
目录
前言
一、TextView控件
常用属性
二、Button控件
设置点击事件的方式
1.在布局文件中指定onClick的值
2.使用匿名内部类
3.通过实现onClickListener接口
三、ImageView控件
常见属性
src与background的区别
scaleType
1.ScaleType.FIT_CENTER默认
2.ScaleType.FIT_START
3.ScaleType.FIT_END
4.ScaleType.FIT_XY
5.Scale.CENTER
6.ScaleType.CENTER_CROP
7.ScaleType.CENTER_INSIDE
前言
在上一篇中,我们讲解了android中一些常见的界面布局,那么本章我们就来讲解一下在android的一些常用的界面控件。几乎每一个应用程序都是通过界面控件与用户进行交互的,android中给我们提供了丰富的界面控件。
一、TextView控件
TextView控件用于显示文本信息。我们可以在XML布局文件中通过添加属性的方式来控件TextView控件。
常用属性
| 属性 | 说明 |
| android:layout_width | 设置TextView控件的宽度 |
| android:layout_height | 设置TextView控件的高度 |
| android:id | 设置TextView控件的唯一标识 |
| android:background | 设置控件的背景 |
| android:layout_margin | 设置当前控件与屏幕边界或者周围控件、布局的距离 |
| android:padding | 设置控件与该控件的内容的距离 |
| android:textColor | 设置文本中文字显示的颜色 |
| android:textSize | 设置文本大小,推荐使用sp。 |
| android:gravity | 设置文本内容的文职,如设置成“center”,文本将居中显示 |
| android:maxLength | 设置文本最大长度,超出此长度的文本不显示。 |
| android:lines | 设置文本的行数,超出行数的文本不显示 |
| android:maxLines | 设置文本的最大行数,超出行数的文本不显示 |
| android:ellipsize | 设置当文本超出TextView控件规定的范围时的显示方式。属性值可选为“start”、“middle”、“end”,分别表示当文本超出TextView控件规定的范围时,在文本开始、文本中间或者末尾显示省略号“...” |
| android:drawableTop | 在文本顶部显示图像,该图像资源可以放在res/drawable文件夹中相应分辨率的目录下,通过 “@drawable/文件名” 调用。类似的属性还有android:drawableLeft、android:drawableRight、android:drawableBotton,分别表示在文本左侧、文本右侧和文本底部 |
| android:lineSpacingExtra | 设置文本的行间距 |
| android:textStyle | 设置文本的样式,bold(粗体)、italic(斜体)、normal(正常) |
对于这些TextVIiew属性,我们同样可以使用java中的方法来设置。控件的每一个属性在java中都会有对应的一个方法,例如,TextView控件中的android:text,对于java中的setText()方法。
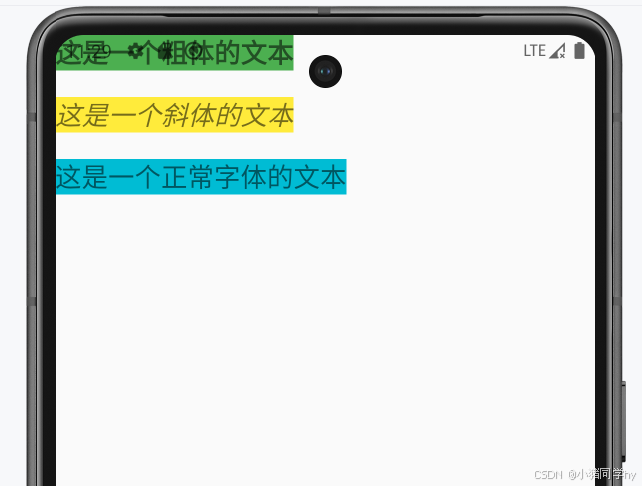
我们可以来练习一下如何使用。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/v1"
android:text="这是一个粗体的文本"
android:textSize="20sp"
android:background="#4CAF50"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20sp"
android:textStyle="bold"/>
<TextView
android:id="@+id/v2"
android:text="这是一个斜体的文本"
android:textSize="20sp"
android:background="#FFEB3B"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20sp"
android:textStyle="italic"/>
<TextView
android:id="@+id/v3"
android:text="这是一个正常字体的文本"
android:textSize="20sp"
android:background="#00BCD4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20sp"
android:textStyle="normal"/>
</LinearLayout>
二、Button控件
Button控件表示按钮,继承于TextView控件, 既可以显示文本,又可以显示图片,同时允许用户通过点击来进行操作,当Button控件被点击后,被按下与弹起的背景会有一个动态切换的效果,这个效果就是点击效果。
通常情况下,对所有的控件都可以设置点击事件,Button也不例外,Button控件最重要的作用就是响应用户的一系列点击事件。
设置点击事件的方式
1.在布局文件中指定onClick的值
在布局文件中加上android:onClick="方法名",对于有些控件(比如TextView)需要兼容旧的SDK API,还需要加上android:clickable="true"
<Button
....
