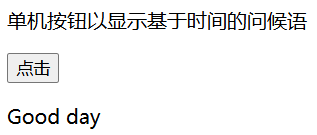
话不多说,直接贴效果图😄

日历是用的AntDesign提供的Calendar组件,这个组件还是蛮强大的,可以自定义头部时间下拉;渲染每个时间段,或者重置时间段内容,玩的空间是很大的
直接贴代码
第一步:下载js-calendar-converter添加到项目中,用于获取节假日等信息,如果需求没要求 可以不用这个,并将代码中关乎它的相关代码去掉即可
yarn add js-calendar-converter
第二步:页面开发代码如下
import React, {
PureComponent } from 'react';
import {
Calendar, message, Icon } from 'antd';
import {
Moment } from 'moment';
import moment from 'moment';
// @ts-ignore
import calendar from 'js-calendar-converter';
import './index.less';
export interface MarketingCalendarPageSettingStates {
/**
* 开始渲染日历(在改变updateLocale之后渲染,周日才会展示在前面)
*/
isStartLoadingCalendar: boolean;
/**
* 目前的时间
*/
value: Moment;
}
export class MarketingCalendarPageSetting extends PureComponent<
any,
MarketingCalendarPageSettingStates
> {
constructor(props: any) {
super(props);
this.state = {
isStartLoadingCalendar: false,
value: moment(),
};
}
componentDidMount() {
moment.updateLocale('zh-cn', {
week: {
dow: 0 } });
this.setState({
isStartLoadingCalendar: true,
});
}
componentWillUnmount() {
moment.updateLocale('zh-cn', {
week: {
dow: 1 } });
}
getListData = (value: Moment) => {
let listData;
switch (value.date()) {
case 8:
listData = [
{
typ![C语言程序设计-[19] 二维数组](https://i-blog.csdnimg.cn/direct/b899e13899c6457aacaa9f4a77e6b6df.png)