一.目标
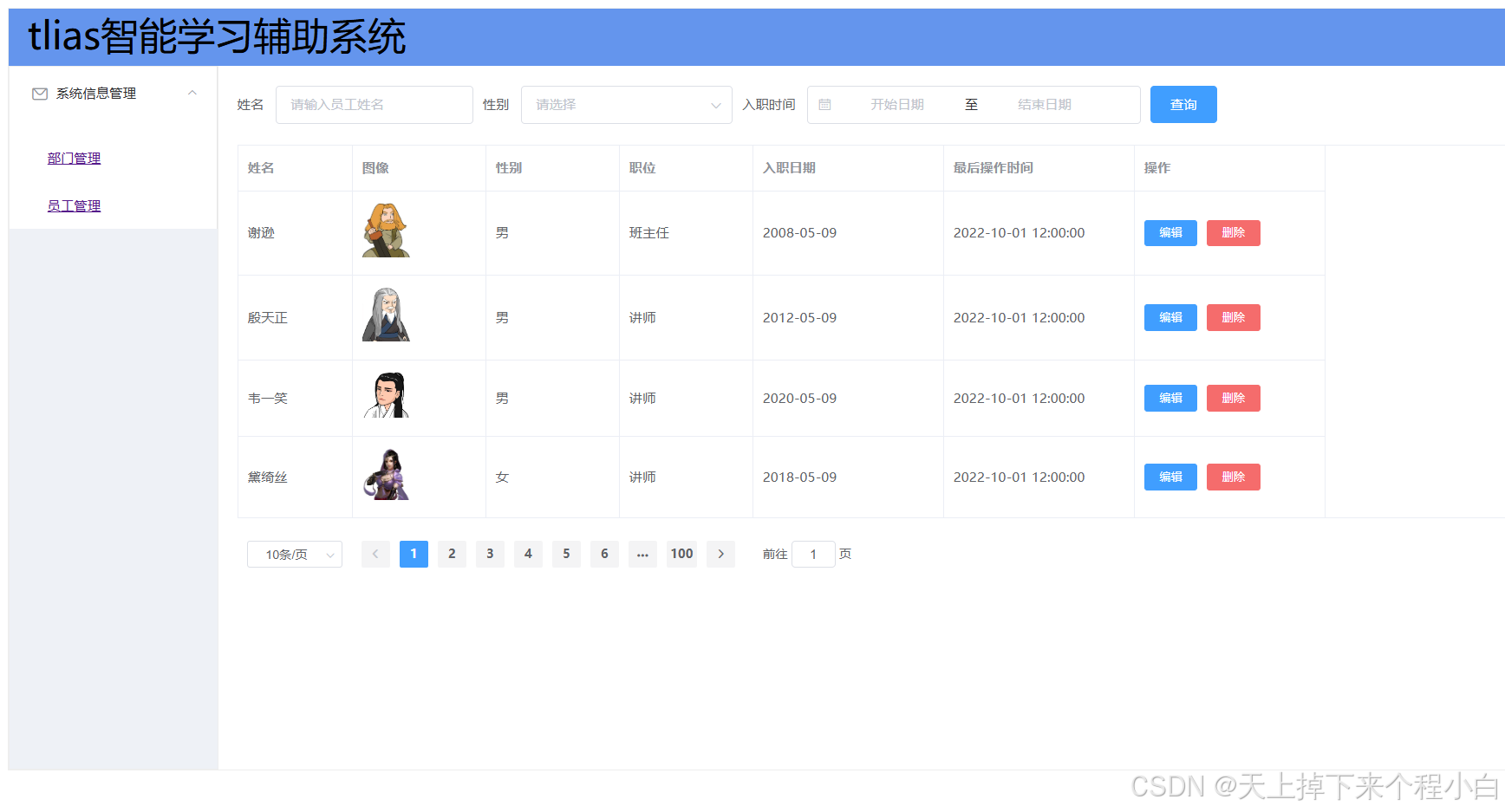
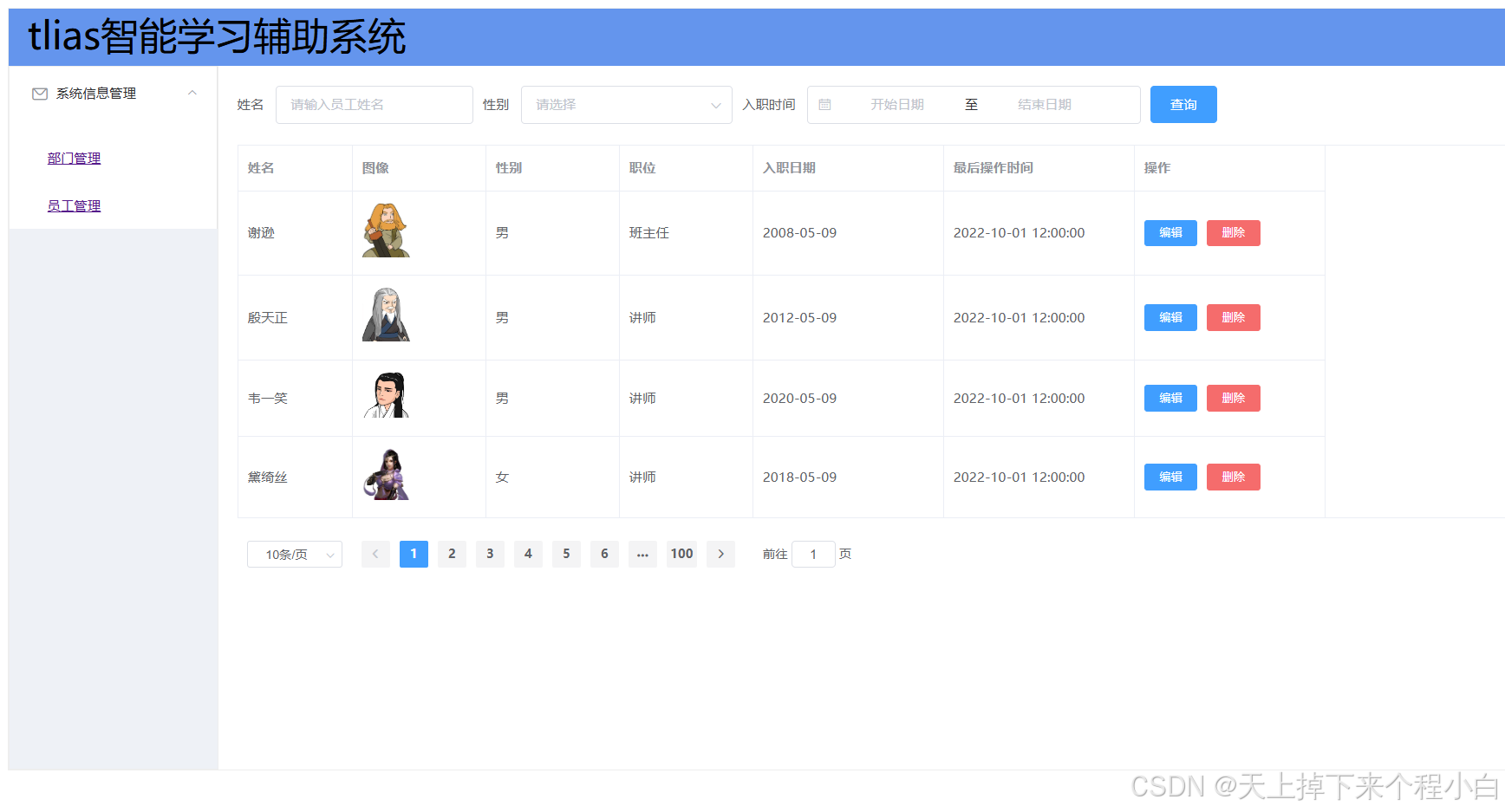
实现下面这个页面,表格中的数据使用axois异步加载数据

