页面设计
1.HTML:结构框架
2.CSS
3.JS
HTML:超文本标记语言
<...>:标签/元素
<!DOCTYPE html>:解释文档类型为html
head区域常用标签
<base>
使用后浏览器不再使用当前文档的URL,而使用指定的URL来解析所有的相对URL。其中包括<a>,<img>,<link>,<form>中的URL
<title>
浏览页标题
<meta>
可提供有关页面的元信息。
<meta charset = "UTF-8">:指定编码模式
<meta name = "viewport" content="...">:设置可视区域、缩放级别等
<meta hettp-equiv = "..." content = "...">:设置浏览器兼容性模式
<link>
<script>
<style>
body区域常用标签
标题标签:<h1></h1>:分为1-6级,默认字体大小依次递减
字体标签
<b></b>,<strong></strong>:加粗
<sup></sup>:上标
<sub></sub>:下标
<s></s>:删除线
<u></u>:下划线
<i></i>,<em></em>:斜体
<code></code>:显示代码
<cite></cite>:引用
格式化标签
<p></p>:段落
<br />:换行
<hr />:分割线
<pre></pre>:预格式化(尽量不使用Tab键)
<div>区块
![]()
留出1000px大小的空白区块
链接标签:<a></a>
<a href = "...">...</a>:在同一页面跳转
<a href = "..." target = "_blank">...</a>:在新页面跳转
其中,href = "..."被称为属性attribute,属性名称为href
注释标签:<!-- -->
list标签:<ul></ul>,<ol></ol>
<ul>
<li>...</li>
</ul><ol>
<li>...</li>
</ol><ul>列表项前面加点,<ol>列表项前面加数字。
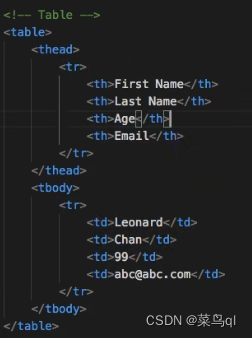
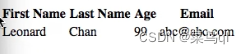
table标签:<table></table>

<tr></tr>:表行

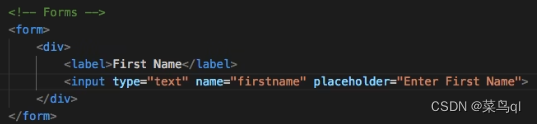
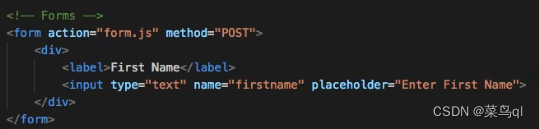
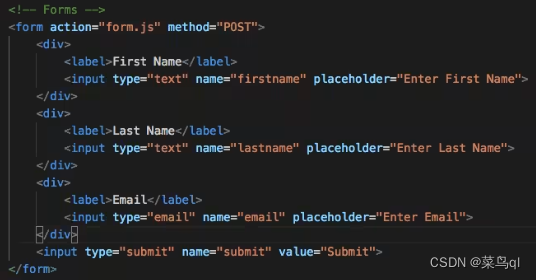
form标签:<form></form>


name是提交表单form时用的
action可以被指向一个文件,来处理后续的逻辑问题
method是提交方式


button标签:<button></button>
![]()
![]()
image标签:<img>
![]()
src:图像源地址
alt:当因某些原因图像无法正常显示时,显示alt内容
style="width:100vw":占100%的浏览器宽度

显示异常时:

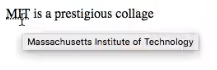
注释标签:<abbr></abbr>
![]()

元素分类
块级元素
1.在页面内以块的形式展现
2.出现在新的一行
3.占全部宽度
如:<div>,<h1>-<h6>,<p>,<ul>,<ol>
内联元素
1.通常在块级元素内
2.不会导致文本换行
3.只占必要的部分宽度
如:<a>,<img>,<em>,<strong>
CSS:Cascading Style Sheets 层叠样式表
1.不是编程语言。
2.告诉浏览器如何指定样式、布局等
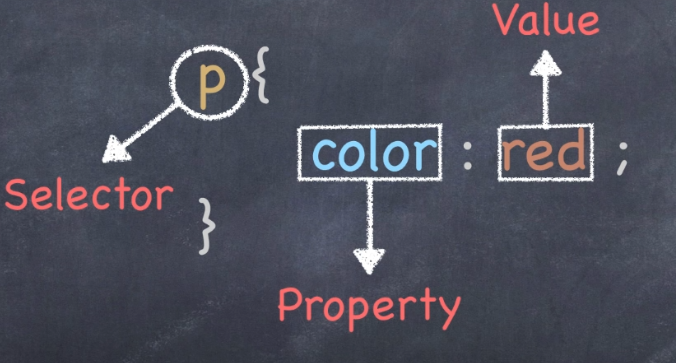
基本格式

