⛵ 源码获取 文末联系 ✈
Web前端开发技术
描述 网页设计题材,DIV+CSS 布局制作,HTML+CSS网页设计期末课程大作业 |学生管理系统网页设计 | OA管理系统 | 后台管理模板 | 智能停车系统 | 等网站的设计与制作 | HTML期末大学生网页设计作业,Web大学生网页
-
HTML:结构
-
CSS:样式
在操作方面上运用了html5和css3,
采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识 -
JavaScript:做与用户的交互行为
文章目录
- 前端学习路线
- 网页基本结构
- 网页演示
- HTML结构代码
- 学的反而越迷茫
- 学习更多
前端学习路线
(1)html文件:其中index.html是首页、其他html为二级页面;
(2)css文件:css全部页面样式,文字滚动, 图片放大等;
(3)js文件:js实现动态轮播特效, 表单提交, 点击事件等等(网页中运用到js代码)
网页基本结构
(1)首页:进入网页中看到的第一个页面(LOGO、公司名称、导航、banner、新闻、相关信息、底部信息、banner一般是5个
(2)二级页面:从首页点击进入之后的页面叫做二级页面
(3)三级页面:从二级页面点击进入的页面
网页html:网页是构成网站的基本元素,是承载各种网站应用的平台。通俗地说,网站就是由网页组成的
首页网站:首页是一个网站的入口网页,故往往会被编辑得易于了解该网站多数作为首页的文件名是index加上扩展名
导航菜单:是指位于页面顶部或者侧边区域的,也称之为导航栏,它起着链接站点或者软件内的各个页面的作用.
网页页脚:是网页中每个页面的底部的区域。常用于显示附加信息。如作者、备案号等。
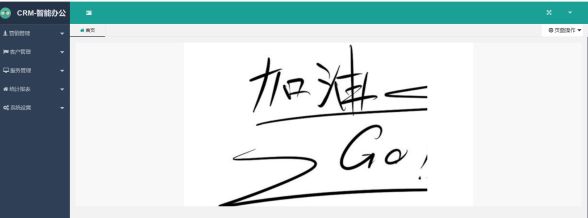
网页演示






HTML结构代码
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>人员信息管理系统</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/index.css">
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/index.js"></script>
</head>
<body onload="speckText('目前 API 仅支持整段语音识别的模式,即需要上传完整语音文件进行识别。文件大小不超过10M,时长不超过60s。')">
<!--左侧导航-->
<div class="leftBar">
<div class="navTop">
<div class="logo">
<img src="picture/logo.png" alt="">
</div>
<p class="demo">人员管理后台界面</p>
</div>
<div class="listItem">
<a href="home.html" target="mainIframe" class="item">
<i class="icon icon-01"></i>首页<i class="icon-15"></i>
</a>
<a href="personSearch.html" target="mainIframe" class="item">
<i class="icon icon-02"></i>人员查询<i class="icon-15"></i>
</a>
<a href="orgPreserve.html" target="mainIframe" class="item">
<i class="icon icon-03"></i>组织机构维护<i class="icon-15"></i>
</a>
<a href="personInfo.html" target="mainIframe" class="item">
<i class="icon icon-04"></i>行业内人员信息<i class="icon-15"></i>
</a>
<a href="personDetail.html" target="mainIframe" class="item">
<i class="icon icon-05"></i>行业外人员信息<i class="icon-15"></i>
</a>
<a href="authorityManage.html" target="mainIframe" class="item">
<i class="icon icon-06"></i>权限配置<i class="icon-15"></i>
</a>
<a href="noticeManage.html" target="mainIframe" class="item">
<i class="icon icon-07"></i>通知管理<i class="icon-15"></i>
</a>
<a href="toDo.html" target="mainIframe" class="item">
<i class="icon icon-23"></i>待办事项<i class="icon-15"></i>
</a>
</div>
<div class="navBottom">
<img src="picture/head.jpg" alt="">
<div class="person">
<p>姓名:程皓</p>
<p>部门:部门管理</p>
</div>
</div>
</div>
<!--顶部导航-->
<div class="topBar clearfix">
<p class="title pull-left">中国烟草总公司职工进修学院</p>
<div class="pull-right">
<i class="icon-02" id="personSearch" title="人员查询"></i>
<i class="icon-10 point" id="message" title="消息通知"></i>
<i class="icon-11" id="setAccount" title="帐号设置"></i>
<i class="icon-12" id="loginOut" title="退出"></i>
</div>
</div>
<!--主体内容-->
<div class="contentIndex">
<iframe src="" id="mainIframe" name="mainIframe" frameborder="0"></iframe>
</div>
</body>
<script>
function speckText(str){
//var request= new URLRequest();
var url = "http://tts.baidu.com/text2audio?lan=zh&ie=UTF-8&text=" + encodeURI(str); // baidu
//url = "http://translate.google.cn/translate_tts?ie=UTF-8&tl=zh-CN&total=1&idx=0&textlen=19&prev=input&q=" + encodeURI(str); // google
//request.url = encodeURI(url);
// request.contentType = "audio/mp3"; // for baidu
//request.contentType = "audio/mpeg"; // for google
var n = new Audio(url);
n.src = url;
n.play();
// $("...").play();
// var sound = new Sound(request);
// sound.play();
}
</script>
</html>
学的反而越迷茫
有这种感觉很正常,因为你还没有真正去公司里面待过,也不清楚自己到底要学多少东西才能胜任公司里面给你分配的活。我从你的表述来看,你的基础应该还是很扎实的。跟着网上那种全套的视频教程学肯定没有问题。
当你以后真正进入公司,发现工作的难度和量大约只有你学习时期的大约20%,你可能就会发出一声叹息:原来工作也不过如此嘛。
这是很正常的,因为大部分公司是招你进去去干活的,写业务的,不是让你一个新人去研发公司架构的。都是现成的东西,你要做的就是在别人的教导下,手把手的指挥下去添砖加瓦。到时候你恐怕要惊呼:就这?
所以,放松心态吧,好好享受大学时光
—————————————————
学习更多
关注我 | 点赞博文 | 每天带你涨知识





![[MQ] 交换机与队列的介绍](https://img-blog.csdnimg.cn/4023080c6f30409caae46c901368492e.png)
![[Spring Cloud] Open Feign 使用](https://img-blog.csdnimg.cn/af3cb2d4a9f9482296ecc118eca5aba6.png)







![[附源码]java毕业设计社区医院管理系统](https://img-blog.csdnimg.cn/14ec13cdbb8a43aa8a914f0139152eba.png)


![[笔记]vue从入门到入坟《五》vue-cli构建vue webpack项目](https://img-blog.csdnimg.cn/7a5c1bff408a4cb7b71d28718095cd9a.png)