二.实现步骤
首先在vue项目的views文件夹中新建一个tlias文件夹,用来存储该案例的相关组件。员工页面组件(EmpView.vue)和部门页面组件(DeptView.vue)分别在tlias文件夹中创建好。

在App.vue中的<template>标签中引入<emp-view>标签,并在<script>标签中导入EmpView.vue组件。 components中加入EmpView组件。
<!-- 模板部分,由他生成HTML代码 相当于vue当中的视图部分 -->
<template>
<div> <!-- div是根标签,一个<template>标签中只能有一个根标签,也即只能有一个<template>标签 -->
<!-- <h1>{{ message }}</h1> -->
<!-- <element-view></element-view> -->
<emp-view></emp-view>
<!-- <router-view></router-view> -->
</div>
</template>
<!-- JS代码,定义vue当中的数据模型以及当中的方法 -->
<script>
/*
import ElementView from './views/element/ElementView.vue'
将ElementView.vue组件文件导入并重新命名为ElementView
注意:<template>标签里面没有定义标签,那么import的话会报错
*/
import EmpView from './views/tlias/EmpView.vue'
export default {
components: { EmpView }, // components里面也不能有<template>中未定义的标签的vue组件
data () {
return {
/* message:"Hello Vue" */
}
},
methods: {
}
}
</script>
<!-- 定义CSS样式 -->
<style>
</style>
1.页面基本布局
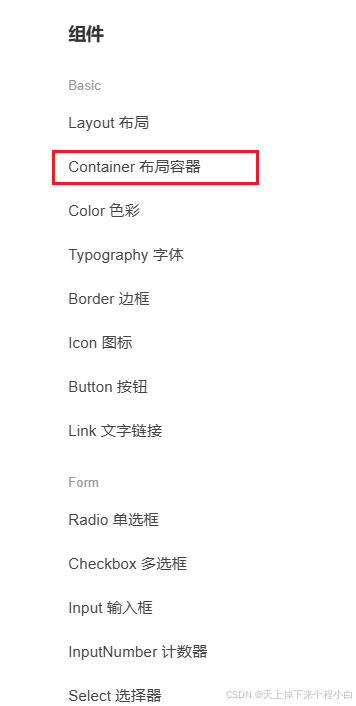
首先页面呈现出顶栏,左边栏,然后主区域的整体布局,因此要实现这种布局。我们在element组件中找到这一布局。

