背景:
在开发文件管理系统或类似的项目时,我们常常需要根据文件类型展示对应的文件图标,这样可以提高用户体验。本文将介绍如何在Vue3项目中利用vscode-icons-js库,实现类似VSCode的文件图标展示效果。
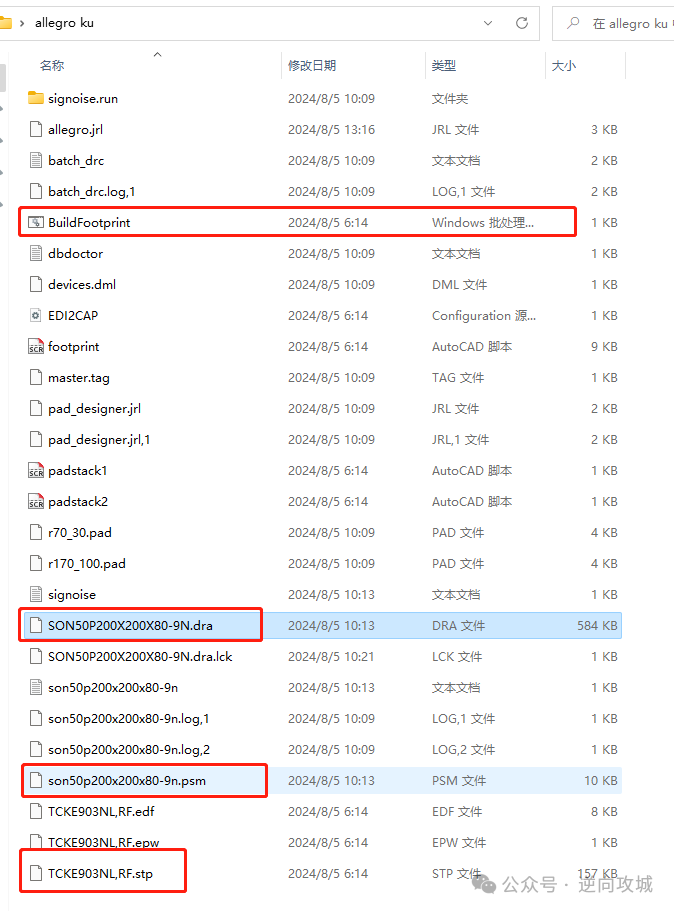
先看效果:

一、引入vscode-icons-js
首先,我们需要安装vscode-icons-js库。你可以使用npm或yarn进行安装:
npm install vscode-icons-js
# 或者
yarn add vscode-icons-js
二、创建文件图标组件
接下来,我们创建一个Vue组件,用于展示文件图标。这个组件将接收文件名、文件类型以及图标大小等属性,并根据这些属性动态加载对应的图标。
<template>
<img :src="iconSrc" alt="File icon" class="file-icon" :style="{ width: size + 'px', height: size + 'px' }" />
</template>
<script setup lang="ts">
import { computed } from 'vue';
import { getIconForFile, getIconForFolder, getIconForOpenFolder } from 'vscode-icons-js';
const props = defineProps<{
fileName: string;
fileType: string;
isOpen?: boolean;
size?: number;
}>();
const iconSrc = computed(() => {
let iconName: string | undefined = '';
try {
if (props.fileType === 'folder') {
iconName = props.isOpen ? getIconForOpenFolder(props.fileName) : getIconForFolder(props.fileName);
} else {
iconName = getIconForFile(props.fileName);
}
} catch (error) {
iconName = 'default_icon.svg'; // 提供一个默认的图标
}
return new URL(`/icons/${iconName}`, import.meta.url).href;
});
const size = computed(() => props.size || 16);
</script>
<style scoped>
.file-icon {
width: 16px;
height: 16px;
}
</style>
三、解释组件实现
-
模板部分:使用
<img>标签展示图标,通过绑定iconSrc计算属性来设置图标的路径,并根据size属性设置图标的大小。 -
脚本部分:
- 引入
computed用于创建计算属性。 - 从
vscode-icons-js中引入获取图标的方法:getIconForFile、getIconForFolder、getIconForOpenFolder。 - 使用
defineProps定义组件的属性,包括文件名、文件类型、是否打开状态以及图标大小。 iconSrc计算属性根据文件类型和状态动态获取对应的图标路径。size计算属性设置图标的大小,默认值为16px。
- 引入
-
样式部分:定义默认图标的大小为16px,并且允许通过属性进行覆盖。
四、使用组件
我们可以在其他组件或页面中使用这个文件图标组件,只需传入对应的属性即可。例如:
<template>
<div>
<FileIcon fileName="example.txt" fileType="file" size="32" />
<FileIcon fileName="documents" fileType="folder" :isOpen="true" size="32" />
</div>
</template>
<script setup lang="ts">
import FileIcon from './components/FileIcon.vue';
</script>
在上述示例中,我们展示了一个文本文件的图标和一个打开状态的文件夹图标,并将图标大小设置为32px。
五、总结
通过本文的介绍,我们学习了如何在Vue3项目中使用vscode-icons-js库,实现根据文件类型动态展示文件图标的功能。这个组件不仅简单易用,还可以通过传入不同的属性实现灵活的图标展示效果。如果你在开发文件管理系统或类似项目时需要实现文件图标展示,希望这篇文章对你有所帮助。
六、参考链接
- vscode-icons-js GitHub仓库
- Vue3 官方文档
通过这个技术博客,希望你能在项目中顺利实现文件图标展示功能,并提升用户体验。如果你有任何问题或建议,欢迎在评论区留言交流。










![NRBO-XGBoost分类 基于牛顿-拉夫逊优化算法[24年最新算法]-XGBoost多特征分类预测+交叉验证](https://img-blog.csdnimg.cn/img_convert/42cc0208eeed8825c62df474256b991e.png)