android:clickable="true"
android:onClick="click"/>2.使用匿名内部类
在java文件中,可以使用匿名内部类的方法为Button控件设置点击事件。
当然前提我们需要通过findViewById方法来找到控件。
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//实现点击事件的代码
}
});Button控件设置setOnClickListener()方法来实现堆Button控件点击事件的监听。此处setOnClickListener()方法传递的参数是一个匿名内部类。如果监听到控件被点击,那么程序就会调用匿名内部类中的onClick()方法来实现Button控件的点击事件。
3.通过实现onClickListener接口
使用当前Activity类去实现View.OnClickListener接口。
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.text_viw);
Button btn=findViewById(R.id.btn_1);
btn.setOnClickListener(this);
}
@Override
public void onClick(View view) {
//实现点击事件的代码
}
}在上述的这三种实现点击事件的方法中,我们推荐使用第三种来实现控件的点击事件,提高了代码的复用性,减少了代码的冗余。
示例:
创建一个XML布局文件btn_text.xml,增加3个Button控件。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn_1"
android:text="按钮1"
android:textSize="20sp"
android:layout_marginTop="20sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/btn_2"
android:text="按钮2"
android:textSize="20sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/btn_3"
android:text="按钮3"
android:textSize="20sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
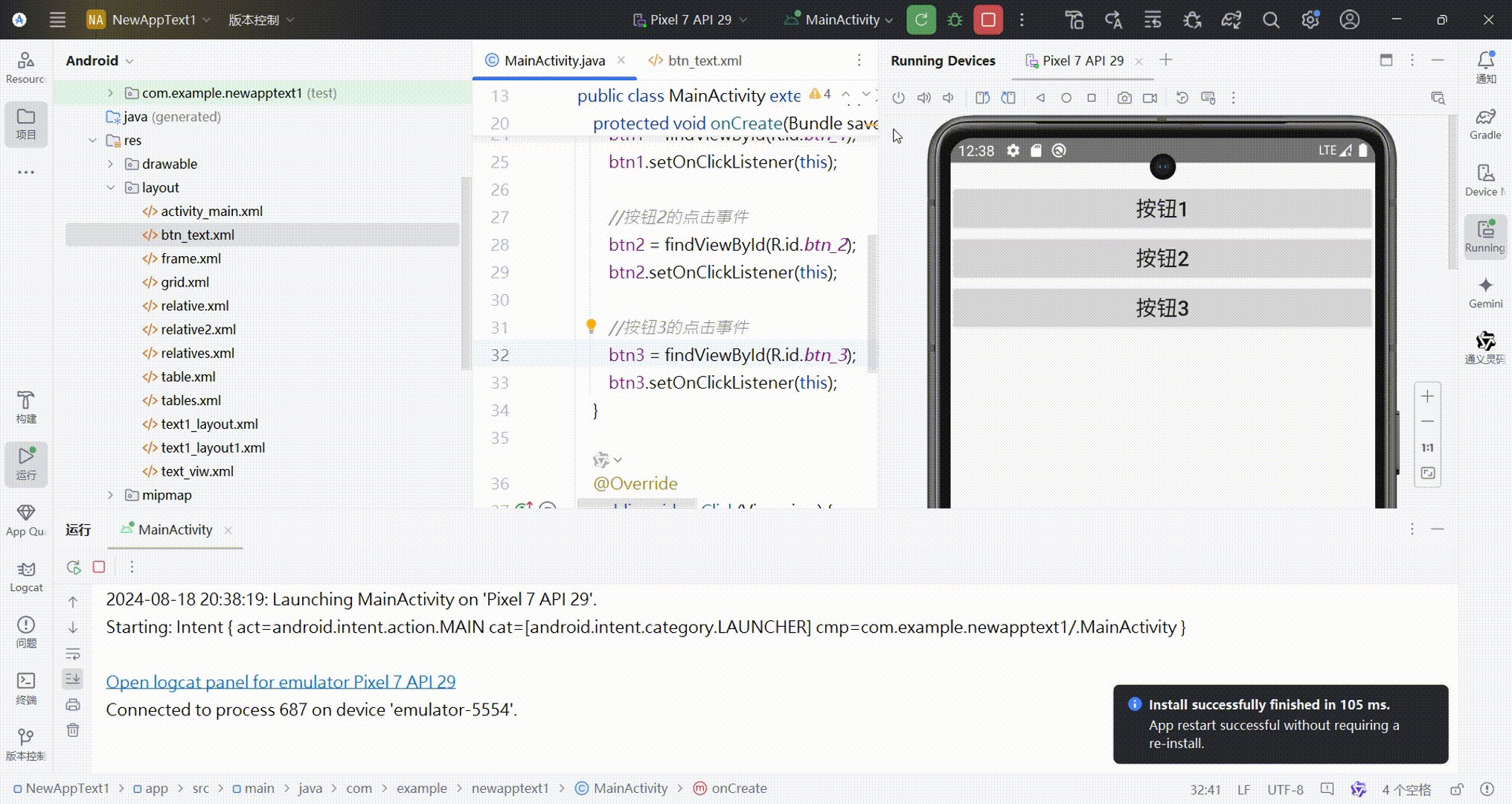
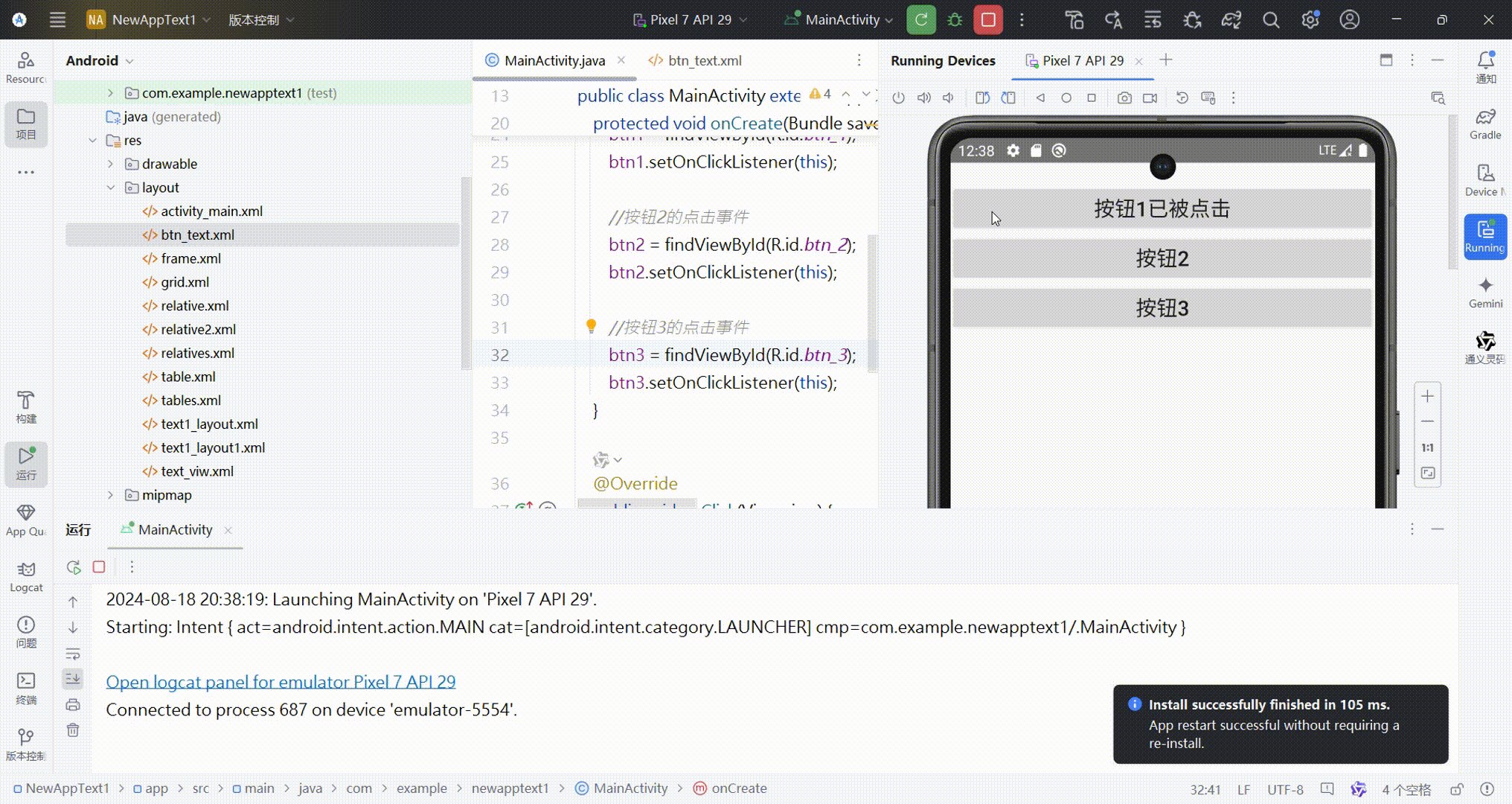
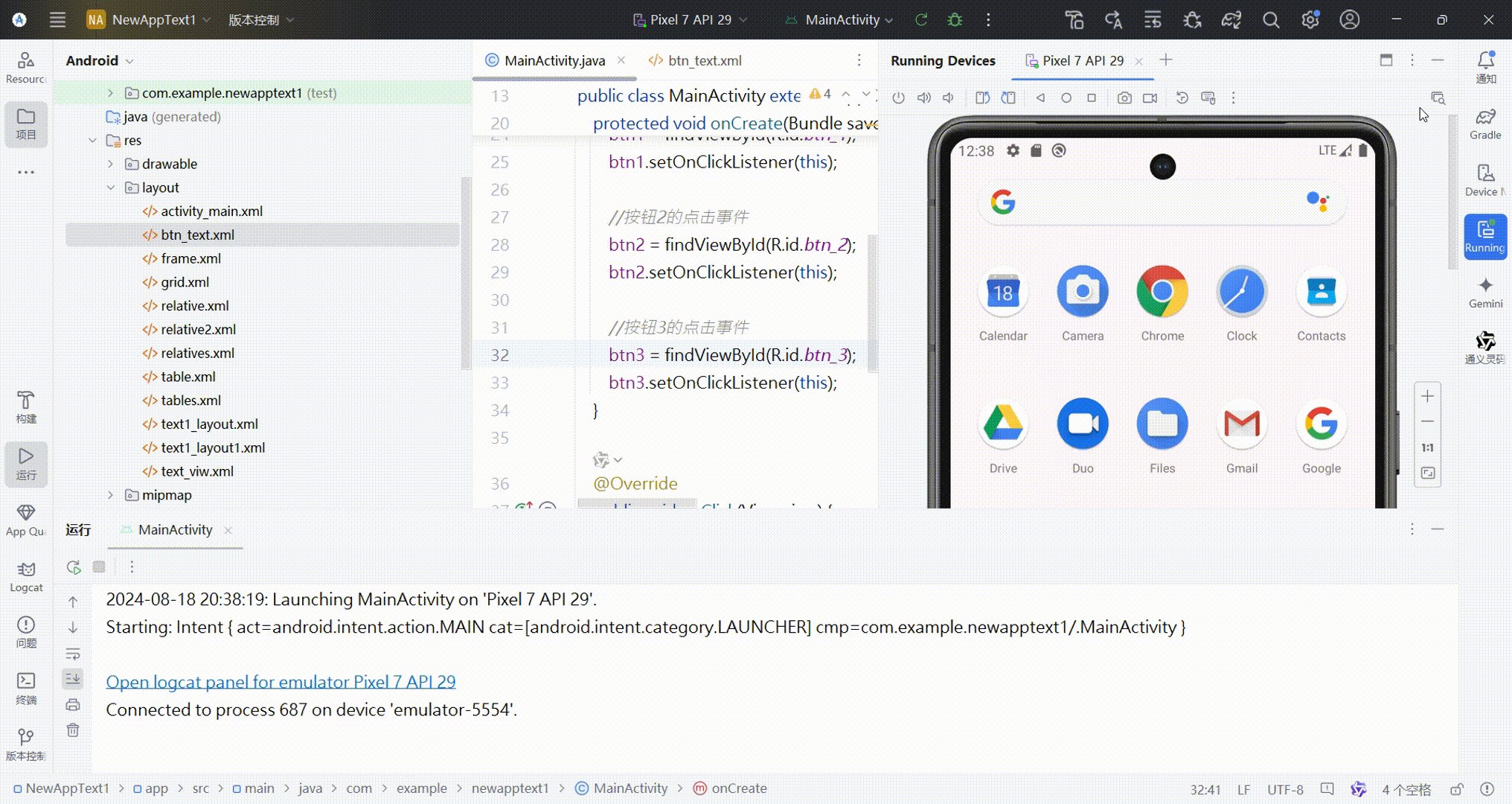
那么接下来,我们想要实现的功能就是,当我们点击按钮之后,按钮内的文本显示为“该按钮?已经被点击”。那么我们就需要来实现点击事件。
这里我们选用第三种方法,实现接口。
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button btn1;
private Button btn2;
