前端岗位内推来了
深拷贝是传递或存储数据时的一项常规编程任务。
浅拷贝:只复制对象的第一层
深拷贝:复制对象的所有层级
const obj = { name: 'Tari', friends: [{ name: 'Messi' }] };
const shallowCopy = { ...obj };
const deepCopy = dCopy(obj);
console.log(obj.friends === shallowCopy.friends); // ❌ true
console.log(obj.friends === deepCopy.friends); // ✅ false但一直以来,我们都没有一种内置的方法来完美地深度复制对象,这一直是一个痛点。
我们总是不得不依赖第三方库来进行深度复制并保留循环引用。
现在,这一切都因新的structuredClone()而改变了——它是一种简单高效的方法,可以深度复制任何对象。
const obj = { name: 'Tari', friends: [{ name: 'Messi' }] };
const clonedObj = structuredClone(obj);
console.log(obj.name === clonedObj); // false
console.log(obj.friends === clonedObj.friends); // false轻松克隆循环引用:
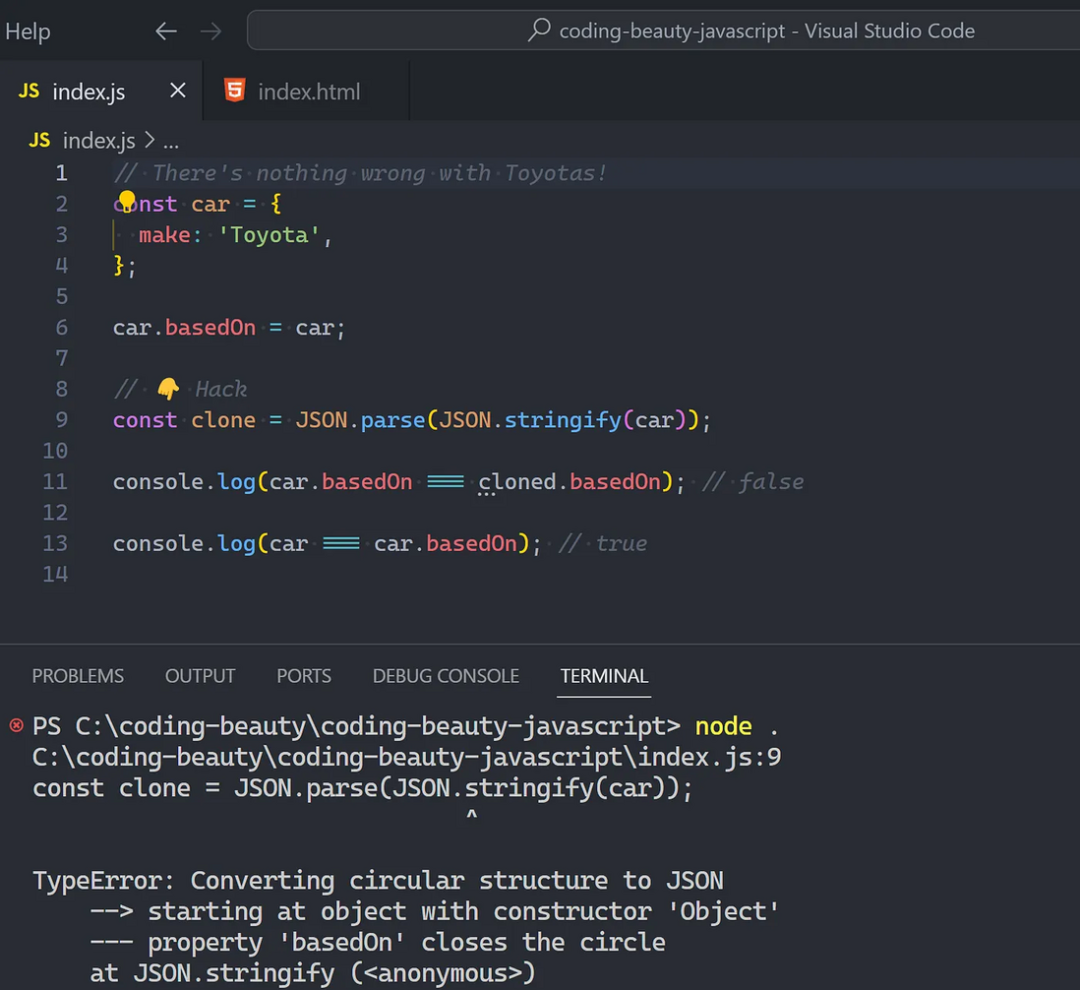
const car = {
make: 'Toyota',
};
// 👆 循环引用
car.basedOn = car;
const cloned = structuredClone(car);
