个性化单选和复选组件在网页设计中非常常见,它们不仅能够提升用户界面的美观度,还能改善用户体验。此组件是使用vue uniapp实现的个性化单选复选组件。设计完成后,点击生成源码即可。

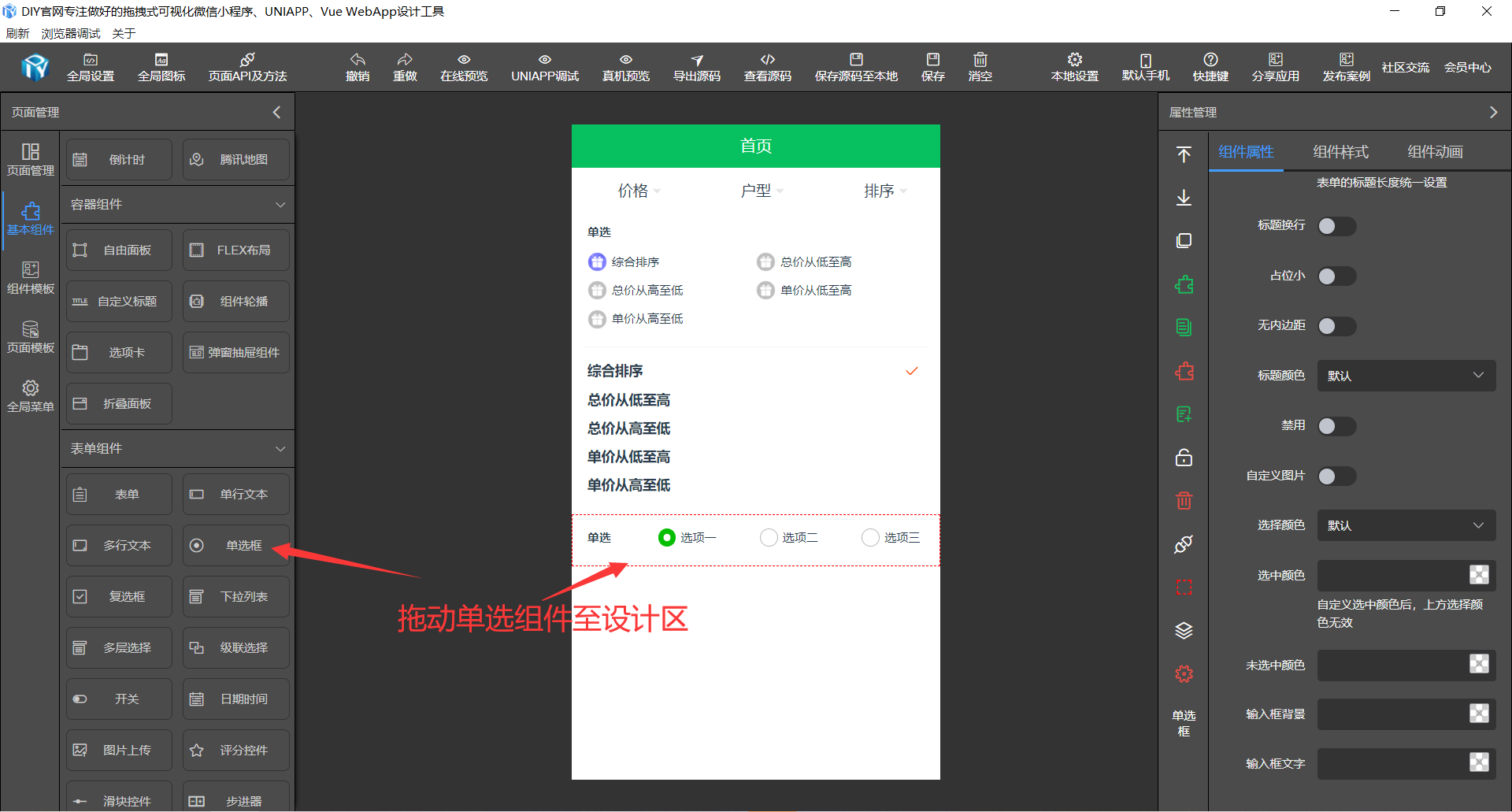
拖动组件过设计区

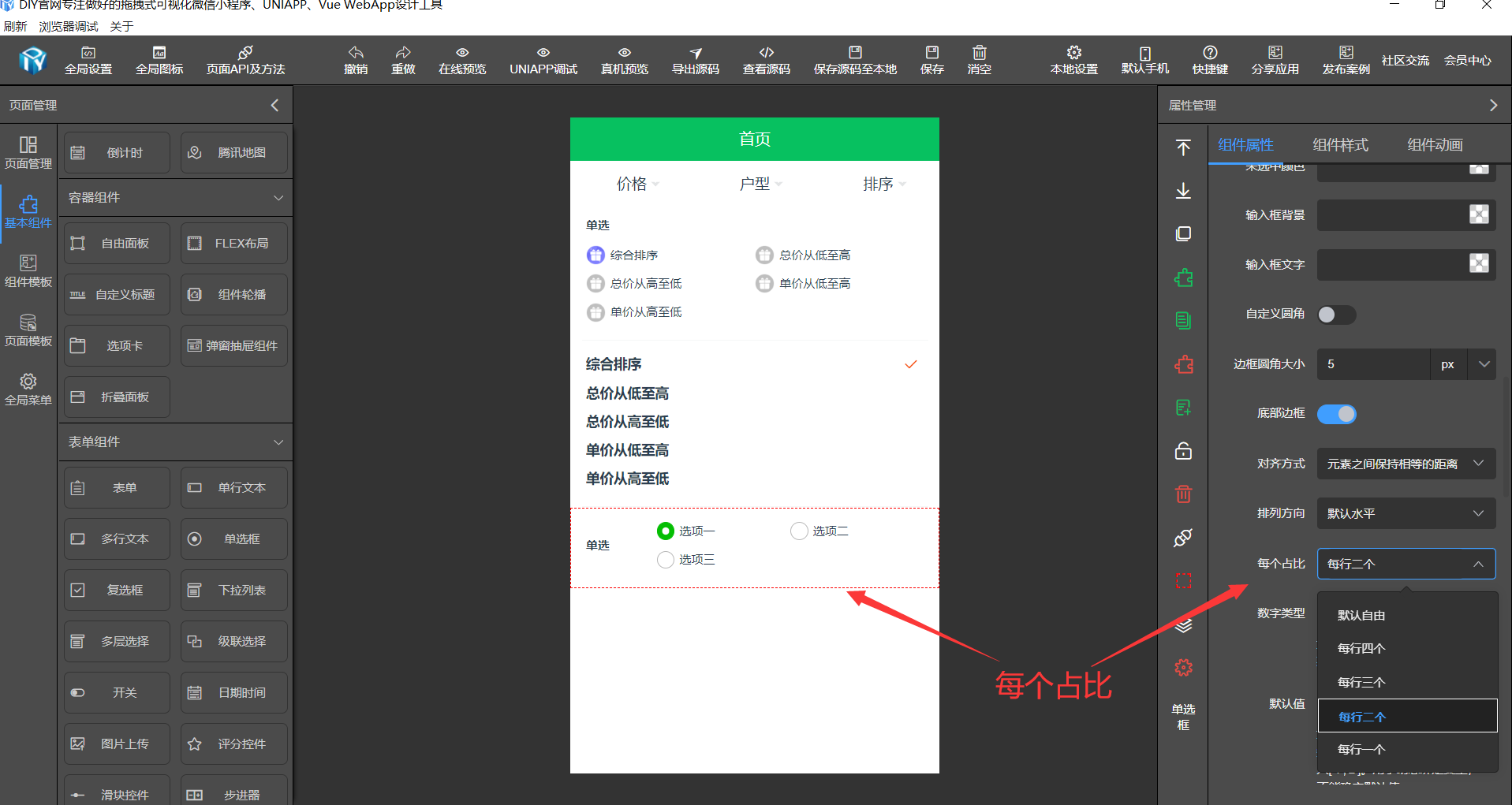
每行显示数量
