1 下载node.js
先下载 node.js LTS 并安装:node.js 的 npm,用于管理前端项目包依赖,这里以 14.17.3 这个版本为例。如果已经安装过 node.js,可以在设置中找到应用,点进去搜索 node.js 即可卸载
node.js 14.17.3 安装包
链接:https://pan.baidu.com/s/1ZjfnBzxMwvfcOFlexqnmRw?pwd=8956
提取码:8956
下载安装包后点击即可安装,安装方式非常简单,只需要点下一步即可,设置安装路径的时候需要注意一下,推荐安装到D盘
安装成功后,打开cmd,输入node -v,输出nodejs版本就是安装成功了

2 全局安装 Vue 插件 cli : npm install -g @vue/cli , 这样我们就可以创建 Vue 工程

3 创建 Vue 项目
(1)创建文件夹 D:\java_project\vue3_project ,在该文件夹下进入cmd,通过指令 vue create ssm_vue 创建 Vue 项目 ssm_vue

(2)选择你需要的插件


(3)相关配置

(4)启动项目-按给出指令执行即可
cd ssm_vue
npm run serve
(5)启动项目成功, 会提示如下界面

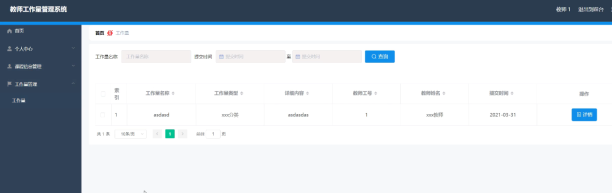
(6)完成测试,浏览器访问

4 使用 idea 打开 ssm_vue 项目, 并配置项目启动
(1)使用 idea 打开项目

(2)配置 ssm_vue 使用 npm 方式启动




(3)配置成功,点击绿色箭头即可启动(启动前需要将在终端启动的vue给退出,可以使用ctrl+c 退出)

5 Vue3 项目结构梳理
(1)梳理 Vue3 最重要的路由机制

(2)index.html 页面说明

(3)assets 目录和 components 目录说明

(4)router/index.js 用于配置路由

(5)store/index.js 用于存放数据

(6)视图使用的基本介绍

(7)package.json 说明前端项目包依赖关系,类似 maven 的 pom.xml

(8) main.js 用于引入资源(css/组件等), 同时也是创建 App 挂载#app, 引入 ./router ./store 等资源的所在

6 配置Vue服务端口
修改项目下的 vue.config.js 文件
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true
})
module.exports = {
devServer:{
port:10001 // 启动端口
}
}启动测试, 可以看到现在是 10001 端口了

7 Element Plus 和 Element UI
基本介绍:
- Element Plus 是 Element 对 Vue 3.0 的升级适配
- Element 诞生于 2016 年,起初是饿了么内部的业务组件库,开源后深受广大前端开 发者的喜爱,成为 Vue 生态中最流行的 UI 组件库之一
- Element Plus 是重构的全新项目。Element 团队重写了 Element 的代码,用于支持 Vue 3
- Element UI 还在维护和升级,因为 Vue2 仍然有项目在使用, Vue3 支持的浏览器范围 有所减少, 这是一个大的改变, 所以在一段时间内, Vue2 仍然会在项目使用
官方文档:
Element UI 官方文档:Element - The world's most popular Vue UI framework
Element Plus 官方文档:Overview 组件总览 | Element Plus (element-plus.org)
安装 element-plus 插件 :
npm install element-plus --save