Chat App 项目介绍与解析(一)-CSDN博客文章浏览阅读76次。Chat App 是一个实时聊天应用程序,旨在为用户提供一个简单、直观的聊天平台。该应用程序不仅支持普通用户的注册和登录,还提供了管理员登录功能,以便管理员可以查看和管理聊天记录。本文将详细介绍index.html文件的实现细节,包括代码解释、实现效果、实现方法以及后续需要实现的功能。 https://blog.csdn.net/qq_45519030/article/details/141330140Chat App 项目之解析(二)-CSDN博客文章浏览阅读195次,点赞3次,收藏2次。在前一篇博客中,我们介绍了 Chat App 的主页index.html。本篇将深入探讨用户注册页面,包括其代码解释、实现效果、实现方法以及后续需要实现的功能。
https://blog.csdn.net/qq_45519030/article/details/141330140Chat App 项目之解析(二)-CSDN博客文章浏览阅读195次,点赞3次,收藏2次。在前一篇博客中,我们介绍了 Chat App 的主页index.html。本篇将深入探讨用户注册页面,包括其代码解释、实现效果、实现方法以及后续需要实现的功能。 https://blog.csdn.net/qq_45519030/article/details/141330781
https://blog.csdn.net/qq_45519030/article/details/141330781
项目概述
在前一篇博客中,我们介绍了用户注册页面 register.html。本篇将深入探讨用户登录页面 login.html,包括其代码解释、实现效果、实现方法以及后续需要实现的功能。

login.html 文件解析
login.html 是用户登录页面,用户在此页面可以输入邮箱和密码进行登录。以下是该文件的详细解析:
1. 文档类型和语言设置
<!DOCTYPE html>
<html lang="en">
<!DOCTYPE html>:声明文档类型为 HTML5。<html lang="en">:设置文档语言为英语。
2. 头部信息
<head>
<meta charset="UTF-8">
<title>Login</title>
<link rel="stylesheet" href="assets/css/styles.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<meta charset="UTF-8">:设置字符编码为 UTF-8,确保所有字符都能正确显示。<title>Login</title>:设置页面标题为 “Login”。<link rel="stylesheet" href="assets/css/styles.css">:引入自定义样式表styles.css,用于页面样式定制。<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>:引入 jQuery 库,简化 DOM 操作和 AJAX 请求。
3. 主体内容
<body>
<div class="container">
<h1>Login</h1>
<form id="loginForm">
Email: <input type="text" id="loginEmail" required><br>
Password: <input type="password" id="loginPassword" required><br>