private Button btn3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.btn_text);
//按钮1的点击事件
btn1 = findViewById(R.id.btn_1);
btn1.setOnClickListener(this);
//按钮2的点击事件
btn2 = findViewById(R.id.btn_2);
btn2.setOnClickListener(this);
//按钮3的点击事件
btn3 = findViewById(R.id.btn_3);
btn3.setOnClickListener(this);
}
@Override
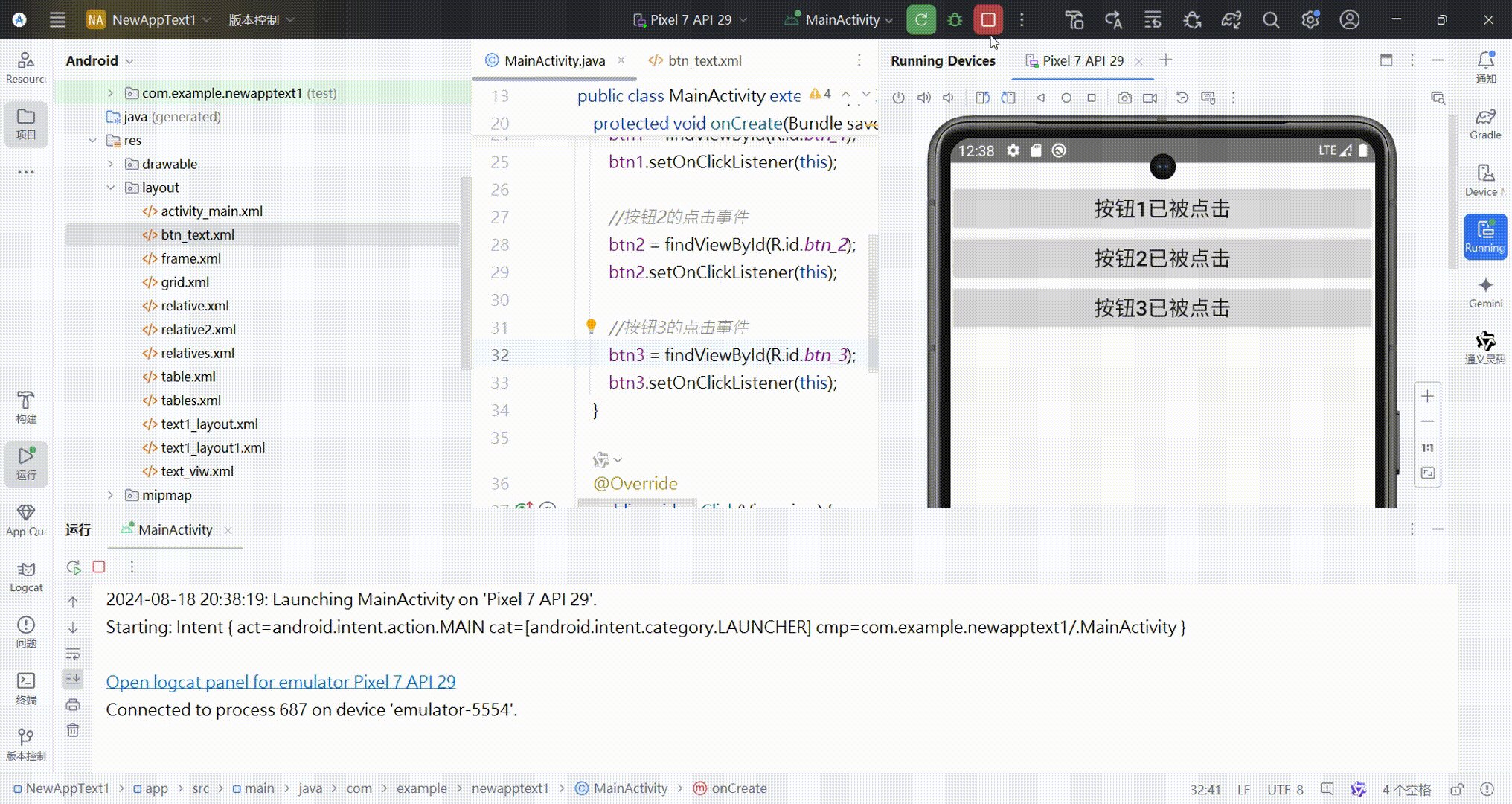
public void onClick(View view) {
if(view.getId()==R.id.btn_1){
btn1.setText("按钮1已被点击");
} else if (view.getId()==R.id.btn_2) {
btn2.setText("按钮2已被点击");
}else if (view.getId()==R.id.btn_3){
btn3.setText("按钮3已被点击");
}
}
}当我们运行之后,就可以得到:

三、ImageView控件
ImageView表示图片,继承于View,可以加载各种图片资源。
常见属性
| 属性 | 说明 |
| android:src | 设置图片资源 |
| android:scaleType | 设置图片缩放类型 |
