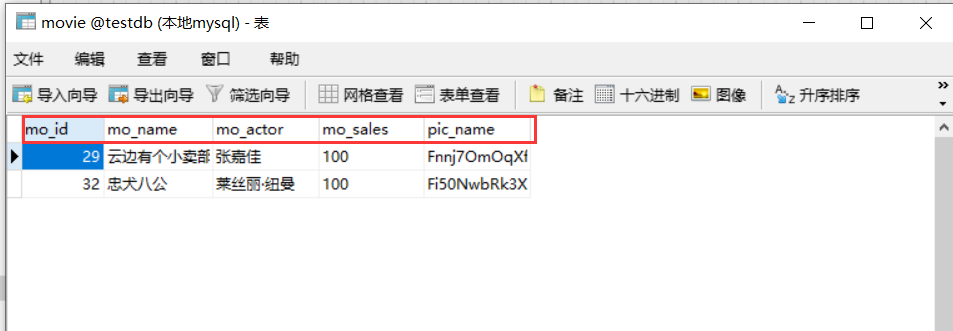
一、建表
1.在数据库testdb库中新建一个movie表
2.表中的字段:
- mo_id
- mo_name
- mo_actor
- mo_sales
- pic_name

二、编写代码
1.第一步添加坐标
<properties>
<java.version>8</java.version>
</properties>
<dependencies>
<!--spring+springMVC-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--导入七牛云需要坐标-->
<dependency>
<groupId>com.qiniu</groupId>
<artifactId>qiniu-java-sdk</artifactId>
<version>7.2.25</version>
</dependency>
<dependency>
<groupId>com.squareup.okhttp3</groupId>
<artifactId>okhttp</artifactId>
<version>3.14.2</version>
<scope>compile</scope>
</dependency>
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.8.5</version>
<scope>compile</scope>
</dependency>
<dependency>
<groupId>com.qiniu</groupId>
<artifactId>happy-dns-java</artifactId>
<version>0.1.6</version>
<scope>test</scope>
</dependency>
<!--文件上传-->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.6</version>
</dependency>
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version>
</dependency>
<!--试图-->
<dependency>
<groupId>com.jfinal</groupId>
<artifactId>enjoy</artifactId>
<version>5.0.3</version>
</dependency>
<!--lombok-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
<!--mysql-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.29</version>
</dependency>
<!--mybatis-plus-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.4.3</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>2.第二步编写配置文件
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3307/testdb?serverTimezone=GMT
username: root
password: 123456
servlet:
multipart:
max-request-size: 10MB
max-file-size: 50MB
mybatis-plus:
configuration:
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
3.第三步编写enjoy视图页面的配置类
package com.ztt.springboot_movie.config;
import com.jfinal.template.Engine;
import com.jfinal.template.ext.spring.JFinalViewResolver;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
/**
* @version 1.0
* @Author 甜甜
* @since 2024/8/12
*/
@Configuration
public class SpringBootConfig {
@Bean(name = "jfinalViewResolver")
public JFinalViewResolver getJFinalViewResolver() {
// 创建用于整合 spring boot 的 ViewResolver 扩展对象
JFinalViewResolver jfr = new JFinalViewResolver();
// 对 spring boot 进行配置
jfr.setSuffix(".html");
jfr.setContentType("text/html;charset=UTF-8");
jfr.setOrder(0);
// 设置在模板中可通过 #(session.value) 访问 session 中的数据
jfr.setSessionInView(true);
// 获取 engine 对象,对 enjoy 模板引擎进行配置,配置方式与前面章节完全一样
Engine engine = JFinalViewResolver.engine;
// 热加载配置能对后续配置产生影响,需要放在最前面
engine.setDevMode(true);
// 使用 ClassPathSourceFactory 从 class path 与 jar 包中加载模板文件
engine.setToClassPathSourceFactory();
// 在使用 ClassPathSourceFactory 时要使用 setBaseTemplatePath
// 代替 jfr.setPrefix("/view/")
engine.setBaseTemplatePath("/templates/");
// 更多配置与前面章节完全一样
// engine.addDirective(...)
