图表作为数据可视化的重要工具,是对原始数据进行深度加工与解读的有效手段,它助力我们洞悉数据背后的真相,使我们能更好地适应这个由数据驱动的世界。无论是工作汇报、项目实施、产品设计、后台界面还是数据大屏展示,图表都扮演着至关重要的角色。
然而,在实际工作过程中,我发现许多开发人员或者产品经理对于图表设计的理解与运用并不深入,同时市场上关于图表设计的系统化资料也相对不够系统化,难以形成完整的产品设计体系。因此,我基于自身的产品设计经验和理解,整理撰写了这篇文章,旨在为设计师们提供有益的指导与帮助。
一、图表的组成
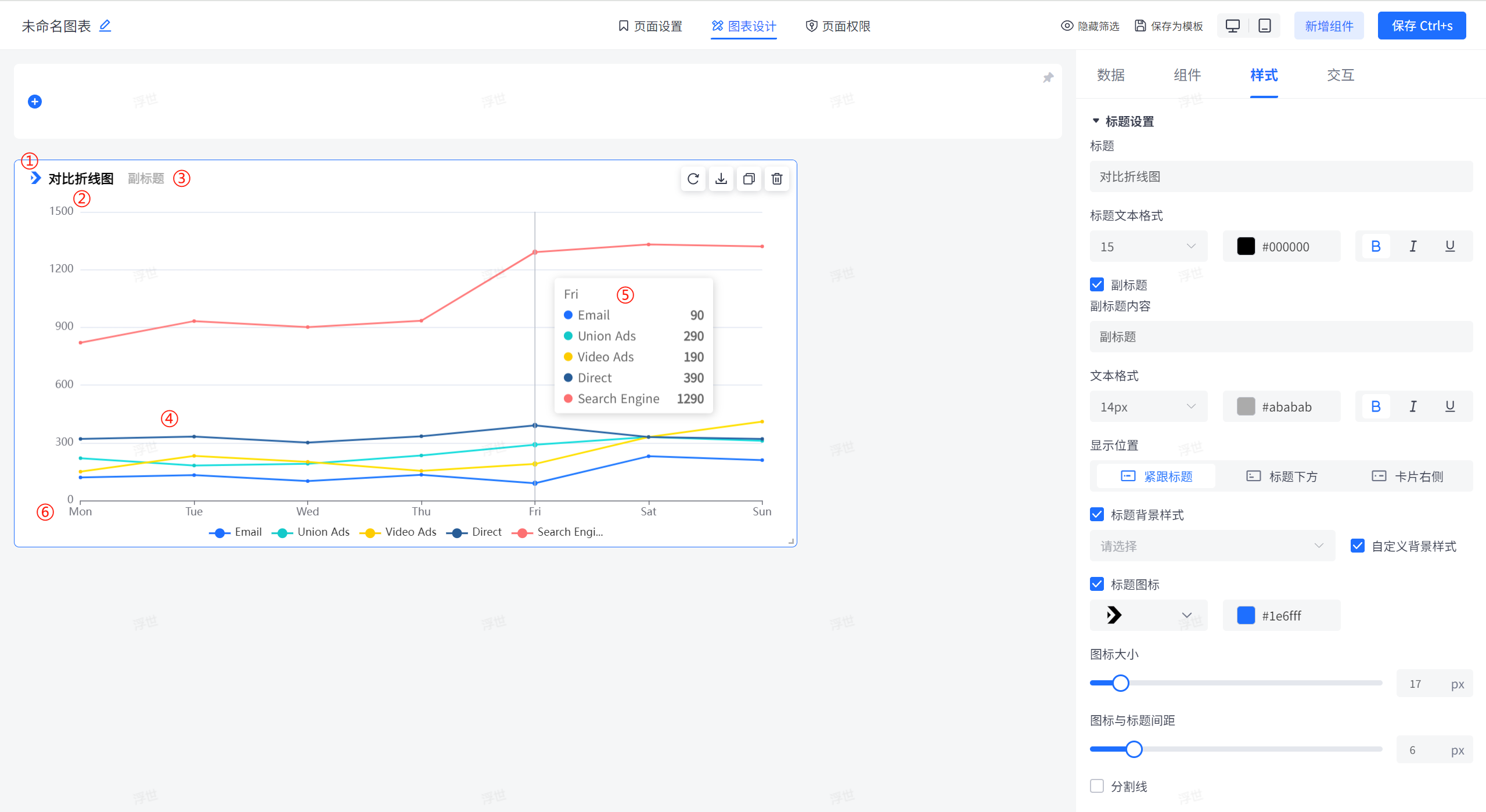
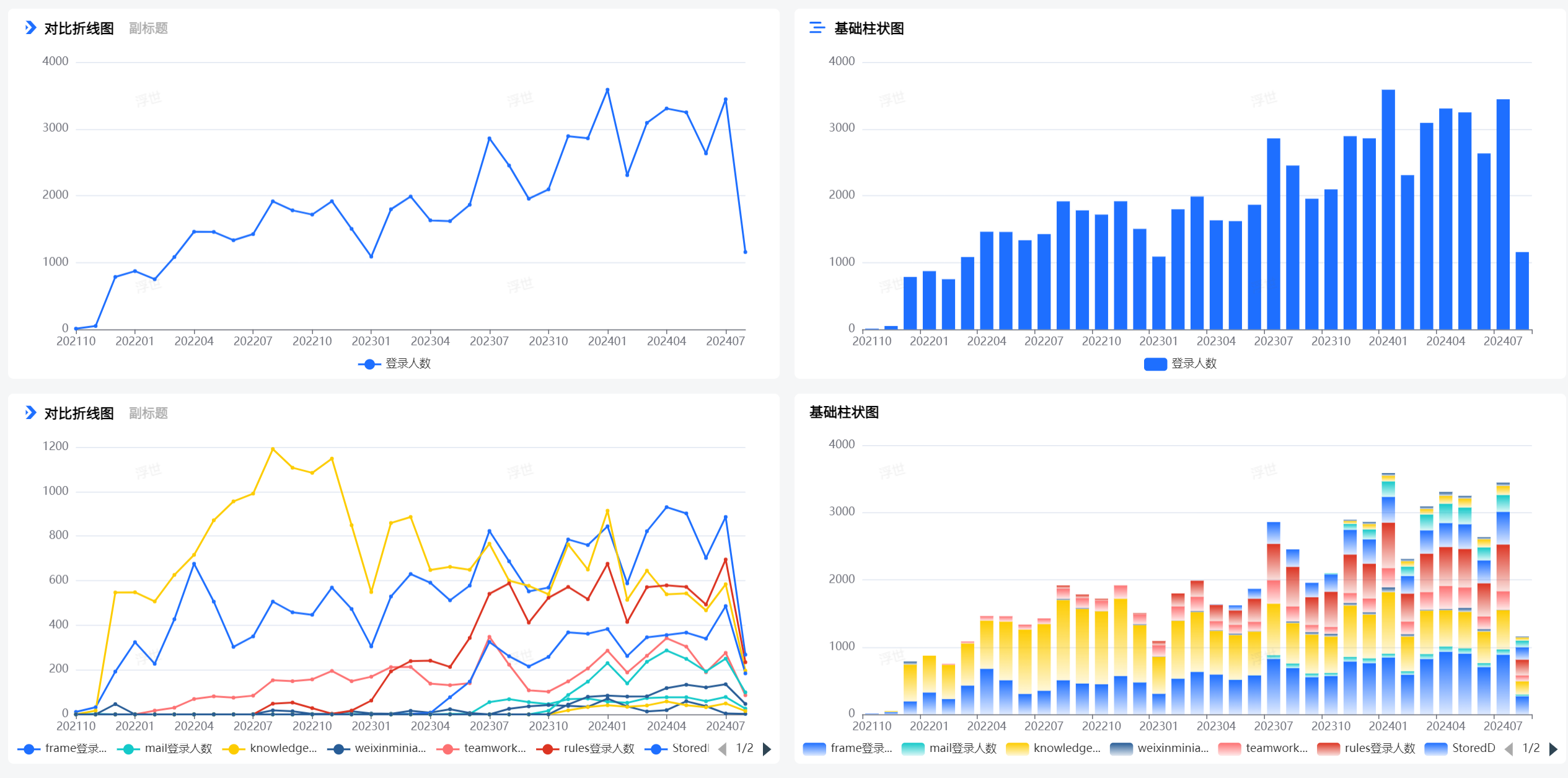
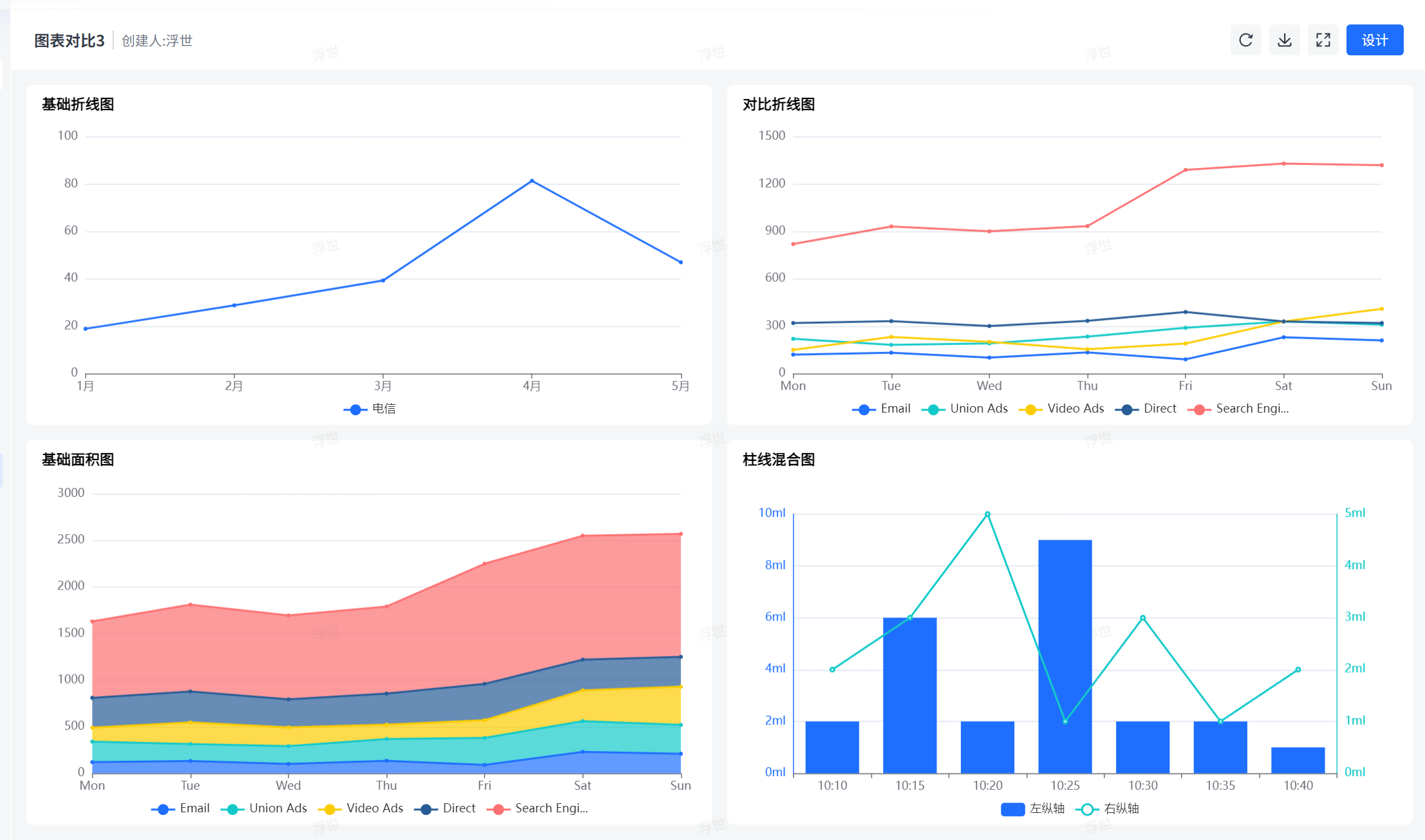
当我们对图表的结构进行深入拆解后,会发现一个完整图表组件实际上是由多个细小的部分组合而成的,它们分别是:标题、轴、图形、图例、标签以及提示信息,如下图所示:

