简介
使用 TypeScript (TS) 编写 Electron 应用程序带来了许多好处,以下是一些主要优势:
- 类型安全:
TypeScript是一种静态类型语言,它在编译时检查类型错误,这有助于在开发过程中及早发现潜在的错误。 - 更好的工具支持:
TypeScript提供了丰富的工具链支持,包括智能代码补全、重构、导航和错误检测等,这些工具可以显著提高开发效率 - 易于维护:
TypeScript的类型系统和模块化特性使得代码更加易于理解和维护,特别是在大型项目中。 - 代码重用:
TypeScript的类型定义文件(.d.ts)允许开发者为现有的JavaScript库提供类型定义,从而在Electron项目中重用这些库
使用 TypeScript 开发 Electron 应用程序可以带来更高质量的代码和更愉快的开发体验.
esbuild
我们用到 ts 就需要用一种打包工具来打包。市面上打包工具很多。此处选择 esbuild.
esbuild 是一个高性能的 JavaScript 和 TypeScript 打包器,它由 Evan Wallace 基于 golang 开发的,旨在提供快速、简单且功能丰富的模块打包解决方案。
开始
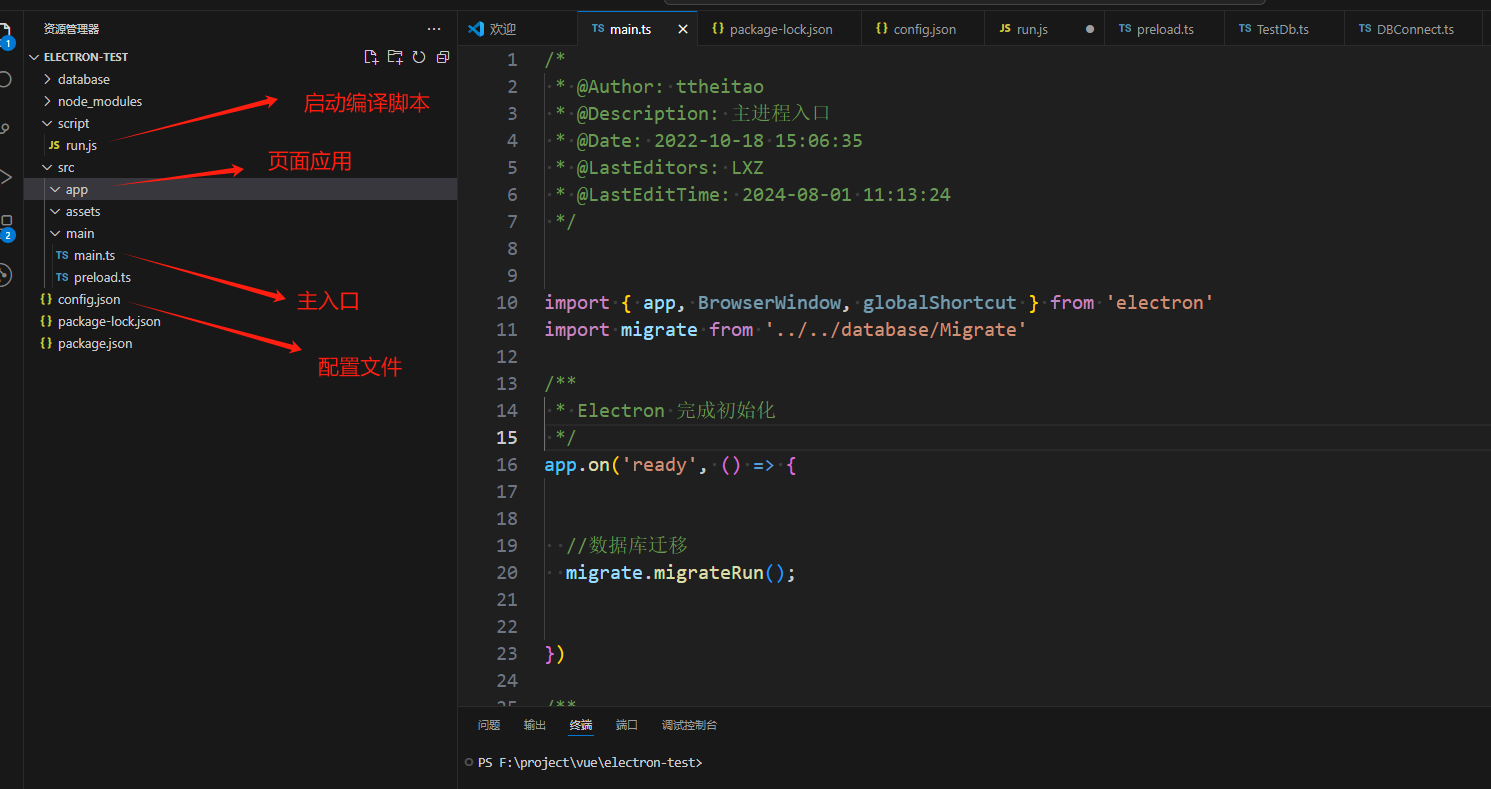
在开发应用的时候,我们先按照自己熟悉的方式创建一下项目结构。

编写启动编译脚本 script\run.js
const path = require('path');
const esbuild = require('esbuild');
const child_process = require('child_process');
const electron = require('electron');
const chalk = require('chalk');
const fs = require('fs');
const electron_builder = require("electron-builder");
const method = process.argv.slice(2)[0];
const rootDir = path.join(__dirname, '../');
const defaultAppsDir = path.join(__dirname, '../apps');
const screenShotApp = path.join(__dirname, '../screenShotApp');
const mainDir = path.join(rootDir, 'src/main');
const outDir = path.join(rootDir, 'dist');
const mainEntry = path.join(rootDir, 'dist/main.js');
const RenderEntry = path.join(rootDir, 'src/render/index.html');
const execSync = child_process.execSync;
const outFlag = {
electron: chalk.blue(`[electron] `),
};
async function init() {
switch (method) {
case "build":
//创建ts打包后的路径
fs.existsSync(outDir) && fs.rmSync(outDir, { recursive: true });
