一、HTML 基础概述
HTML 用于创建网页的结构。网页的所有内容,例如文本、图像、链接、表单等,都是通过 HTML 标签来定义的。以下是一个简单的 HTML 文档结构示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML 和 CSS 基础知识</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<h1>欢迎来到 HTML 和 CSS 的世界</h1>
</header>
<main>
<section>
<h2>学习 HTML 和 CSS</h2>
<p>在本篇博客中,我们将探讨 HTML 和 CSS 的基础知识。</p>
</section>
</main>
<footer>
<p>版权 © 2024</p>
</footer>
</body>
</html>
二、CSS 样式的应用
CSS 从 HTML 4 开始引入,旨在提升 HTML 元素的渲染效果。
CSS 可以通过以下三种方式应用于 HTML:
- 内联样式 - 直接在 HTML 元素中使用
style 属性。 - 内部样式表 - 在 HTML 文档的
<head> 部分使用 <style> 元素来包含 CSS。 - 外部样式表 - 通过引用外部的 CSS 文件来应用样式。
在这三种方法中,推荐使用外部样式表,因为它有助于更好地组织和维护 CSS 代码。
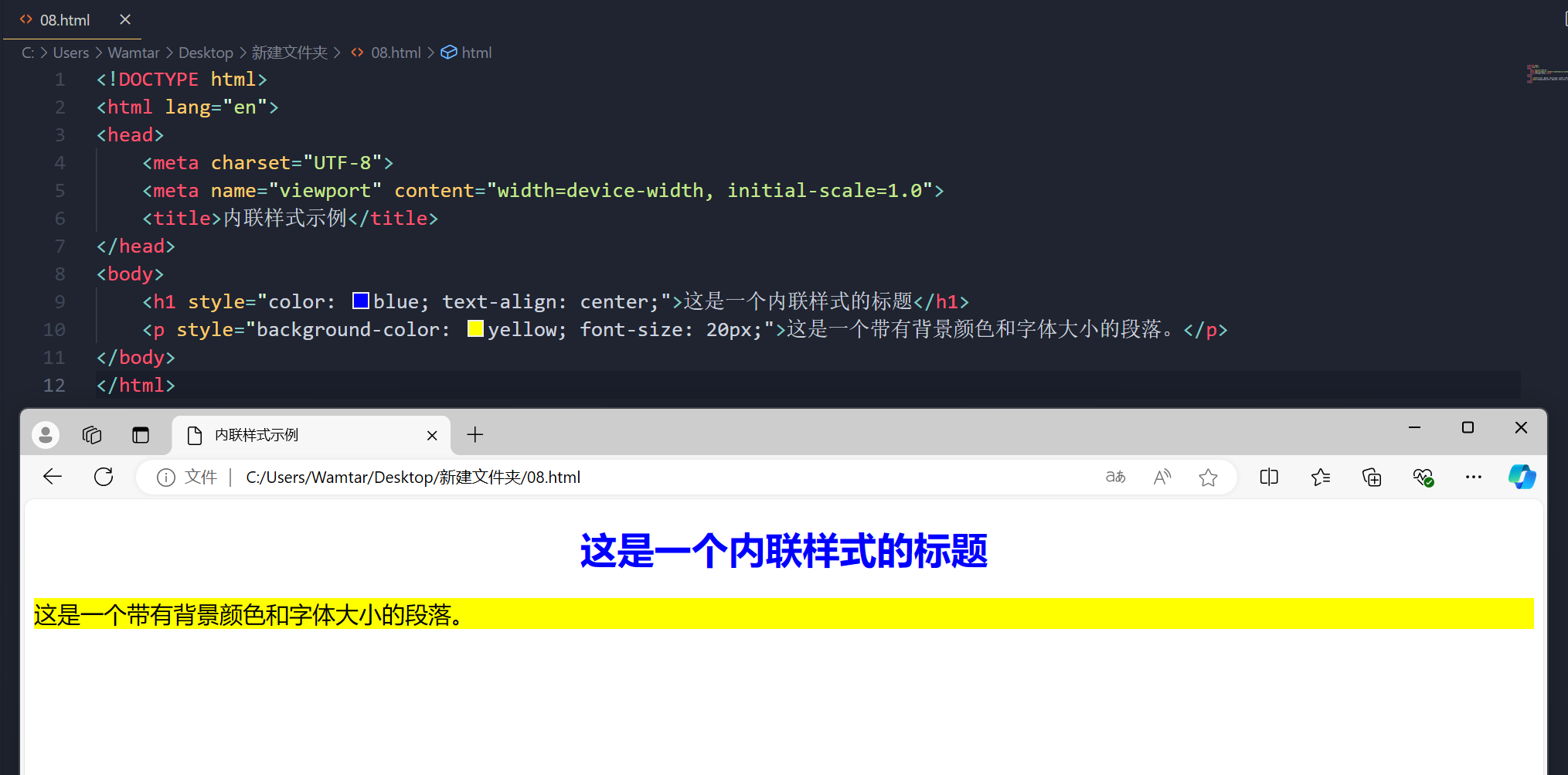
2.1 内联样式