| android:maxHeight | 最大高度 |
| android:maxWidth | 最大宽度 |
| android:adjustViewBounds | 调整view的界限 |
| android:tint | 图片的着色颜色 |
| android:tintMode | 用于图像色调的混合模式 |
| android:cropToPadding | 若为true,则图片将被剪切以适应期填充物 |
| android:baselineAlignBottom | 若为true,则图像视图将根据基线对齐底部边缘 |
| android:baseline | 视图中基线的偏移量 |
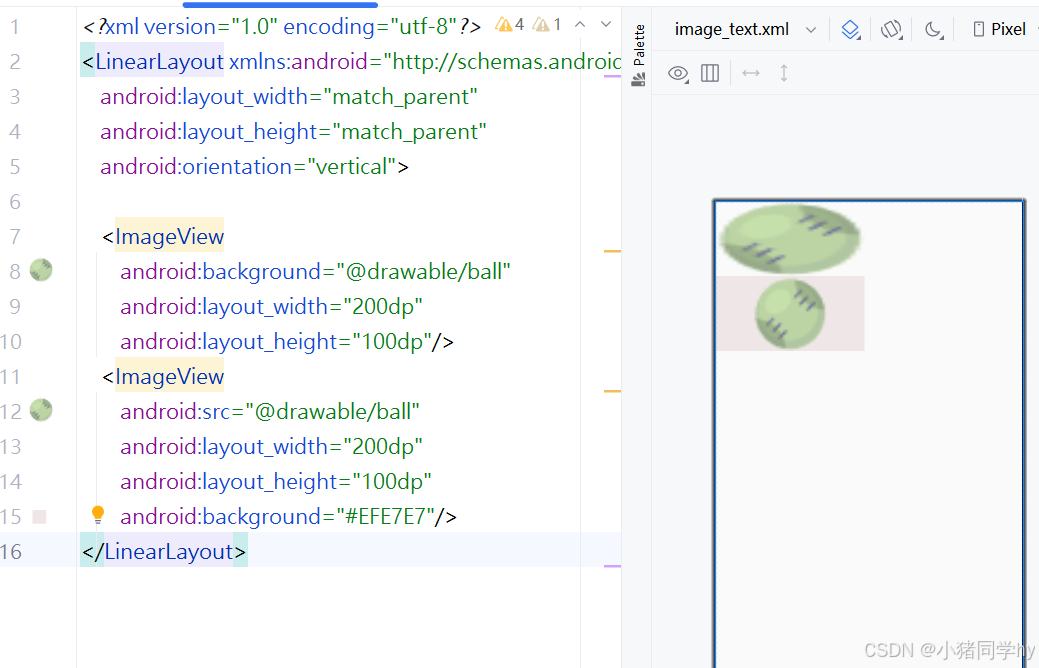
src与background的区别
background是View的背景,会把图片拉大放满整个view,而src是ImageView的属性,接受要展示的图片资源。
我们来看个例子:

可以看到,我们设置为背景的,如果控件的宽高够大,对于设置src的控件,并没有铺满整个控件,而设置为background的控件,我们可以看到,图片会铺满整个控件。
那么对于src的控件,我们有没有办法来控制图片的位置和大小呢,我们可以通过scaleType来设置。
scaleType
通过scaleType,能够对图片进行缩放、等比例缩放、缩放后展示位置等。android提供了8种scaleType的属性值。
在测试之前,我们需要在drawable中添加一张测试图片