 然后找到对应的代码复制到员工页面组件的<template>标签中。
然后找到对应的代码复制到员工页面组件的<template>标签中。
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>
浏览器页面结构如下:

在实现了基本布局后,发现这三部分并没有边框线,因此要在这三部分中加上边框线。
第一行代码改下:
<el-container style="height: 800px; border: 1px solid #eee">
下面在<el-header>标签中设置要展示的标题。
<el-header style="font-size: 40px; background-color: #6495ED;">tlias智能学习辅助系统</el-header>
header部分设计好后,接下来在<el-aside>标签中设置我们需要的样式 。首先在element组件库中寻找符合我们要求的样式。

<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>导航一</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu"></i>导航二</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="2-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-setting"></i>导航三</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="3-1">选项1</el-menu-item>
<el-menu-item index="3-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="3-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="3-4">
<template slot="title">选项4</template>
<el-menu-item index="3-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
</el-menu>
</el-aside>
将代码删减成为我们所需要的样子。
<el-aside width="220px" style="background-color: rgb(238, 241, 246); border: 1px solid #eee">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>系统信息管理</template>
<el-menu-item-group>
<el-menu-item index="1-1">
<router-link to="/dept">部门管理</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<router-link to="/emp">员工管理</router-link>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
header和aside设计好后,下面主要设计main部分。
2.页面组件实现
在main区域中首先分为以下几个部分:
最上面是表单,中间是表格,下面是分页栏。 因此需要这三部分的组件来实现。
首先是表单,表单采用的是行内表单。