默认支持每行三个,可以上面选择属性每行显示个数。

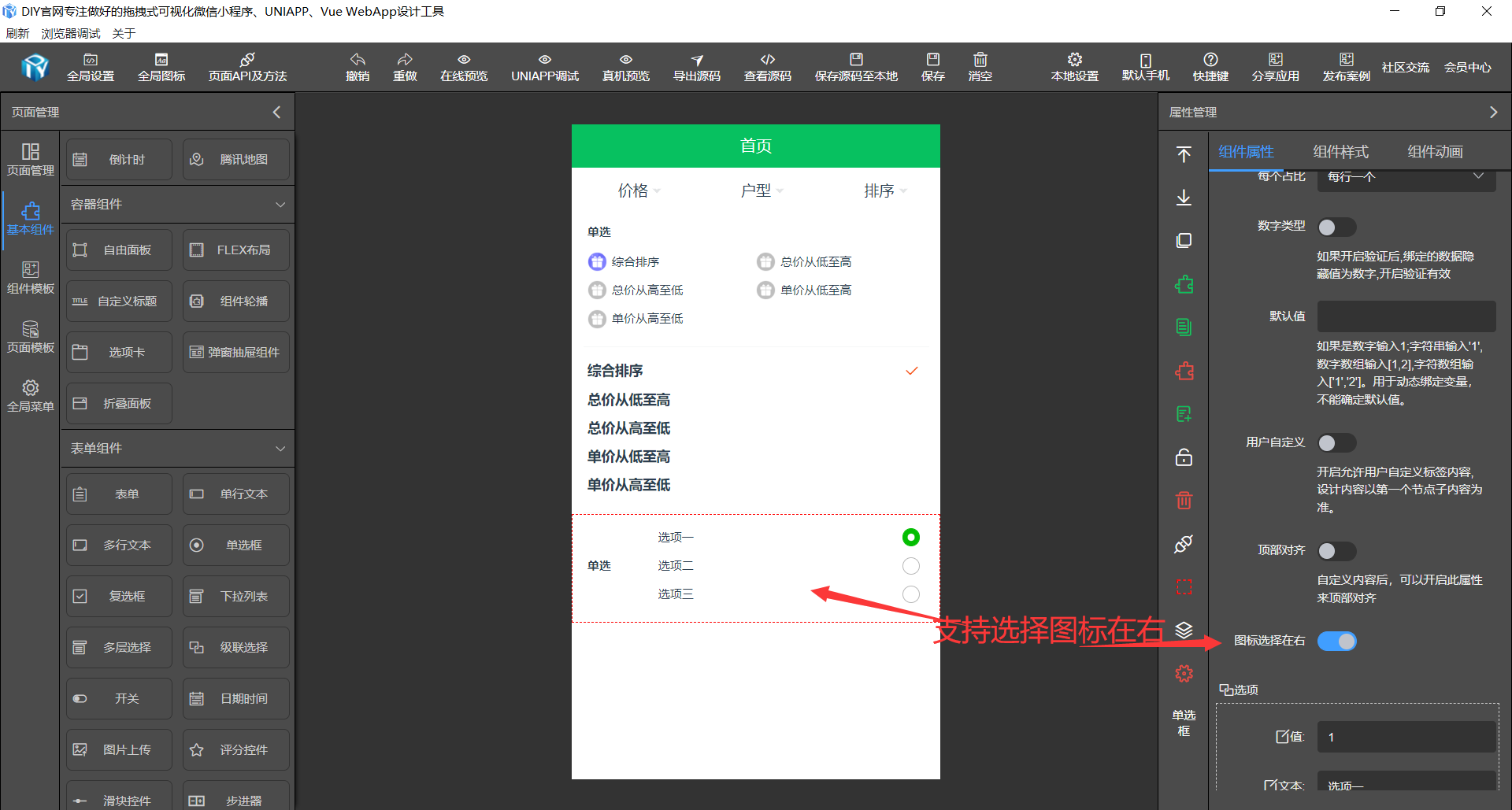
选择图标在右
某些场景下,为了更好的效果,选择图标希望在右边显示,设计器同样考虑到了,只需要开启图标在右属性。

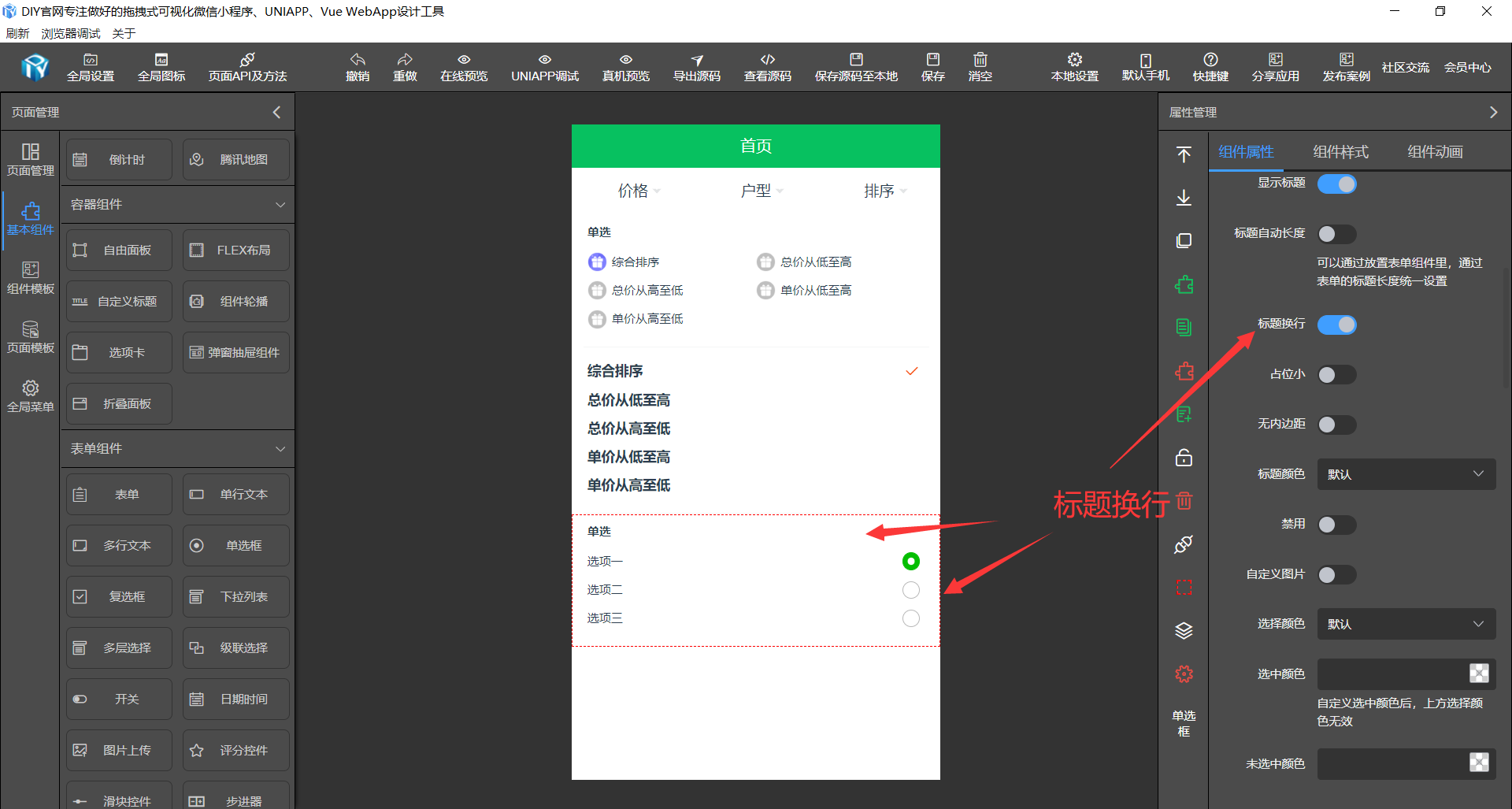
标题换行
标题换行是指标题跟选择项不在同一行.