- 图标-对图表组件起美化作用
- 标题 - 描述图表核心内容
- 副标题-对图表进行相关的描述说明
- 数据画布-对数据进行图像化、图形化的展示
- 提示信息 - 当tap或者hover的时候,以交互提示信息的形式展示该点的数据详情
- 轴 - 用来定义坐标系中数据在方向和值的映射关系,包括数字、分类等
- 图例 - 对不同数据之间的示例展示
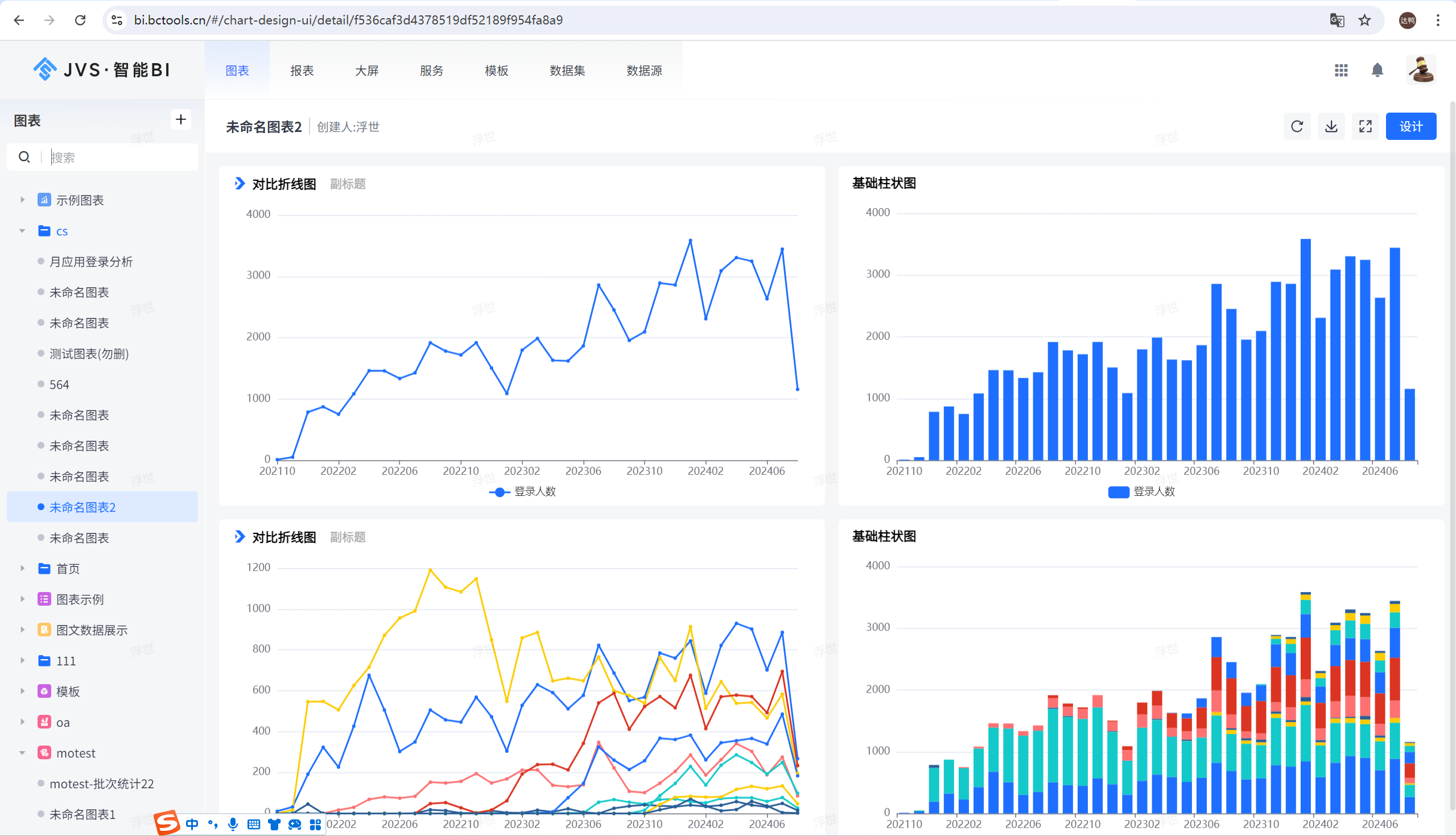
除了样子以外,每个图都含有自己的信息量,我们需要选择合适类型的图形用于展示不同的内容,这个这个就要看我们主要想表达什么内容了,四个数据图表都是用的一样基础数据,只是在展示的类型、细分配置方式上不同,所表现出来的效果就不同。

那么,接下来,我会一点一点地为大家讲解它们。
二、图表详解
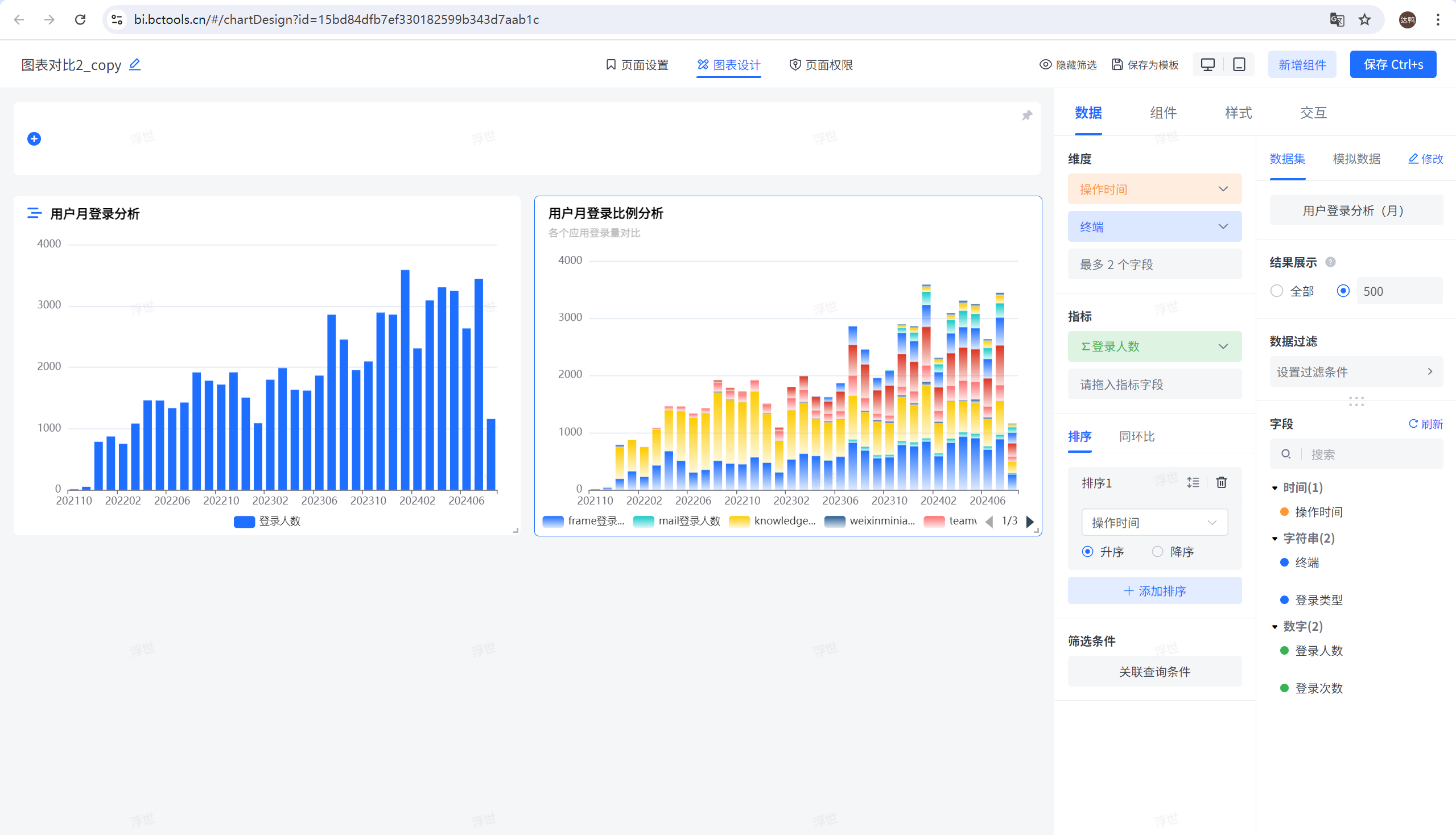
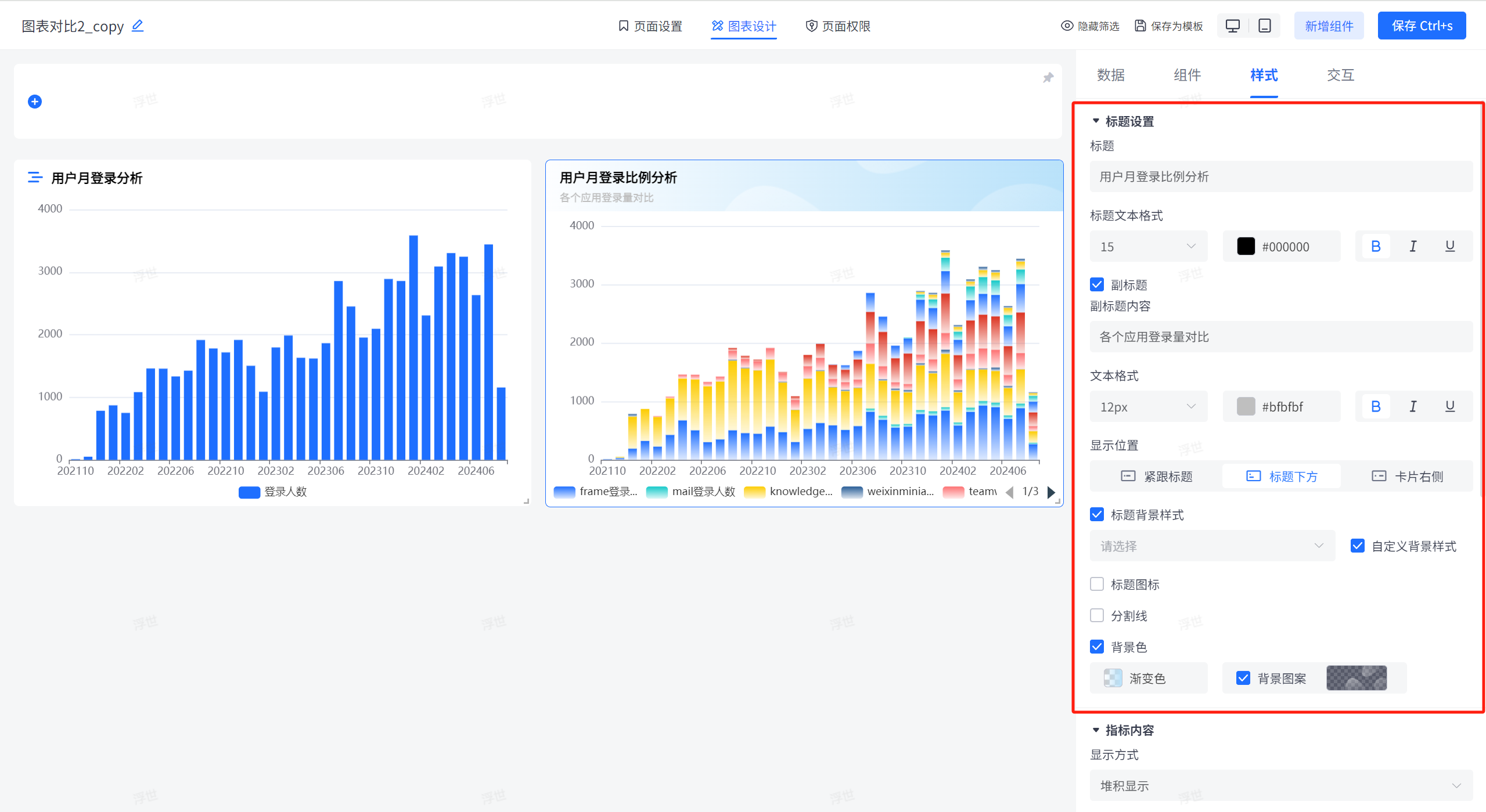
1、标题配置
作为产品设计人员,我深知一个明确且与内容相符的标题对于图表的重要性。它能够迅速帮助用户理解图表所要传达的信息。通常,我们会根据图表的内容来确定其标题,这看似简单,但实际上却有不少讲究。

