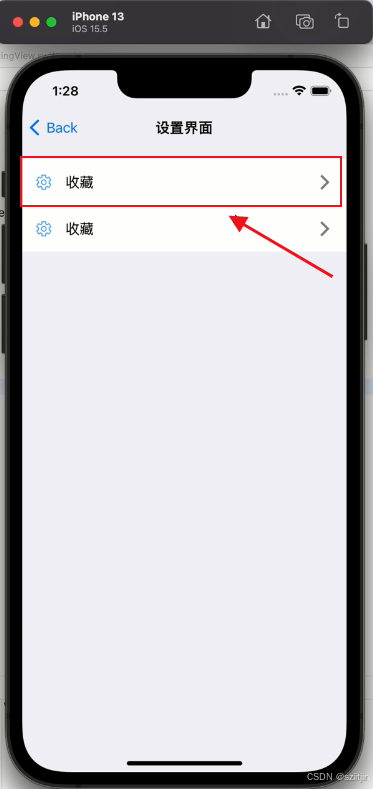
本节将通过纯代码进行封装自定义View控件,以常用的设置页的item为例,实现UI效果如下:

1、创建SettingView继承自UIView
import UIKit
class SettingView: UIView {
}2、重写 init() 和 required init?(coder: NSCoder) 方法
纯代码创建SettingView会执行到init(),而required init?(coder: NSCoder)则是用于可视化布局时,所以两个方法都必须重写。
import UIKit
class SettingView: UIView {
init() {
super.init(frame: CGRect.zero)
innerInit()
}
required init?(coder: NSCoder) {
super.init(coder: coder)
innerInit()
}
func innerInit() {
}
}3、约束设置
当视图加入父视图时,才能进行约束设置,故需要重写 didMoveToSuperview(),并在didMoveToSuperview()方法里面编写约束设置。
import UIKit
class SettingView: UIView {
init() {
super.init(frame: CGRect.zero)
innerInit()
}
required init?(coder: NSCoder) {
super.init(coder: coder)
innerInit()
}
func innerInit() {
}
/// 当视图加入父视图时 / 当视图从父视图移除时调用
override func didMoveToSuperview() {
super.didMoveToSuperview()
//添加约束
}
}4、完整自定义view代码
//
// SettingView.swift
// SnapKitTest
//
// Created by jin on 2024/8/13.
//
import UIKit
class SettingView: UIView {
init() {
super.init(frame: CGRect.zero)
innerInit()
}
required init?(coder: NSCoder) {
super.init(coder: coder)
innerInit()
}
func innerInit(){
backgroundColor = .white
addSubview(leftImgView)
addSubview(rightImgView)
addSubview(titleView)
}
/// 当视图加入父视图时 / 当视图从父视图移除时调用
override func didMoveToSuperview() {
super.didMoveToSuperview()
//添加约束
leftImgView.snp.makeConstraints { make in
make.left.equalToSuperview().offset(16)
make.centerY.equalToSuperview()
make.width.equalTo(20)
make.height.equalTo(20)
}
titleView.snp.makeConstraints { make in
make.left.equalTo(leftImgView.snp.right).offset(16)
make.centerY.equalToSuperview()
}
rightImgView.snp.makeConstraints { make in
make.right.equalToSuperview().offset(-16)
make.centerY.equalToSuperview()
make.width.equalTo(20)
make.height.equalTo(20)
}
}
///左侧图标
lazy var leftImgView: UIImageView = {
let imageView = UIImageView()
imageView.image = UIImage(named: "Setting")
return imageView
}()
///右侧图标
lazy var rightImgView: UIImageView = {
let imageView = UIImageView()
imageView.image = UIImage(named: "Arrow")
return imageView
}()
///标题
lazy var titleView: UILabel = {
let textView = UILabel()
textView.text = "标题"
return textView
}()
}
5、使用自定义View
view.addSubview(settingView)
//添加约束,只有添加当前控件,内部的约束在控件内部就添加了
settingView.snp.makeConstraints { make in
make.top.equalTo(view.safeAreaLayoutGuide.snp.top)
make.width.equalToSuperview()
make.height.equalTo(55)
}
lazy var settingView: SettingView = {
let view = SettingView()
view.titleView.text = "设置"
view.leftImgView.image = UIImage(named: "Setting")
return view
}()
6、设置View点击事件
@objc func onSettingClick(recognizer:UITapGestureRecognizer) {
print("onSettingClick")
}
lazy var settingView: SettingView = {
let view = SettingView()
view.titleView.text = "设置"
view.addGestureRecognizer(UITapGestureRecognizer(target: self, action: #selector(onSettingClick(recognizer:))))
return view
}()7、使用自定义View的完整代码
//
// SettingController.swift
// SnapKitTest
//
// Created by jin on 2024/8/13.
//
import UIKit
class SettingController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .systemGroupedBackground
title = "设置界面"
view.addSubview(settingView)
view.addSubview(collectView)
//添加约束,只有添加当前控件,内部的约束在控件内部就添加了
settingView.snp.makeConstraints { make in
make.top.equalTo(view.safeAreaLayoutGuide.snp.top)
make.width.equalToSuperview()
make.height.equalTo(55)
}
collectView.snp.makeConstraints { make in
make.top.equalTo(settingView.snp.bottom).offset(1)
make.width.equalToSuperview()
make.height.equalTo(55)
}
}
@objc func onSettingClick(recognizer:UITapGestureRecognizer) {
print("onSettingClick")
}
@objc func onCollectClick(recognizer:UITapGestureRecognizer) {
print("onCollectClick")
}
lazy var settingView: SettingView = {
let view = SettingView()
view.titleView.text = "设置"
view.addGestureRecognizer(UITapGestureRecognizer(target: self, action: #selector(onSettingClick(recognizer:))))
return view
}()
lazy var collectView: SettingView = {
let view = SettingView()
view.titleView.text = "收藏"
view.leftImgView.image = UIImage(named: "Setting")
view.addGestureRecognizer(UITapGestureRecognizer(target: self, action: #selector(onCollectClick(recognizer:))))
return view
}()
}
至此,一个简单的纯代码封装自定义View控件便实现了。