当需要将特殊样式应用于个别元素时,可以使用内联样式。这种方法是通过在相关标签中直接使用 style 属性来实现的。style 属性允许包含任何 CSS 属性,从而对该元素进行特定的样式设置。这种方法适合在单个元素上快速应用样式,但不推荐在大型项目中使用,因为它会使 HTML 代码变得混乱,并且不易于维护。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>内联样式示例</title>
</head>
<body>
<h1 style="color: blue; text-align: center;">这是一个内联样式的标题</h1>
<p style="background-color: yellow; font-size: 20px;">这是一个带有背景颜色和字体大小的段落。</p>
</body>
</html>
解释:
-
style="color: blue;":设置 <h1> 元素的文本颜色为蓝色。 -
style="text-align: center;":将 <h1> 元素的文本对齐方式设置为居中。 -
style="background-color: yellow; font-size: 20px;":设置 <p> 元素的背景颜色为黄色,并将字体大小设置为 20 像素。
2.2 内部样式表
内部样式表将 CSS 代码直接嵌入到 HTML 文档的 <head> 部分的 <style> 标签中。这种方法适合在一个文档中应用样式,并且可以避免使用内联样式造成的混乱。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>内部样式表示例</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
h1 {
color: #333;
text-align: center;
}
p {
background-color: #fff;
padding: 10px;
font-size: 18px;
}
</style>
</head>
<body>
<h1>这是一个使用内部样式表的标题</h1>
<p>这是一个使用内部样式表的段落。</p>
</body>
</html>
解释:
-
body 选择器设置了页面的字体、背景颜色以及内外边距。 -
h1 选择器设置了标题的颜色和对齐方式。 -
p 选择器设置了段落的背景颜色、内边距和字体大小。
2.3 外部样式表
外部样式表将 CSS 代码放在一个单独的 .css 文件中,通过 <link> 标签将其引入到 HTML 文档中。这种方法适合大型项目,可以使样式与 HTML 结构分离,方便维护和重用。
示例:
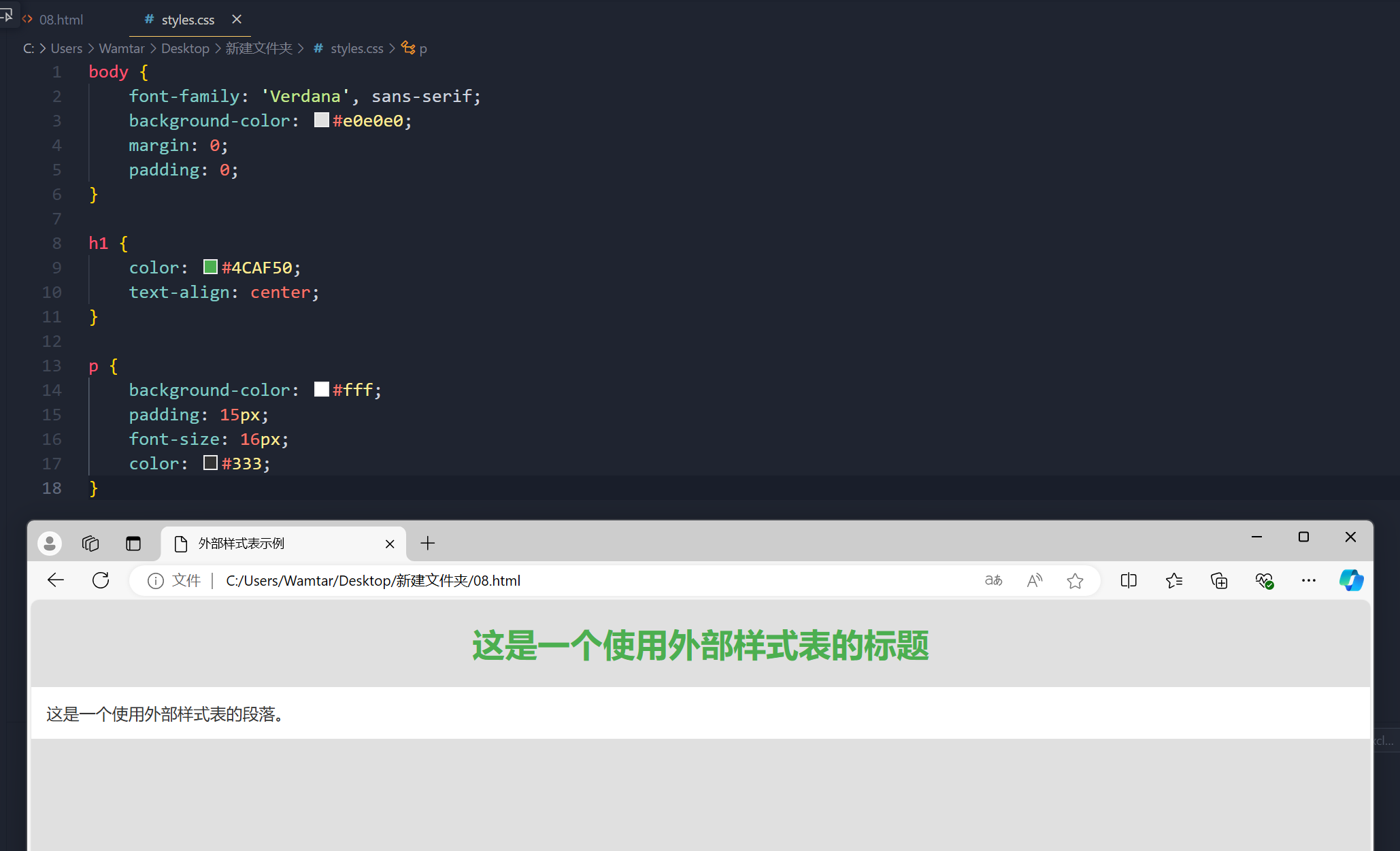
styles.css:
body {
font-family: 'Verdana', sans-serif;
background-color: #e0e0e0;
margin: 0;
padding: 0;
}
h1 {
color: #4CAF50;
text-align: center;
}
p {
background-color: #fff;
padding: 15px;
font-size: 16px;
color: #333;
}
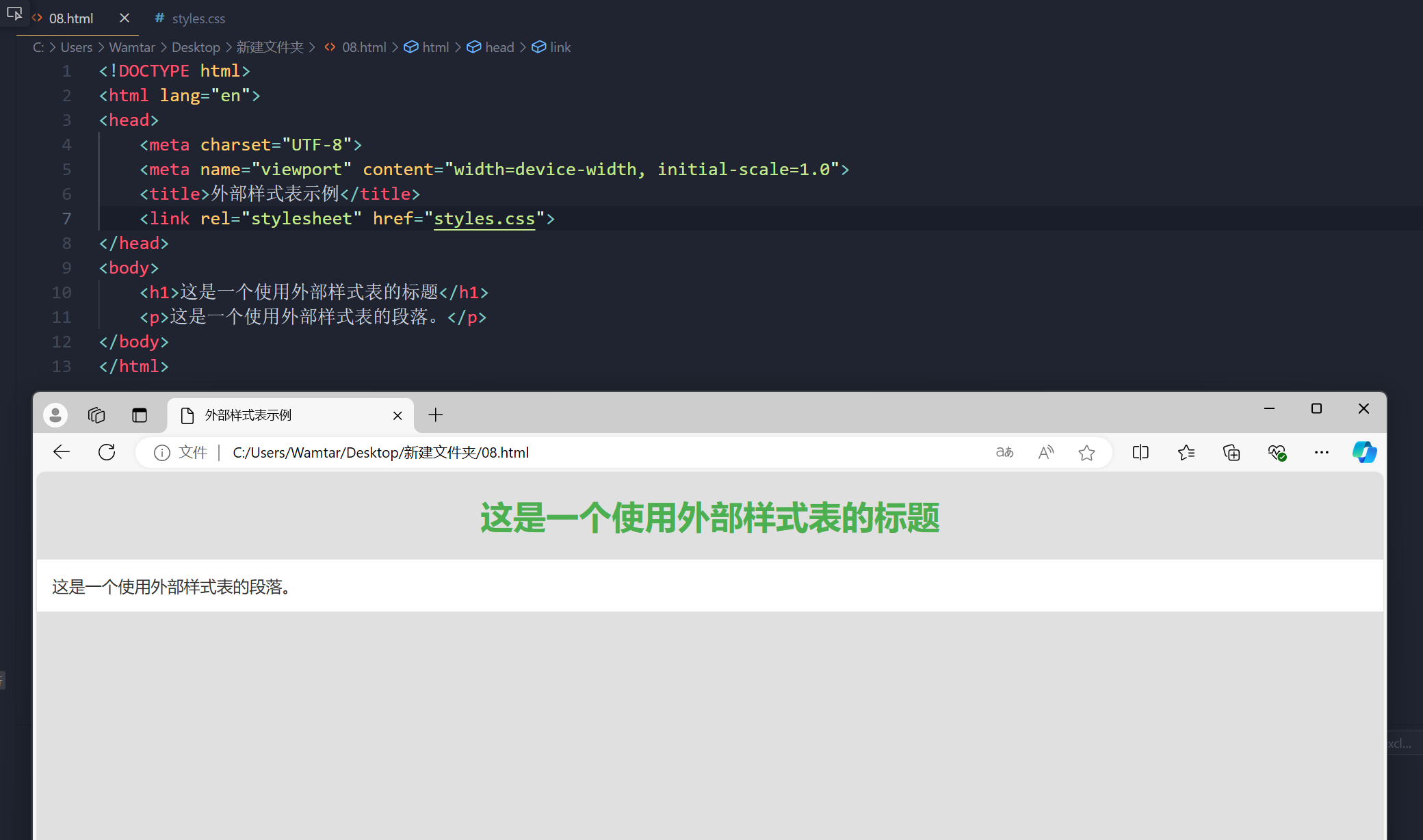