//创建打包后的可执行文件输出目录
fs.existsSync(path.join(outDir, '..', 'release')) && fs.rmSync(path.join(outDir, '..', 'release'), { recursive: true });
esbuild.buildSync({
bundle: true,
entryPoints: [path.join(rootDir, 'src/main/main.ts'), path.join(rootDir, 'src/main/preload.ts')],
external: ["electron", 'knex'],
platform: "node",
minify: true,
outdir: outDir
});
// 拷贝配置文件
fs.cpSync(path.join(rootDir, 'config.json'), path.join(outDir, 'config', 'config.json'));
// 拷贝icon图标
fs.cpSync(path.join(rootDir, 'src', 'assets', 'logo.ico'), path.join(outDir, 'logo.ico'));
fs.cpSync(path.join(rootDir, 'src', 'assets', 'logo_mac.ico'), path.join(outDir, 'logo_mac.ico'));
fs.cpSync(path.join(rootDir, 'src', 'assets', 'empty.ico'), path.join(outDir, 'empty.ico'));
let pkg = require(path.join(rootDir, 'package.json'));
let electronVersion = pkg.devDependencies.electron.replace("^", "");
delete pkg.scripts;
delete pkg.dependencies;
delete pkg.devDependencies;
pkg.dependencies = {
sqlite3: "5.1.6",
knex: "3.1.0"
}
pkg.devDependencies = { electron: electronVersion };
fs.writeFileSync(
path.join(outDir, "package.json"),
JSON.stringify(pkg, null, 2)
);
await electron_builder.build({
projectDir: outDir,
config: {
files: {
filter: ["!apps", "!config"]
},
asar: true,
asarUnpack: "package.json",
directories: {
output: path.join(rootDir, "release")
},
extraResources: [
{
from: './app',
to: "./app",
},
],
win: {
target: 'nsis',
icon: 'logo.ico',
},
mac: {
icon: "logo_mac.ico"
},
nsis: {
oneClick: false, //是否一键安装
