目录
前言
1.简介
2.安装 Vite 和 Vue 3
3.什么是.vue文件?
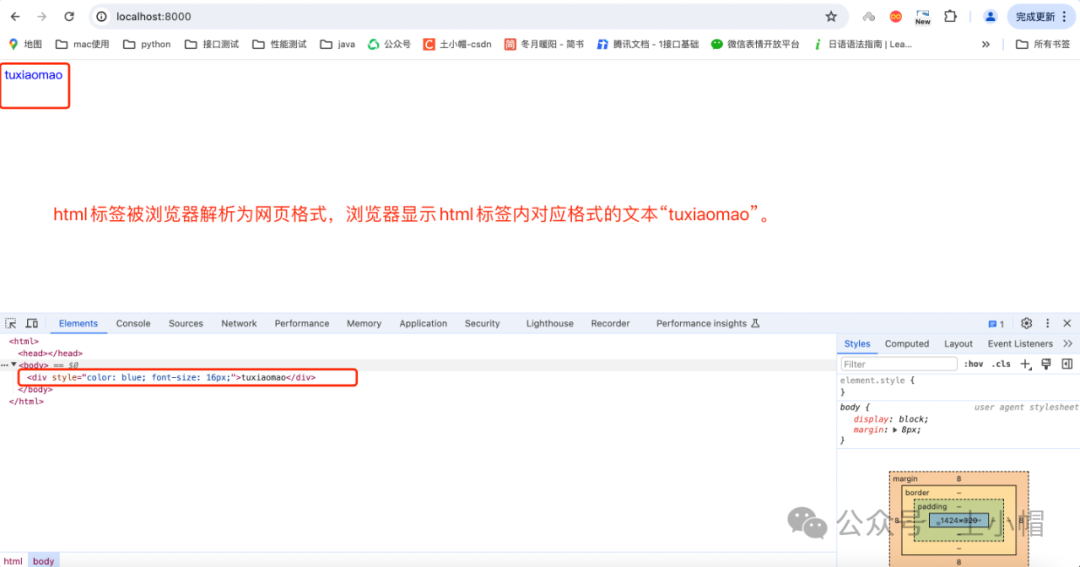
vue 文件解析
4.什么是VUE的组件?
5.工程化vue项目如何组织这些组件?
6.Vue3关于样式( CSS )的导入方式
7.结语
前言
本篇是在上一篇Vue技术栈-Vite最新版创建一个Vue3项目的基础上的后续,先对Vite这一构建工具进行简单介绍,如何使用用的话,看链接的那一篇文章即可,然后就是自己结合学习的笔记,来进行自己的一些知识的点的总结和理解.

1.简介
Vite 是一个由 Vue 团队成员开发的前端构建工具,它利用了 ES 模块(ESM)和 Rollup 来提供极速的开发服务器。Vue 3 作为 Vue.js 的最新版本,引入了 Composition API,使得状态管理和逻辑复用更加灵活。结合 Vite 和 Vue 3,我们可以快速地开发现代前端应用。
2.安装 Vite 和 Vue 3
前提是你已经安装了 Node.js。然后简单介绍一下使用 npm 创建一个新的 Vite + Vue 3 项目,详细请看上一篇。
# 使用 npm
npm create vite@latest my-vue-app(自己的项目名称)
# 进入项目目录
cd my-vue-app
# 安装依赖
npm install或是 npm i创建好的项目目录如下:

3.什么是.vue文件?
-
传统的页面有.html文件.css文件和.js文件三个文件组成(多文件组件)
-
vue将这文件合并成一个.vue文件(Single-File Component,简称 SFC,单文件组件)
-
.vue文件对js/css/html统一封装,这是VUE中的概念 该文件由三个部分组成
<script> <template> <style>-
template标签 代表组件的html部分代码 代替传统的.html文件
-
script标签 代表组件的js代码 代替传统的.js文件
-
style标签 代表组件的css样式代码 代替传统的.css文件
-
vue 文件解析
.vue 文件是 Vue 单文件组件的标准格式,它允许我们将模板、脚本和样式封装在一个文件中。一个 .vue 文件的结构通常如下:
<script>
// 组件的 JavaScript 逻辑
</script>
<template>
<!-- 组件的 HTML 结构 -->
</template>
<style>
/* 组件的 CSS 样式 */
</style>4.什么是VUE的组件?
一个页面作为整体,是由多个部分组成的,每个部分在这里就可以理解为一个组件.每个.vue文件就可以理解为一个组件,多个.vue文件可以构成一个整体页面,组件化给我们带来的另一个好处就是组件的复用和维护非常的方便,就如下图所示,一个页面由多个.Vue文件(组件)进行拼接而成,需要什么拼接对应的Vue文件即可.

5.工程化vue项目如何组织这些组件?
-
index.html是项目的入口,其中
<div id ='app'></div>是用于挂载所有组建的元素 -
index.html中的script标签引入了一个main.js文件,具体的挂载过程在main.js中执行
-
main.js是vue工程中非常重要的文件,他决定这项目使用哪些依赖,导入的第一个组件
-
App.vue是vue中的核心组件,所有的其他组件都要通过该组件进行导入,该组件通过路由可以控制页面的切换

6.Vue3关于样式( CSS )的导入方式
1.常规导入:使用 import 语句导入 CSS 文件。
import './style/reset.css';2.CSS 模块:Vue 支持 CSS 模块,可以避免全局样式污染。
import styles from './style.module.css';3.@import 规则:在 CSS 文件中使用 @import 规则导入其他 CSS。
@import './style/reset.css';7.结语
本篇博文,简单介绍了一下Vite 和 Vue 3 的组件化开发流程,以及如何在 Vue 3 中导入和管理样式。我觉得组件化是现代前端开发的核心概念之一,合理地组织和使用组件可以极大地提高开发效率和应用性能。希望本文能帮助阅读的你更好地理解和应用 Vite 和 Vue 3。