console.log(car.basedOn === cloned.basedOn); // false
// 👇 循环引用被克隆
console.log(car === car.basedOn); // true这是你永远无法用JSON stringify/parse技巧实现的:

想深入多少层都可以:
// 👇
const obj = {
a: {
b: {
c: {
d: {
e: 'Coding Beauty',
},
},
},
},
};
const clone = structuredClone(obj);
console.log(clone.a.b.c.d === obj.a.b.c.d); // false
console.log(clone.a.b.c.d.e); // Coding Beauty你应该知道的限制
structuredClone()非常强大,但它有一些你应该了解的重要弱点:
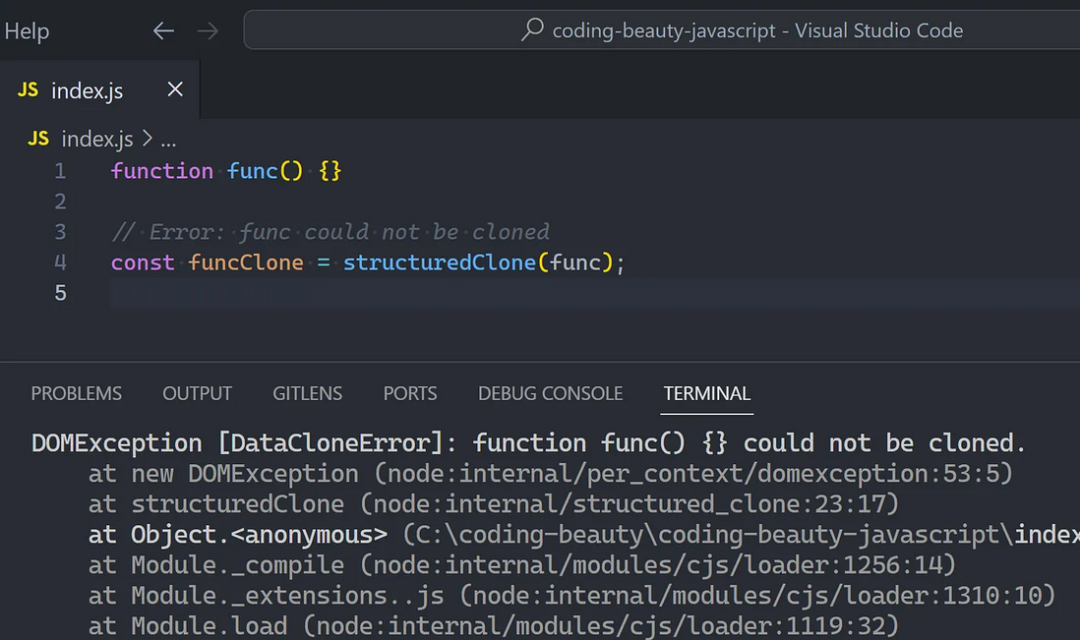
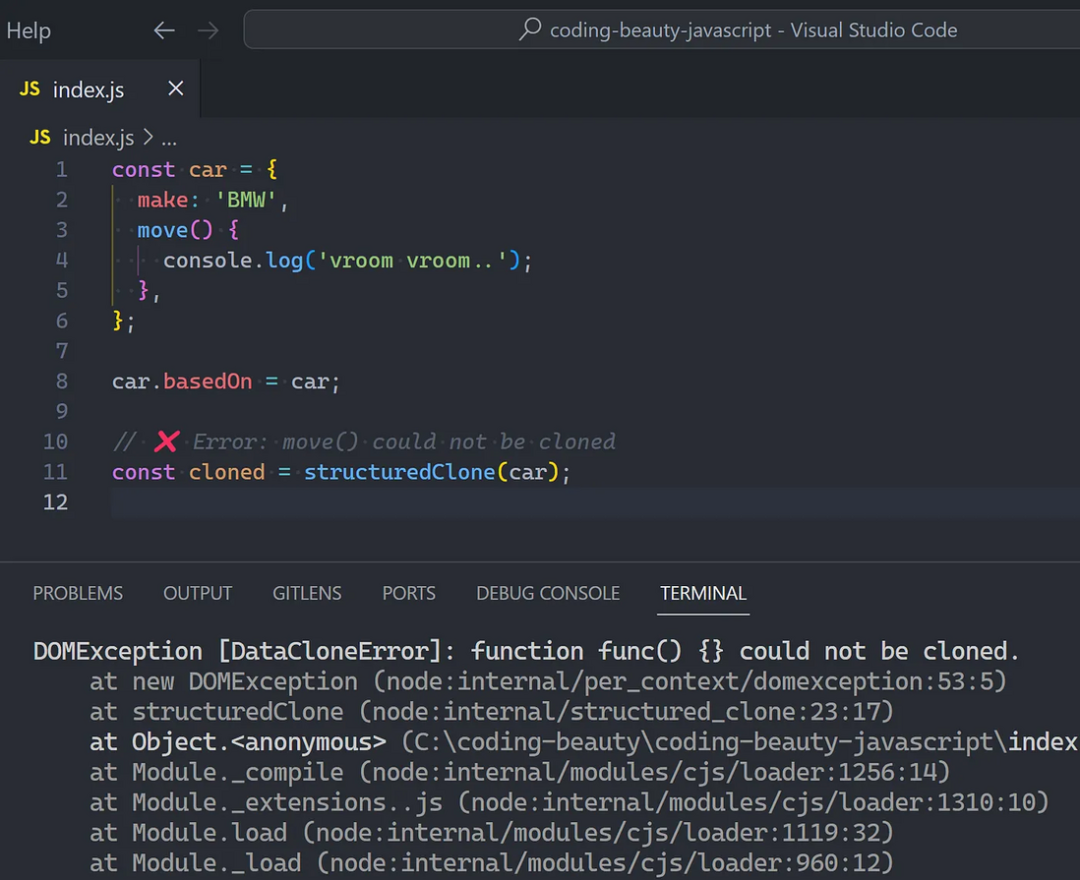
无法克隆函数或方法

这是因为它使用的特殊算法。

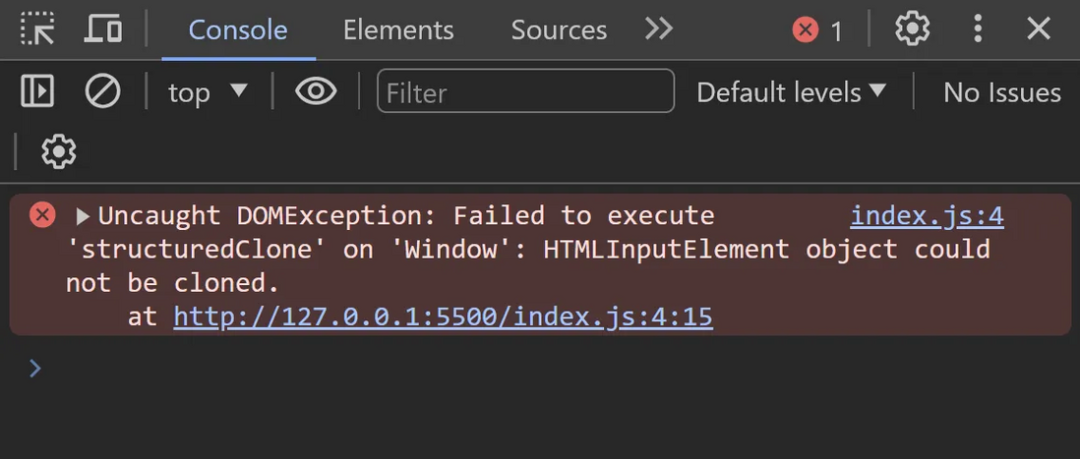
无法克隆DOM元素
<input id="text-field" />const input = document.getElementById('text-field');
const inputClone = structuredClone(input);
console.log(inputClone);
不保留RegExp的lastIndex属性
我是说,没人会去克隆正则表达式,但这是值得注意的一点:
const regex = /beauty/g;
const str = 'Coding Beauty: JS problems are solved at Coding Beauty';
console.log(regex.index);
console.log(regex.lastIndex); // 7
const regexClone = structuredClone(regex);
console.log(regexClone.lastIndex); // 0其他限制
了解这些限制很重要,以避免使用该函数时出现意外行为。
部分克隆,部分移动
这是一个更复杂的情况。
你将内部对象从源对象转移到克隆对象,而不是复制。
这意味着源对象中没有留下任何可以改变的东西:
const uInt8Array = Uint8Array.from(
{ length: 1024 * 1024 * 16 },
(v, i) => i
);
const transferred = structuredClone(uInt8Array, {
transfer: [uInt8Array.buffer],
});
console.log(uInt8Array.byteLength); // 0总的来说,structuredClone()是JavaScript开发者工具箱中的一个宝贵补充,使对象克隆比以往任何时候都更容易。
最后:
CSS技巧与案例详解
vue2与vue3技巧合集
VueUse源码解读







![无缝融入,即刻智能[4]:MaxKB知识库问答系统[进一步深度开发调试,完成基于API对话,基于ollama大模型本地部署等]](https://img-blog.csdnimg.cn/img_convert/d6ef99abe1d0390259fd1c2ae2eef82a.jpeg)