1、基本了解
(1)
(2)
(3)在创建vue项目时,就已经勾选了vue-router
2、
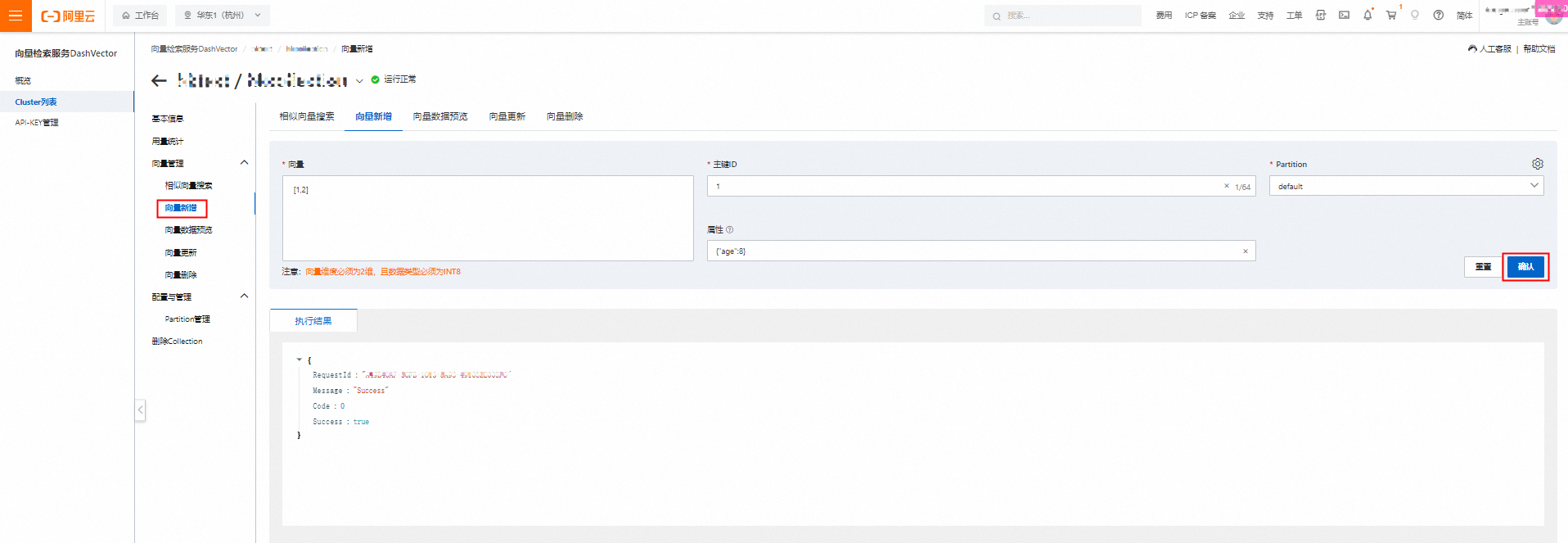
(0)自己手写了一个新的组件文件(部门管理)(DeptView.vue)
(1)添加路由信息——>在router目录下的index.js下修改即可
自己配置
网上学习老师配置好了两个
(2)
- 在main.js当中已经将路由信息导入
- 并且在创建vue对象时,已经指定了路由
- 所以这上面的路由信息已经生效了
3、开始操作
(当我点击员工管理——>展示其对应的组件、点击部门管理——>展示其对应的组件)
??
- 找到导航栏中对应的菜单去添加标签
<router-link to=" xxx">xxx</router-link> ,在对应菜单之中这个标签
- 这时保存后再进去看,就会发现有超链接的样子,如下图所示
- 接一下就要用到另外一个标签动态的展示各自的组件,只需要再App.vue组件文件中添加即可。
- 然后就可以动态的切换页面组件的展示
(1)
(2)
4、 但这个还是有个bug,因为当你关掉页面时,重新启动,发现页面空白。
- 因为你初始时访问的时/+空白,所以没有内容
- 解决:再去配置一个路径(根路径),也就是如果访问的是一个"/"的话,就让它自动访问一个默认的页面(2个之中)。用到一个属性:"redirect(重定向)",也就是当我们访问"/"时,让它再访问"/dept"这个路径就行了,也就是把路由请求交给dept进行处理。