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_margin="50dp"
android:gravity="center"
android:background="#8BC34A">
<ImageView
android:src="@drawable/back"
android:layout_width="300dp"
android:layout_height="300dp"
android:background="#EFE7E7"/>
</LinearLayout>在android中不添加scaleType属性时:

8个scaleType属性值,其实可以分为3类:
- 以 FIT_开头的4中,共同点是都会对图片进行缩放
- 以 CENTER_开头的3种,共同点是居中显示,图片的中心点会与ImagView的中心点重叠。
- ScaleType.MATRIX
1.ScaleType.FIT_CENTER默认
默认情况下就是该值,会将图片等比缩放到能够填充控件大小,并居中显示。
android:scaleType="fitCenter"
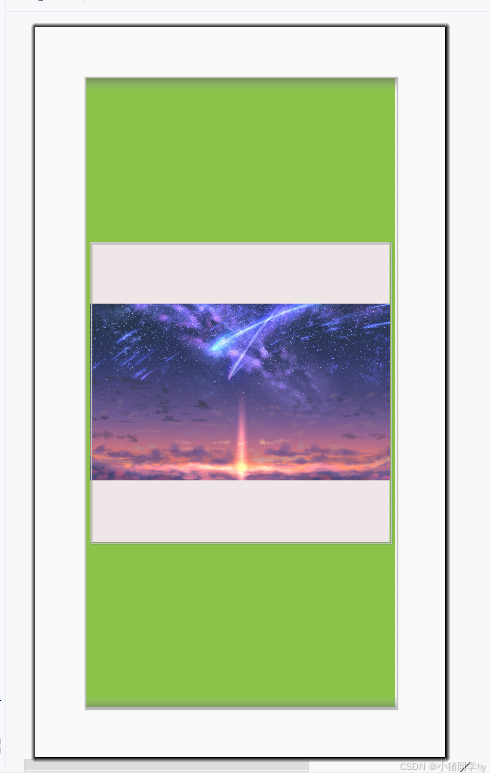
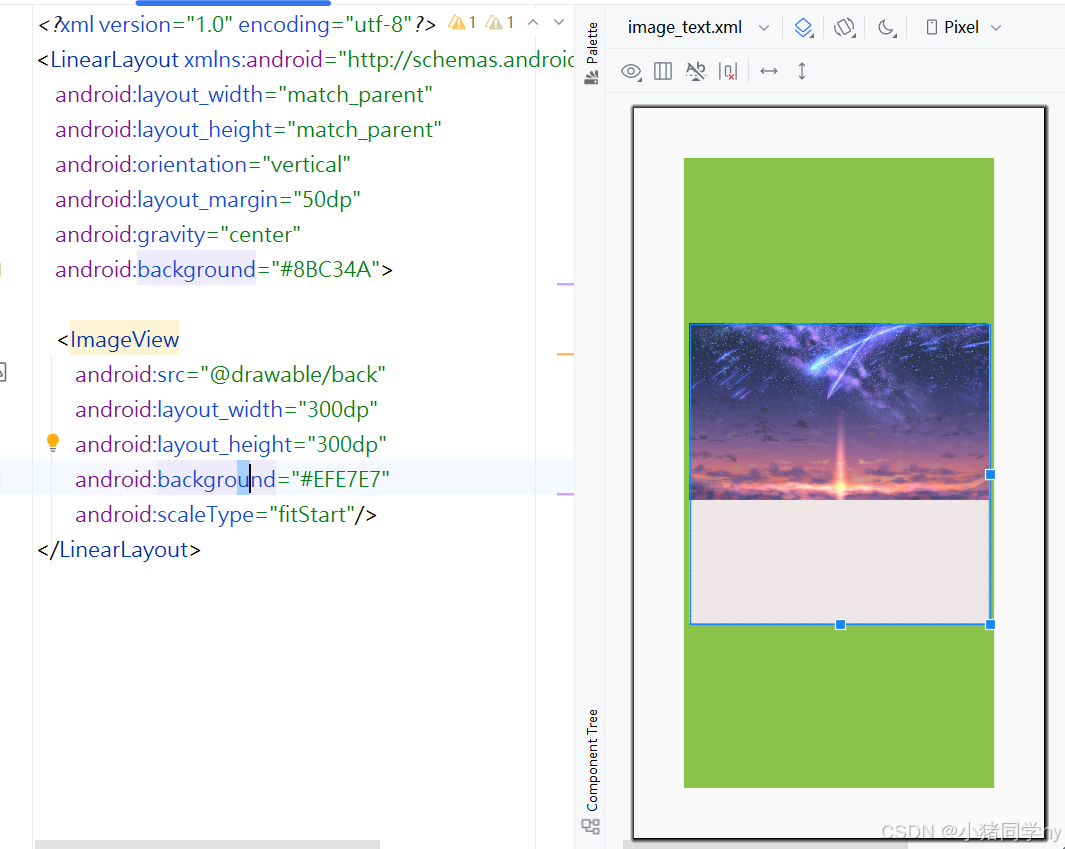
2.ScaleType.FIT_START
图片等比缩放到控件大小,并防止在控件的顶部或左边进行展示。此模式下ImageView的下半部分会留白。如果图片高度大于宽,那么就会在ImageView的有半部分留白。
android:scaleType="fitStart"
