目录
1. 准备工作
2. 创建基础文件
3. 编写manifest.json
4. 编写popup.html
5. 编写background.js
6. 编写content.js
7. 加载插件
8. 测试和调试
9. 发布插件
9.1 创建开发者账号步骤
9.2 提交Chrome扩展程序步骤
1. 准备工作
- 安装Chrome浏览器:确保你已经安装了Google Chrome浏览器。
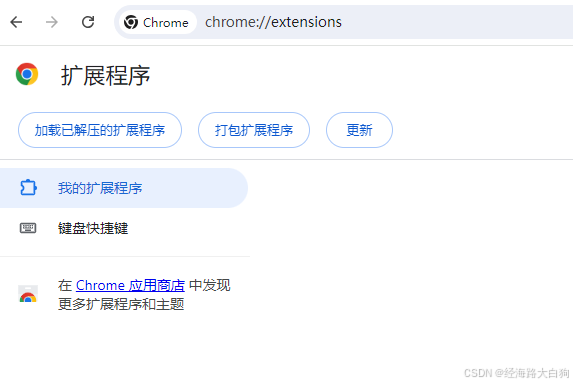
- 设置开发者模式:打开Chrome浏览器,进入
chrome://extensions/,打开右上角的开发者模式。
2. 创建基础文件
你需要创建一个包含以下文件和目录的项目文件夹:
- manifest.json:这是插件的配置文件,定义了插件的基本信息和权限。
- background.js(可选):定义后台脚本,用于处理插件后台逻辑。
- popup.html(可选):定义插件图标点击后弹出的界面。
- content.js(可选):定义内容脚本,可以访问和操作网页内容。
3. 编写manifest.json
这是插件的核心配置文件,示例如下:
{
"manifest_version": 3,
"name": "My Chrome Extension",
"version": "1.0",
"description": "A simple Chrome extension.",
"permissions": [
"activeTab"
],
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/icon16.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
}
},
"background": {
"service_worker": "background.js"
},
"content_scripts": [
{
"matches": ["<all_urls>"],
"js": ["content.js"]
}
]
}
4. 编写popup.html
这是点击插件图标后弹出的界面示例:
<!DOCTYPE html>
<html>
<head>
<title>Popup</title>
<style>
body { width: 200px; }
h1 { font-size: 20px; }
</style>
</head>
<body>
<h1>Hello, Chrome Extension!</h1>
<button id="myButton">Click me</button>
<script src="popup.js"></script>
</body>
</html>
5. 编写background.js
这是后台脚本示例:
chrome.runtime.onInstalled.addListener(() => {
console.log('Extension installed');
});
6. 编写content.js
这是内容脚本示例:
console.log('Content script loaded');
7. 加载插件
- 打开Chrome浏览器,进入
chrome://extensions/。 - 确保开发者模式已开启。
- 点击“加载已解压的扩展程序”按钮,选择你的项目文件夹。

8. 测试和调试
- 加载插件后,你应该能在浏览器右上角看到插件图标。
- 点击图标,查看popup.html的内容。
- 使用开发者工具(F12)进行调试,查看console日志和检查错误。
9. 发布插件
9.1 创建开发者账号步骤
-
访问Chrome Web Store Developer Dashboard: 打开浏览器,访问Chrome Web Store Developer Dashboard。
-
登录Google账号: 使用你的Google账号登录。如果没有Google账号,需要先创建一个。
-
接受开发者协议: 登录后,会提示你接受Chrome Web Store的开发者协议。阅读并接受协议条款。
-
支付注册费用: 注册成为开发者需要支付一次性费用(目前是$5 USD)。按提示进行支付。支付完成后,你的开发者账号就创建成功了。

9.2 提交Chrome扩展程序步骤
-
创建新项目: 登录开发者控制台后,点击“Add a new item”按钮。
-
上传你的扩展程序: 按提示上传你的扩展程序压缩包(zip格式)。压缩包应该包含你的
manifest.json文件及所有相关资源文件。 -
填写详细信息: 根据提示填写扩展程序的详细信息,包括名称、描述、截图、类别等。
-
设置隐私策略和支持信息: 提供隐私政策链接和支持联系信息。
-
发布扩展程序: 确认所有信息填写无误后,点击“Publish”按钮。你的扩展程序会进入审核阶段,审核通过后就会在Chrome Web Store上架。












![[论文阅读笔记34] LISA (LISA: Reasoning Segmentation via Large Language Model) 代码精读](https://i-blog.csdnimg.cn/direct/5279bced92d84a04a2b4f732146eeaa7.png)