<el-form :inline="true" :model="searchEmp" class="demo-form-inline">
<el-form-item label="姓名">
<el-input v-model="searchEmp.name" placeholder="请输入员工姓名"></el-input>
</el-form-item>
<el-form-item label="性别">
<el-select v-model="searchEmp.gender" placeholder="请选择">
<el-option label="男" value="1"></el-option>
<el-option label="女" value="2"></el-option>
</el-select>
</el-form-item>
<el-form-item label="入职时间">
<!-- 日期选择器 -->
<el-date-picker v-model="searchEmp.entryDate" type="daterange" range-separator="至"
start-placeholder="开始日期" end-placeholder="结束日期">
<!-- 绑定在searchEmp对象中的entryDate属性中去,entryDate属性是一个数组,有开始日期和结束日期 -->
</el-date-picker>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
在表单中我们通过v-bind绑定了一个数据模型,是一个对象模型,命名为searchEmp,用来记住查询到的对象。所有的表单项都绑定在searchEmp这个对象当中。通过v-model实现searchEmp对象的name属性,gender属性和entryDate属性的双向绑定。
通过@click绑定一个事件onSubmit,当点击查询时会将数据提交,触发onSubmit方法。
methods: {
onsubmit:function() {
alert("开始查询数据~")
},
handleSizeChange:function(val) {
alert("当前页面条数为:" + val)
},
handleCurrentChange:function(val) {
alert("当前页为:" + val)
}
}
对象searchEmp要在vue对象中定义,其中的entryDate属性要定义一个日期选择器,包含开始日期和结束日期。entryDate属性是一个数组。
data () {
return {
searchEmp: {
name:"",
gender:"",
entryDate:[]
},
tableData:[]
}
}
接着是表格
<!-- 表格 -->
<el-table :data="tableData" :border="true"> <!-- tableData数据模型是一个数组,需要在Vue对象的数据模型中定义 -->
<el-table-column prop="name" label="姓名" width="120"></el-table-column>
<el-table-column label="图像" width="140">
<!-- 图像要指定一个scope插槽 -->
<template slot-scope="scope">
<img :src="scope.row.image" width="50px"> <!-- 这个插槽展示图片,为src属性通过v-bind动态绑定一个值,即当前列中的每一行的image属性 -->
</template>
</el-table-column>
<el-table-column label="性别" width="140">
<!-- 性别要指定一个scope插槽,通过scope插槽可以获取到 row, column, $index 和 store(table 内部的状态管理)的数据 -->
<template slot-scope="scope">
{{ scope.row.gender==1?'男':'女' }} <!-- 获取当前列中每一行的gender属性并判断是否==1,是为男,不是为女 -->
</template>
</el-table-column>
<el-table-column prop="job" label="职位" width="140"></el-table-column>
<el-table-column prop="entrydate" label="入职日期" width="200"></el-table-column>
<el-table-column prop="updatedate" label="最后操作时间" width="200"></el-table-column>
<el-table-column label="操作" width="200">
<el-button type="primary" size="mini">编辑</el-button>
<el-button type="danger" size="mini">删除</el-button>
</el-table-column> <!-- prop要与JSON数据中的属性名保持一致 -->
</el-table>
表格中通过v-bind绑定了一个属性tableData,该属性用于存储表格中的数据。表格中的数据仍是以数组形式进行存储的,因此在数据模型中进行声明。(见上面代码)
在表格的图像和性别区,会展示出value值而并非内容。为了解决这一问题,需要使用到插槽。
<el-table-column label="图像" width="140">
<!-- 图像要指定一个scope插槽 -->
<template slot-scope="scope">
<img :src="scope.row.image" width="50px"> <!-- 这个插槽展示图片,为src属性通过v-bind动态绑定一个值,即当前列中的每一行的image属性 -->
</template>
</el-table-column>
<el-table-column label="性别" width="140">
<!-- 性别要指定一个scope插槽,通过scope插槽可以获取到 row, column, $index 和 store(table 内部的状态管理)的数据 -->
<template slot-scope="scope">
{{ scope.row.gender==1?'男':'女' }} <!-- 获取当前列中每一行的gender属性并判断是否==1,是为男,不是为女 -->
</template>
</el-table-column>
在图像中动态绑定src属性,使得图像这一列的每一行数据中的image属性动态绑定给src。
在性别中对这一列的每一行数据中的gender属性做判断,如果==1则性别为男,否则为女,使用三元运算符。
scope.row.image
scope.row.gender
3.分页组件实现
<el-pagination background layout="sizes, prev, pager, next, jumper"
@size-change="handleSizeChange" @current-change="handleCurrentChange" :total="1000">
<!-- :total="1000", 写全 v-bind:total="1000", ":"语法是 v-bind: 的简写,用于绑定一个动态的值到属性 -->
<!-- size-change pageSize 改变时会触发 回调参数:每页条数 -->
<!-- current-change currentPage 改变时会触发 回调参数:当前页 -->
<!-- @:v-on的简写 v-on为el-button标签绑定了一个事件click-->
</el-pagination>
 分页组件中有两个方法,详见Element-03.组件-Pagination分页-CSDN博客。同时所定义的方法要在vue对象中加以声明。
分页组件中有两个方法,详见Element-03.组件-Pagination分页-CSDN博客。同时所定义的方法要在vue对象中加以声明。
methods: {
onsubmit:function() {
alert("开始查询数据~")
},
handleSizeChange:function(val) {
alert("当前页面条数为:" + val)
},
handleCurrentChange:function(val) {
alert("当前页为:" + val)
}
}
三.axios异步加载数据

使用axios异步加载数据,达到在页面中能够动态展示的效果。在mounted方法中当模型挂载完毕后,通过get方法拿到数据并将其中的data数组赋值给vue对象的tableData数组。
mounted () {
axios.get("https://yapi.pro/mock/401965/user/getById").then((result) => {
this.tableData=result.data.data
});
}
在<script>标签中引入axios
<script>
import axios from 'axios';
相关具体原理参考Ajax-03.Axios-案例-CSDN博客
这样整个案例便制作完成。



 然后找到对应的代码复制到员工页面组件的<template>标签中。
然后找到对应的代码复制到员工页面组件的<template>标签中。

 分页组件中有两个方法,详见Element-03.组件-Pagination分页-CSDN博客。同时所定义的方法要在vue对象中加以声明。
分页组件中有两个方法,详见Element-03.组件-Pagination分页-CSDN博客。同时所定义的方法要在vue对象中加以声明。

![[数据集][目标检测]电力场景轭式悬架锈蚀分类数据集6351张2类别](https://i-blog.csdnimg.cn/direct/1770dfff4d18469f936679a0f8ca905f.png)

















