑文本描述时立即看到图表的更新。这种即时反馈机制极大地提高了编辑的效率,因为它允许用户快速迭代和调整图表,直到达到满意的效果。此外,实时预览也减少了因图表与文本描述不同步而产生的错误,确保了最终输出的准确性和专业性。
信息
截至发稿概况如下:
-
软件地址:https://github.com/mermaid-js/mermaid
-
软件协议:MIT 许可证
-
编程语言:
| 语言 | 占比 |
|---|---|
| JavaScript | 47.8% |
| TypeScript | 36.4% |
| HTML | 10.2% |
| Yacc | 5.2% |
| Vue | 0.2% |
| Shell | 0.1% |
| Other | 0.1% |
- 收藏数量:70.1K
Mermaid.js 以其直观的文本到图表转换功能,为用户提供了一种新颖的可视化解决方案。然而,正如任何技术工具一样,它也可能带来一些挑战。用户可能会发现,掌握 Mermaid.js 的特定语法需要一定的学习和实践。此外,尽管 Mermaid.js 设计了广泛的集成性,但在某些特定环境下的部署可能需要额外的技术调整。
Mermaid.js 的灵活性也意味着它在处理一些非常规或高度复杂的图表时可能会有局限性。在这种情况下,用户可以尝试探索不同的图表类型或调整现有图表的结构,以找到最佳的可视化表达方式。通过这种方式,用户不仅能够解决当前的问题,还能够在实践中提高自己的图表设计能力,甚至可能为 Mermaid.js 的发展贡献新的思路和解决方案。
各位在使用 Mermaid 的过程中是否发现了什么问题?或者对 Mermaid 的功能有什么提议?热烈欢迎各位在评论区分享交流心得与见解!!!
声明:本文为辣码甄源原创,转载请标注"辣码甄源原创首发"并附带原文链接。



















