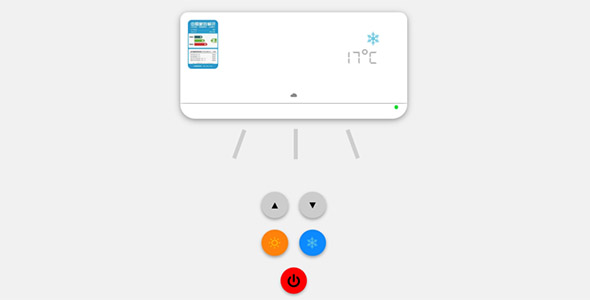
 JavaScript模拟空调效果
JavaScript模拟空调效果![]() https://www.bootstrapmb.com/item/15074
https://www.bootstrapmb.com/item/15074
在JavaScript中模拟空调效果主要依赖于前端界面的交互和状态变化,因为实际的温度调节、风扇速度调整等硬件操作无法直接通过JavaScript在浏览器中实现。不过,我们可以通过JavaScript来模拟这些操作的视觉和逻辑效果,比如更改界面上的温度显示、切换不同的工作模式(如制冷、制热、送风等)以及调整风速等。
以下是一个简单的示例,展示如何使用HTML和JavaScript来模拟一个基本的空调控制面板。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>空调模拟器</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div id="airConditioner">
<h2>空调控制面板</h2>
<button onclick="changeMode('cool')">制冷</button>
<button onclick="changeMode('heat')">制热</button>
<button onclick="changeMode('fan')">送风</button>
<button onclick="adjustTemperature(-1)">温度-</button>
<span id="temperature">25°C</span>
<button onclick="adjustTemperature(1)">温度+</button>
<select id="fanSpeed">
<option value="low">低速</option>
<option value="medium">中速</option>
<option value="high">高速</option>
</select>
</div>
<script src="script.js"></script>
</body>
</html>JavaScript (script.js)
let currentTemperature = 25;
let currentMode = 'cool';
let currentFanSpeed = 'medium';
function changeMode(mode) {
currentMode = mode;
console.log(`当前模式: ${mode}`);
// 可以在这里添加更多模式切换的逻辑,比如显示不同的界面元素或消息
}
function adjustTemperature(delta) {
currentTemperature += delta;
if (currentTemperature < 16) currentTemperature = 16; // 设定最低温度
if (currentTemperature > 30) currentTemperature = 30; // 设定最高温度
document.getElementById('temperature').textContent = `${currentTemperature}°C`;
console.log(`当前温度: ${currentTemperature}°C`);
}
document.getElementById('fanSpeed').addEventListener('change', function() {
currentFanSpeed = this.value;
console.log(`当前风速: ${currentFanSpeed}`);
});CSS (styles.css) - 可选
#airConditioner {
text-align: center;
margin-top: 50px;
}
button {
margin: 5px;
padding: 10px 20px;
}
#temperature {
margin: 10px;
font-size: 24px;
font-weight: bold;
}在这个示例中,我们创建了一个简单的空调控制面板,包括温度调节按钮、模式切换按钮和风速选择框。用户可以通过点击按钮和选择框来改变空调的状态,这些状态变化会反映在页面上,并通过控制台输出进行验证。你可以根据需要进一步扩展和美化这个模拟器的功能和外观。
代码下载