标题配置包括:标题的icon 图标展示、主标题内容、副标题内容设置,如上图所示:相同的数据集(内容)得到不同的展示效果。

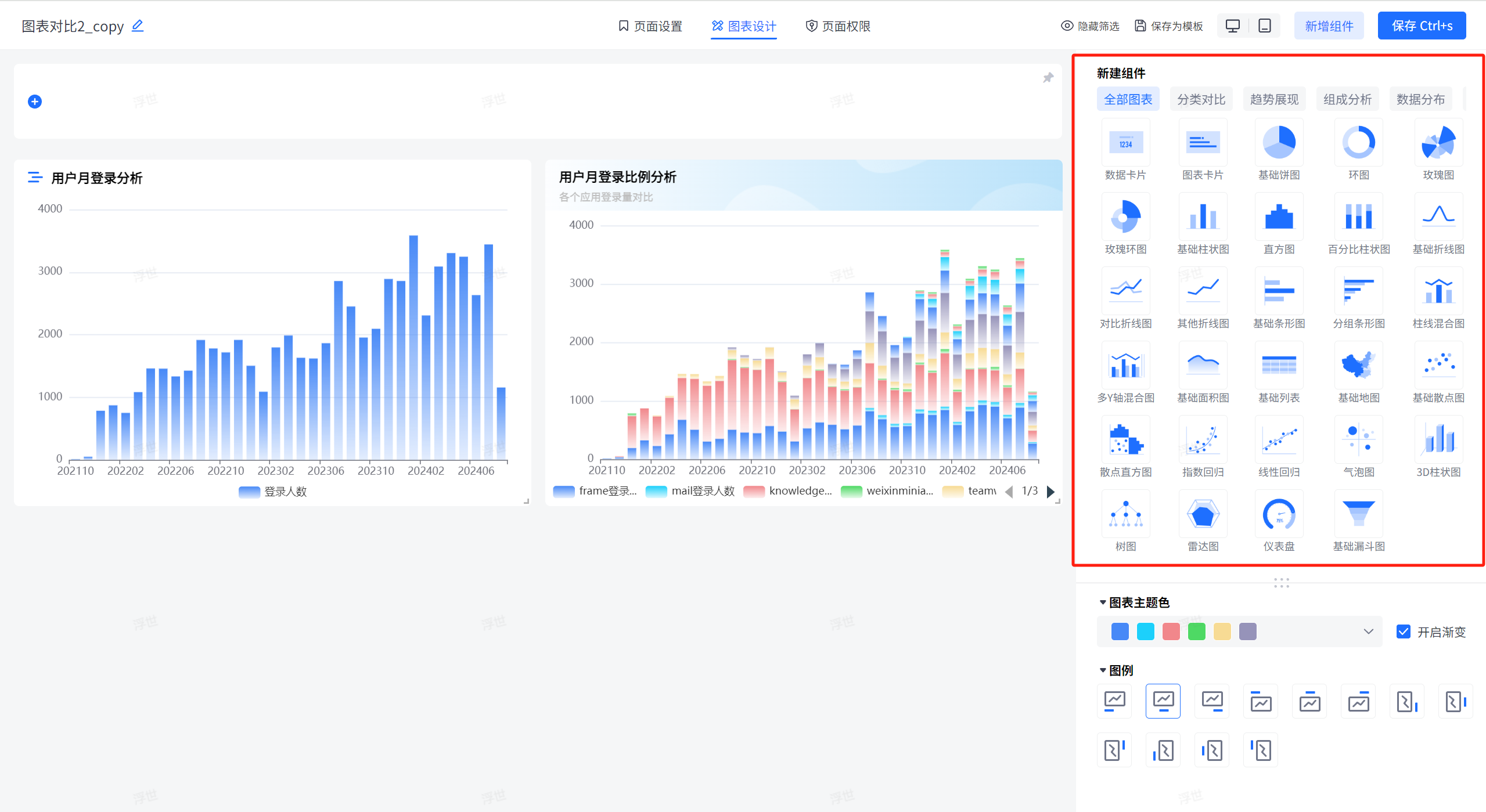
2、图表组件
不同类型的组件表达的内容形态不同,大致分为几个类型的图表,包括分类对比、趋势展现、组成分析、数据分布等几个方面

按照组件原子化的思路来定义现在千奇百怪的图表,大致可以分为六种基础样式:折线,面积,散点,气泡,饼/环,柱形,条形。
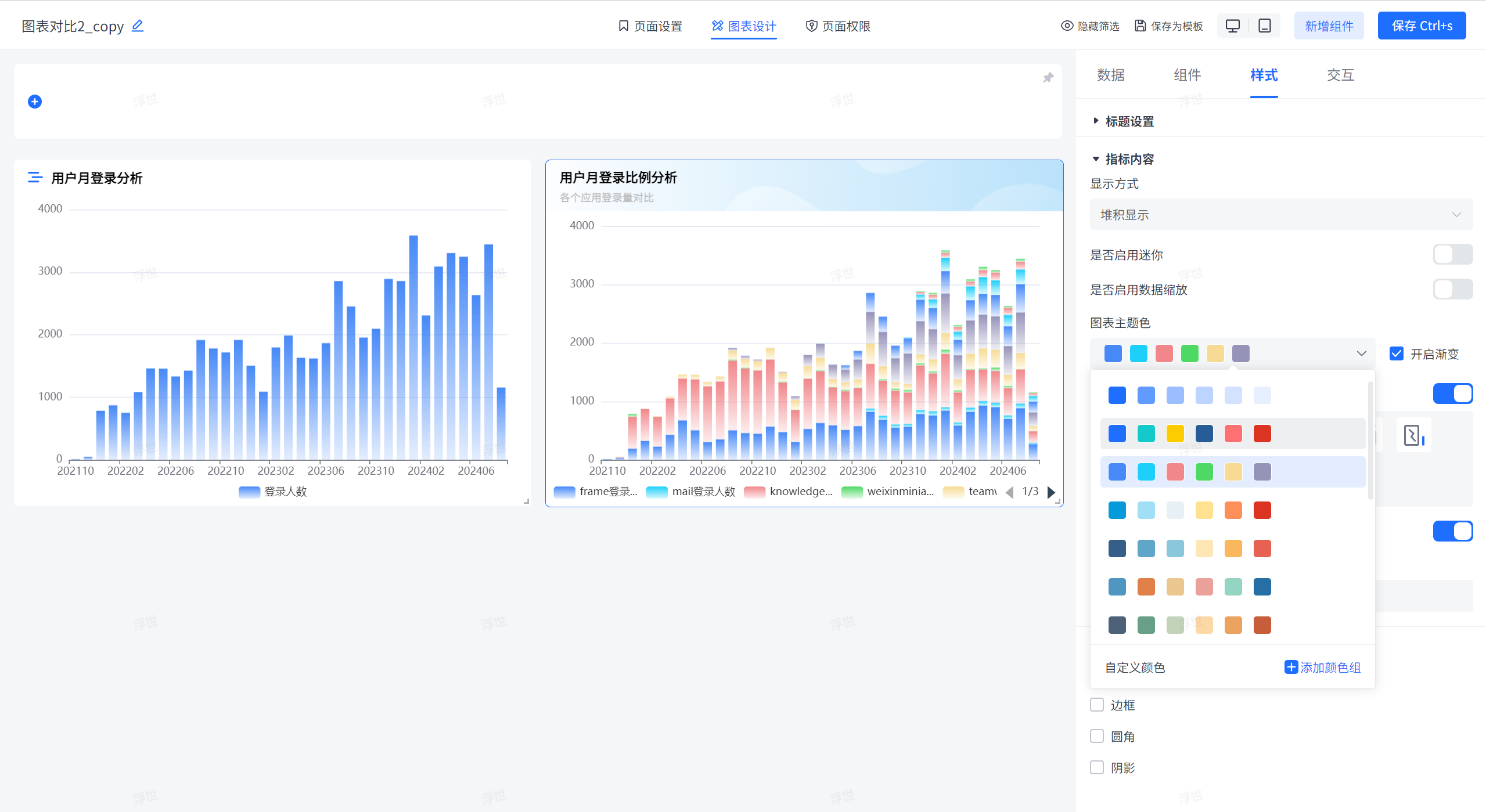
3、图表主题
主题用于图表之间的颜色展示的,可以对单一组件进行主题色 设置,可以对整个页面设置统一的主题色,系统定义了一系列的主题色系,也提供了可以自定义的主题颜色。