// engine.addSharedMethod(...);
return jfr;
}
}
4.第四步编写实体类Movie
因为导入了lombok的坐标以及下载了lombok插件,所以不用写有参无参构造方法、getter、setter、toString方法,直接在类上标注解即可;同时数据库表中的字段必须与实体类中的属性一致,假如数据库中的字段为mo_id而实体类中的属性为moId(小驼峰)两者才会映射上。
@Data
@NoArgsConstructor
@AllArgsConstructor
@TableName("movie")
public class Movie {
@TableId(value = "mo_id",type = IdType.AUTO)
private int moId;
@TableField(value = "mo_name")
private String moName;
@TableField(value = "mo_actor")
private String moActor;
@TableField(value = "mo_sales")
private String moSales;
@TableField(value = "pic_name")
private String picName;
@TableField(exist = false)//此属性与数据库无关
private MultipartFile pic;//接受文件
}
5.第五步编写mapper映射器
新建一个mapper包里面新建一个mapperMovie接口,继承公共的数据访问层BaseMapper<Movie>
@Mapper
public interface MovieMapper extends BaseMapper<Movie> {
}5.第五步业务层接口以及实现类
新建一个service包里面新建一个IMovieService接口,继承公共的业务层IService<Movie>
public interface IMovieService extends IService<Movie> {
}编写接口的实现类MovieServiceImp,继承公共的业务实现类实现业务层接口中定义的方法
@Service
public class MovieServiceImp extends ServiceImpl<MovieMapper, Movie> implements IMovieService{
}6.第六步编写控制层代码
@Controller
public class MovieController {
@Autowired
IMovieService service;
//访问首页
@RequestMapping("/show")
public String show() {
return "save";
}
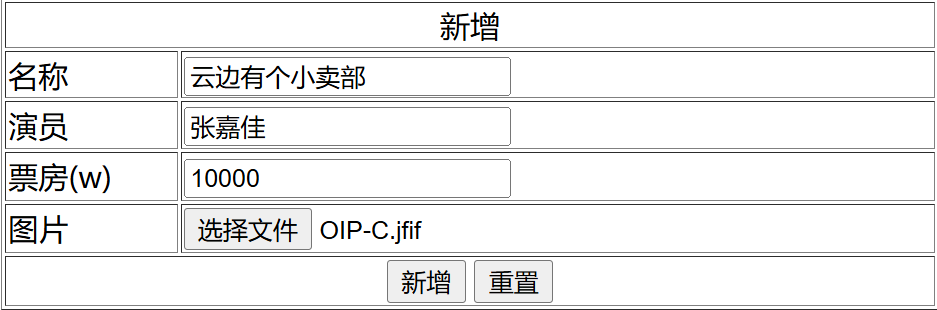
7.第七步编写前端页面主页面save.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<center>
<form action="/save" method="post" enctype="multipart/form-data">
<table border="1px" width="500px">
<tr>
<td align="center" colspan="2">新增</td>
</tr>
<tr>
<td>名称</td>
<td><input name="moName"/></td>
</tr>
<tr>
<td>演员</td>
<td><input name="moActor"/></td>
</tr>
<tr>
<td>票房(w)</td>
<td><input name="moSales"/></td>
</tr>
<tr>
<td>图片</td>
<td><input name="pic" type="file"/></td>