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外部样式表示例</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>这是一个使用外部样式表的标题</h1>
<p>这是一个使用外部样式表的段落。</p>
</body>
</html>
解释:
-
styles.css 文件中定义了 body、h1 和 p 元素的样式。 - 在
index.html 文件中,通过 <link> 标签引入了外部样式表。
三、HTML 和 CSS 样式实例
3.1 背景颜色
背景颜色是网页设计中常用的样式属性,可以为页面的不同部分设置背景色。
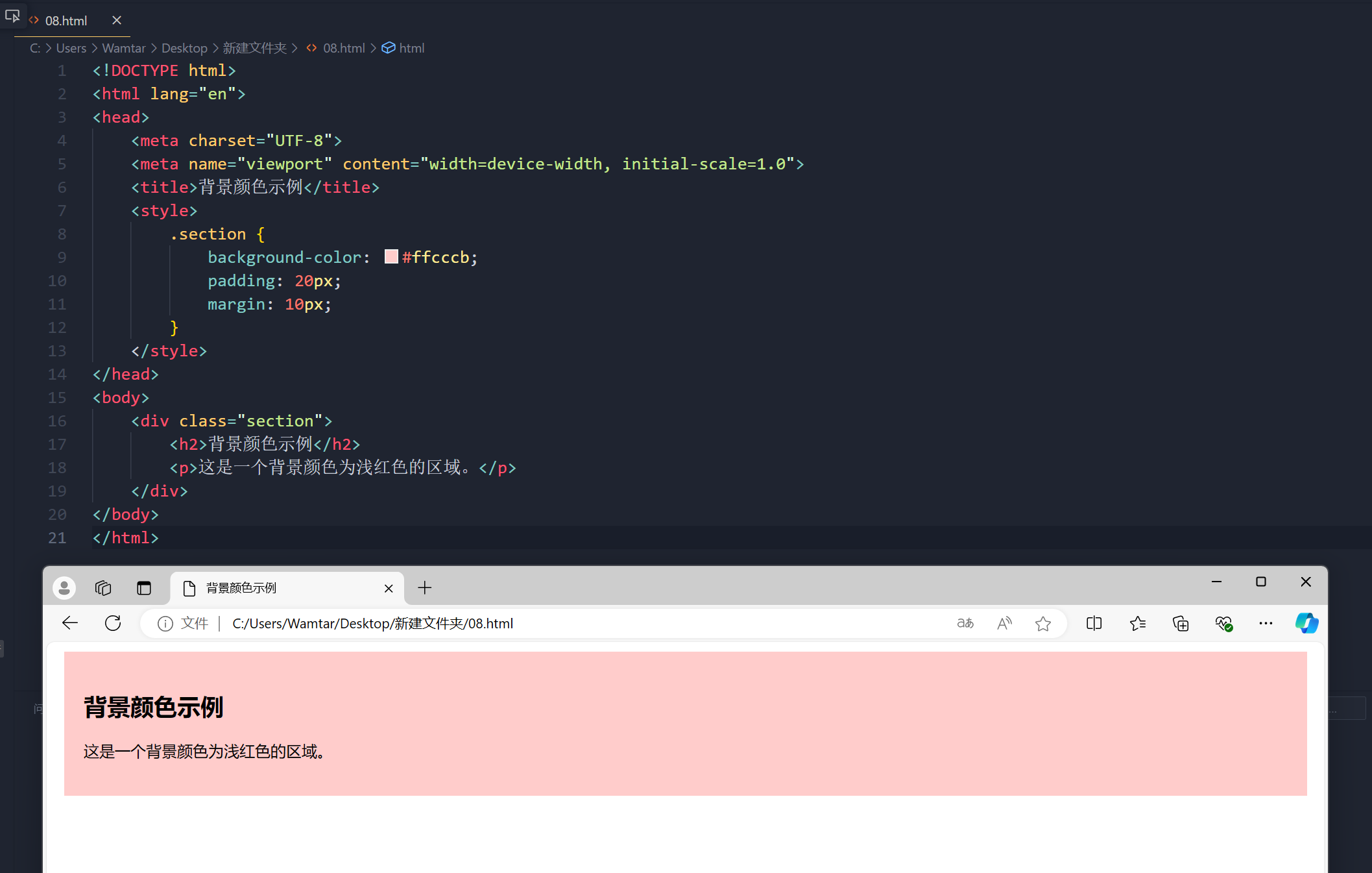
HTML 和 CSS 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景颜色示例</title>
<style>
.section {
background-color: #ffcccb;
padding: 20px;
margin: 10px;
}
</style>
</head>
<body>
<div class="section">
<h2>背景颜色示例</h2>
<p>这是一个背景颜色为浅红色的区域。</p>
</div>
</body>
</html>
解释:
-
.section 类选择器设置了背景颜色为浅红色(#ffcccb),内边距为 20 像素,外边距为 10 像素。
3.2 字体、字体颜色和字体大小
