SuperPage介绍
SuperPage是SuccAP提供的一种可视化设计制作任意的、业务化的和个性化的页面或对话框的功能。
使用SuperPage制作个性化页面或对话框相比于传统编码方式具有如下优势:
- 低成本、高效率
- 零编码、易维护
- 可扩展、高复用
- 美观易用、不损失业务体验
新建SuperPage
新进一个SuperPage页面的步骤如下:
- 进入项目的应用模块,在模板选择对话框中选择需要的应用模板,进入应用设计器。
- 在应用设计器点击左上角的展开箭头,点击+号,在菜单列表中选择SuperPage。
- 在新建SuperPage对话框中选择需要的模板。
- 在命名对话框中输入合适且有意义的名称,点击确定即可新建SuperPage页面。
- 接下来可以添加数据模型及拖入组件进行布局和编辑,完成后点击保存即可。
SuperPage设计器
调整组件图层
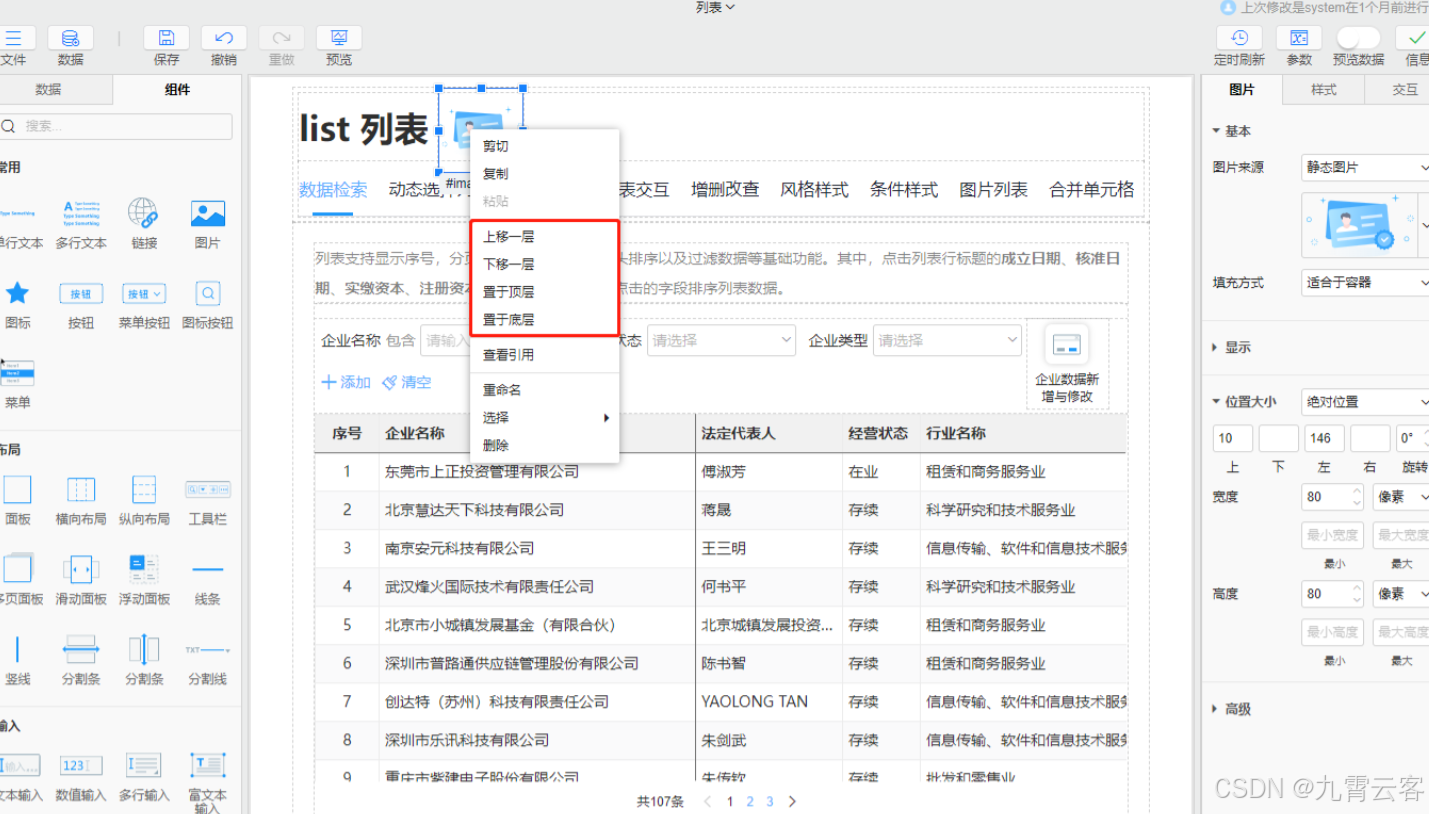
在制作SuperPage过程中,需要将组件固定在某个位置时会使用绝对位置,设置绝对位置后,该组件可能会被其他组件遮挡,此时可通过调整组件图层将其置于顶部,即选中组件>右键菜单,点击置于顶层即可。只有设置绝对位置的组件可以调整图层顺序。
调整图层选项有上移一层、下移一层、置于顶层、置于底层四个。