installerIcon: 'logo.ico', //安装图标
allowToChangeInstallationDirectory: true,// 允许请求提升(仅限辅助安装程序)
shortcutName: 'BIMCC' // 图标名称
},
publish: [
{
provider: 'generic',
url: '',
}
]
},
});
break;
case "dev":
//测试编译
fs.existsSync(outDir) && fs.rmSync(outDir, { recursive: true });
esbuild.buildSync({
bundle: true,
entryPoints: [path.join(rootDir, 'src/main/main.ts'), path.join(rootDir, 'src/main/preload.ts')],
external: ["electron", 'knex'],
platform: "node",
minify: false,
outdir: outDir
});
// 拷贝配置文件
fs.cpSync(path.join(rootDir, 'config.json'), path.join(outDir, 'config', 'config.json'));
// 拷贝icon图标
fs.cpSync(path.join(rootDir, 'src', 'assets', 'logo.ico'), path.join(outDir, 'logo.ico'));
fs.cpSync(path.join(rootDir, 'src', 'assets', 'logo_mac.ico'), path.join(outDir, 'logo_mac.ico'));
fs.cpSync(path.join(rootDir, 'src', 'assets', 'empty.ico'), path.join(outDir, 'empty.ico'));
// 拷贝内置应用
fs.cpSync(defaultAppsDir, path.join(outDir, 'app'), { recursive: true });
//运行election
let instance = child_process.spawn(electron.toString(), [mainEntry]);
// 监听 electron 主进程输出
instance.stdout.on("data", (chunk) => {
let data = chunk.toString();
if (data.trim().length > 0) {
console.log(outFlag.electron + `${chunk.toString()}`);
}
});
break;
default:
console.log(`The argument should be dev or build`);
}
}
init().catch((e) => {
console.log(e);
});
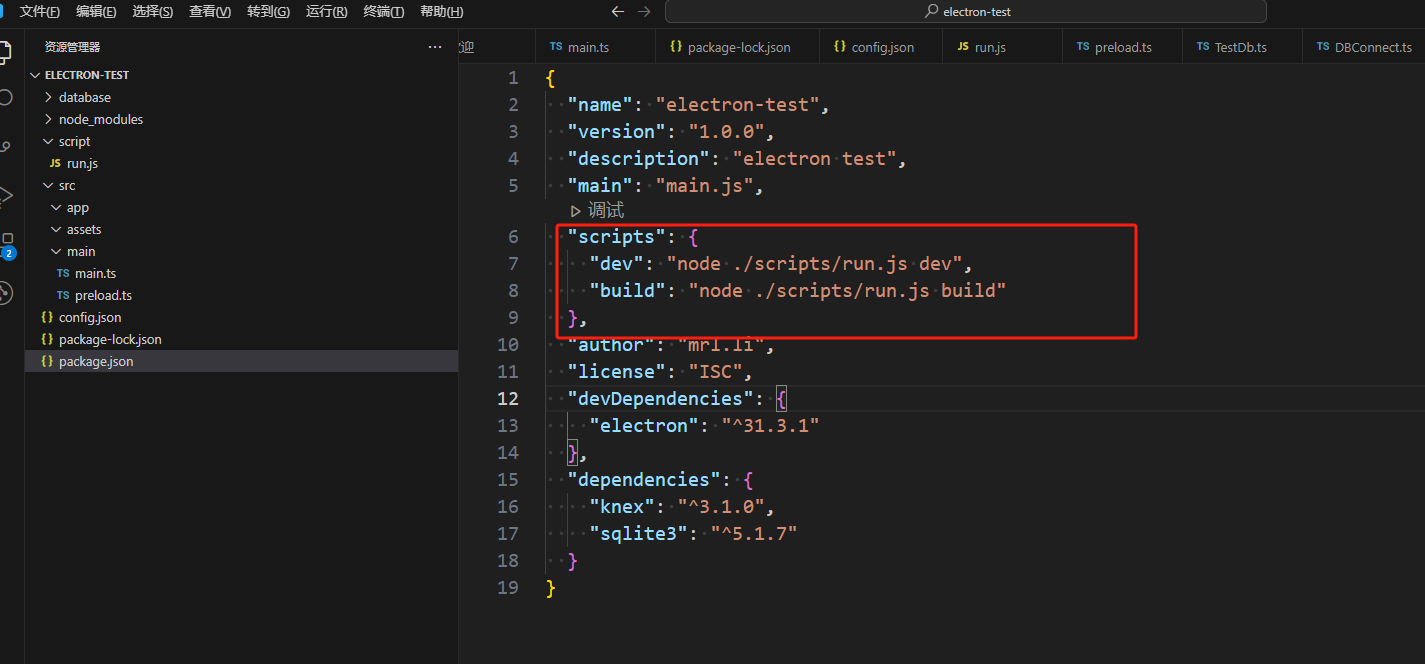
修改package.json 启动项

完结
用了 esbuild 构建 electron 之后,electron 安装包的体积也减少了不小,构建速度和安装时间比原生 electron 打包的安装包快了好几倍。
– 欢迎点赞、关注、转发、收藏【我码玄黄】,各大平台同名。