功能亮点
- 一键批量操作
- 文章自动排版
- 支持自定义文章数量
- 适用于多号操作
- 支持文章管理、查询、查看
- 支持查询当前状态
适用对象
- 公众号运营批量文章上传发布
- 矩阵号管理
部分关键代码及步骤
-
微信公众号后台的设置与开发栏目中的基本配置里获取appid和appsecret。
-
获取微信公众号的
appid和appsecret
access_token是公众号的全局唯一接口调用凭据,公众号调用各接口时都需使用access_token。以下为获取access_token的函数。
def get_access_token(AppSecret, AppID):
url = 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={}&secret={}'.format(
AppID, AppSecret)
response = requests.get(url)
res_html = response.json()
# print(res_html)
access_token = res_html['access_token']
return access_token
该函数用于获取微信公众号的访问令牌(access token)。通过传入AppSecret和AppID两个参数,构造请求URL并使用requests库发送GET请求。接收到响应后,解析JSON格式的响应内容,提取出access token并返回。
- 新增封面图片永久素材
def push_image(access_token, image_path):
media_type = "image"
upload_url = f"https://api.weixin.qq.com/cgi-bin/material/add_material?access_token={access_token}&type={media_type}"
with open(image_path, 'rb') as file:
response = requests.post(upload_url, files={'media': (image_path, file)})
# 解析响应
result = response.json()
# print(result)
if 'media_id' in result:
media_id = result['media_id']
img_url = result['url']
print(f"上传成功,media_id: {media_id}, img_url: {img_url}")
return media_id, img_url
else:
print(f"上传失败,错误信息: {result['errmsg']}")
该函数使用requests库发送POST请求,将本地图片文件上传至微信公众号的素材管理接口。函数接收access_token(访问令牌)和image_path(图片文件路径)作为参数。通过构造上传URL,使用open()函数以二进制读取模式打开图片文件,并将其作为文件参数,通过requests.post()方法发送POST请求。如果上传成功,解析响应的JSON数据,提取media_id和url字段,并打印成功信息及返回media_id和url;如果上传失败,打印错误信息。
- 发布到草稿箱
新增文章必须先上传到草稿箱,然后再发布到正式文章。
def push_draft_1(access_token, title, content, media_id, author, need_open_comment):
url = 'https://api.weixin.qq.com/cgi-bin/draft/add?access_token={}'.format(access_token)
data = {
"articles": [
{
"title": title,
"content": content,
"author": author,
"thumb_media_id": media_id,
# "need_open_comment": need_open_comment,
# "only_fans_can_comment": 0
}
]
}
if need_open_comment:
data['articles'][0]['need_open_comment'] = 1
data['articles'][0]['only_fans_can_comment'] = 1
headers = {'Content-Type': 'application/json'}
response = requests.post(url, data=json.dumps(data, ensure_ascii=False).encode('utf-8'), headers=headers)
# print(json.dumps(data))
# print('response', response)
rt_data = response.json()
# print(rt_data)
tw_media_id = rt_data['media_id']
return tw_media_id
该函数使用提供的参数,调用微信公众号接口来创建并保存一篇图文消息草稿。其中,access_token是接口调用凭证,title是图文消息的标题,content是图文消息的内容,media_id是图文消息封面的媒体ID,author是图文消息的作者,need_open_comment是是否开启评论的标志。函数首先构造请求的URL和发送的数据,然后根据need_open_comment的值决定是否开启评论,并发送POST请求到微信公众号接口。最后,函数返回保存的图文消息的媒体ID。
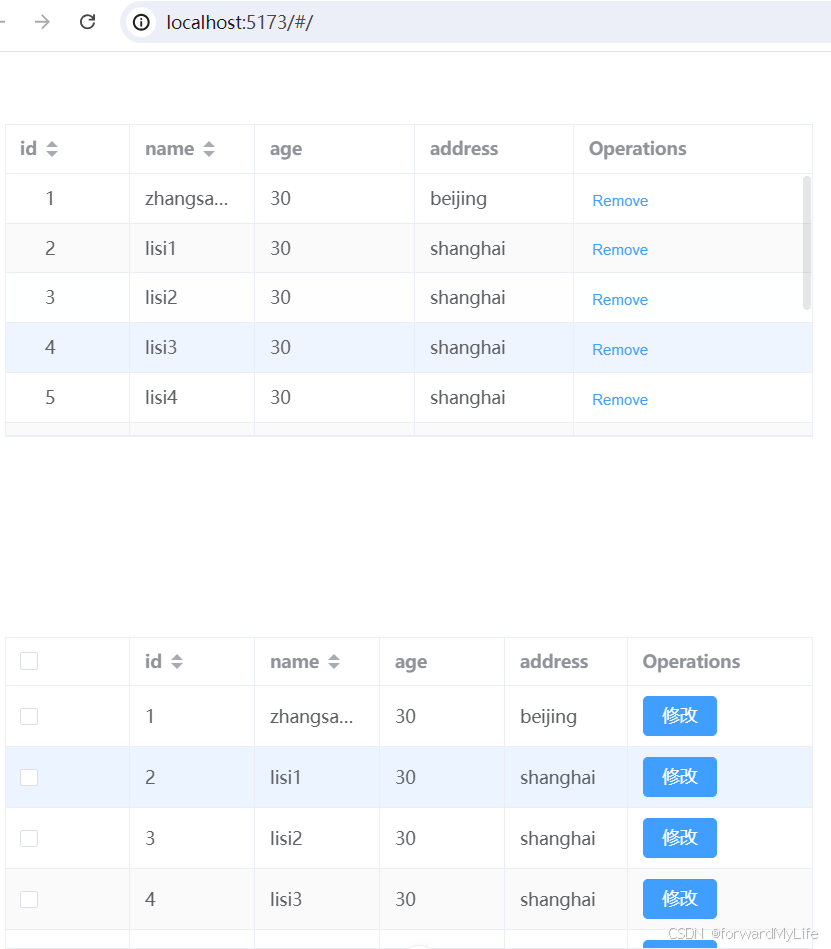
部分系统截图展示


















![[STM32F429_硬件知识01]](https://i-blog.csdnimg.cn/direct/9500e0e678c5485382947b19fe86ff39.png)