WSL 忘记ubuntu的密码
news2025/4/16 11:29:14
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/2039380.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
机械行业数字化生产供应链产品解决方案(一)
在机械行业数字化生产供应链产品解决方案中,通过全面融合物联网技术、数据分析、自动化控制系统和智能供应链管理平台,企业能够实现生产过程的实时监控、智能优化和高效管理,从而显著提升生产效率、降低运营成本,并增强供应链的响…
猫头虎 分享已解决Bug || ImportError: No module named ‘django‘ 解决方案
猫头虎 分享已解决Bug || ImportError: No module named django 解决方案
摘要 🌟
大家好!我是你们的技术小伙伴 猫头虎,在日常开发中我们经常会遇到各种后端Bug,今天我将和大家分享一个非常常见但有时会让人头疼的Bugÿ…
记一次:Datawhale AI夏令营-第四期-魔搭-AIGC-Task02
前言:上一篇我们按步骤跑了一遍Baseline也生成了8张故事图片,但是原理啥的都是一头雾水,因为是初学者,所以只能一点点的分析来理解消化。这篇咱们就深入的来了解一下相关的内容。根据内容自己总结理解和查询相关的一些资料。不正确…
Java基础之隐式类型转换
类型转换
基本数据类型表示范围大小排序: 在变量赋值及算术运算的过程中,经常会用到数据类型转换,其分为两类: 隐式类型转换 显式类型转换
1 隐式类型转换
情形1:赋值过程中,小数据类型值或变量可以直…
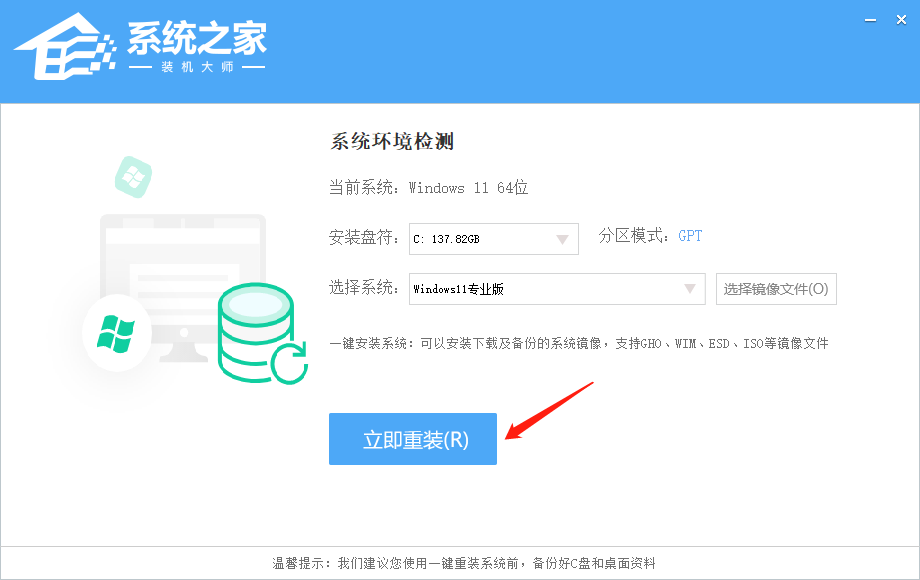
立即下载!Windows11电竞游戏版:流畅不卡顿!
今日,系统之家小编给大家带来2024年最新的Windows11电竞游戏版系统,该版本系统基于微软官方最新 Windows 11 22H2 22621 专业版进行离线优化,无病毒残留,且解决之前版本存在的问题,系统性能更优秀,有助于提…
AI学习记录 - 自注意力机制之权重矩阵和查询向量V矩阵的计算方式的补充
点个赞
如果我们熟悉自注意力的话,就会发现Q和K矩阵结合的时候,会有一个长度为句子长度的权重矩阵,假如有句子abc,求abc的注意力权重矩阵的话,那就是一个3*3的矩阵如下矩阵。 我们假设了句子长度为3,那么V…
React+AntDesign做一个日历,Calendar自定义headerRender
话不多说,直接贴效果图😄
日历是用的AntDesign提供的Calendar组件,这个组件还是蛮强大的,可以自定义头部时间下拉;渲染每个时间段,或者重置时间段内容,玩的空间是很大的
直接贴代码
第一步:下载js-calendar-converter添加到项目中,用于获取节假日等信息,如果需求…
C语言程序设计-[19] 二维数组
1、二维数组的定义 2、二维数组的初始化 注1:存储方式:二维数组的存放方式为: 按行存放。可将二维数组的元素看成若干个特殊的一维数组。 注2:前面讲过,对于一维数组:数组名代表该数组的首地址,即数组名d表…
Vue3使用ECharts的曲线条形堆叠混合图
先上效果图 图表容器
<div id"leftChart" style"height: 28vh"></div>
<div id"rightChart" style"height: 28vh"></div> 监听resize视图窗口大小,可以让chart图表自适应大小
const leftChart …
云开发能力上新:云开发云数据库支持数据模型能力,支持多种数据库,多端SDK,简化关联关系管理,自动生成CRUD代码,一键生成应用,支持基于AI数据分析!