主题除了设置颜色,还可以设置颜色的渐变等效果

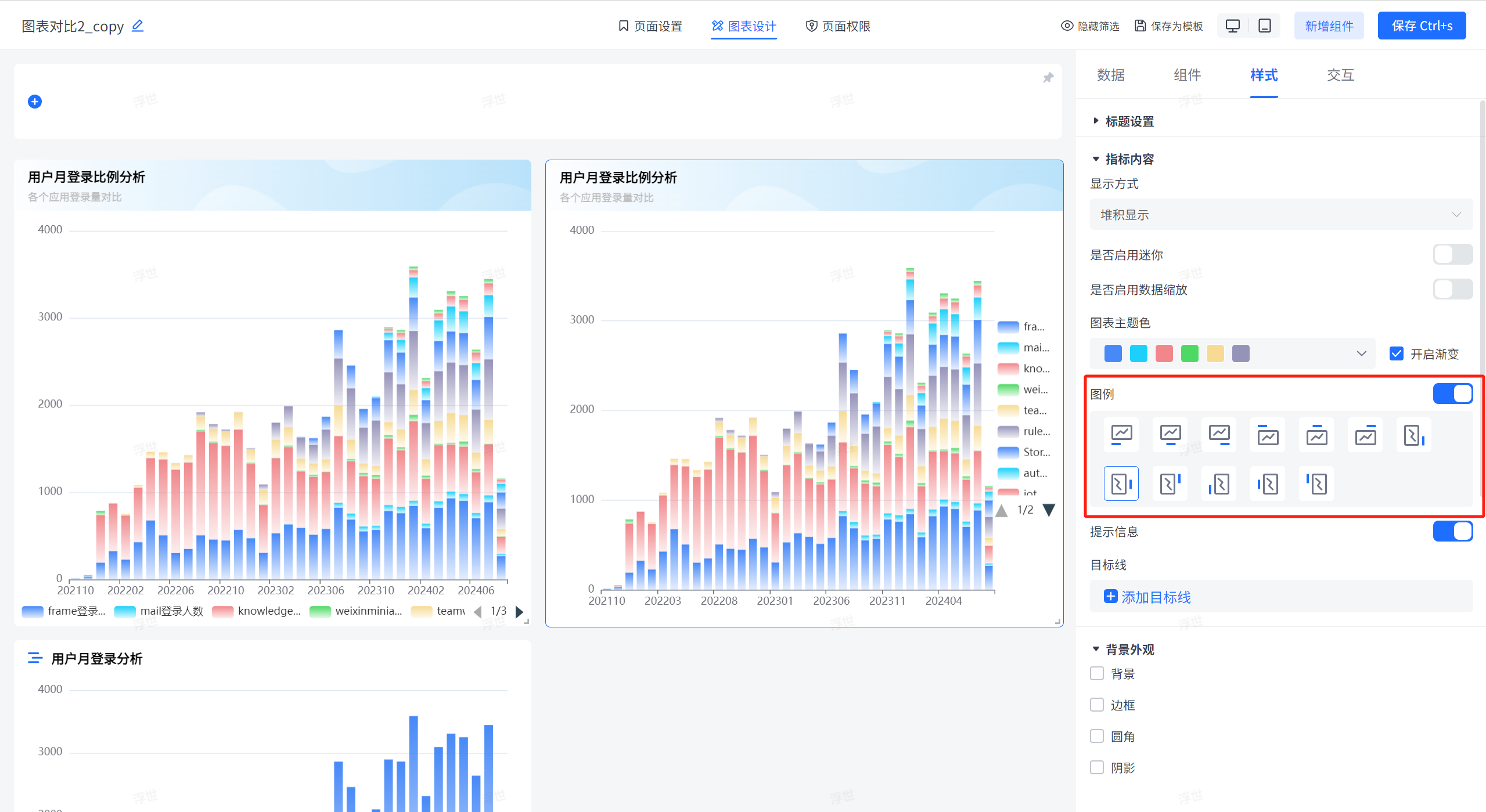
4、图例设置
图例用于展示数据对比的说明

5、轴的设置
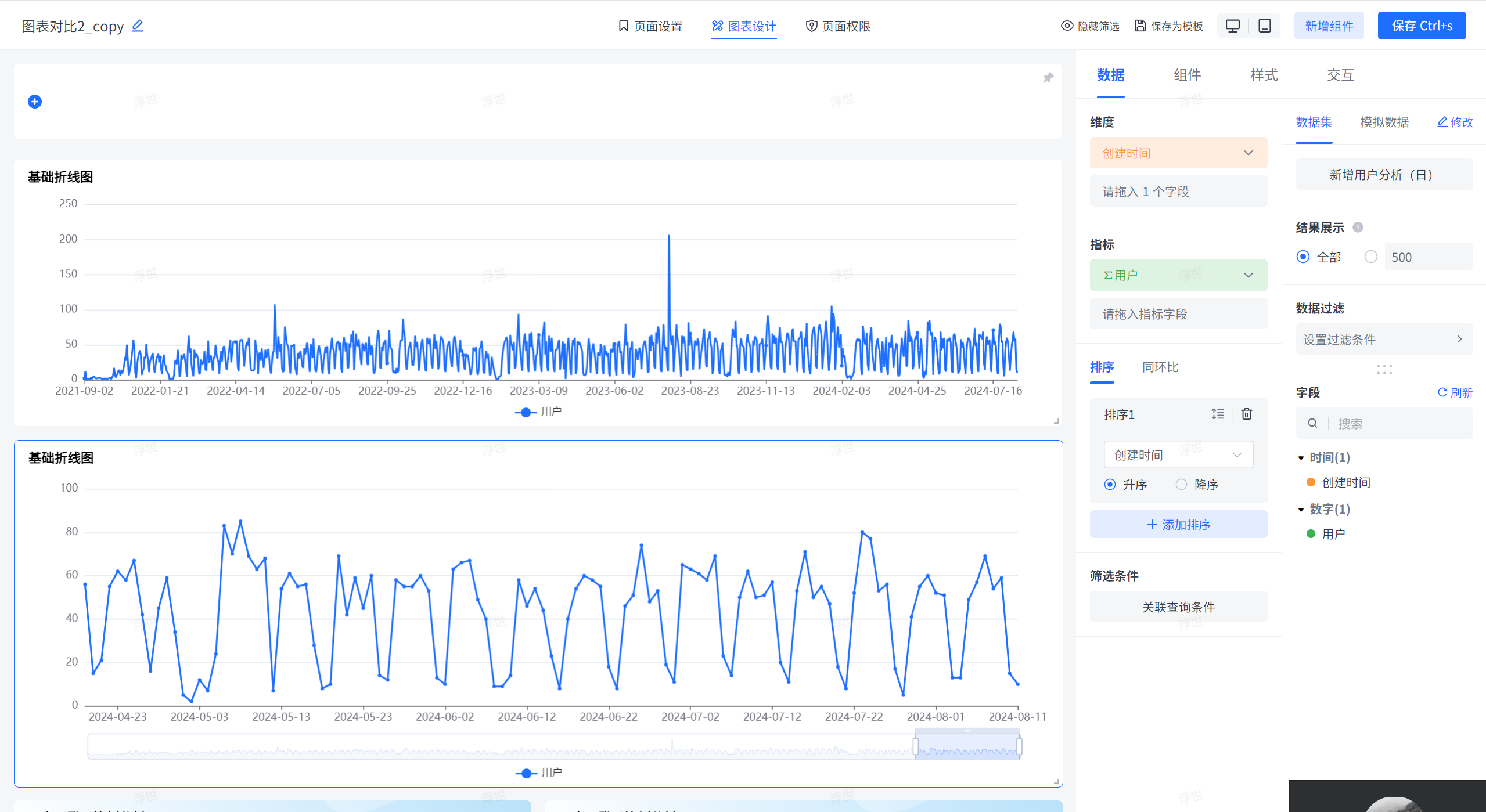
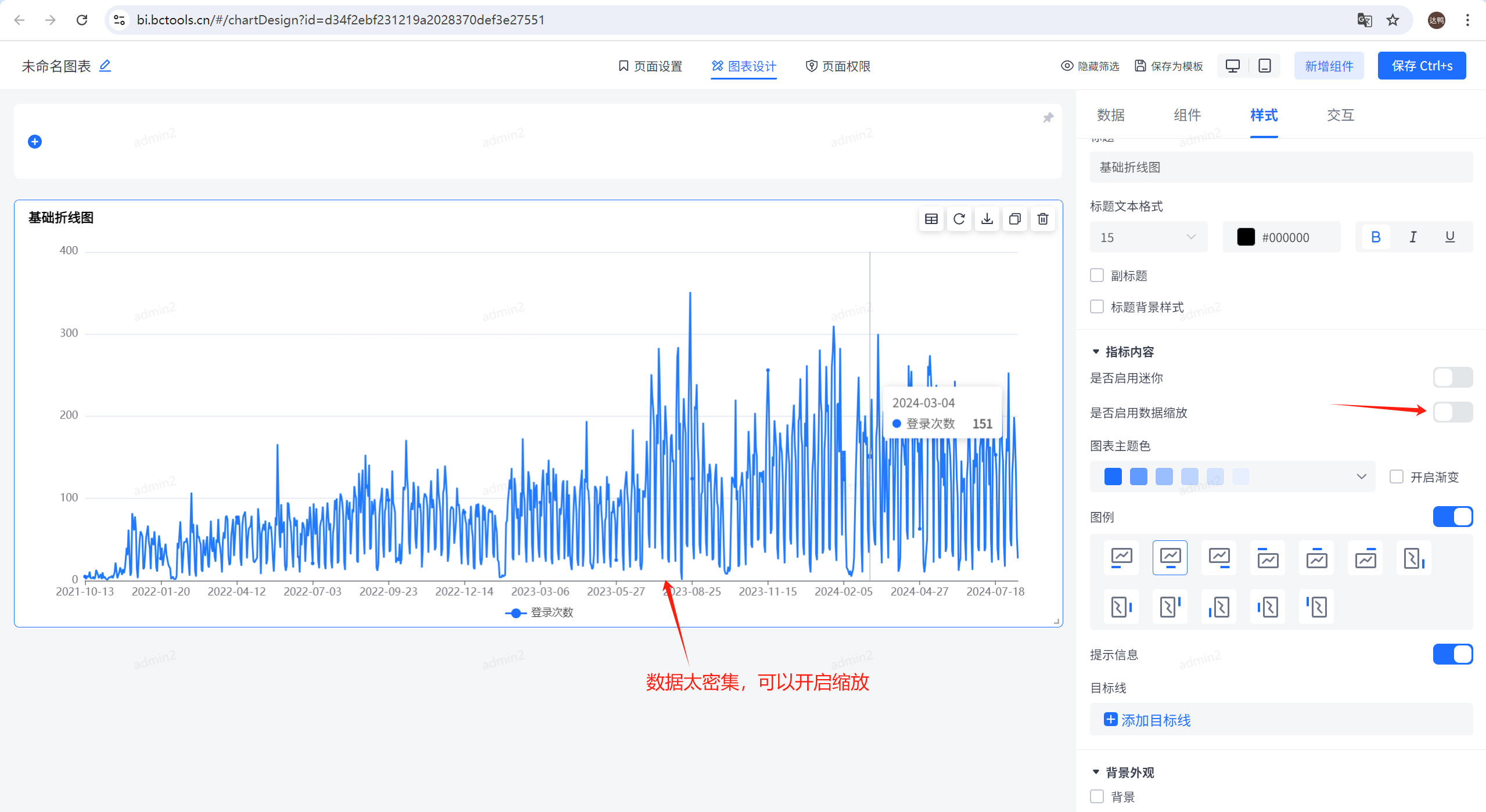
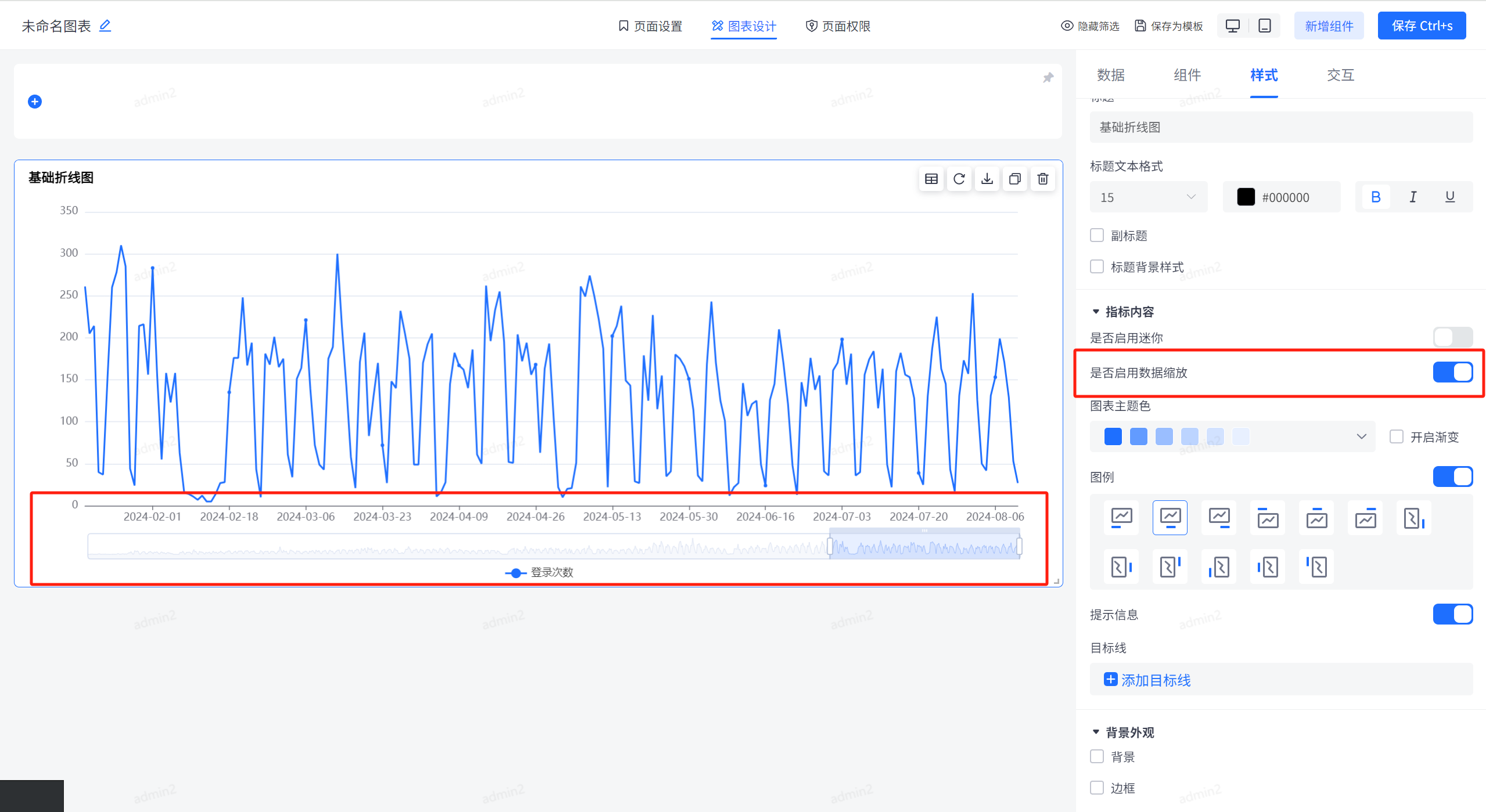
轴是能够使每个数据能有效的按照空间概念分布展开,数轴在数据量大的时候尤为重要,如下图所示,