字体样式对于网页的可读性和视觉效果非常重要。通过 CSS,可以设置字体、颜色和大小。
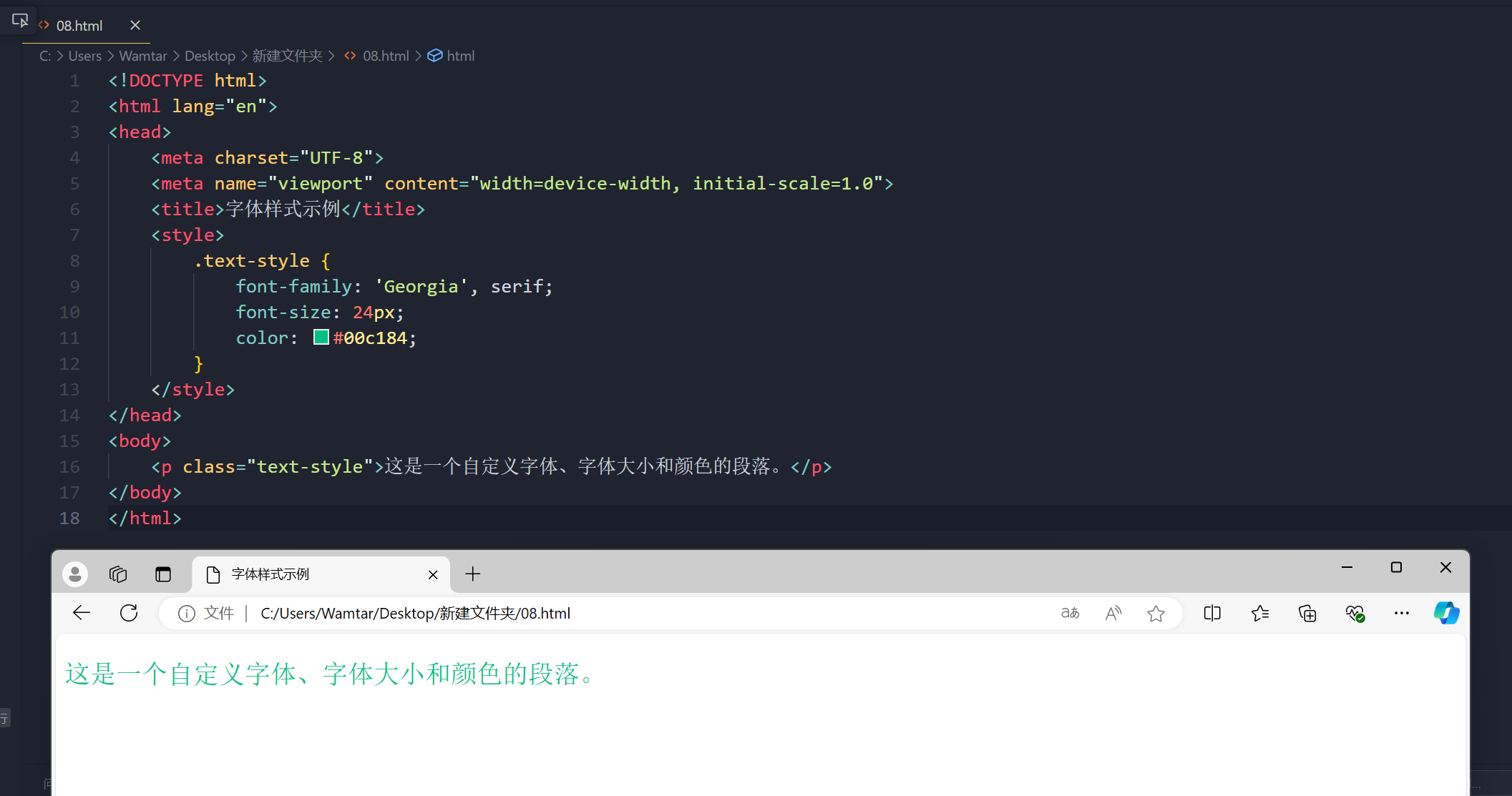
HTML 和 CSS 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体样式示例</title>
<style>
.text-style {
font-family: 'Georgia', serif;
font-size: 24px;
color: #333;
}
</style>
</head>
<body>
<p class="text-style">这是一个自定义字体、字体大小和颜色的段落。</p>
</body>
</html>
解释:
-
.text-style 类选择器设置了字体为 Georgia,字体大小为 24 像素,颜色为深灰色(#333)。
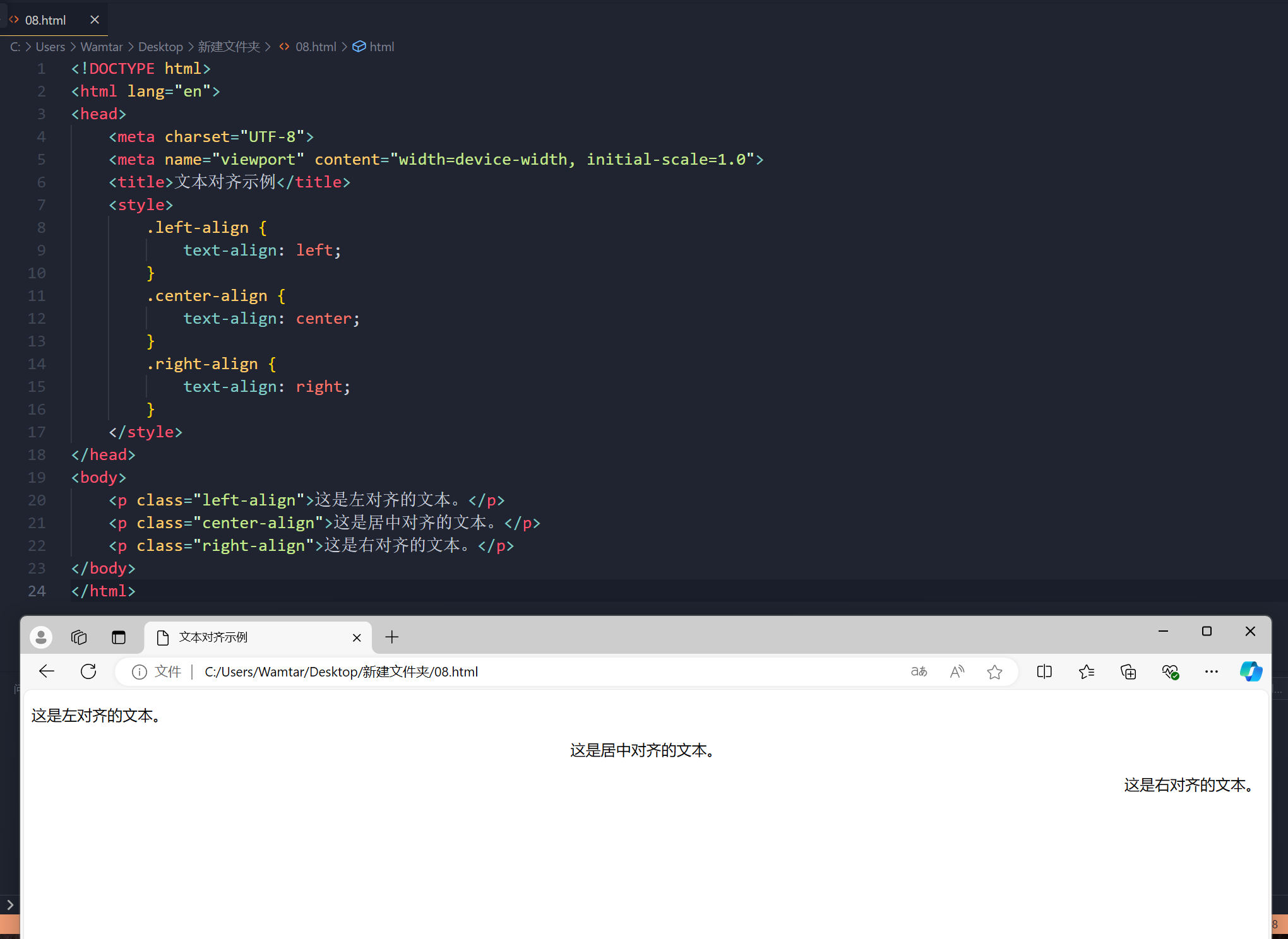
3.3 文本对齐方式
文本对齐方式决定了文本在其容器中的对齐位置,包括左对齐、右对齐、居中对齐等。
HTML 和 CSS 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本对齐示例</title>
<style>
.left-align {
text-align: left;
}
.center-align {
text-align: center;
}
.right-align {
text-align: right;
}
</style>
</head>
<body>
<p class="left-align">这是左对齐的文本。</p>
