前言
近期图像生成界最大的更新是MidjourneyV6.1!我迫不及待地想要开始创作和分享,这次分享的重点是V6.1在角色创作方面的增强。
以下是半天测试的结果,包括提示,专注于角色摄影照片和角色插图。

网上关于这方面的教程虽然很多,但都琐碎不够完整,无法系统且有效的学习,所以我们总结出一套可以在工作中应用到的系统完整的教学!


Chinese Short-haired beauty, daily sling at home, film photography, Renko Kawauchi photography style, half-length portrait, kitchen, kitchen utensils background display, summer sunshine, high contrast, shadow, Kodak tone

从提示中可以看出,“胶片摄影”、“肖像”、"柯达色调"是使用的关键词汇,以及艺术家川内伦子。这种风格非常完美地展示了V6.1在细节和现实主义方面的提升,减少了角色的人工智能感。
角色的整体外观非常自然,但您可能会发现背景中存在一些逻辑错误。
Photo of an Chinese female model, short hair, wearing blue short sleeves, looking into the camera arm, minimalist style, clean background, shot in F2 and ISO400 in Canon EOS R5 style, soft light, color photography for fashion magazine cover

杂志人物拍摄,这种风格是直接输出图像,然后使用专业工具进行微调,完全商业化。您只需要给V6.1一些专业摄影的提示,比如“用F2和ISO400在佳能EOS R5风格下拍摄”、“柔和光线”。相机型号、光线等都需要根据您的商业场景需求进行调整。
Portrait of a Chinese woman with long hair, from face to chest, her face obscured and not clear, with soft focus, hard light, using dark, white and gray colors, a blurred background, a portrait shot from a long shot

情境化、富有情感的角色肖像。根据这个提示,您可以为角色和背景添加不同的情感,记得要柔化焦点并模糊部分区域。
20-year-old Chinese male model, black hair, side view, waist up, sportswear, high-definition shot with a Sony camera, ultra-realistic skin, 8kHD

Sand dunes style, gothic style, A Chinese female modal wearing light brown and khaki color dress walking in the fashion show, Milan fashion show style, demobaza summer fashion runway, high quality, real people.

Photo of Chinese blonde man wearing black tracksuit, floating in the air surrounded by poppy flowers, in the style of Tim Walker and Rineke Dijkstra

创意人物摄影很难拍摄得真实,但是使用这位摄影师并加上专业的摄影术语,您可以轻松获得这种创意照片。

极简主义人物插画

In the style of illustration art, a Chinese woman with long black hair and blue eyes wearing hoop earrings, dressed in a turtleneck sweater against a bright blue background, a full body portrait with simple yet expressive forms, dark navy blue , minimalistic portraits with bold lines and a vibrant color palette, a closeup shot.

如果将“插画风格”改为“3D风格”,则可以得到立体的人物效果。

很喜欢皮肤的细节,如果不喜欢皮肤的质感,可以在提示里增加皮肤设置,比如细腻皮肤,光滑白皙皮肤等。
A vibrant and cheerful illustration featuring a young Chinese professional woman with long, flowing black hair. She is smiling with her eyes closed, exuding a sense of happiness and confidence. She is wearing a stylish blue coat over a bright yellow turtleneck sweater, accessorized with large gold hoop earrings. The overall style of the illustration is clean and minimalistic, with bold colors and smooth lines, Commercial illustration, vector illustration on white background, hd.

提示的结构非常简单,没有涉及任何技术技巧,关键在于两个短语“商业插画”和“矢量插画”,它们决定了当然,您可以用相关的词汇替换这些词,比如PPT素材插画、社交媒体头像、壁纸等……或者添加您喜欢的插画艺术家!
A young female customer service cartoon avatar, with business suit and shirt. The rendering style is in the style of c4d, with a white background and strong light source. It has a high definition resolution, 3D effect, bright colors, and a professional illustration style. The illustration is clean, neat and professional, 4k

这个肖像显然是C4D,3D风格,通常用于网页设计、海报设计,您可以在提示中添加场景,调整颜色将具有非常好的质感。
A little girl with horns on her head and white hair is making a gesture toward a pink background, in the style of aggressive digital illustration, bold and colorful portraits, russell dongjun lu, lit kid, strong facial expression, colorful realism, genderless,kazuo shiraga.

数字艺术插画风格,极具创意,请注意这里引用了艺术家。
An urban couple poses for a photo, with the girl in a casual suit and the boy in a suit, vintage chic, the style is simple and colorful illustrations,full body, minimalist business style, Morandi color, gradient background, Vintage 90’ s anime style.

