一、描述
由于在获取头像文件过程中,传递参数之后,请求成功了,但是后端给我返回了一串二进制数据流,傻傻的我,以为是乱码,跑去问后端大哥,人家跟我说这不是二进制吗,突然就觉得自己傻傻的。
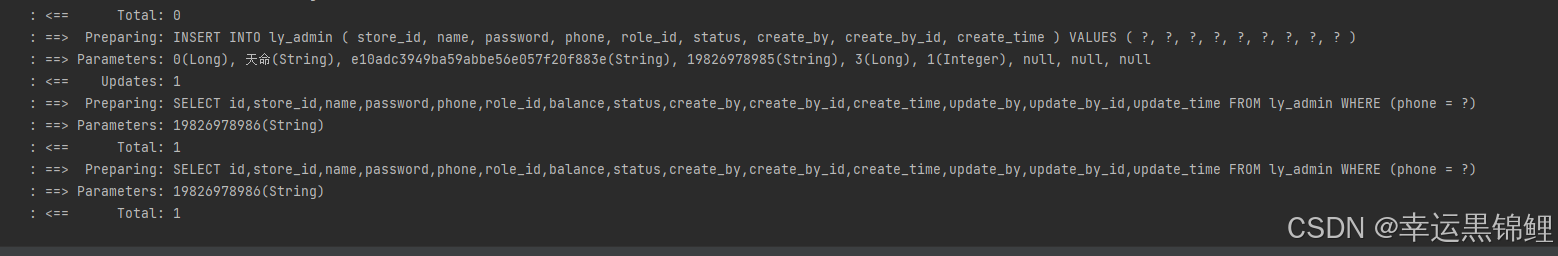
如图,这个请求到的:当时是以json格式请求的:

二、解决
好吧,看来问题出现到我身上,我就到处搜,乱试,然后发现下面这个方法可行,分享一下吧:
首先,我把他封装成一个工具,方法调用,不然每次都在页面上写一堆,因为请求头像的地方挺多。
// 获取头像
import store from "../../store/index.js"
export function Getimg(code, id, callback) {
uni.request({
url: `https:。。。。。。。。。。。。。。。/${code}/${id}`, //挂上你的请求地址
method: 'GET',
// arraybuffer
responseType: 'arraybuffer',
header: {
"Authorization": `Bearer ${store.state.access_token}`
},
success: res => {
let base64 = 'data:image/jpeg;base64,' + uni.arrayBufferToBase64(res.data)
// console.log("base64",base64);
callback(null, base64,res.data); //当转成base64文件之后,使用callback传一个回调回去,第一个参数是错误信息,这个这里就随便了,base64这个值就是能正常显示的,res.data我是把返回的对象拿出去做判断,具体根据需不需要再传吧,反正就是正常的传值。传什么自己根据业务需要传。
},
fail: (err) => {
callback(err, null); // 传递错误
}
});
}调用:
// 获取头像
async getAvatar(code, id) {
await Getimg(code, id, (err, base64,data) => {
if(data.byteLength == 63) {
this.imageurl = defalutImg
} else {
console.log("base",base64);
this.imageurl = base64
}
});
},<image :src="imageurl" mode="" class="avatar"></image>就是这样嘛!代码写的还是有些问题,还有这个方法只是其一,等发现好一点的办法再更新!