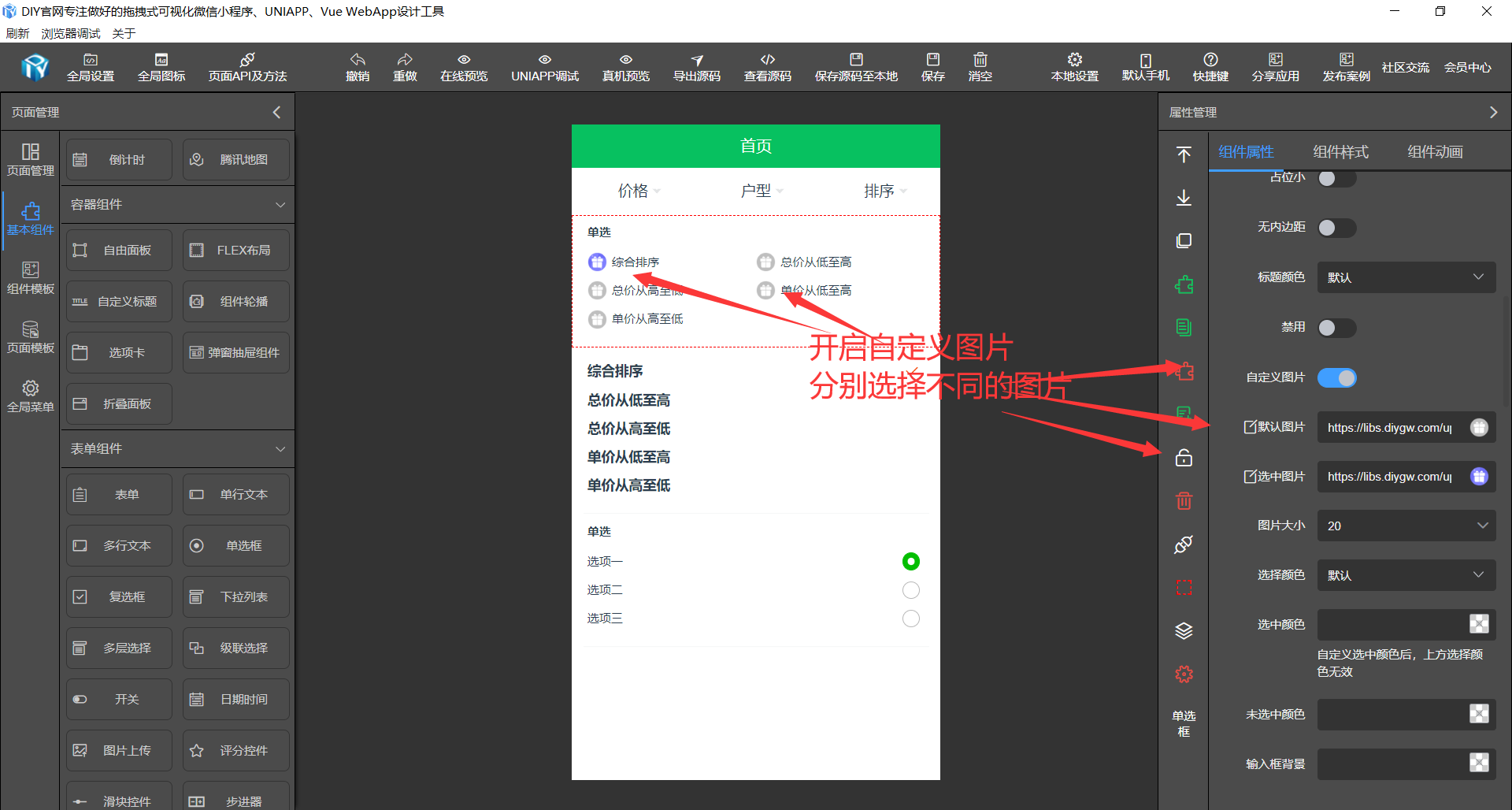
个性化选择图标
默认单选比较单调,可视化支持自定义默认图片及选中后图片。

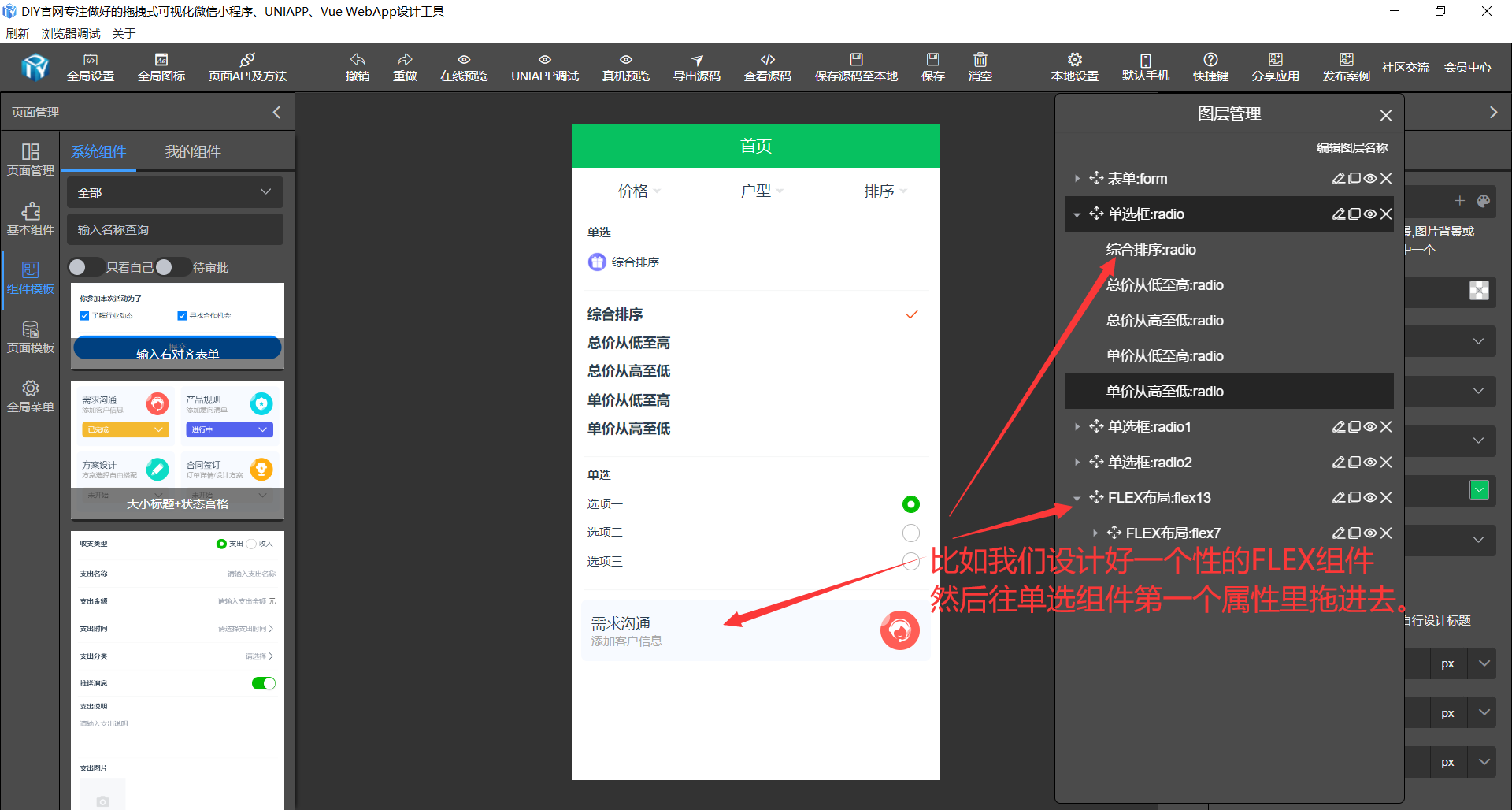
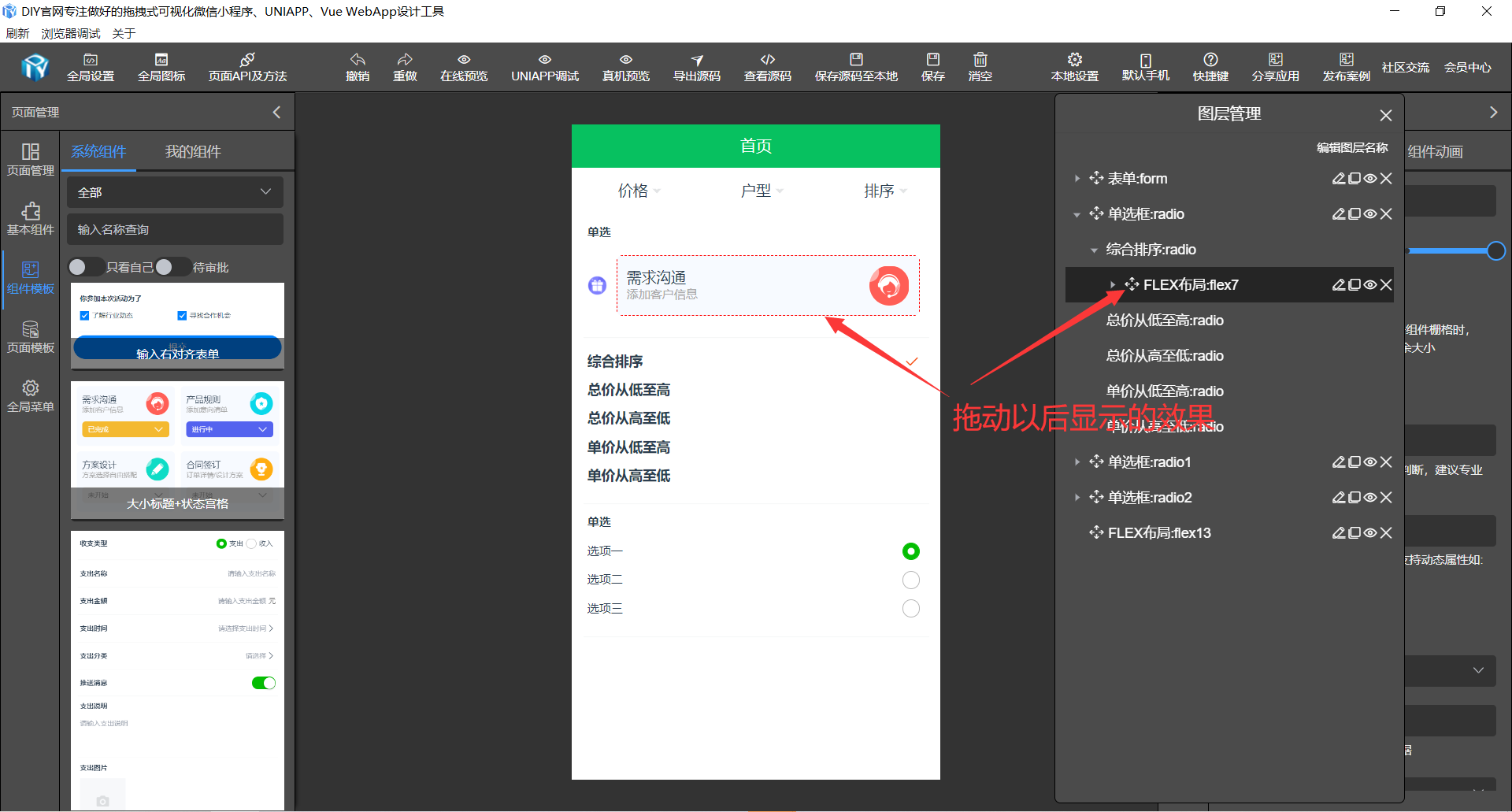
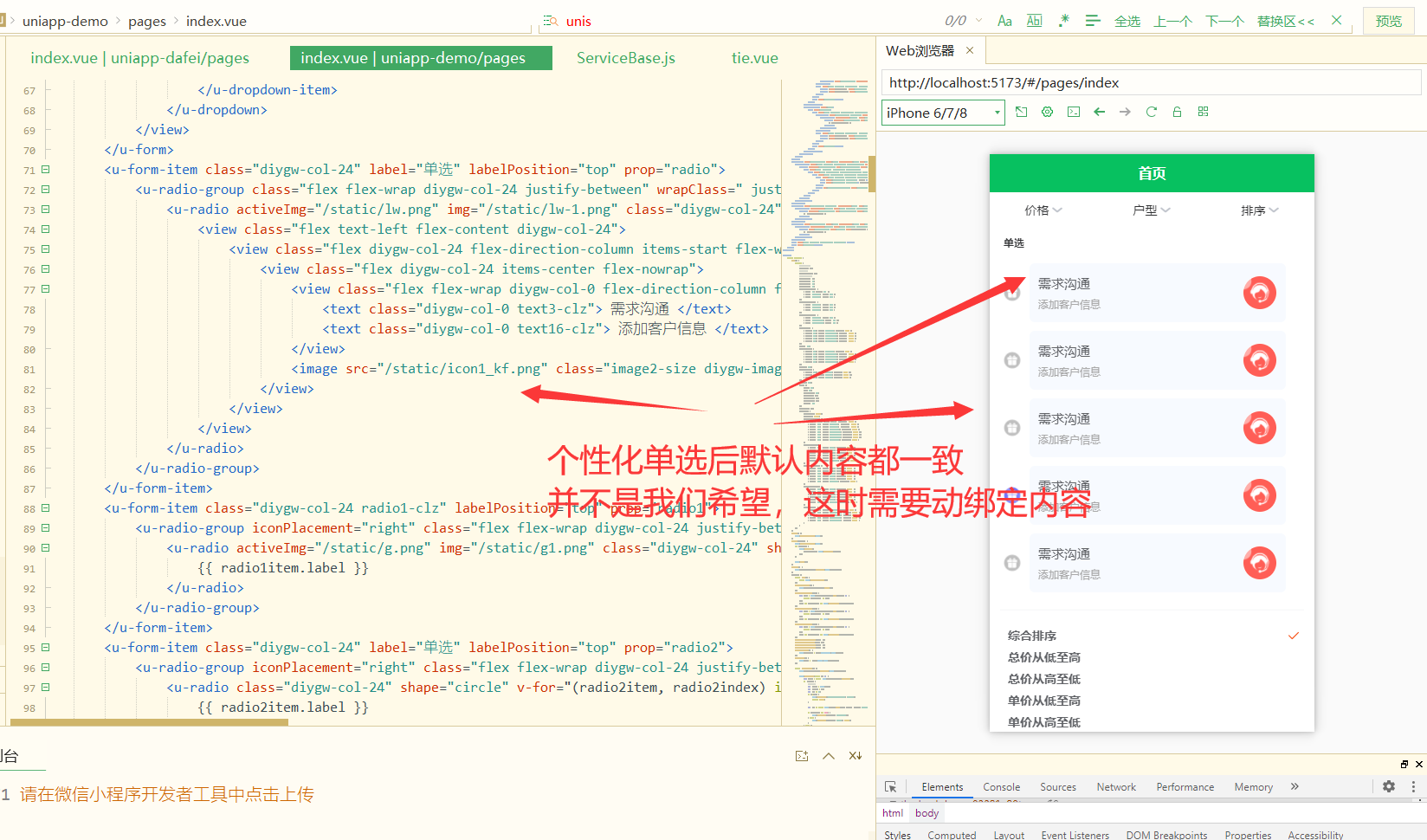
个性化单选内容
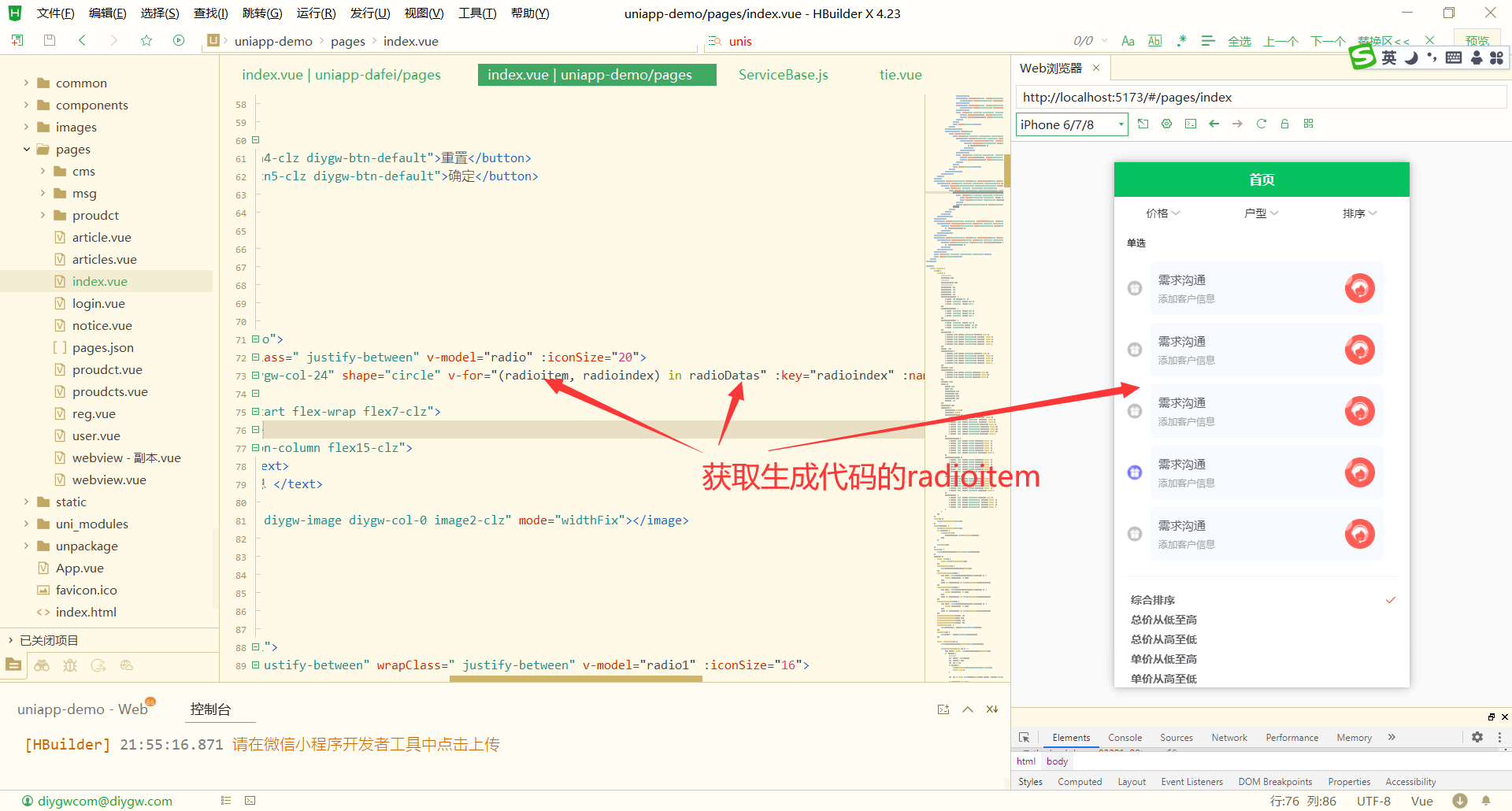
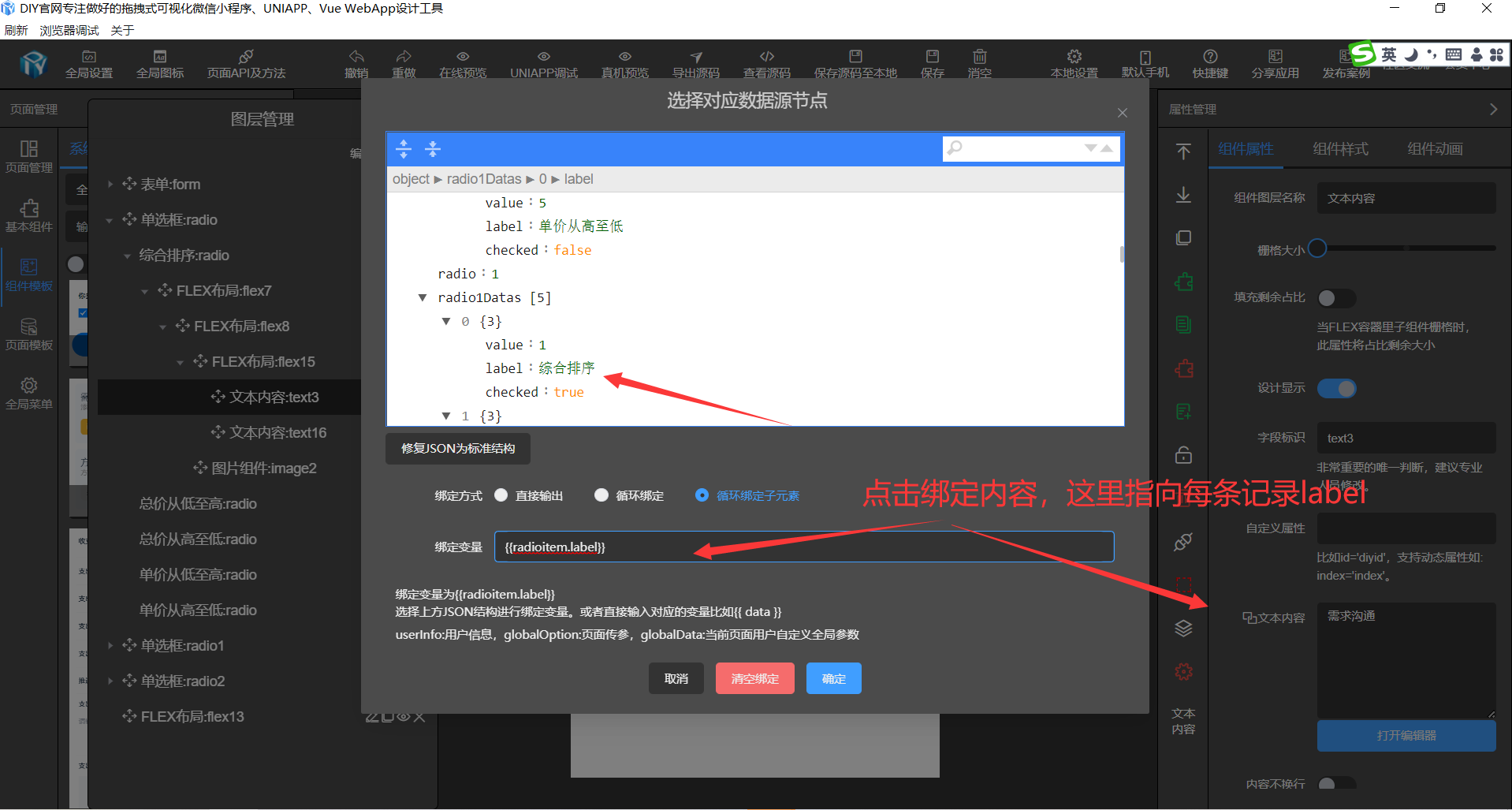
首先要设计一个显示的FLEX组件效果,然后把设计好的FLEX组件往单选节点里拖动即可。


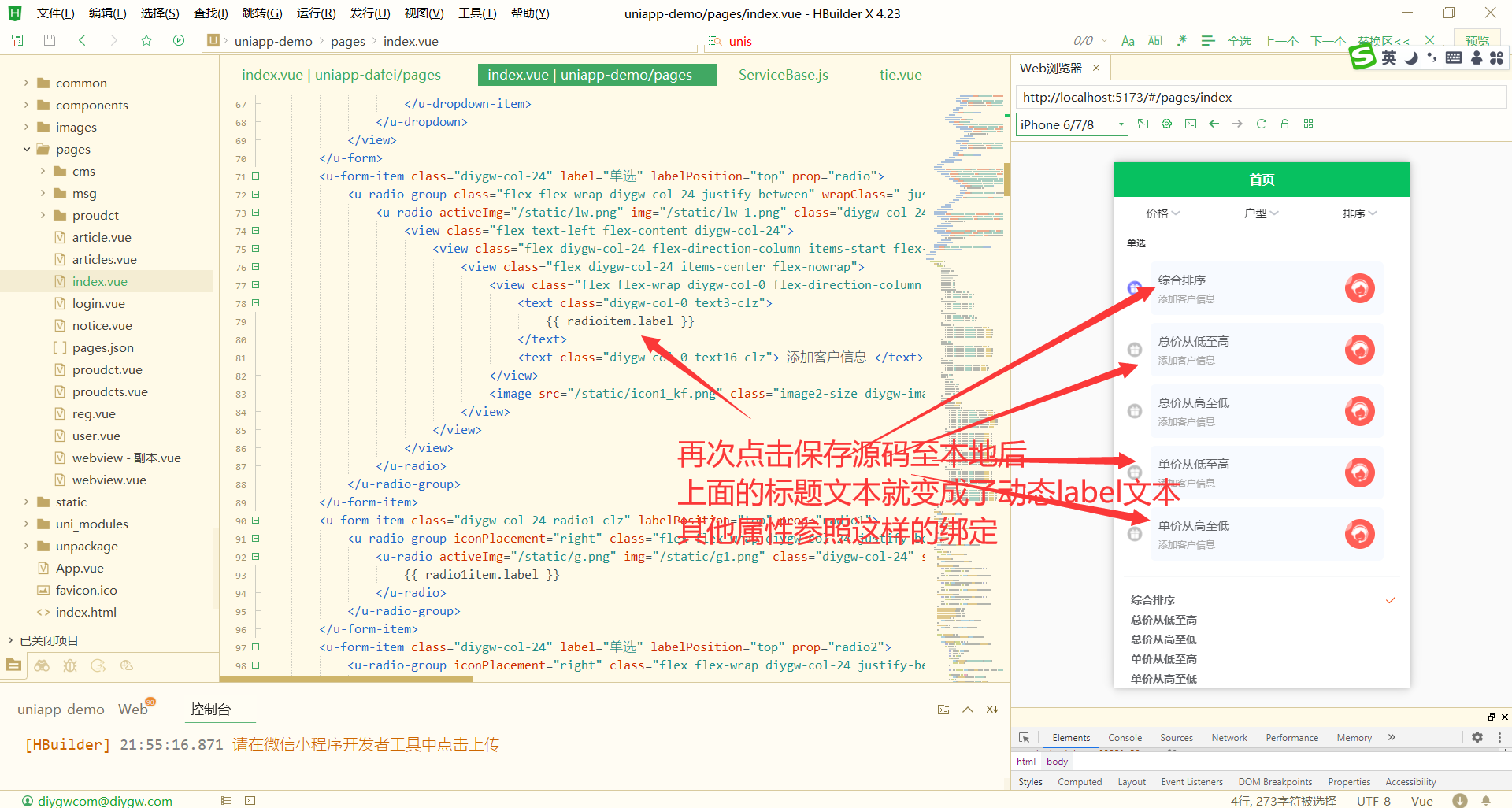
保存源码至本地



再次点击保存源码至本地,本地个性化单选复选按钮就变成了不同效果。

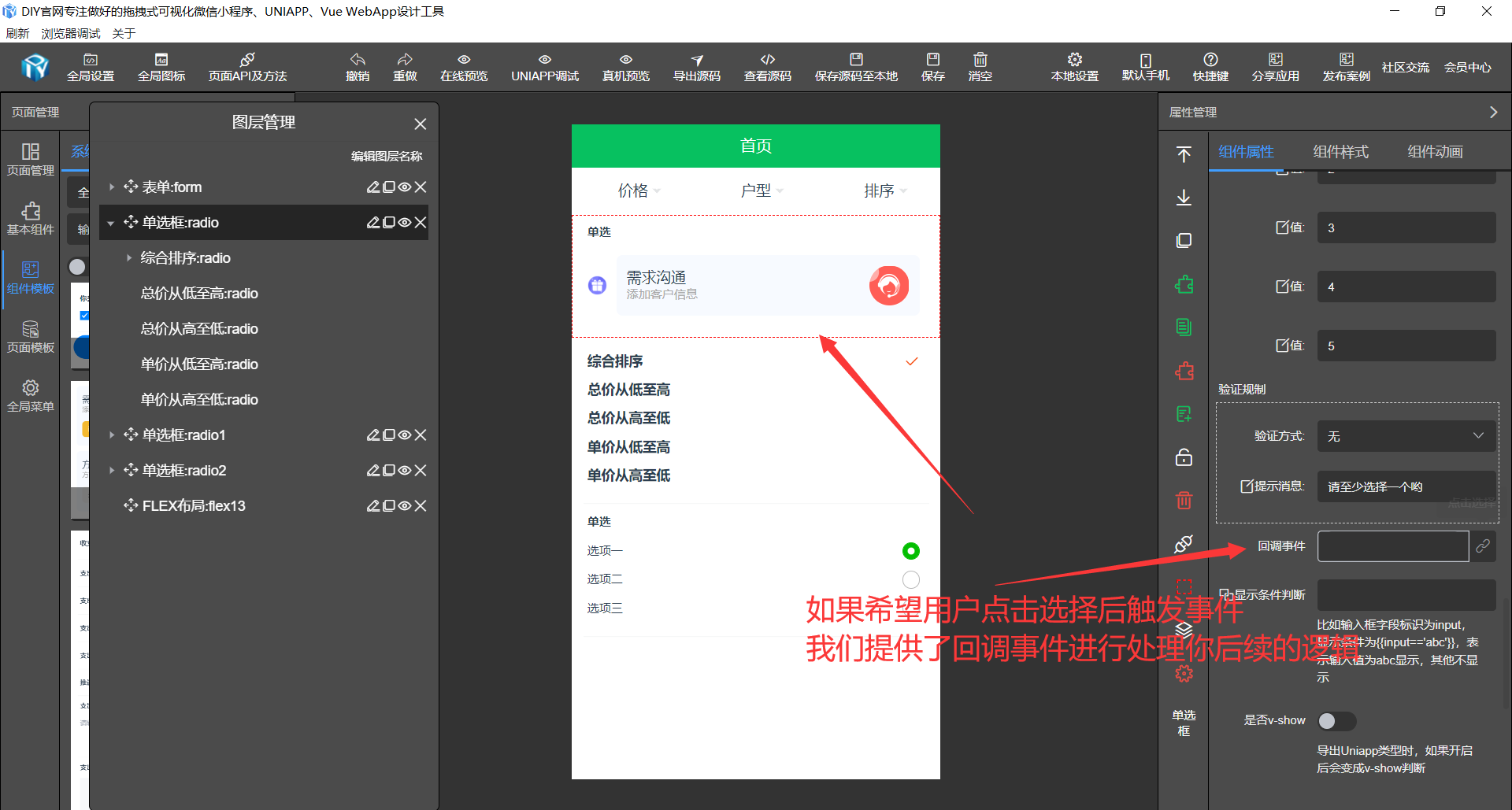
回调事件
用户选择单选复选后希望触发后面的事件逻辑处理,可视化工具提供了回调事件,配置自己回调事件即可处理接下来你想要的操作。

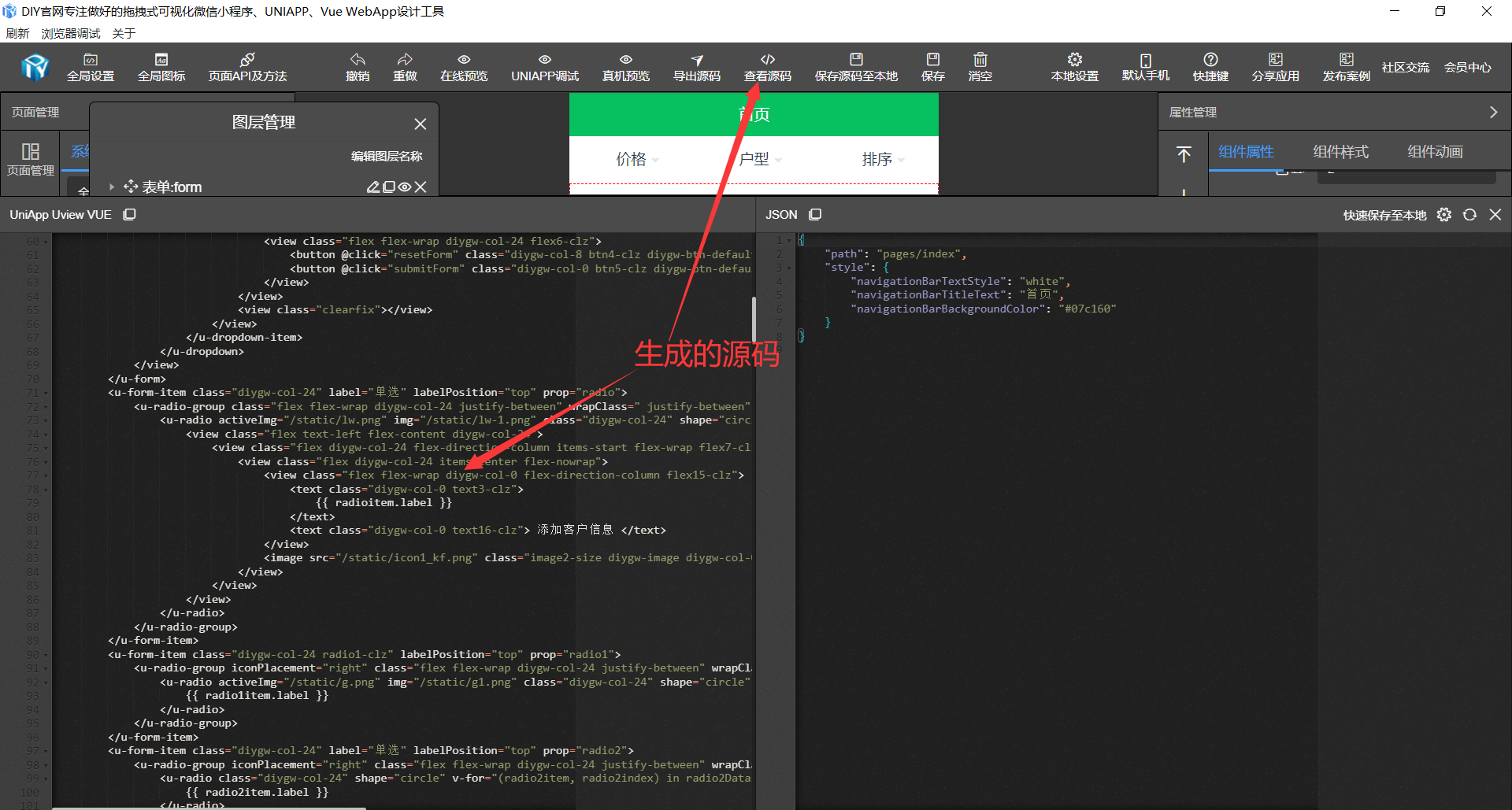
生成源码
点击查看源码或者保存源码至本地,都可以快速看见设计的源码 。

<template>
<view class="container container21094">
<u-form-item class="diygw-col-24" label="单选" labelPosition="top" prop="radio">
<u-radio-group class="flex flex-wrap diygw-col-24 justify-between" wrapClass=" justify-between" v-model="radio" :iconSize="20">