</tr>
<tr>
<td align="center" colspan="2">
<input value="新增" type="submit"/>
<input value="重置" type="reset"/>
</td>
</tr>
</table>
</form>
</center>
</body>
</html>8.第八步电影的新增以及将电影图片上传到七牛云
8.1 首先先新建一个工具类util用来写图片上传的代码FileUtil
public class FileUtil {
public static String uploadFile(MultipartFile file){
//方式1.将文件upic以流的方式写入当前服务器磁盘(应用服务器)
//方式2.文件服务器(七牛云)
//构造一个带指定 Region 对象的配置类
Configuration cfg = new Configuration(Region.autoRegion());
//...其他参数参考类注释
UploadManager uploadManager = new UploadManager(cfg);
//...生成上传凭证,然后准备上传
String accessKey = "HURQbCScsb6FUTMzlKsWLh5kWMO-rznq-FyfnWb-";
String secretKey = "OpcrtNSw_6dZpt7zgCHz_C11o9QLxX1A6d4Az0nh";
String bucket = "ztiantian";
//默认不指定key的情况下,以文件内容的hash值作为文件名
String key = null;
String name = null;
try {
byte[] uploadBytes = file.getBytes();
Auth auth = Auth.create(accessKey, secretKey);
String upToken = auth.uploadToken(bucket);
try {
Response response = uploadManager.put(uploadBytes, key, upToken);
//解析上传成功的结果
DefaultPutRet putRet = new Gson().fromJson(response.bodyString(), DefaultPutRet.class);
System.out.println(putRet.key);//获取文件名
System.out.println(putRet.hash);//获取文件hash值
name = putRet.key;
} catch (QiniuException ex) {
Response r = ex.response;
System.err.println(r.toString());
try {
System.err.println(r.bodyString());
} catch (QiniuException ex2) {
//ignore
}
}
} catch (Exception ex) {
//ignore
}
return name;
}
}
8.2 在控制层编写新增以及新增查看所有的数据,同时通过session会话将查询到的所有信息显示在页面,将图片也通过session会话显示到页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<center>
<table border="1px" width="500px">
<tr>
<td align="center" colspan="6">列表</td>
</tr>
<tr>
<td>编号</td>
<td>名称</td>
<td>演员</td>
<td>票房</td>
<td>图片</td>
<td>操作</td>
</tr>
#for(mv:session.list)