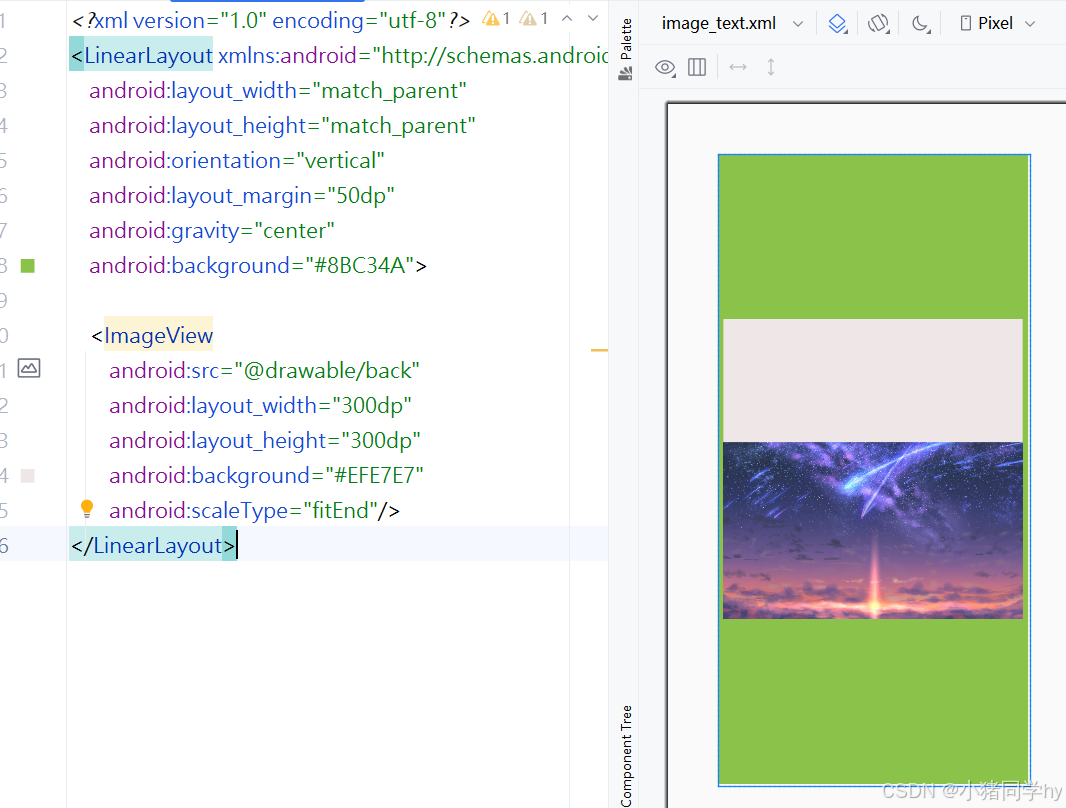
3.ScaleType.FIT_END
图片等比缩放到控件大小,并放置在控件的下边或右边进行展示。与start相反。
android:scaleType="fitEnd"
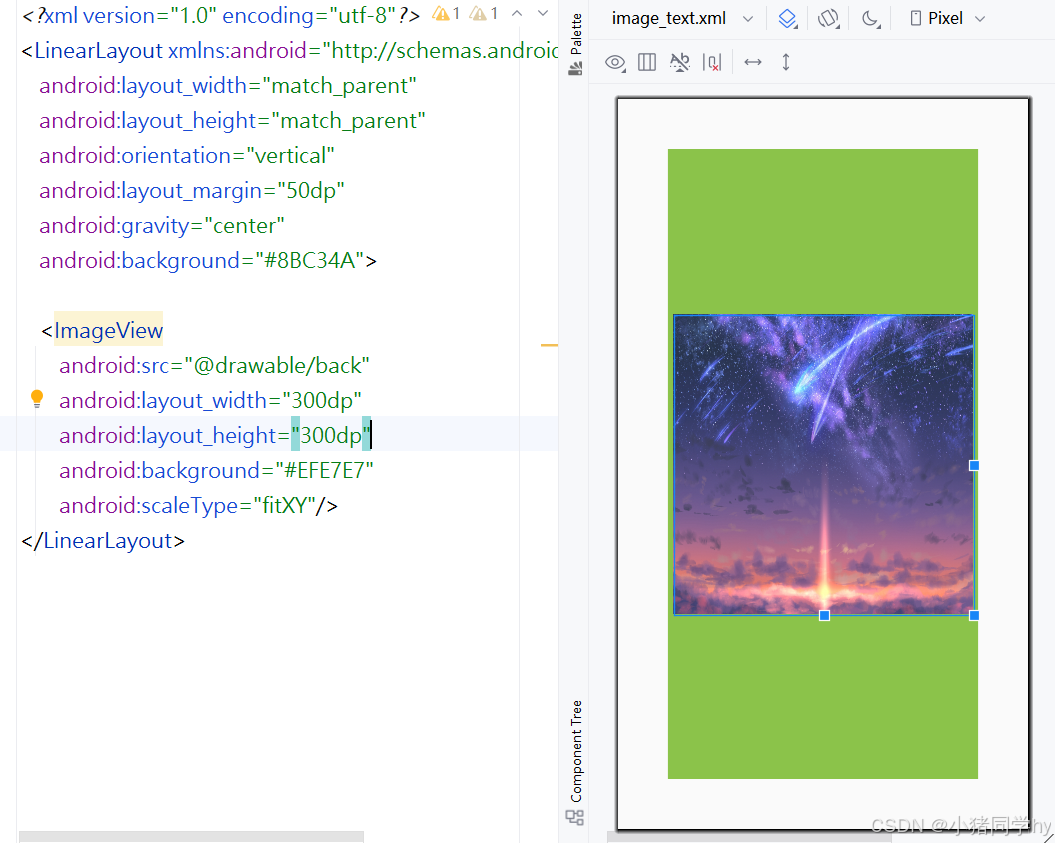
4.ScaleType.FIT_XY
图片会缩放到控件大小,完全填充控件大小展示。该模式不是等比缩放,会填充整个ImageView控件。
android:scaleType="fitXY" 
5.Scale.CENTER
不使用缩放,Image会展示图片的中心部分,即图片的中心点和ImageView的中心点重叠。看下图,如果图片的大小 小于 控件的宽高,那么图片就会被居中显示。
android:scaleType="center"
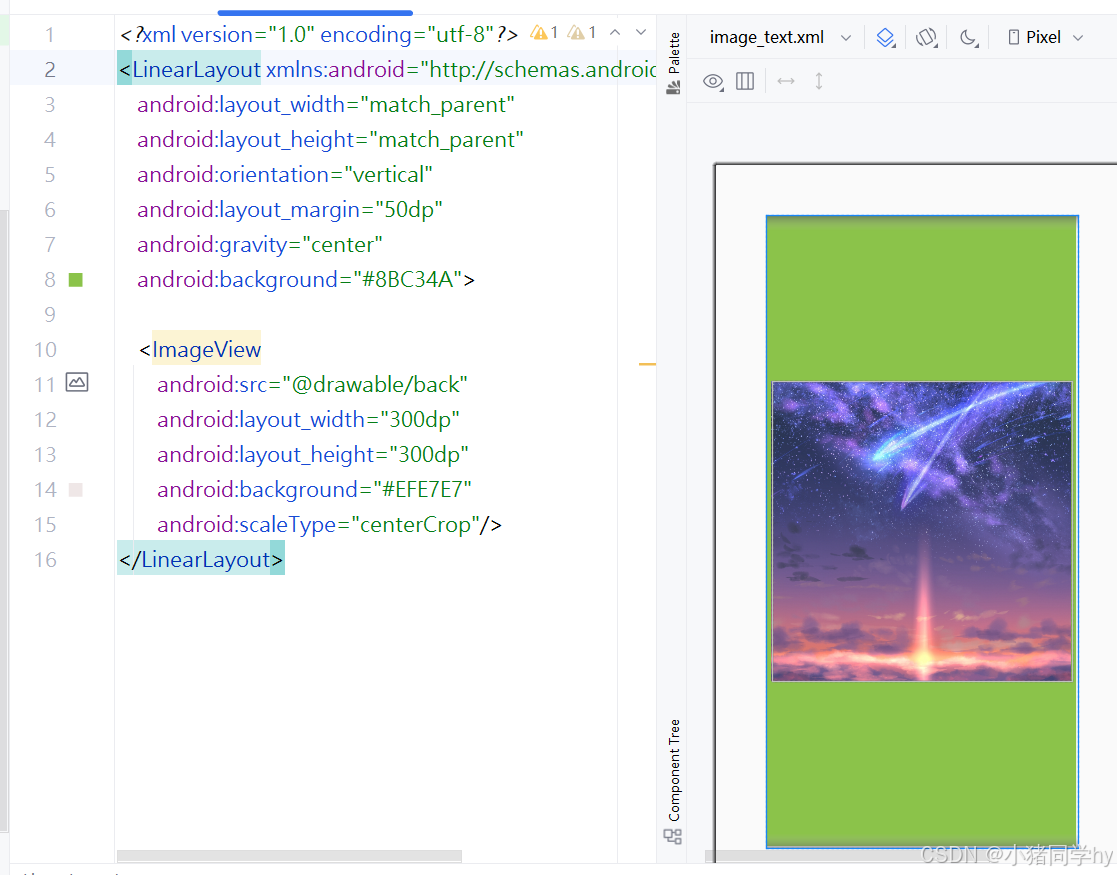
6.ScaleType.CENTER_CROP
该模式下的图片会被等比缩放完全填充整个ImageView,并居中显示。
android:scaleType="centerCrop"
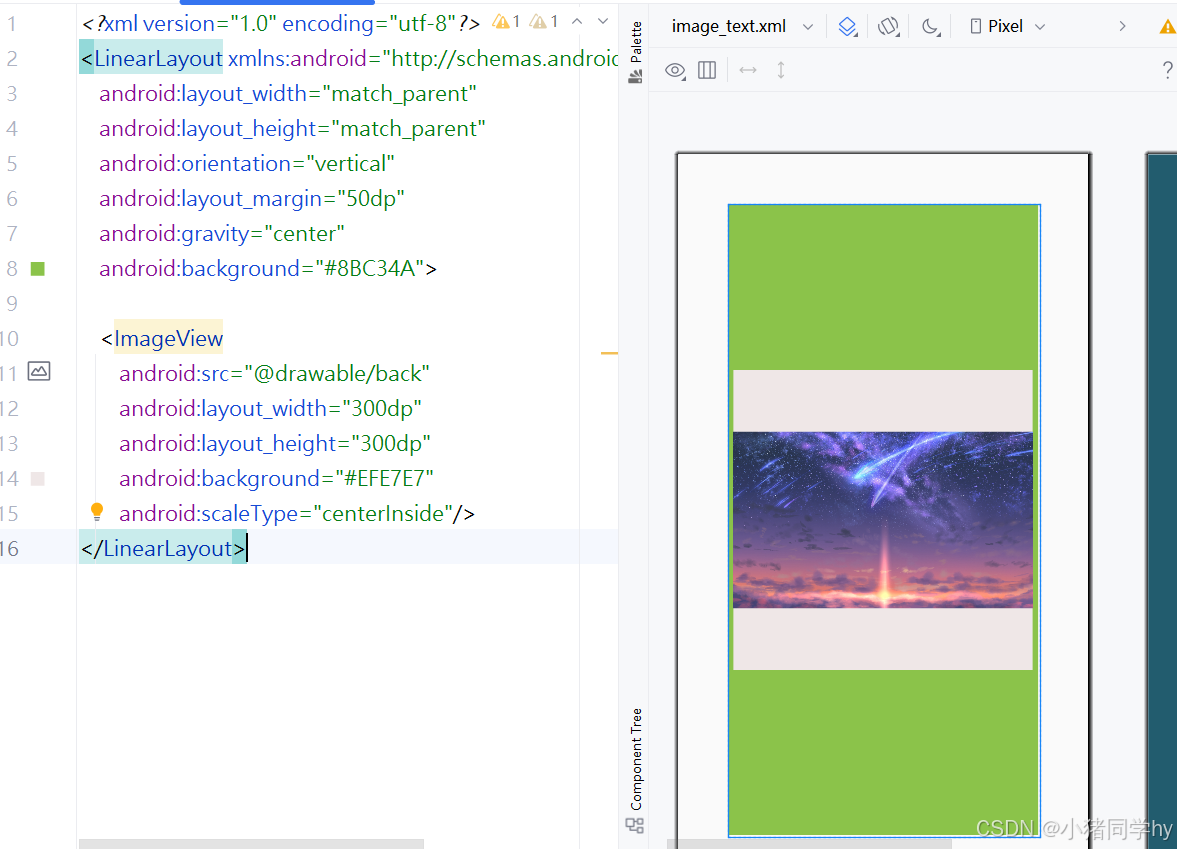
7.ScaleType.CENTER_INSIDE
该模式会以完全展示图片的内容为目的。图片将被等比缩放到能够完整展示在ImageView中并居中显示。如果图片大小 小于 控件大小,那么就直接居中显示。