其实两个折线图都是一样的数据,只是第二个折线图设置了数据缩放功能,用户在查看的时候既可以保持整体的趋势判断,又可以查看细节的数据展示。
三、选择合适的图表
在数据分析领域,我们常常说“眼见为实”,这强调了图表作为数据可视化工具的重要性。选对了图表,就能让数据信息的传达变得更为迅速且直观。
要选择适合的图表,我认为可以遵循以下三个步骤:
明确核心信息:首先要清楚你想要通过图表传达的核心数据或信息是什么。
分析数据关系:接着要判断数据之间的比较或关联类型,比如是显示占比关系、数量对比,还是趋势变化等。
选定图表类型:最后,根据数据的含义和比较关系,选择最合适的图表类型来呈现,比如饼图适合展示占比,柱状图适合数量对比,折线图则适合展示趋势变化等。

1. 确定核心内容
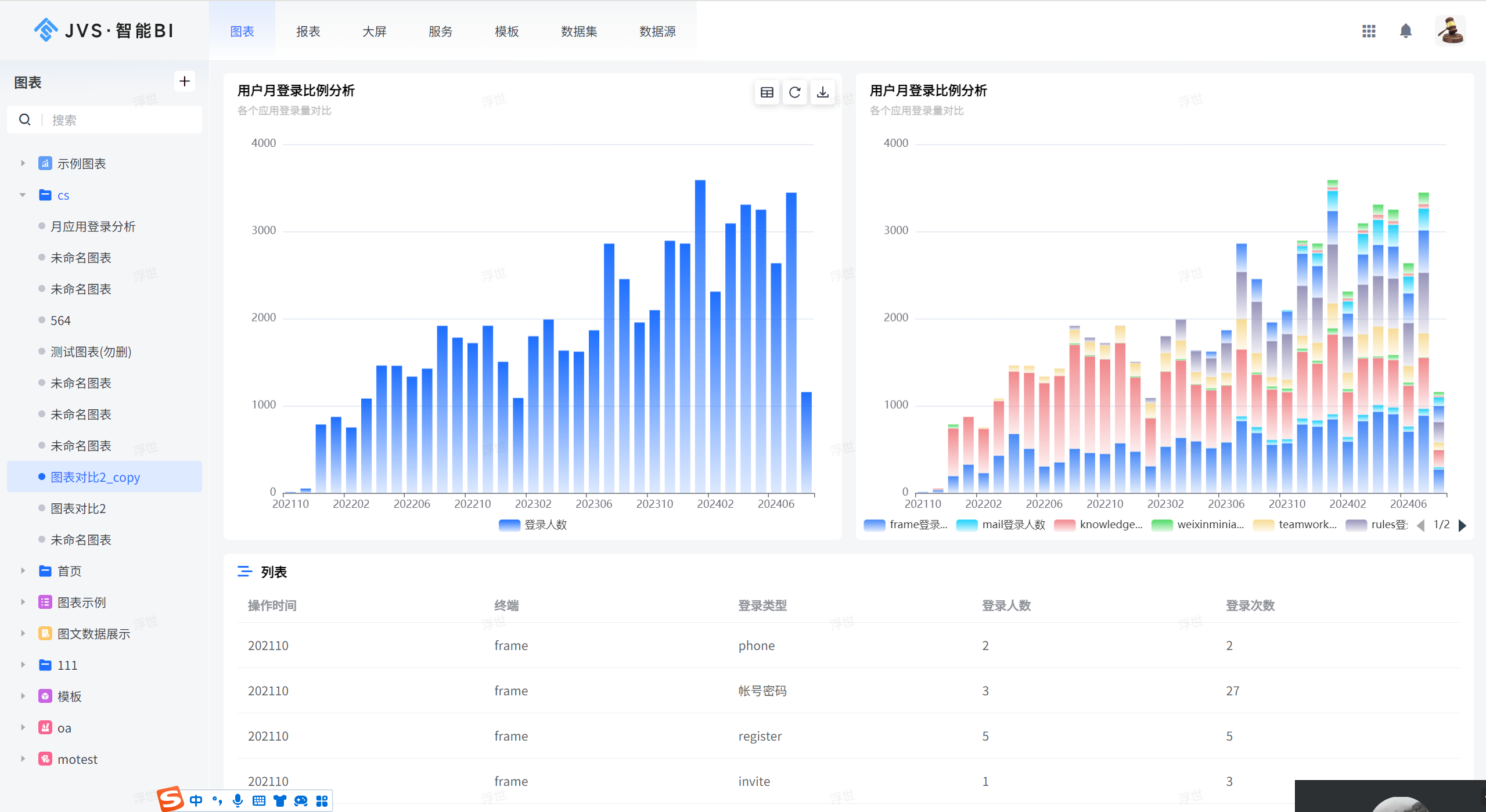
同一组数据用不同的角度看,有不同的主题,比如下面这组数据:

左图的柱状图主要展示出来的每个月数据的增长量,右图展示的数据增长的同时,主要是来源于哪些数据类型。
综上所述,选择合适图表的关键,最初也是最重要的,就是明确要用图表传达的核心信息。
2. 判断比较关系
在实际工作中需要用图表反映数据的场景各种各样的,但按数据关系分类大致分为以下几种情况:
| 数据关系 | 定义 | 示例 |
| 时间序列 | 数据指标随时间的推移而变化 | 登录用户在每个月的增长情况 |
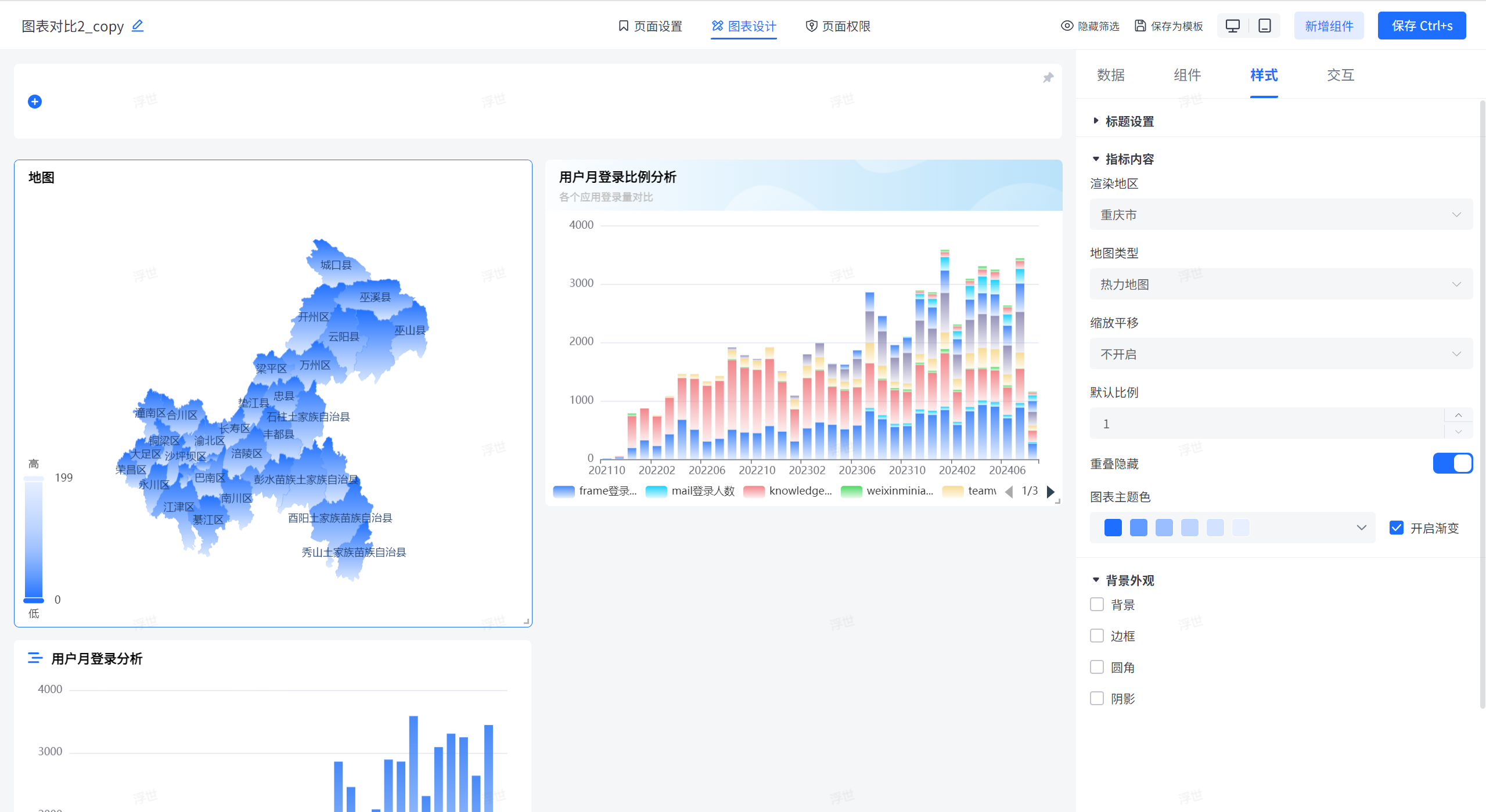
| 平次分布 | 统一个指标在不同维度分析 | 例如每天的登录用户量的大致分布 |
| 总体构成 | 细分数据在整体数据中的占比 | 各个应用占总共登陆量的占比 |
| 关联关系 | 某几个指标之间的关联关系 | 例如登录类型与登录数量之间的关联关系 |
| 分类比较 | 对不同的目标进行排名 | 例如某个产品的登录数量与其他产品的登录数量 |
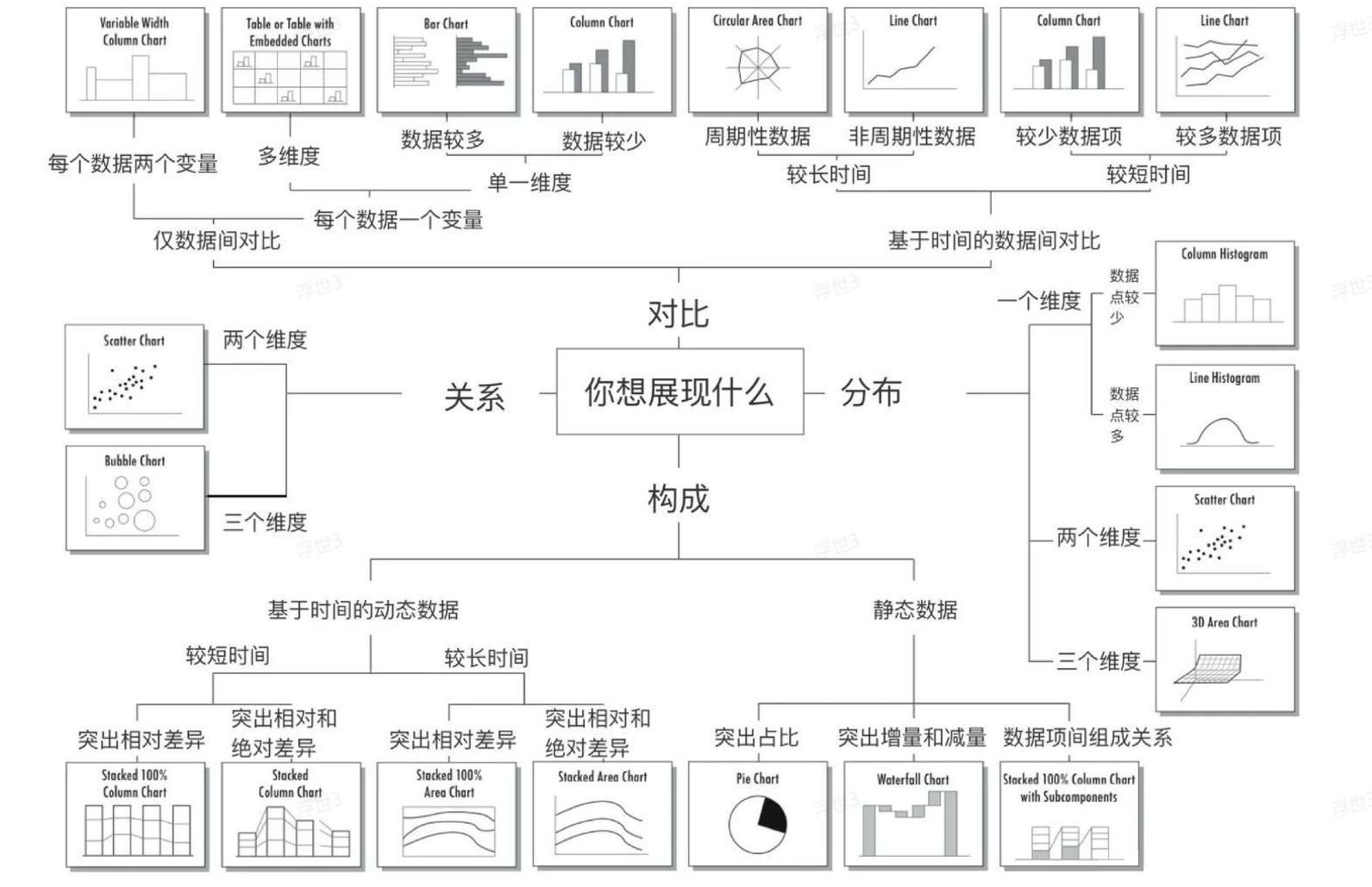
国外专家整理了一份图表类型选择指南图示(如下图),他把数据的关系分成了4种类型,帮助我们去选出合适的图表来呈现。

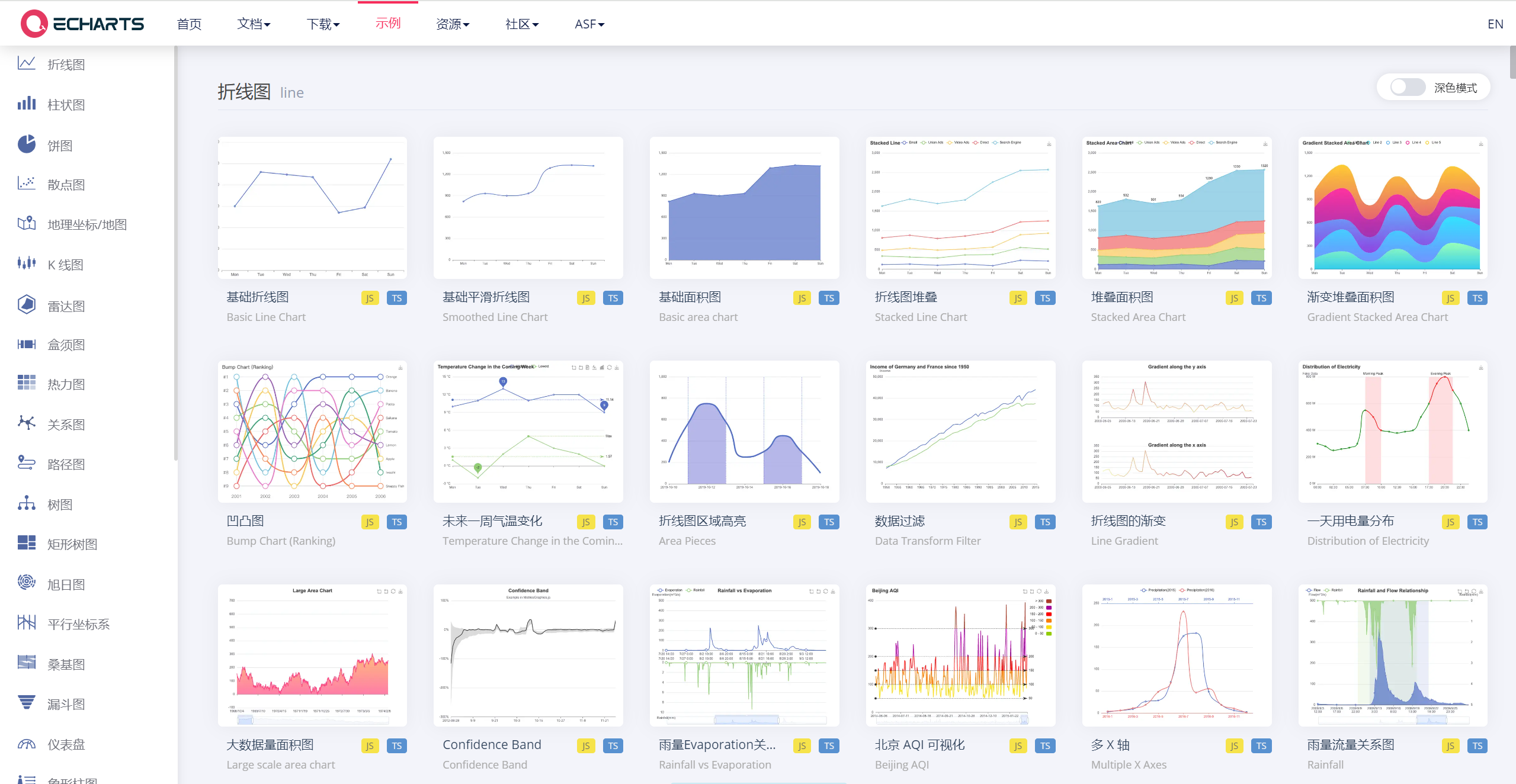
所有的这些组件,可以参考echarts 的组件,这样可以快速很多

四、常见的可视化图表问题:
1. 关于数据的密集型思考
折线图是一种常用于数据可视化分析的图表类型,它通过将数据点以线段连接起来,以展示数据随着某个变量(通常是时间或另一个连续变量)的变化而变化的趋势。