<tr>
<td>#(mv.moId)</td>
<td>#(mv.moName)</td>
<td>#(mv.moActor)</td>
<td>#(mv.moSales)</td>
<td>
<a href="/detail?picname=#(mv.picName)">
<img width="50px" height="30px" src="http://si3mdbjon.hb-bkt.clouddn.com//#(mv.picName)"/>
</a>
</td>
<td>
<a href="/findById?id=#(mv.moId)">修改</a>
<a href="/delete?id=#(mv.moId)&name=#(mv.picName)">删除</a>
</td>
</tr>
#end
<tr>
<td align="center" colspan="6">
<a href="/show">返回新增</a>
</td>
</tr>
</table>
</center>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="http://si3mdbjon.hb-bkt.clouddn.com//#(session.picname)"/>
<a href="/findAll">返回列表</a>
</body>
</html>//新增
@RequestMapping("/save")
public String save(Movie movie) {
//1.上传文件
String name = FileUtil.uploadFile(movie.getPic());
//2.新增数据库
movie.setPicName(name);
service.save(movie);
return "redirect:findAll";
}
//查询所有
@RequestMapping("/findAll")
public String findAll(HttpSession session) {
List<Movie> list = service.list();
session.setAttribute("list", list);
return "mlist";
}
//图片详情
@RequestMapping("/detail")
public String detail(String picname,HttpSession session){
session.setAttribute("picname",picname);
return "detail";
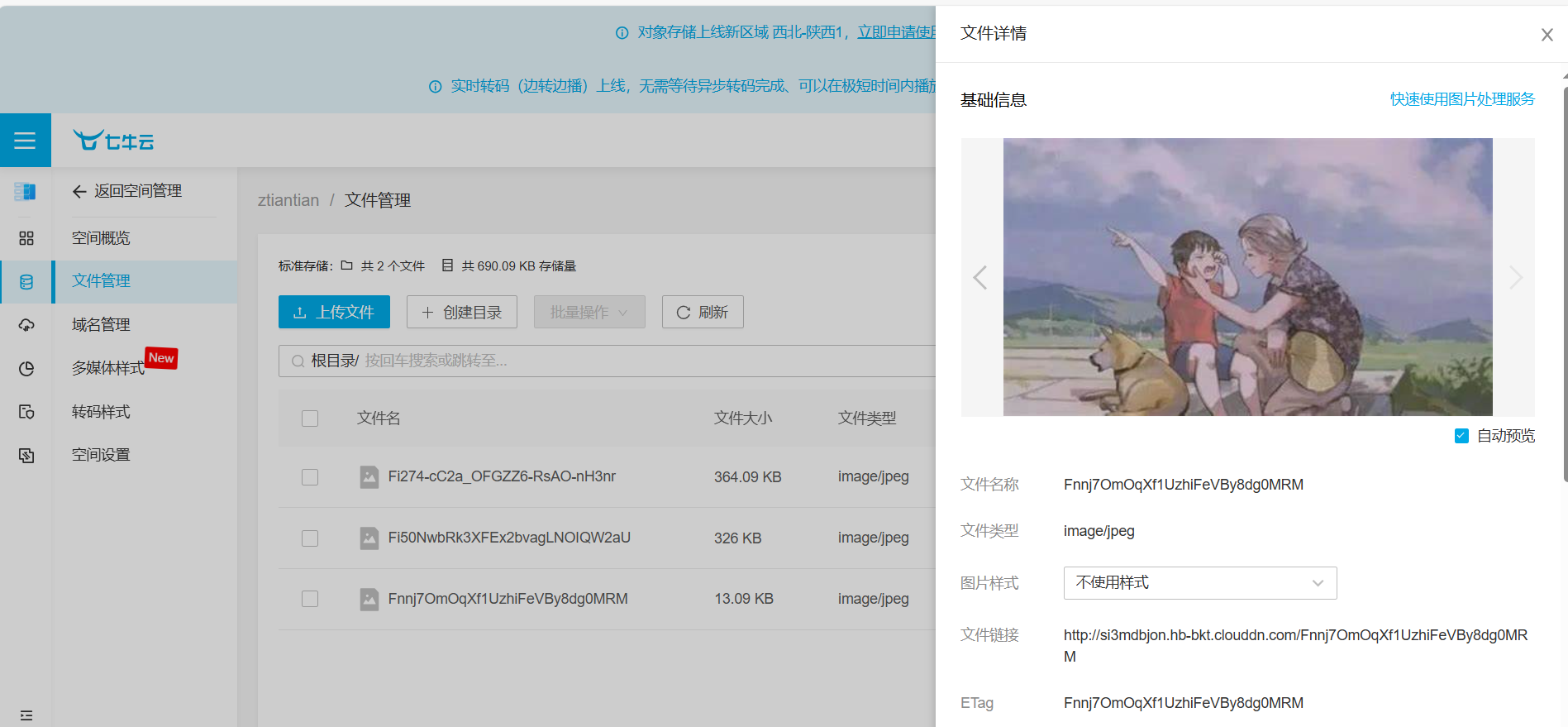
}8.3 新增结果显示


查看七牛云里查看图片新增成功

9.第九步电影的修改,以及在修改之前根据电影id做一个数据的回显
9.1 在控制层编写修改的代码,同时在修改之前先根据电影的id做一个数据的回显
//ID查询,回显
@RequestMapping("/findById")
public String findById(int id, HttpSession session) {
Movie oldMovie = service.getById(id);
session.setAttribute("oldMovie", oldMovie);
return "update";
}
//修改
@RequestMapping("/update")
public String update(Movie movie) {
service.updateById(movie);
return "redirect:findAll";
}9.2 编写新增的前端页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<center>
<form action="/update" method="post" enctype="multipart/form-data">