快速上手介绍
1.登录云开发工作台(可通过微信开发者IDE-云开发-云后台,或直接访问链接 https://tcb.cloud.tencent.com/cloud-admin?_tcbProviderIdmp 登录); 2.选择“数据管理”; 3.选择“新建模型”,…
【EMC专题】ESD抑制器简要介绍
在ESD保护器件中可以分为陶瓷基类型和半导体基类型。其中有一类陶瓷基类型,使用的机制是电极间放电方法的产品就是ESD抑制器。本文章简要介绍了ESD抑制器的特点、基本结构和特性。 ESD抑制器的特点 ESD抑制器是间隙型的ESD(静电放电 Electrostatic Discharge)对策保护元件,…
超级字符串技能:提升你的编码游戏
嘿嘿,uu们,今天咱们来详解字符函数与字符串函数,好啦,废话不多讲,开干! 1.:字符分类函数
C语言中又一系列的函数是专门做字符分类的,也就是一个字符属于什么类型的字符的,这些函数的使用需要包含头文件ctype.h 这些函数的使用方法都十分类似,博主在这里就举两到三个…
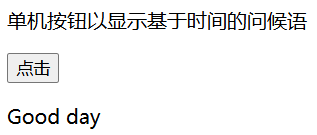
JavaScript 条件
条件语句用于基于不同条件执行不同的动作。
条件语句
在您写代码时,经常会需要基于不同判断执行不同的动作。
您可以在代码中使用条件语句来实现这一点。
在 JavaScript 中,我们可使用如下条件语句:
使用 if 来规定要执行的代码块&#…
【智能流体力学】ANSYS Fluent流体仿真学习流程和Fluent模型方法概述
目录 一、学习流程二、Fluent模型概述与方法介绍1. **稳态与瞬态流动模型**2. **层流与湍流模型**3. **可压缩与不可压缩流动模型**4. **传热模型**5. **多相流模型**6. **燃烧与化学反应模型**7. **噪声分析模型**8. **流-固耦合(FSI)与电磁场-流体耦合**9. **二次开发功能*…
前端工程化-01.前后端分离开发
一.传统的开发模式——前后端混合开发 二.目前的开发模式——前后端分离开发 三.接口文档
接口指的是业务功能,一个业务功能就会定义一个接口文档
第八季完美童模至尊天王大使·魏堃明 梦想为帆,少年荣耀启航!
7月20-23日,2024第八季完美童模全球总决赛在青岛圆满落幕。在盛大的颁奖典礼上,一位才能出众的小少年——魏堃明迎来了他舞台生涯的璀璨时刻。当聚光灯汇聚成一片璀璨的海洋,魏堃明踏着自信的步伐步入会场,身披精心设计的金色翅膀…
经典算法题总结:十大排序算法,外部排序和Google排序简介
十大排序算法 就地性:顾名思义,原地排序通过在原数组上直接操作实现排序,无须借助额外的辅助数组,从而节省内存。通常情况下,原地排序的数据搬运操作较少,运行速度也更快。
稳定性:稳定排序在完…
搭建知识中台:让企业告别低效率
在当今这个信息爆炸、知识更新日新月异的时代,企业面临着前所未有的挑战与机遇。如何在浩瀚的信息海洋中高效筛选、整合并利用知识资源,成为决定企业竞争力的关键因素之一。因此,搭建知识中台,构建企业知识管理的核心枢纽…











![C语言程序设计-[19] 二维数组](https://i-blog.csdnimg.cn/direct/b899e13899c6457aacaa9f4a77e6b6df.png)