项目介绍
随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,码高教育课后在线小程序的设计与开发被用户普遍使用,为方便用户能够可以随时进行码高教育课后在线小程序的设计与开发的数据信息管理,特开发了基于码高教育课后在线小程序的设计与开发的管理系统。
码高教育课后在线小程序的设计与开发的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,方便用户可以很容易明了的找到自己所需要的信息,还有系统平台后期的可操作性,通过对信息内容的详细了解进行技术的开发。
码高教育课后在线小程序的设计与开发的开发利用现有的成熟技术参考,以源代码为模板,分析功能调整与码高教育课后在线小程序的设计与开发的实际需求相结合,讨论了基于码高教育课后在线小程序的设计与开发的使用。
开发环境
开发说明:前端使用微信微信小程序开发工具:后端使用springboot:VUE开发
开发语言:Java
开发工具:IDEA /Eclipse/微信小程序开发工具
数据库:MYSQL5.7或以上
应用服务:Tomcat8或以上
功能介绍
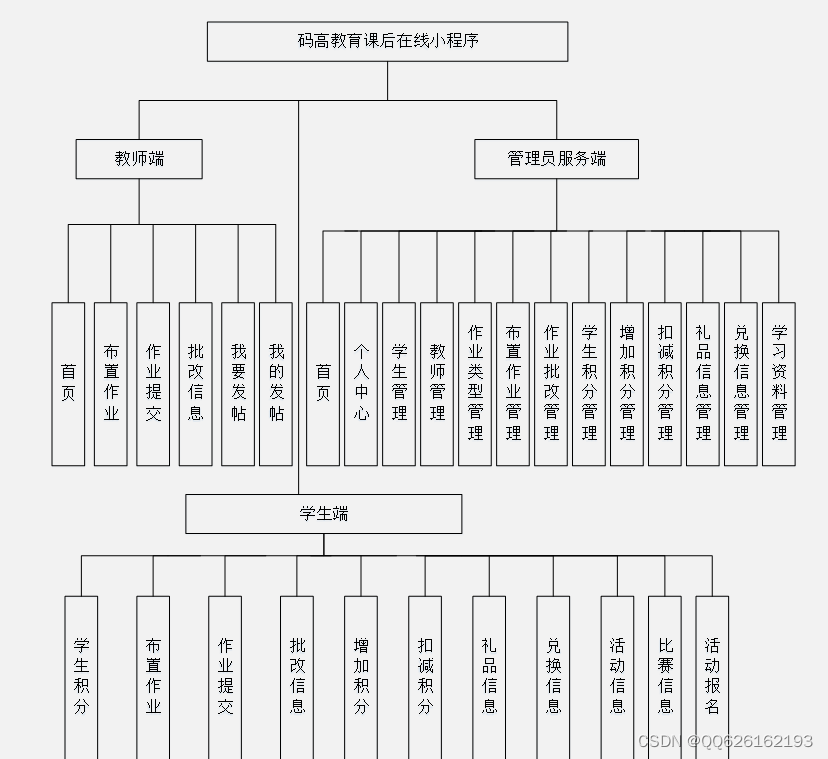
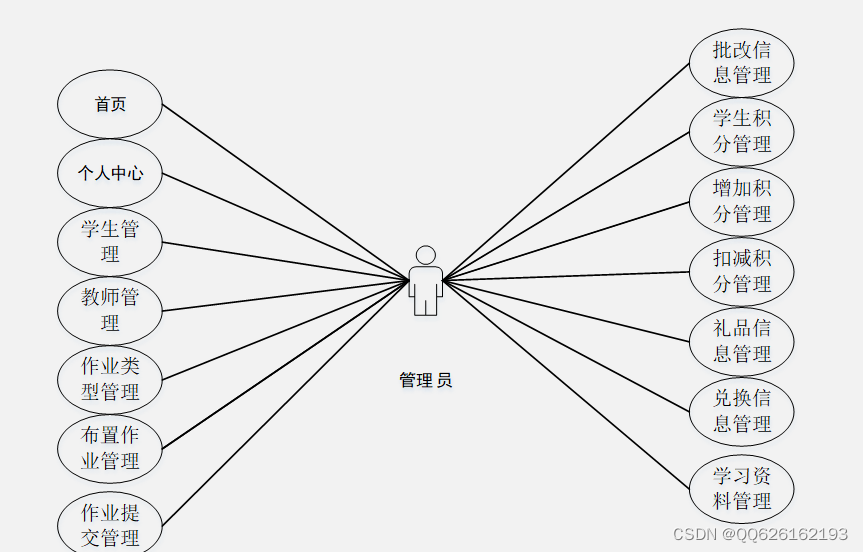
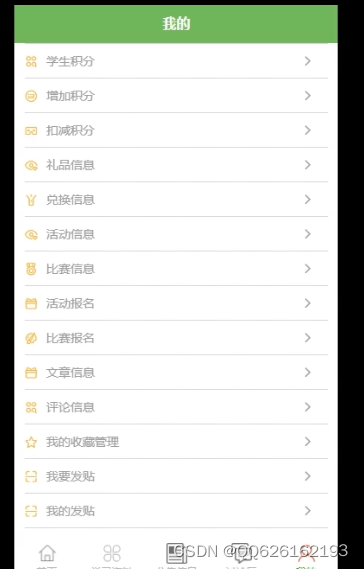
基于码高教育课后在线小程序的设计与开发的设计基于现有的安卓手机上可以运行,可以实现管理员服务端:首页、个人中心、学生管理、教师管理、作业类型管理、布置作业管理、作业提交管理、批改信息管理、学生积分管理、增加积分管理、扣减积分管理、礼品信息管理、兑换信息管理、学习资料管理等功能
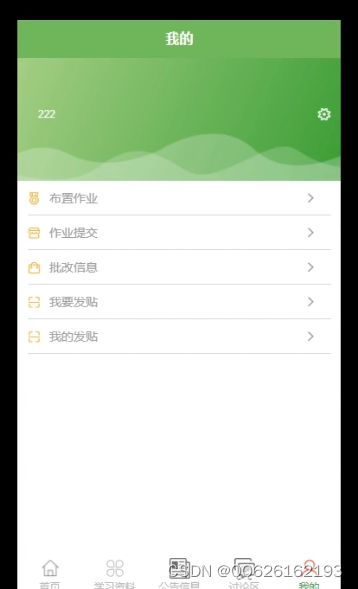
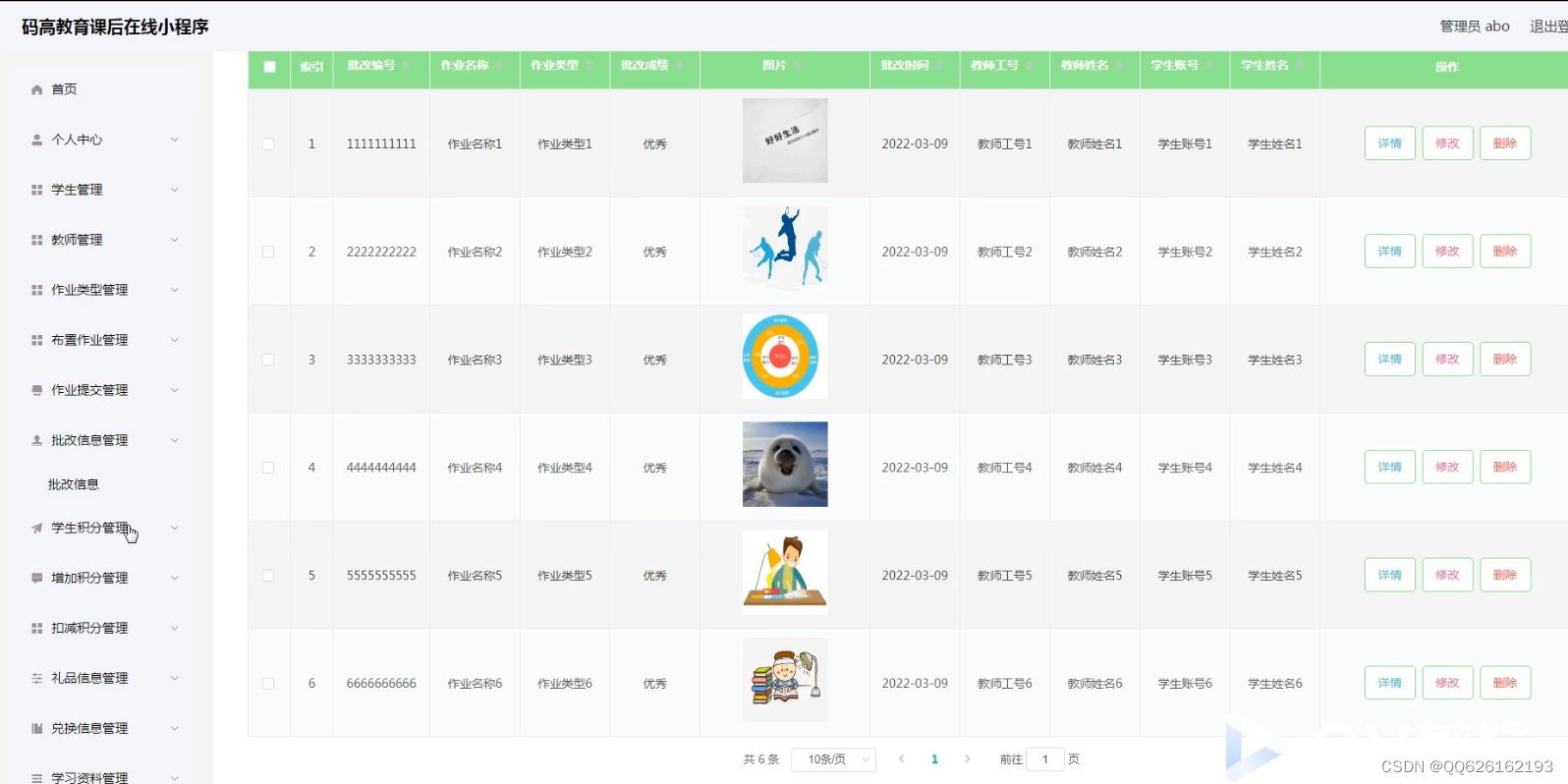
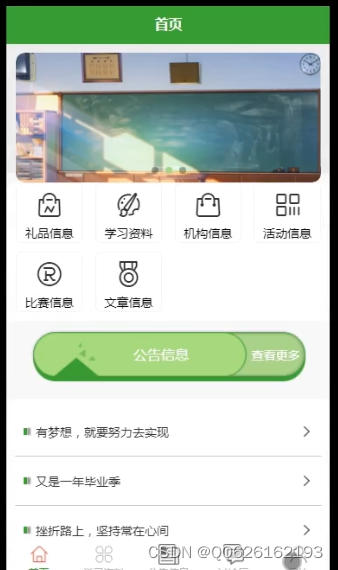
效果图






目 录
1绪论 1
1.1项目研究的背景 1
1.2开发意义 1
1.3项目研究现状及内容 5
1.4论文结构 5
2开发技术介绍 7
2.1 B/S架构 7
2.2 MySQL 介绍 7