<button type="submit">Login</button>
</form>
<p id="loginFeedback"></p>
<a href="index.html">Back to Home</a>
</div>
<div class="container">:包含页面主要内容的容器。<h1>Login</h1>:显示登录页面的标题。<form id="loginForm">:定义登录表单,包含邮箱和密码输入框,以及提交按钮。<input type="text" id="loginEmail" required>:邮箱输入框,设置为必填项。<input type="password" id="loginPassword" required>:密码输入框,设置为必填项。<button type="submit">Login</button>:提交按钮,点击后触发表单提交。
<p id="loginFeedback"></p>:用于显示登录反馈信息,如成功或错误提示。<a href="index.html">Back to Home</a>:返回主页的链接。
4. JavaScript 代码
在 login.html 中,我们使用 jQuery 来处理表单提交事件。当用户点击 “Login” 按钮时,表单数据会被收集并通过 AJAX 请求发送到服务器。以下是核心逻辑的描述:
- 使用
$(document).ready()确保文档加载完成后执行内部代码。 - 绑定表单提交事件,阻止默认提交行为。
- 获取邮箱和密码输入框的值。
- 发送 AJAX POST 请求到
/login/路径,提交邮箱和密码数据。- 在成功回调函数中,处理服务器响应,根据响应内容保存用户邮箱到
localStorage并跳转到聊天页面或显示错误信息。 - 在错误回调函数中,处理请求失败情况,显示连接失败信息。
- 在成功回调函数中,处理服务器响应,根据响应内容保存用户邮箱到
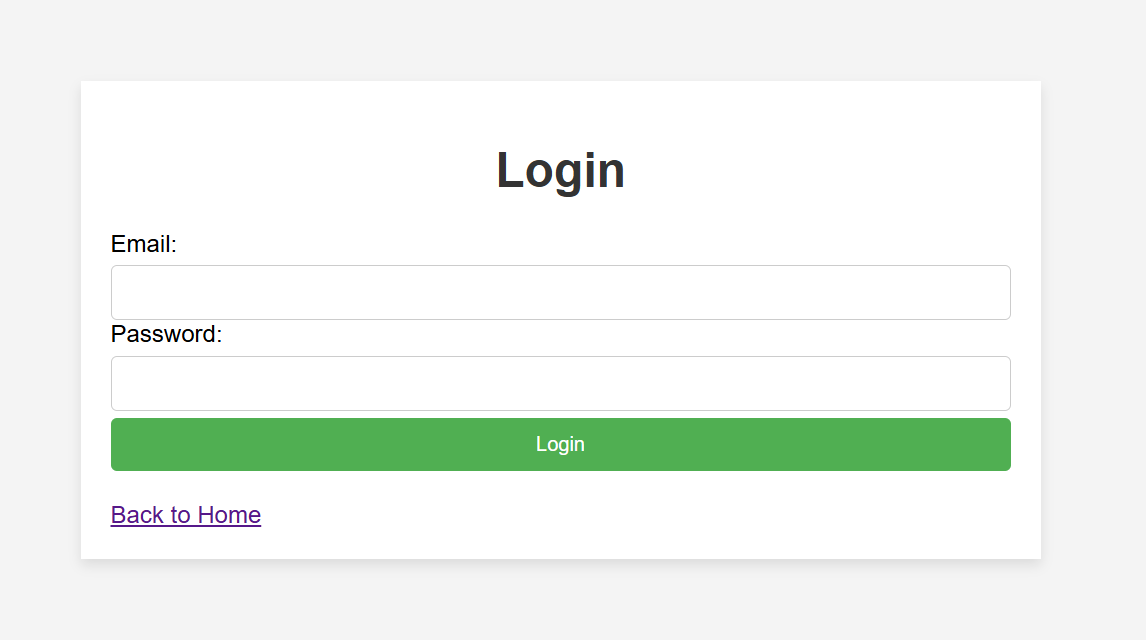
实现效果
login.html 页面提供了一个简洁的登录表单,用户输入邮箱和密码后点击 “Login” 按钮即可提交登录请求。页面会根据服务器响应显示相应的反馈信息,成功则跳转到聊天页面,失败则显示错误提示。
实现方法
- HTML 结构:使用语义化的 HTML 标签,确保表单结构清晰。
- CSS 样式:通过自定义样式表
styles.css定制页面样式。 - JavaScript 交互:使用 jQuery 简化 DOM 操作和 AJAX 请求,实现表单提交和反馈信息显示。
后续需要实现的功能
- 表单验证:在前端和后端添加表单验证逻辑,确保用户输入的邮箱和密码符合要求。
- 用户身份验证:在后端服务中实现用户身份验证逻辑,确保只有合法用户才能登录。
- 安全性考虑:在传输和存储用户密码时进行加密处理,确保用户数据安全。
实现的预想方案
- 表单验证:在前端使用 HTML5 验证属性(如
required)和自定义 JavaScript 函数进行初步验证,后端使用正则表达式和服务器端验证逻辑进行进一步验证。 - 用户身份验证:在后端服务中查询数据库,验证用户输入的邮箱和密码是否匹配。
- 安全性考虑:使用加密算法(如 bcrypt)对用户密码进行哈希处理,确保密码在传输和存储过程中安全。
通过以上步骤,Chat App 的用户登录功能将更加完善和安全,为用户提供更好的使用体验。