日常工作,我们有时会需要把电子文档转换成看起来像是用扫描仪扫描出来的PDF文件,满足某些特定的需求,你懂的~~
有时候身边没有打印机或者打印纸,或者打印不方便,总不至于每天都背着吧?
今天要跟大家聊聊一个非常有意思的开源项目 - lookscanned,就像是数字化时代的小秘密,让我们的PDF文件瞬间拥有“扫描版”的既视感!
项目简介
lookscanned是一个纯前端的网站项目,可以把你的文档、图片或者其他文件搞得像是用老旧扫描仪扫出来的效果。
所有的操作都是在浏览器中完成,不需要任何服务器或外部设备的协助。

该项目拥有隐私保护、速度快、跨平台兼容、无需网络、支持个性化设置等等特点。

安装部署
安装部署非常简单,直接下载项目源码,按照下面的步骤到本地进行开发
# 运行开发服务器
npm run dev
# 构建项目到dist/目录
npm run build
项目使用
作者提供了一个在线演示站,进行快速体验。
https://zh.lookscanned.io/scan
使用很简单,打开 LooksScanned.io 网站,点击开始扫描。

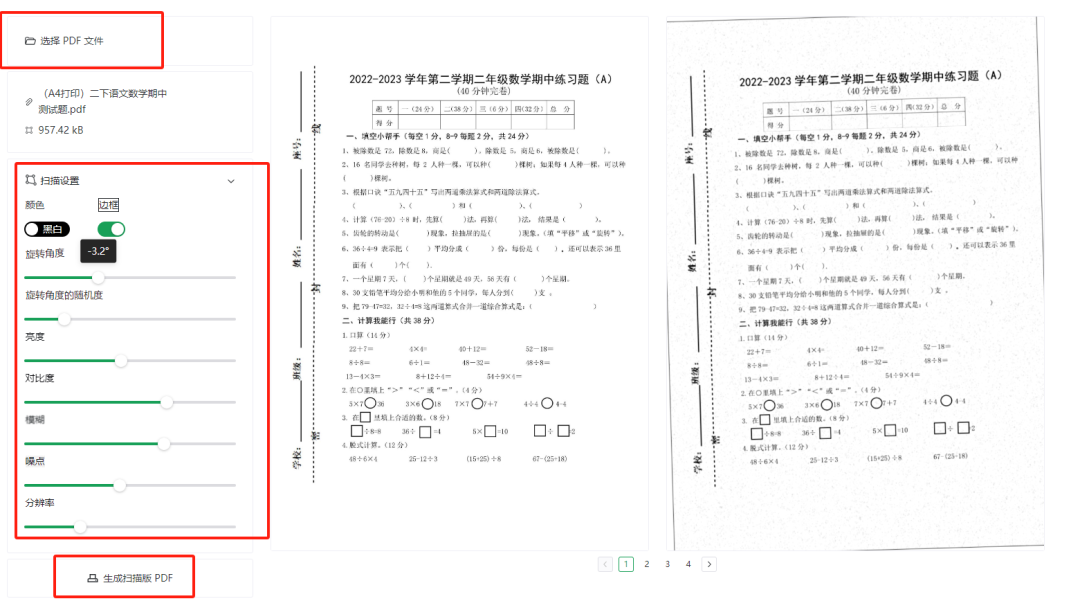
选择PDF文件

之后根据你的需要进行扫描设置,包括旋转角度、边框、亮度、对比度、模糊、噪点等参数设置,右边可以即时查看修改后的预览。
预览觉得不错了,点击“生成扫描版PDF”按钮,下载保存。
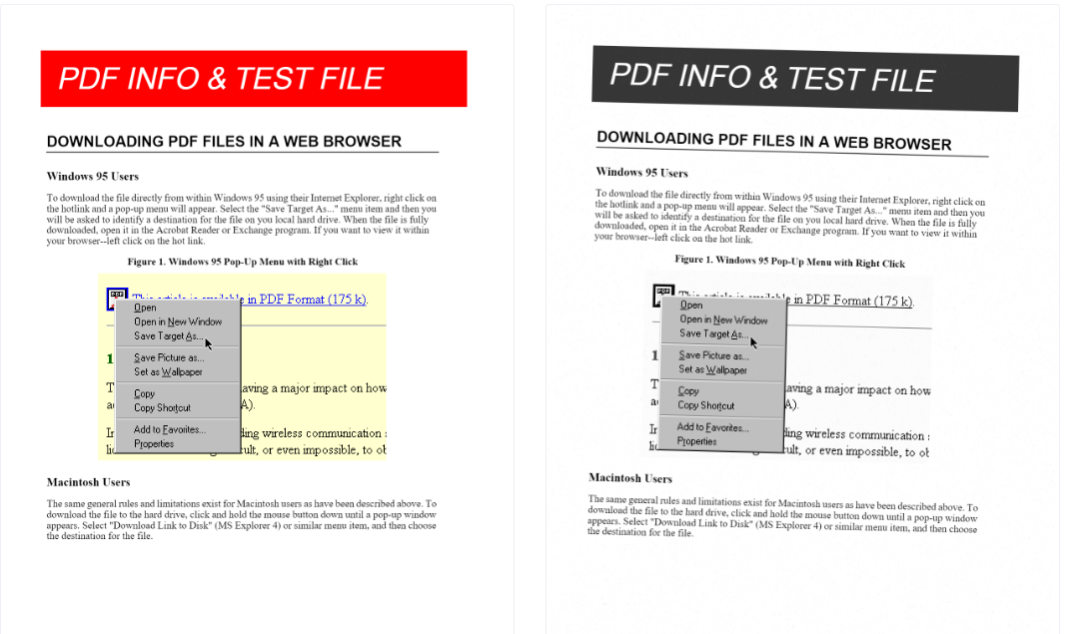
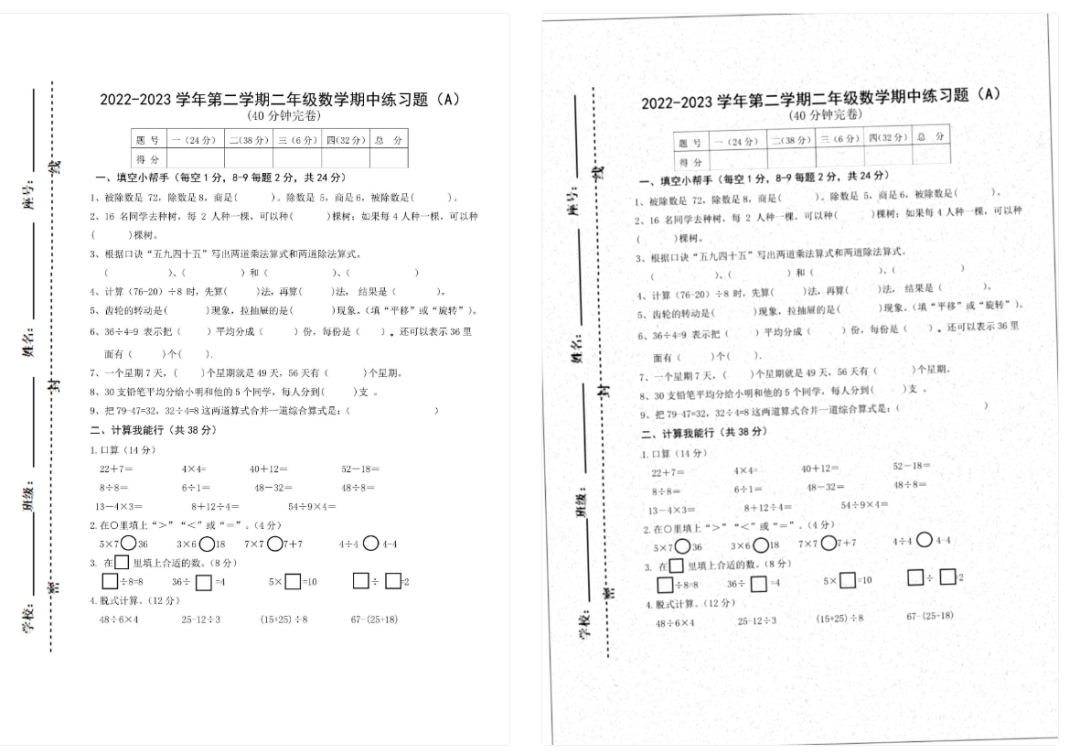
左边是原始的PDF文件,右边是经过lookscanned处理后的文件,效果还是挺像那么回事的。

总的来说,lookscanned是一个简单、实用、有趣的开源项目,可以快速将PDF电子版文档转换成逼真的扫描版效果。它不仅解决了实际问题,还保证了我们用户隐私和数据安全。
更多细节内容,感兴趣小伙伴的可以去项目地址进行查看:
Github地址:https://github.com/rwv/lookscanned.io——EOF——
福利:
扫码回复【酒店】可免费领取酒店管理系统源码