使用建议,使用合适的时间间隔,使锯齿状的线条平滑。
如果折线图上下浮动过于剧烈,那么可以尝试拉长时间间隔,比如不每天采样而以周为单位来采样。用户不太原因去阅读锯齿状的线条,或者说他们不会喜欢这样的图表。

开启后数据缩放后,使用用户可以通过鼠标滑轮控制展示数据范围,可以拖动展示时间窗口观察小范围的数据

2、图表的布局模式?
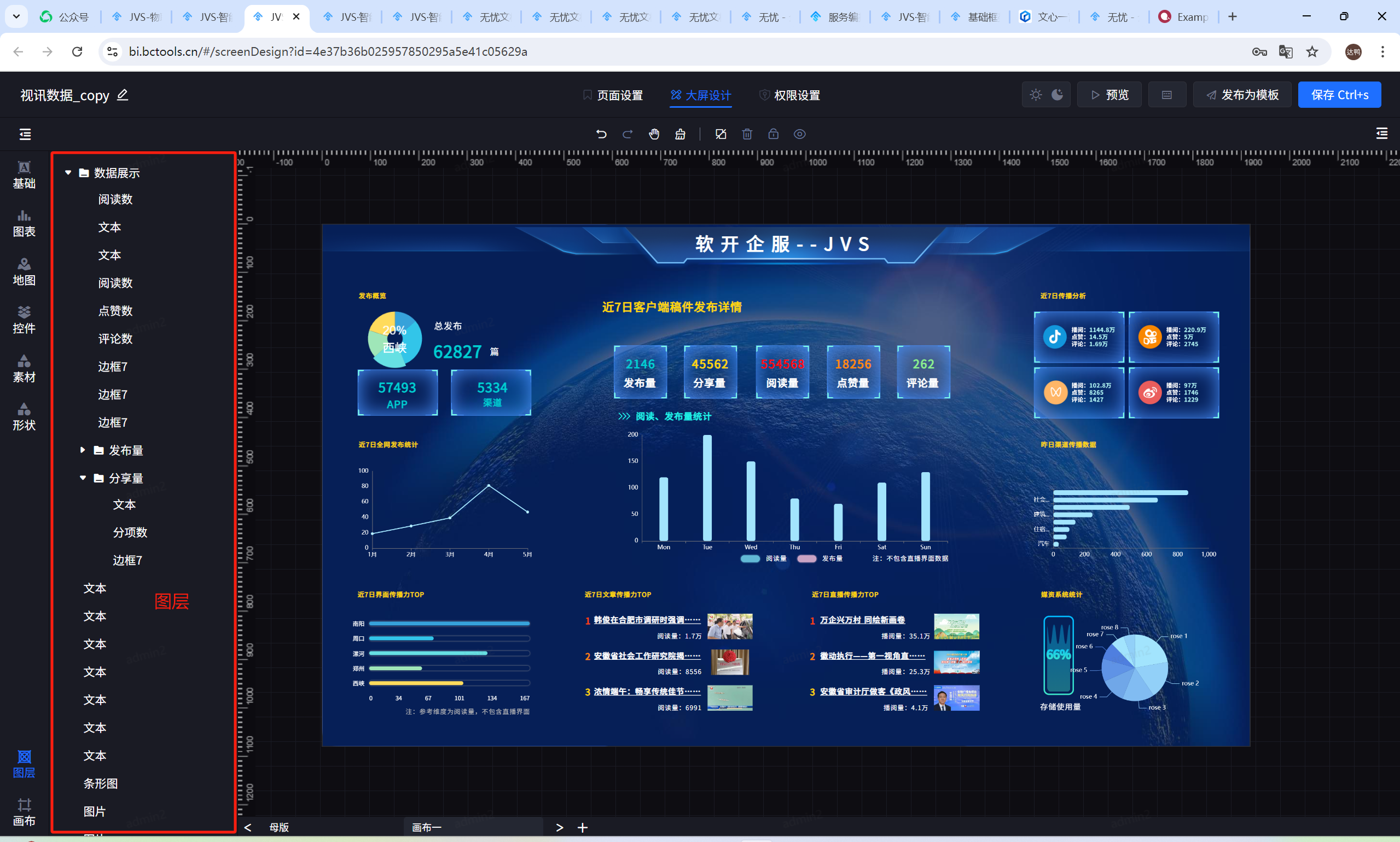
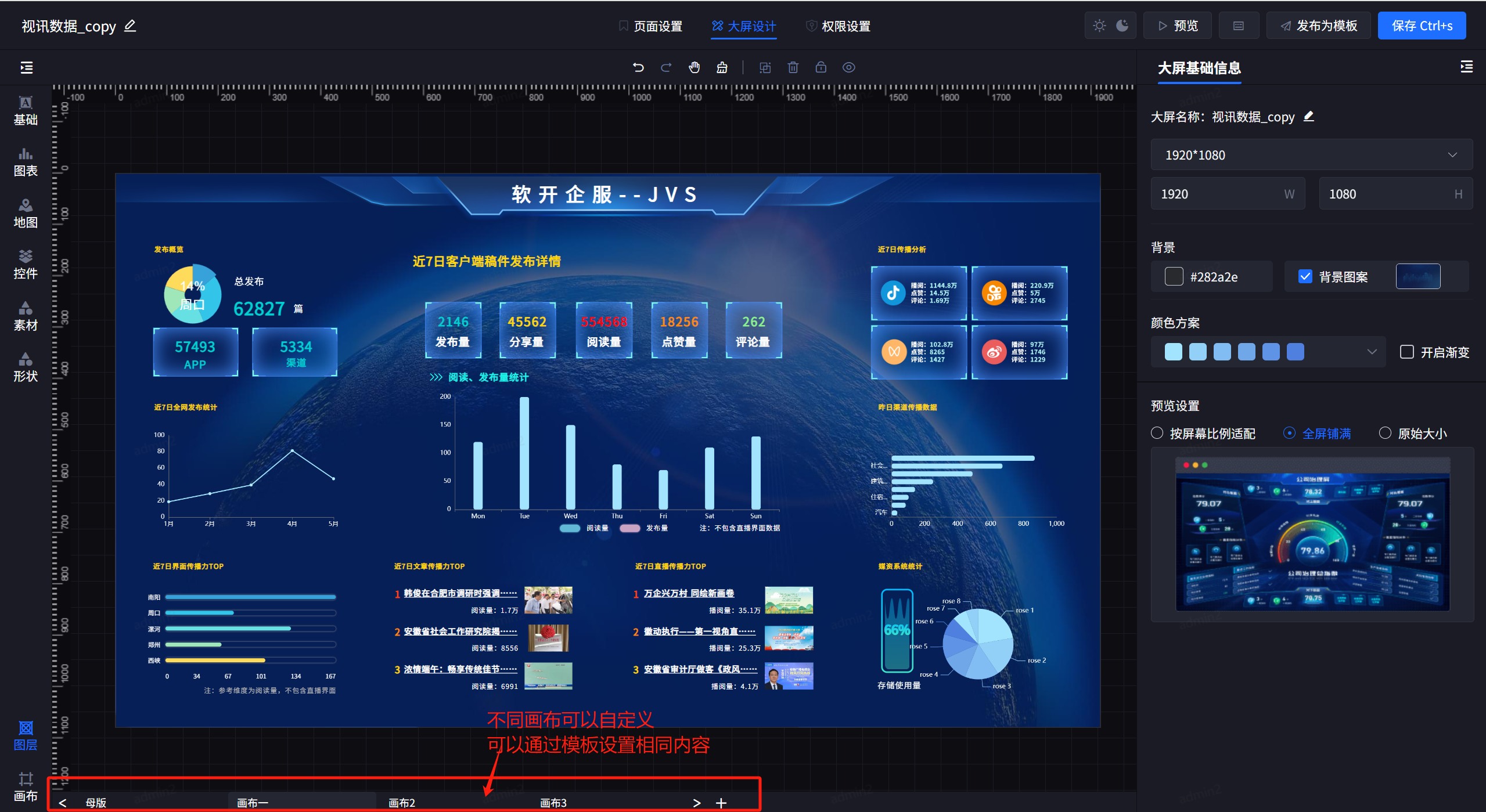
可视化的布局模式可以是瀑布流式布局,也可以采用图层的方式进行任意布局,两种方式各有优劣。瀑布流配置简单,图层布局配置复杂,需要考虑到图层的上下级关系等控制。所以在我设计的产品体系内,把两种方式做成两个配置器,图表是瀑布式布局,大屏采用 图层模式布局,因为图表是简单,大屏是需要效果。

大屏配置器中,就存在多个图层的配置,上下重叠等业务配置。除了图层,还存在多个页面之间的切换,那么这里就涉及到画布了:

3、组件之间对齐
在图表中对齐是系统默认的把窗口设置后成了24个栅格,这样,各个组件只能在各自的栅格使用,这样也好实现屏幕的适配性。但是在大屏中,图像就是自动拉动大小,靠考虑组件之间对齐的问题。