这个图像提示集、也非常简单,没有使用非常专业的主题描述和技术描述词,关键是复古和商务风格。你可以尝试改变任何图像的主题,也可以尝试将插图替换为“漫画”或“动漫”。
A comically exaggerated portrait of a [character’s name], highlighting humorous and quirky features. Embrace caricature-like elements and playful exaggeration to bring out the humor in the subject’s appearance.

American comic style, oil tycoon, 2D, graphic illustration, comics, powerful lines, retro colors.

这里分享给大家一份Adobe大神整理的《AIGC全家桶学习笔记》,相信大家会对AIGC有着更深入、更系统的理解。
有需要的朋友,可以点击下方免费领取!
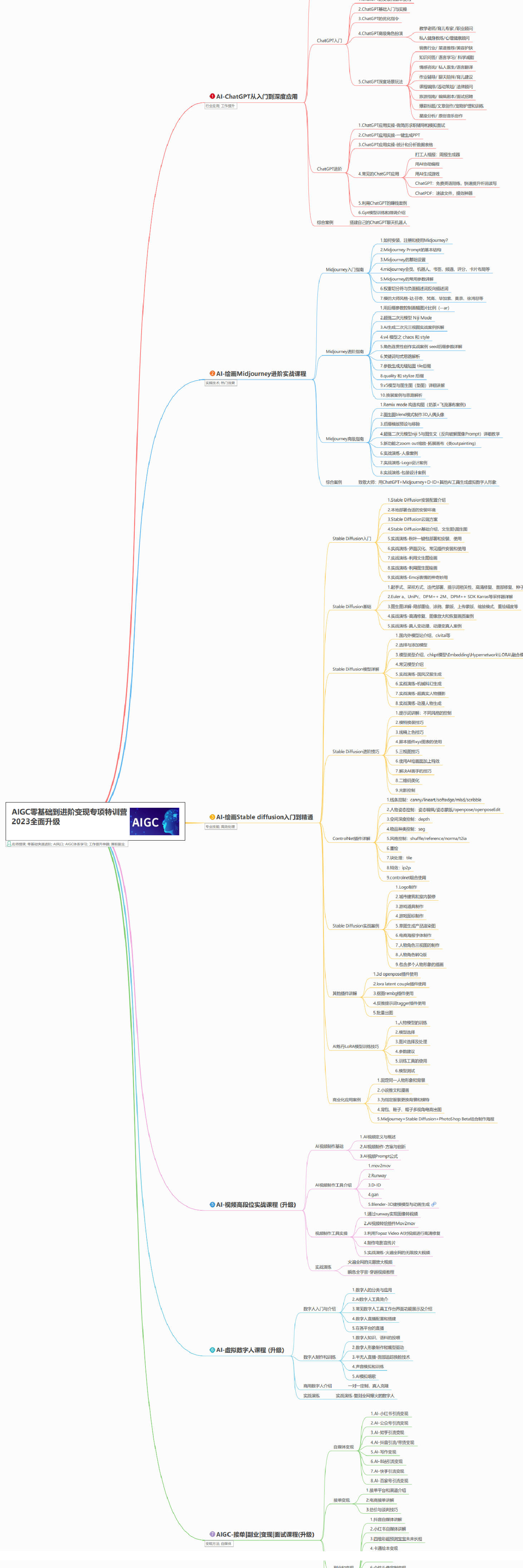
AIGC所有方向的学习路线思维导图
这里为大家提供了总的路线图。它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。如果下面这个学习路线能帮助大家将AI利用到自身工作上去,那么我的使命也就完成了:

AIGC工具库
AIGC工具库是一个利用人工智能技术来生成应用程序的代码和内容的工具集合,通过使用AIGC工具库,能更加快速,准确的辅助我们学习AIGC

有需要的朋友,可以点击下方卡片免费领取!
书籍阅读永不过时,阅读AIGC经典书籍可以帮助读者提高技术水平,开拓视野,掌握核心技术,提高解决问题的能力,同时也可以借鉴他人的经验,结合自身案例融会贯通。

AI绘画视频合集
我们在学习的时候,往往书籍源码难以理解,阅读困难,这时候视频教程教程是就很适合了,生动形象加上案例实战,科学有趣才能更方便的学习下去。















![[CISCN2019 华东南赛区]Web111](https://i-blog.csdnimg.cn/direct/871274c1751f4e8cb54c293eee6ef0b1.png)