<p class="center-align">这是居中对齐的文本。</p>
<p class="right-align">这是右对齐的文本。</p>
</body>
</html>
解释:
-
.left-align 类将文本对齐
以下是两道关于HTML和CSS样式的练习题,内容涵盖了内联样式、背景颜色、字体、字体颜色、字体大小、文本对齐方式、内部样式表和外部样式表的运用。
练习题 1:创建个人简介页面
要求:
- 创建一个简单的个人简介页面,使用内联CSS样式设置背景颜色、字体颜色和字体大小。
- 内容包括姓名、年龄和爱好。
- 设置文本为居中对齐。
示例代码结构:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人简介</title>
</head>
<body style="background-color: lightblue;">
<h1 style="color: darkblue; font-size: 24px; text-align: center;">姓名:张三</h1>
<p style="color: black; font-size: 18px; text-align: center;">年龄:25岁</p>
<p style="color: black; font-size: 18px; text-align: center;">爱好:阅读、旅行、摄影</p>
</body>
</html>
练习题 2:创建一个简单的产品展示页面
要求:
- 使用内部样式表,定义页面的背景颜色、字体样式、字体颜色和文本对齐方式。
- 在页面中添加一个产品的名称、描述和价格。
- 使用外部样式表,设置产品图片的宽度和边框样式。
示例代码结构:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>产品展示</title>
<link rel="stylesheet" href="styles.css"> <!-- 外部样式表 -->
<style>
body {
background-color: #f8f8f8;
text-align: center;
font-family: Arial, sans-serif;
}
h1 {
color: green;
font-size: 28px;
}
p {
color: gray;
font-size: 20px;
}
</style>
</head>
<body>
<h1>智能手机</h1>
<img src="phone.jpg" alt="智能手机" class="product-image">
<p>描述:这是一个高性能的智能手机,具有强大的功能。</p>
<p>价格:¥3999</p>
</body>
</html>
styles.css 文件内容:
.product-image {
width: 300px; /* 设置图片宽度 */
border: 2px solid #000; /* 添加黑色边框 */
border-radius: 5px; /* 圆角边框 */
}注意:
CSS修饰标签的样式,有 "内联" 和 "外引" 两种方式。
对于大部分标签,以上两种方法均可,且修改父级标签,子级标签特性也会改变。但某些标签确无法通过修改父级标签来改变子级标签特性,如a标签,修改其颜色特性,必须直接修改 a 标签的特性才可。