2.3 MySQL环境配置 7
2.4 Java语言简介 8
2.5微信小程序技术 8
3系统分析 9
3.1可行性分析 9
3.1.1技术可行性 9
3.1.2经济可行性 9
3.1.3操作可行性 10
3.2网站性能需求分析 10
3.3网站功能分析 10
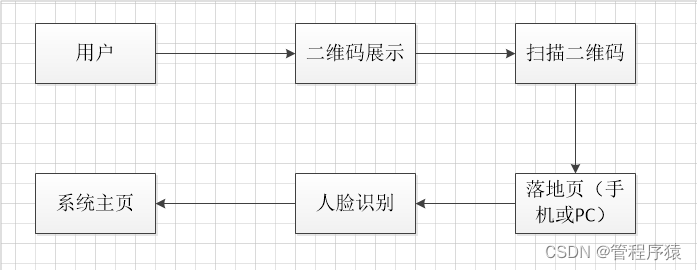
3.4系统流程的分析 11
3.4.1 用户管理的流程 12
3.4.2 个人中心管理流程 13
3.4.3 登录流程 13
4系统设计 14
4.1 软件功能模块设计 14
4.2 数据库设计 13
4.2.1 概念模型设计 13
4.2.2 物理模型设计 15
5系统详细设计 21
5.1系统前台功能模块 21
5.2管理员功能模块 24
6系统测试 30
7总结与心得体会 33
7.1 总结 33
7.2 心得体会 33











![[附源码]java毕业设计社区私家车位共享收费系统](https://img-blog.csdnimg.cn/3749061253ee49b3bbe1aaa680686c40.png)