<u-radio activeImg="/static/lw.png" img="/static/lw-1.png" class="diygw-col-24" shape="circle" v-for="(radioitem, radioindex) in radioDatas" :key="radioindex" :name="radioitem.value">
<view class="flex text-left flex-content diygw-col-24">
<view class="flex diygw-col-24 flex-direction-column items-start flex-wrap flex7-clz">
<view class="flex diygw-col-24 items-center flex-nowrap">
<view class="flex flex-wrap diygw-col-0 flex-direction-column flex15-clz">
<text class="diygw-col-0 text3-clz">
{{ radioitem.label }}
</text>
<text class="diygw-col-0 text16-clz"> 添加客户信息 </text>
</view>
<image src="/static/icon1_kf.png" class="image2-size diygw-image diygw-col-0 image2-clz" mode="widthFix"></image>
</view>
</view>
</view>
</u-radio>
</u-radio-group>
</u-form-item>
<u-form-item class="diygw-col-24 radio1-clz" labelPosition="top" prop="radio1">
<u-radio-group iconPlacement="right" class="flex flex-wrap diygw-col-24 justify-between" wrapClass=" justify-between" v-model="radio1" :iconSize="16">
<u-radio activeImg="/static/g.png" img="/static/g1.png" class="diygw-col-24" shape="circle" v-for="(radio1item, radio1index) in radio1Datas" :key="radio1index" :name="radio1item.value">
{{ radio1item.label }}
</u-radio>
</u-radio-group>
</u-form-item>
<u-form-item class="diygw-col-24" label="单选" labelPosition="top" prop="radio2">
<u-radio-group iconPlacement="right" class="flex flex-wrap diygw-col-24 justify-between" wrapClass=" justify-between" v-model="radio2">
<u-radio class="diygw-col-24" shape="circle" v-for="(radio2item, radio2index) in radio2Datas" :key="radio2index" :name="radio2item.value">