实例:
<a href="#" style="color:red;" rel="nofollow ugc">只能使用"内联"方式</a>扩展:
在 CSS 中,引入外部样式表的方式有两种:
使用 <link> 标签:
<link rel="stylesheet" href="样式表路径">这种方式是最常用且稳定的。<link> 标签在页面加载时会同时加载 CSS 文件。
使用 @import 语法:
<style>
@import url("样式表路径");
</style>@import 语法允许在 <style> 标签中导入外部样式表。
<link> 和 @import 之间的区别:
本质差别:
-
<link> 是 HTML 标签的一部分,用于引入外部 CSS 文件。 -
@import 是 CSS 语法的一部分,用于在 CSS 文件中引入其他 CSS 文件。
加载顺序:
-
<link> 引用的 CSS 文件会在页面加载时立即加载。 -
@import 引用的 CSS 文件会在页面完全加载后才开始加载,这可能导致样式延迟应用或出现闪烁现象,尤其在网络较慢时更为明显。
兼容性:
-
@import 是 CSS2.1 规范中引入的,早期的浏览器(特别是 IE5 之前的版本)可能不支持。 -
<link> 标签被广泛支持,不受浏览器版本的限制。
DOM 操作:
- 当使用 JavaScript 操控 DOM 来动态改变样式时,通常只能通过
<link> 标签实现,因为 @import 无法通过 DOM 操作直接控制。
如有表述错误及欠缺之处敬请批评指正。