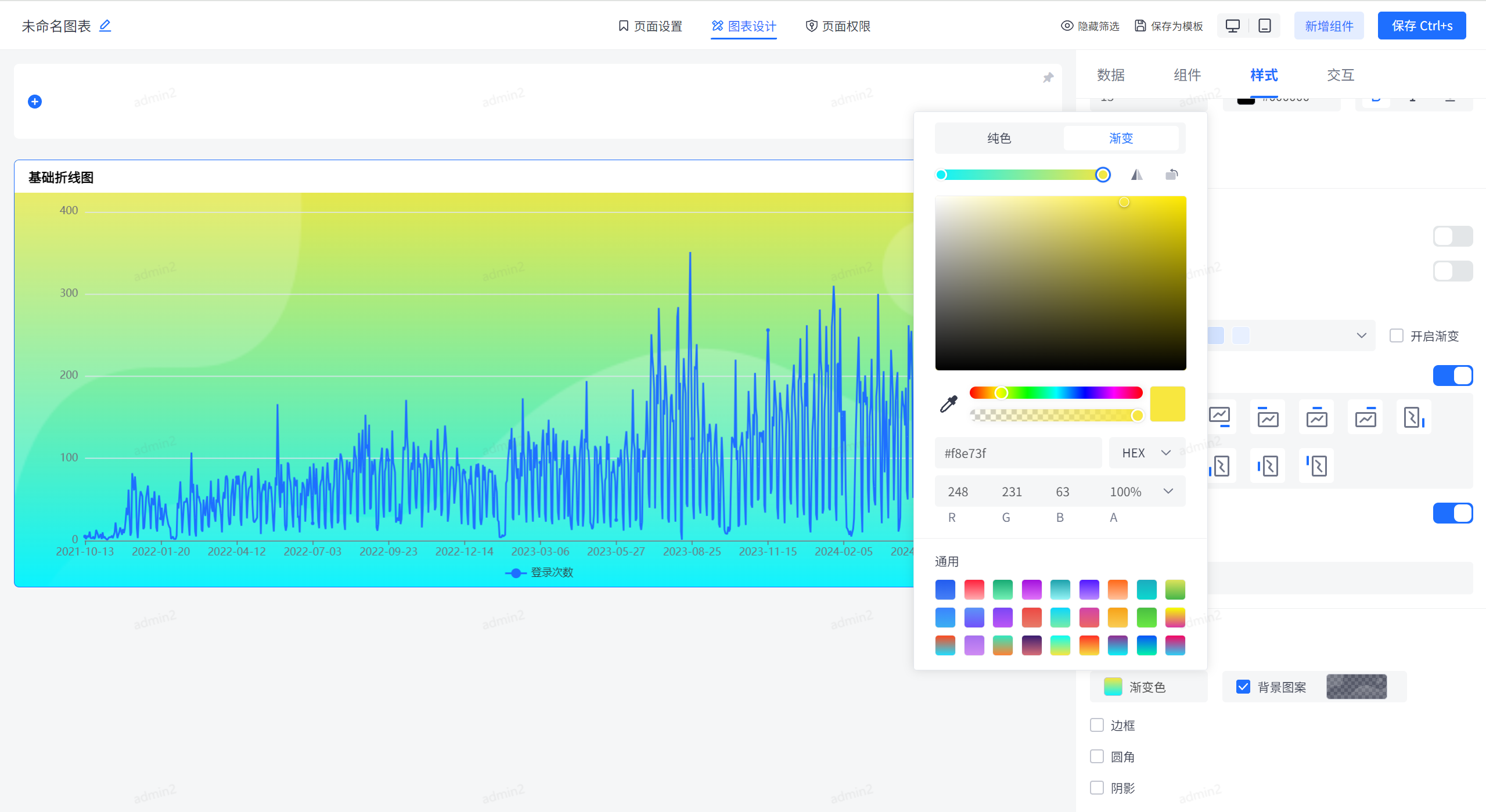
4、颜色效果的细节控制
建议采用多种精细化的颜色控制器进行颜色效果的设计,甚至可以提供一些暗花、水印等花纹的配置

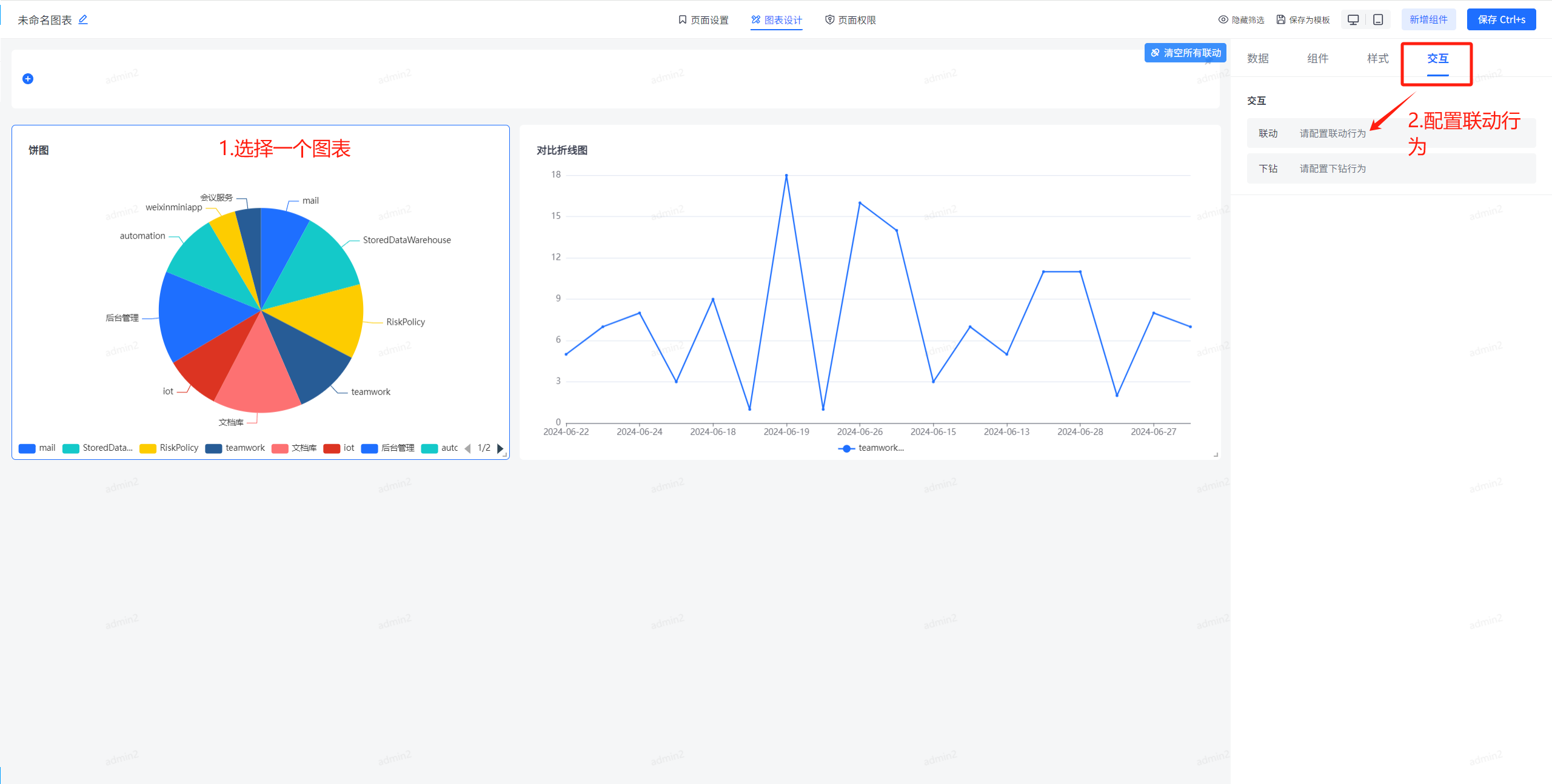
5、数据之间的联动控制
当一个图表的数据发生变化时,另一个图表中的数据也会自动更新。
在对应的图表,选择“交互”里的联动,点击配置联动行为

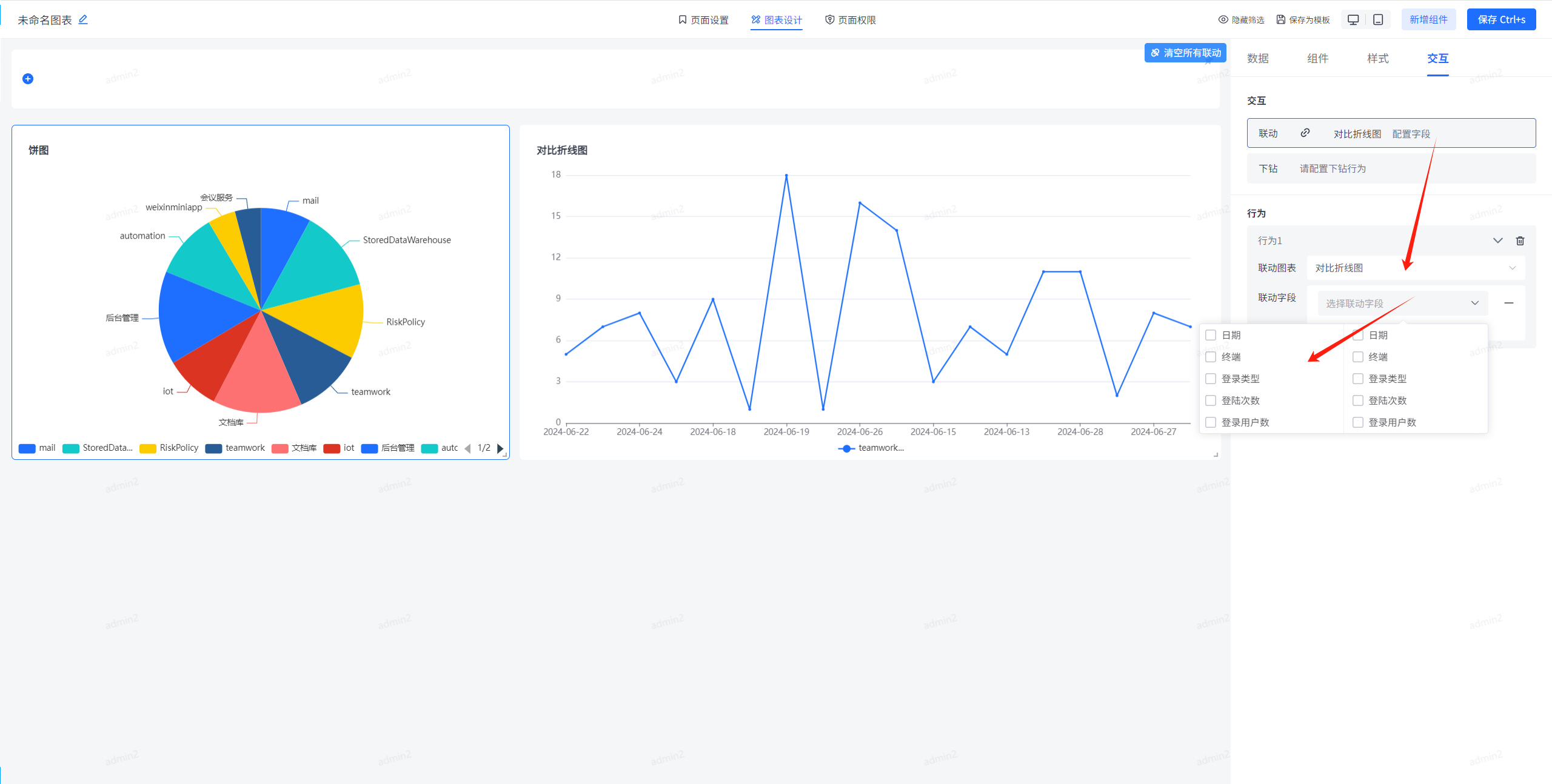
设置联动的字段,让两个字段关联起来

五、后记
以上就是本篇文章的全部内容,关于可视化相关的知识还有很多没有涉及到,例如可视化图表的配色、商务仪表盘、以及其他的图表运用场景等等都还未讲到。以后有时间慢慢整理分享,大家也可以通过在线demo提前学习,https://bi.bctools.cn,谢谢阅读!