<table border="1px" width="500px">
<tr>
<td align="center" colspan="2">修改</td>
</tr>
<tr>
<td>编号</td>
<td><input name="moId" value="#(session.oldMovie.moId)" READONLY/></td>
</tr>
<tr>
<td>名称</td>
<td><input name="moName" value="#(session.oldMovie.moName)"/></td>
</tr>
<tr>
<td>演员</td>
<td><input name="moActor" value="#(session.oldMovie.moActor)"/></td>
</tr>
<tr>
<td>票房(w)</td>
<td><input name="moSales" value="#(session.oldMovie.moSales)"/></td>
</tr>
<tr>
<td align="center" colspan="2">
<input value="修改" type="submit"/>
<input value="重置" type="reset"/>
</td>
</tr>
</table>
</form>
</center>
</body>
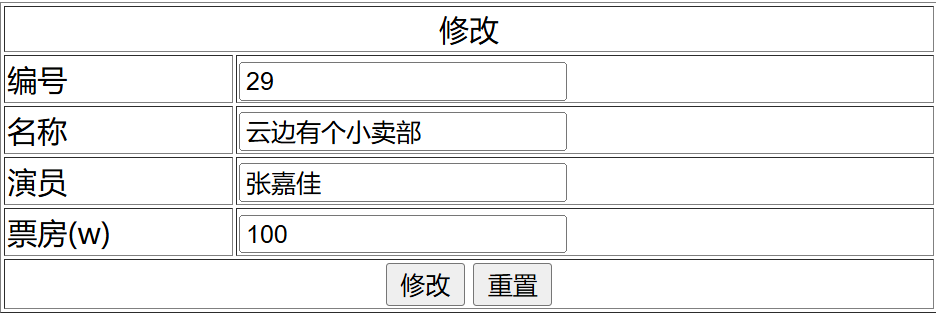
</html>9.3修改结果显示

观察结果将演员改为张嘉佳11,票房改为10 点击修改按钮,会发现数据修改成功

10.第十步电影的删除以及删除上传在七牛云里面的图片
10.1 首先先新建一个工具类util用来写图片删除的代码FileUtil
public class FileUtil {
public static void deleteFile(String name){
//构造一个带指定 Region 对象的配置类
Configuration cfg = new Configuration(Region.autoRegion());
//...其他参数参考类注释
String accessKey = "HURQbCScsb6FUTMzlKsWLh5kWMO-rznq-FyfnWb-";
String secretKey = "OpcrtNSw_6dZpt7zgCHz_C11o9QLxX1A6d4Az0nh";
String bucket = "ztiantian";
String key = name;
Auth auth = Auth.create(accessKey, secretKey);
BucketManager bucketManager = new BucketManager(auth, cfg);
try {
bucketManager.delete(bucket, key);
} catch (QiniuException ex) {
//如果遇到异常,说明删除失败
System.err.println(ex.code());
System.err.println(ex.response.toString());
}
}
}10.2 在控制层编写电影删除的代码
//删除
@RequestMapping("/delete")
public String delete(@RequestParam("name") String name, int id){
System.out.println(name);
FileUtil.deleteFile(name);
service.removeById(id);
return "redirect:findAll";
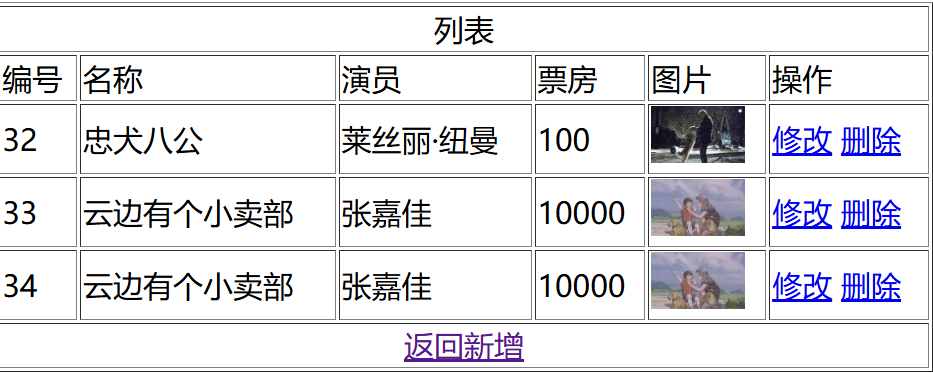
}10.3 删除结果显示

观察结果发现编号为29的数据被删除了,同时七牛云里面的图片也被删除