{{ radio2item.label }}
</u-radio>
</u-radio-group>
</u-form-item>
<view class="flex flex-wrap diygw-col-24 flex13-clz"> </view>
<view class="clearfix"></view>
</view>
</template>
<script>
export default {
data() {
return {
//用户全局信息
userInfo: {},
//页面传参
globalOption: {},
//自定义全局变量
globalData: {},
radioDatas: [
{ value: '1', label: '综合排序', checked: true },
{ value: '2', label: '总价从低至高', checked: false },
{ value: '3', label: '总价从高至低', checked: false },
{ value: '4', label: '单价从低至高', checked: false },
{ value: '5', label: '单价从高至低', checked: false }
],
radio: '1',
radio1Datas: [
{ value: '1', label: '综合排序', checked: true },
{ value: '2', label: '总价从低至高', checked: false },
{ value: '3', label: '总价从高至低', checked: false },
{ value: '4', label: '单价从低至高', checked: false },
{ value: '5', label: '单价从高至低', checked: false }
],
radio1: '1',
radio2Datas: [
{ value: '1', label: '选项一', checked: true },
{ value: '2', label: '选项二', checked: false },
{ value: '3', label: '选项三', checked: false }
],
radio2: '1'
};
},
onShow() {
this.setCurrentPage(this);
},
onLoad(option) {
this.setCurrentPage(this);
if (option) {
this.setData({
globalOption: this.getOption(option)
});
}
this.init();
},
methods: {
async init() {}
}
};
</script>
<style lang="scss" scoped>
.flex7-clz {
padding-top: 20rpx;
border-bottom-left-radius: 12rpx;
padding-left: 20rpx;
padding-bottom: 20rpx;
border-top-right-radius: 12rpx;
margin-right: 10rpx;
background-color: #f7faff;
margin-left: 10rpx;
flex-shrink: 0;
overflow: hidden;
width: calc(100% - 10rpx - 10rpx) !important;
border-top-left-radius: 12rpx;
margin-top: 10rpx;
border-bottom-right-radius: 12rpx;
margin-bottom: 10rpx;
padding-right: 20rpx;
}
.flex15-clz {
flex: 1;
}
.text3-clz {
flex: 1;
font-size: 30rpx !important;
}
.text16-clz {
color: #a9a9a9;
}
.image2-clz {
border: 2rpx solid #fbfbfb;
border-bottom-left-radius: 120rpx;
overflow: hidden;
border-top-left-radius: 120rpx;
border-top-right-radius: 120rpx;
border-bottom-right-radius: 120rpx;
}
.image2-size {
height: 80rpx !important;
width: 80rpx !important;
}
.radio1-clz {
font-weight: bold;
font-size: 28rpx !important;
}
.flex13-clz {
padding-top: 10rpx;
padding-left: 10rpx;
padding-bottom: 10rpx;
padding-right: 10rpx;
}
.container21094 {
}
</style>
















![[240815] GPT-4o 系统安全卡 | AMD 完成对 Silo AI 的收购,加速 AI 模型在硬件上的开发和部署](https://i-blog.csdnimg.cn/direct/df54cd0609ac41e383101576cffa166d.png#pic_center)