效果:
![]()
三种方式添加CSS
外部样式表
1.CSS保存在.css文件中
2.在HTML的<head>中使用<link>引用
在同级目录下新建一个文件夹,命名为css,并在文件夹中新建一个style.css文件。
在head中输入如下代码即可将文件引入其中
![]()
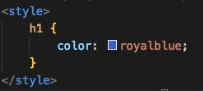
内部样式表
1.将CSS写在HTML文件里面,不使用外部CSS文件
2.将CSS放在HTML的<style>里(<style>一般也在<head>里)

内联样式
1.仅影响一个元素
2.在HTML元素的style属性中添加
![]()
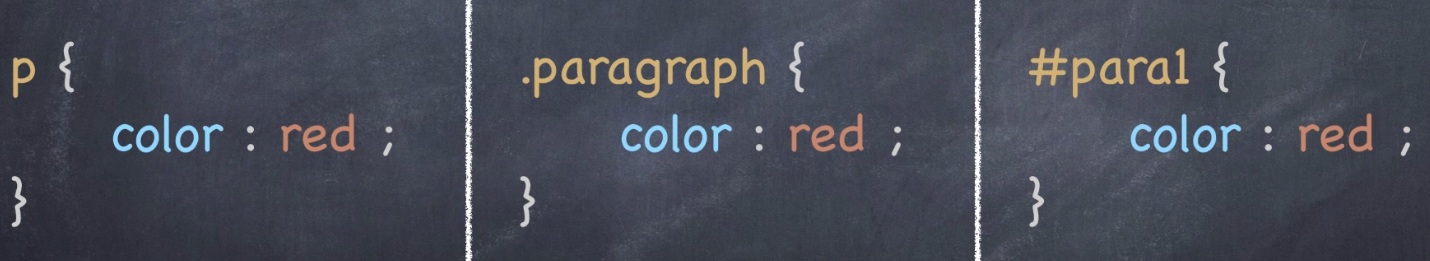
CSS选择器
![]()
基本的三种选择方式:

id与class的区别:id是独一无二的,class不是。
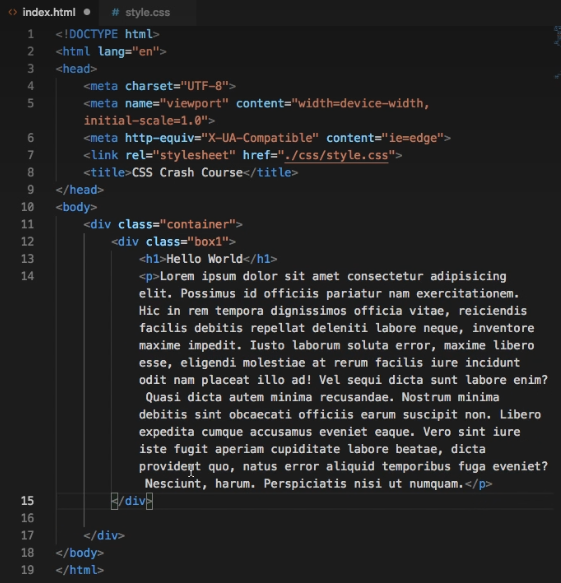
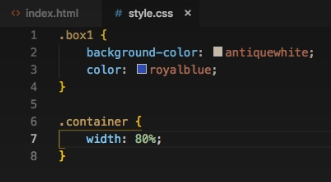
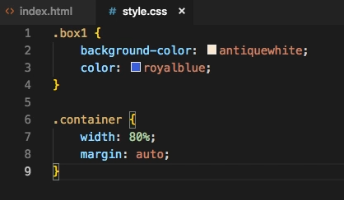
示例:


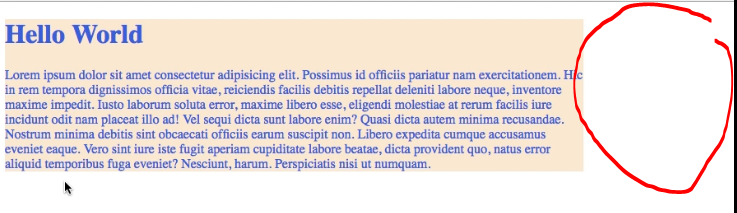
效果:

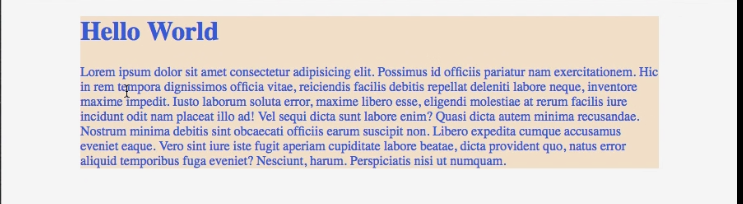
如果我们想让文字居中应该怎么做呢:加上margin:auto;就行了!