这里大家看到这个模式的效果与ScaleType.FIT_CENTER的效果相同,这是因为所用图片是是大于ImageView的大小的。如果图片是小于控件的,那么就能看出区别。
android:scaleType="centerInside"
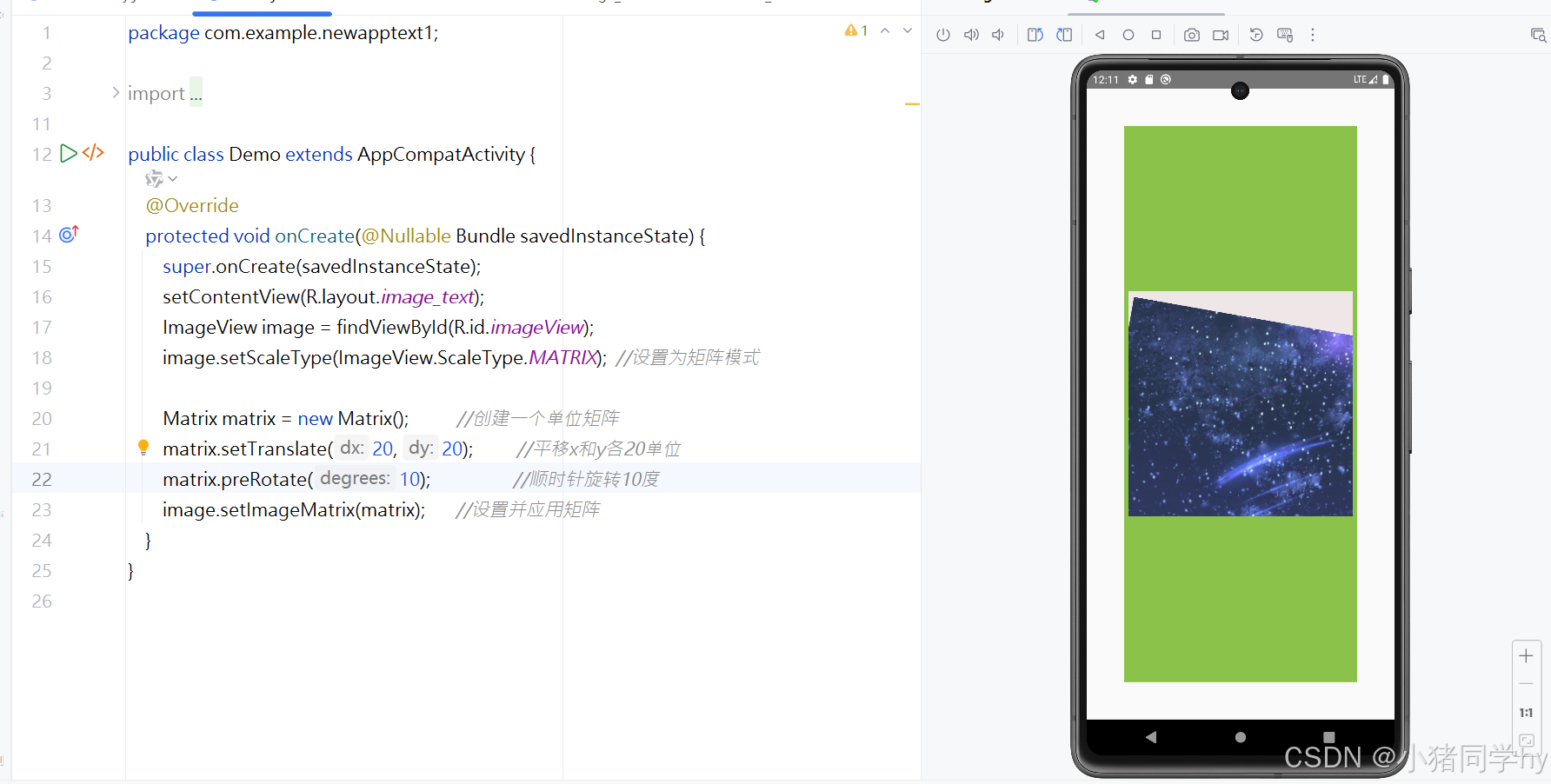
8.ScaleType.MATRIX
此模式是重点,需要搭配 ImageView.setImageMatrix(Matrix matrix)使用,该模式需要指定一个变换矩阵用于指定图片如何显示,其实前面的7种模式都是通过ImageView在内部生成了相应的变换矩阵,等于是提供了该模式的一种特定值,使用这个模式只要传入相应矩阵,也就能实现上述七种显示效果。
在使用的时候,需要先调用
image.setScaleType(ImageView.ScaleType.MATRIX);再调用
image.setImageMatrix(matrix); //设置并应用矩阵 ImageView image = findViewById(R.id.imageView);
image.setScaleType(ImageView.ScaleType.MATRIX); //设置为矩阵模式
Matrix matrix = new Matrix(); //创建一个单位矩阵
matrix.setTranslate(20, 20); //平移x和y各20单位
matrix.preRotate(10); //顺时针旋转10度
image.setImageMatrix(matrix); //设置并应用矩阵

本篇我们就先讲3个控件,下篇接着讲~
若有不足,欢迎指正~