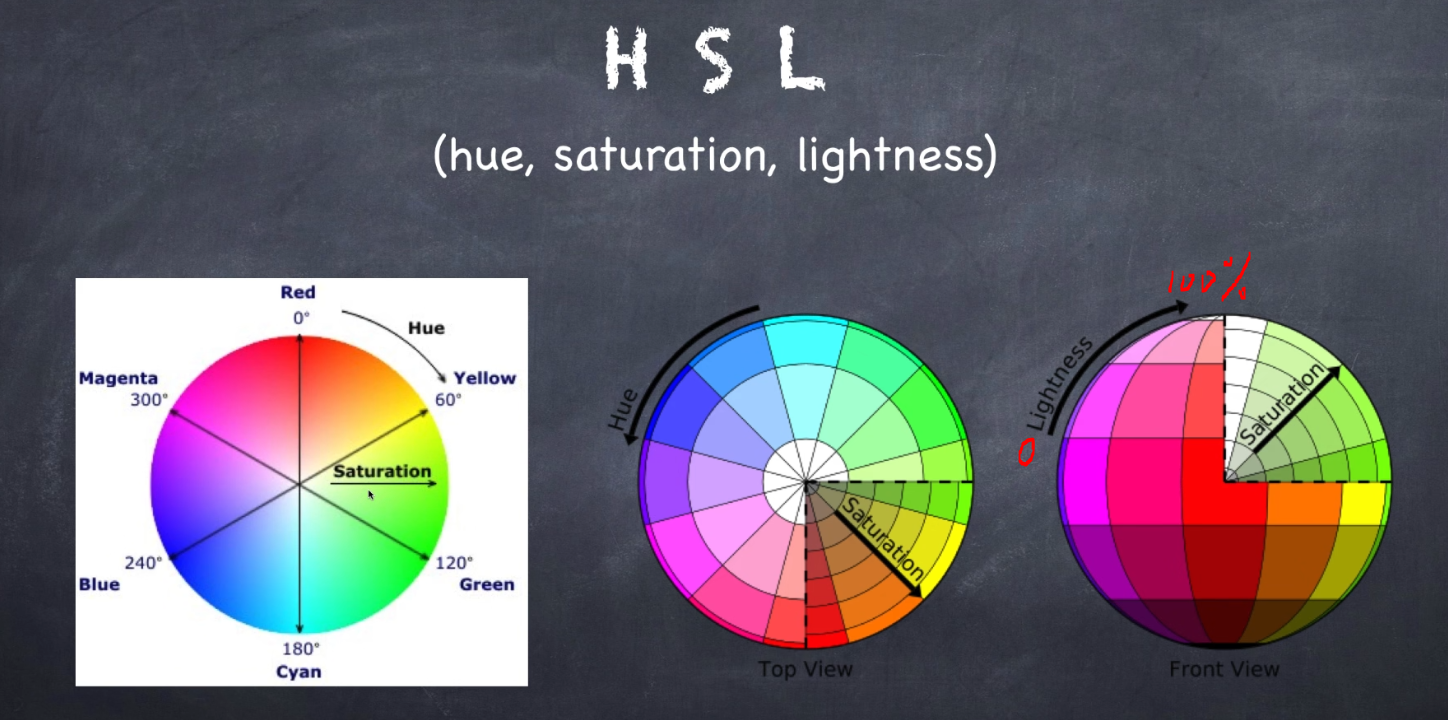
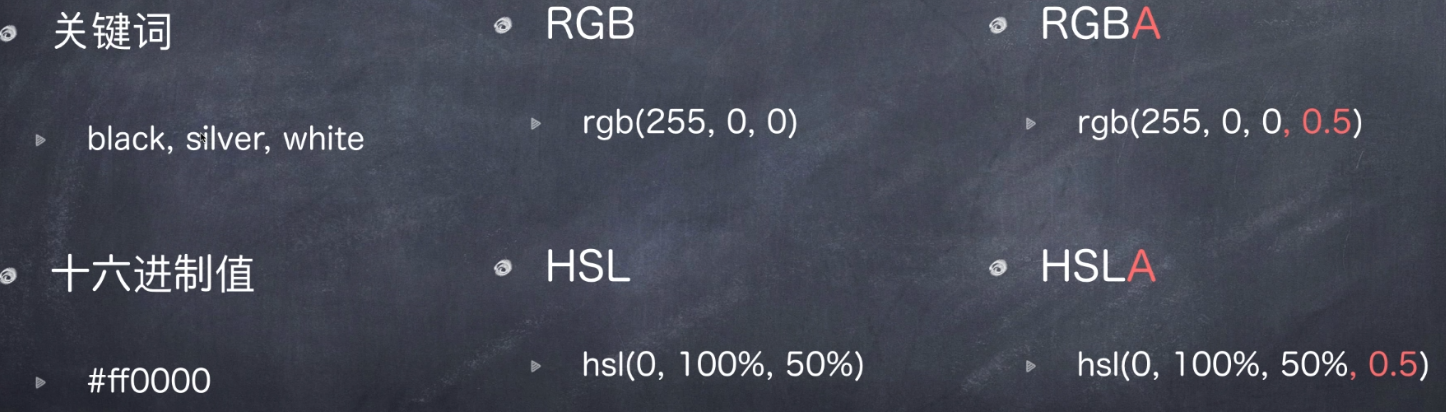
CSS里的颜色

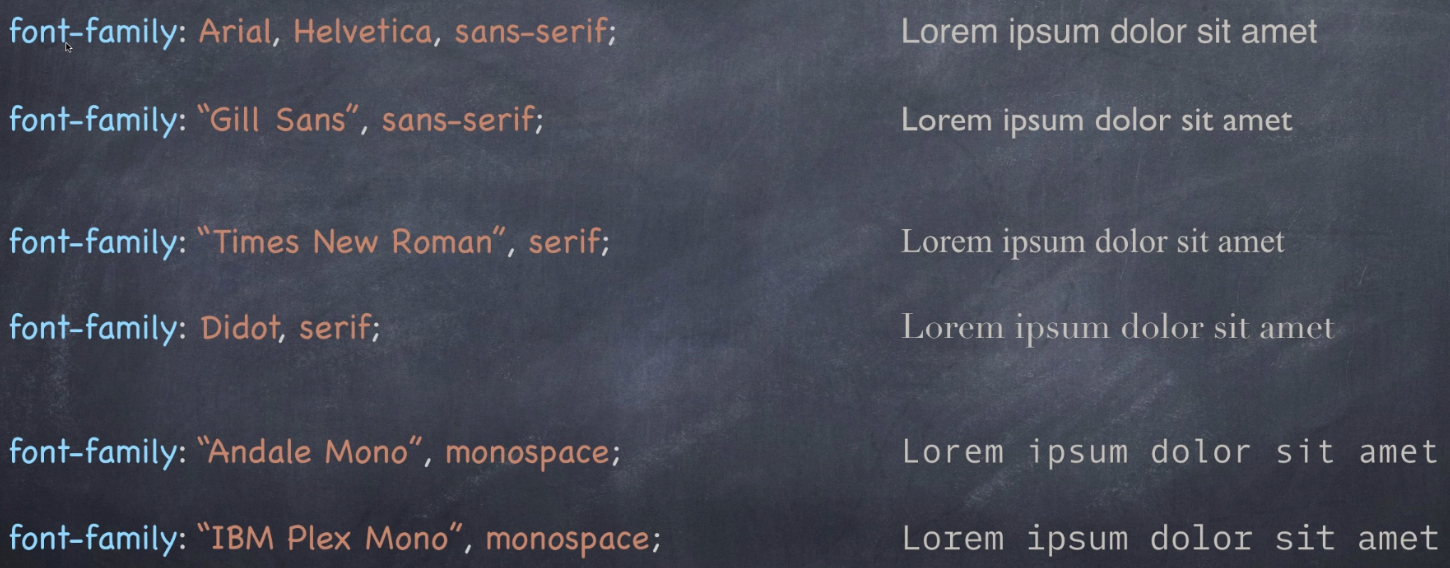
CSS里的字体

关于第一个,为什么有两个字体名“Arial”和"Helvetica"呢?
这就涉及到了字体选择,在前面的字体会被优先选择,当找不到“Arial”时,系统则会用"Helvetica"。
关于第二个,为什么字体名会加引号呢?
当字体名由两个及以上的单词组成时,字体名在引用时要加引号。
关于第五个,monospace是什么意思?
等宽字体,我们可以看出,字母'L'与字母'i'是等宽的。