SPG组件
常用组件-按钮:
- 启用切换:可以切换按钮点击前与选中后的文字内容、以及页面交互效果,以此来标注按钮是否被选中。比如勾选启用切换,设置对应选中后标题,点击按钮切换文字内容来标注升序或降序的排序,具体实现过程如下:



- 与其他组件一起组合使用,也是按钮常使用的一种方法。比如:点击按钮可以弹出菜单,这是按钮组件与菜单组件组合使用的效果,通过点击按钮弹出菜单,即可进行多级菜单的选择。点击按钮弹出菜单选项:在属性栏>交互>添加动作,添加弹出菜单交互,选择对应的菜单组件即可。



常用组件-图片:
有关图片的来源
图片组件提供了静态图片、数据表、路径三种可选来源。根据图片的性质可以选择不同方式:
- 静态图片:可选择对象内图片、主题图片以及图片库,也可以自定义上传。
- 数据表:在图片字段属性中,选择数据表中存储图片路径的字段即可。图片字段下拉框中,只显示数据表中字段角色为附件角色和图片角色的字段。
- 路径:在图片路径属性中直接写入图片的路径即可,分为以下几种情况:
- 使用本主题内的,可直接右键复制图片路径即可,如 T H E M E I M G : / i m a g e s / p i c t u r e 1. p n g 。 − 使用其他主题的,可打开对应图片的属性,复制路径粘贴即可,如 / s y s d a t a / s e t t i n g s / t h e m e s / d a s h / p u r p l e / i m a g e s / b g g u a g e . p n g 。 − 使用外网的路径,如 h t t p s : / / d o c s . s u c c b i . c o m / a s s e t s / i m g / 2019 − 11 − 24 − 17 − 04 − 53. a 004 d b 9 f . p n g 。 − 使用动态路径,即编写表达式控制动态显示图片,且表达式可以使用模型字段和全局参数,如 ‘ THEMEIMG:/images/picture1.png。 - 使用其他主题的,可打开对应图片的属性,复制路径粘贴即可,如/sysdata/settings/themes/dash/purple/images/bg_guage.png。 - 使用外网的路径,如https://docs.succbi.com/assets/img/2019-11-24-17-04-53.a004db9f.png。 - 使用动态路径,即编写表达式控制动态显示图片,且表达式可以使用模型字段和全局参数,如` THEMEIMG:/images/picture1.png。−使用其他主题的,可打开对应图片的属性,复制路径粘贴即可,如/sysdata/settings/themes/dash/purple/images/bgguage.png。−使用外网的路径,如https://docs.succbi.com/assets/img/2019−11−24−17−04−53.a004db9f.png。−使用动态路径,即编写表达式控制动态显示图片,且表达式可以使用模型字段和全局参数,如‘{if(param=1,‘ T H E M E I M G : / i m a g e s / p i c t u r e 1. p n g ′ , ′ THEMEIMG:/images/picture1.png',' THEMEIMG:/images/picture1.png′,′THEMEIMG:/images/picture2.png’)}`。
图片的填充方式
图片组件提供了六种填充方式,可以满足不同大小、不同类型的图片适应更好的场景效果:

- 原始大小:可调节缩放比例调整图片大小,图片大小与容器大小无关。容器大于图片,图片完全显示;容器小于图片,图片只显示容器框所在部分。可设置水平与垂直对齐方式。
- 拉伸:图片不按比例缩放,而是根据容器大小拉伸,让一张图片就占满容器,可能会变形,但图片是完整显示的。
- 充满容器:图片等比缩放,按照图片的最小边来适应容器的最大边,如果图片和容器的比例不一致,就有部分被切掉而显示不了
- 适合于容器:图片等比缩放,按照图片的最大边来适应容器的最小边,图片会完全显示在容器内,容器可能会有部分是空白的。
- 平铺:将图片平铺显示,可通过缩放比例调整图片大小,比例越小,容器中平铺的图片越多,适用于背景纹理的图片。
平铺有三种平铺方式:
平铺:同时向横向与纵向进行平铺,铺满容器。
横平铺:向横向方向进行平铺,只平铺一行。
纵平铺:向纵向方向进行平铺,只平铺一列。 - 切片:切片是一种较为灵活的填充方式,这种方式在填充的时候,会将图片划分为3*3的九宫格区域。其中四个角的图片部分是不会收到拉伸的,上下的中间区域会被水平拉伸,左右的中间区域会被垂直拉伸,具体参考下图:

SPG组件-布局:
布局-面板:
内部组件对齐设置
对齐设置包括组件的横向对齐方式和纵向的对齐方式,这里的对齐属性设置是和方向的设置有关联。
当方向属性设置为横向或横向自右向左时,可以设置组件的横向对齐和纵向对齐方式:
- 横向对齐: 内部组件横向排列时,设置横向的对齐方式。提供了五个设置选项,包括左对齐、右对齐、居中、两端对齐、均匀分散。其中两端对齐是指最左和最右的组件顶头,中间组件均匀分布;均匀分散是指每个组件平分排列
纵向对齐: 内部组件横向排列时,纵向的对齐方式设置。提供了五个设置选项,包括拉伸、顶端对齐、底端对齐、居中、基线对齐。
- 拉伸:表示内部组件占据的高度撑满面板组件的高度。拉伸和内部组件的位置大小设置有关系,当内部组件的宽度为自适应时,拉伸才会起作用。
- 基线对齐:按照一行内所有组件的基线对齐。当设置为绕排时,若排列超过一行时,则每一行按照行内的组件基线对齐;
当方向属性设置为纵向或纵向自底向上时,可以设置组件的纵向对齐和横向对齐方式:
- 纵向对齐: 内部组件纵向排列时,设置纵向的对齐方式。提供了五个设置选项,包括顶端对齐、底端对齐、居中、两端对齐、均匀分 散。选项的说明同方向为横向的横向对齐。
- 横向对齐: 内部组件纵向排列时,横向的对齐方式设置。提供了五个设置选项,包括拉伸、左对齐、右对齐、居中、基线对齐。选项的说明同方向为横向的纵向对齐。
布局-多页面板:
相关属性:
默认页,即第一次查看时显示的面板页面。可以设置某个具体的面板页面为默认页,也可以动态设置默认面板页面。选中多页面板组件,按一次ESC键,在多页面板>默认页中设置。有两种类型的设置方式:
- 选择固定值:即选择固定的页面,如panel1。
- 动态显示默认面板:即选择条件,在弹出的对话框中编辑表达式,一般配合用户使用。例如根据用户所在用户组决定显示的页面,表达式为IF(USER_INGROUP('anonymous),'panel1','panel2'),表示若用户属于匿名用户,则显示panel1,否则显示panel2。
操作小技
- 如何将多页面板1的内容快速复制到多页面板2中?
1、按住Ctrl键,鼠标左键将多页面板1中待复制内容拖拽到外层容器中。
2、切换到多页面板2,鼠标左键将已经复制好的内容拖到多页面板2中即可。 - 当多页面板被组件占满时,选中该组件,按一次ESC键进入到多页面板的页面管理菜单,再按一次ESC键即可进入到多页面板的默认页编辑处。
布局-浮动面板:
如何控制浮动出的子面板个数?在数据源中添加过滤条件,控制浮动出的数据量,以此来控制子面板的显示数量。
SPG组件-导航:
导航-步骤条
使用步骤条组件:
1、设置步骤条子项:在属性栏>组件>子项设置,设置子项属性,新添加的步骤条组件默认会有三个子项步骤1、步骤2、步骤3。
2、下拉选择默认选项为步骤2,也可通过表达式获取。
3、在多页面板的第1页添加下一步按钮,设置按钮的交互:
- 设置组件属性:选择组件->步骤条1,属性名->value,属性值->步骤2。
- 切换多页面板:目标对象->多页面板1,目标面板->下一页。
4、多页面板中其他页面中的上一页及下一页的按钮交互中,只需修改对应的设置组件属性->属性值,切换多页面板->目标面板。
导航-标签页
动态标签:可设置动态显示隐藏某些选项。通过下拉框组件与标签页的选项>显示条件属性即可实现,如当登录人员下拉框的值为管理员时显示高级信息,设置选项高级信息的显示条件表达式为[登录人员].[值]=="admin"。
SPG组件-数据:
数据-列表
列表排序设置:
列表本身不具有过滤数据以及排序的功能,如果需要对列表数据进行排序,根据数据引入方式的不同有以下两种途径:
- 数据模型:在模型的排序属性中添加一个或多个排序字段并指定排序方式,参考数据模型中指定排序字段。
- 数据集:在左侧的排序属性中添加一个或多个排序字段并指定排序方式,并且在数据集中指定排序字段的优先级高于数据模型中指定排序字段,参考数据集中指定排序字段。
- 列头排序:列表也可以通过点击列头进行排序。
SPG组件-嵌入:
嵌入-报表/仪表盘路径:
路径即需要显示的报表的绝对路径,修改路径可展示不同的报表,可设置指定路径或动态路径:

- 指定路径:固定展示一张报表,在下拉框中选择系统已经存在的报表,系统自动填写该报表位置的路径。
- 动态路径:根据条件可动态展示多张报表中的一张,在下方输入框中写入路径条件表达式,如
${IF(条件,"/DEMO/ana/报表/分组报表/单向分组.rpt","/DEMO/ana/报表/分组报表/交叉分组.rpt")},右键报表点击属性即可复制路径。
嵌入-报表/仪表盘参数:
嵌入报表时可以从SuperPage页面中传递参数到报表中展示不同的节点或者过滤数据,可参考文档URL参考。点击编辑参数即可设置参数,可设置多个,下拉列表中会显示在报表中添加的全局参数及系统支持的报表参数,嵌入报表中支持的参数有:

- :edit:传递true可进入设计器页面。
- :filters:过滤条件,当需要对报表中的数据按照特定的条件展示的时候,可通过设置过滤条件的方式来实现。
- :breadcrumb:面包屑路径,用于设置是否显示面包屑路径,面包屑路径指的是钻取的元数据路径。
- 自定义参数:支持将自定义的全局参数或输入组件的值作为URL参数传递进来,如定义参数隐藏标题,参数为hidetitle,参数值为true。
嵌入-数据模型参数:
通过编辑参数的参数名称和参数值,可展示模型表不同输出节点以及不同数据内容,可设置多个参数。在编辑参数对话框中进行设置,以:viewer参数为例:参数名称为:viewer,默认参数值为data,显示数据内容,还可传递以下参数值:
data - 进入模型数据查询界面。
linkages - 显示模型的血统分析界面。
fields - 显示模型的字段列表界面。
relations - 显示模型的关联关系界面。
dataflow - 显示模型的加工流程图。
hierarchy - 显示模型的层次界面。
settings - 显示模型的基本设置界面。
嵌入-CI表单参数:
嵌入CI表单常用的参数如下:
:newData - 进入表单填写界面,开始一个新的流程申请、或者打开编辑一个已存在的数据。
:dataPeriod - 显示某个数据期的数据,适用于周期填报应用。
:orgId - 显示某个明细数据。
:detailId - 显示某个明细数据。
:form - 默认显示哪张表单。
:forms - 显示哪些表单,逗号分隔,不传默认显示全部。
:hideForms - 隐藏哪些表单,逗号分隔,从目前可以显示的表单中剔除掉。
:readonly - 用只读方式显示表单。
嵌入-提交嵌入SuperPage页面的数据:
嵌入的Superpage页面也是可以提交数据的。当页面的业务较复杂,页面涉及多个业务或多个页面切换操作时,可以考虑将页面拆分为多个SuperPage子页面,然后使用嵌入方式将这些零散页面集合在一起,可以方便后期维护。 如下图中包含了人员基本信息,职业经历和教育经历,需要切换填写后提交数据。类似这样的需求,有两种实现思路:
1、提交按钮在嵌入SuperPage页面外:
集成页面添加按钮,并设置提交表单交互。
交互提交表单>范围设置为指定组件,并在提交组件中指定待提交的嵌入SuperPage组件。
2、提交按钮在被嵌入SuperPage页面内:
被嵌入SuperPage页面添加按钮,并设置提交表单交互。
交互提交表单>范围设置为默认即可,无需其余特殊设置。
TIP:
1、提交通常需要设置url参数,最常用的是:newData参数设置为TRUE,代表此时为新增数据。
2、嵌入页面间的数据传递,如嵌入的SuperPage2需要引用SuperPage1中输入控件INPUT1的值,此时需要在SuperPage2中添加全局参数param1(参数名可自定义),在SuperPage2中设置参数param1=[SuperPage1].[INPUT1],此处需要输入组件ID而不是组件名称。
嵌入网页组件与嵌入元数据组件的区别:
嵌入网页组件会嵌入一个完整的HTML页面(iframe),即使是系统内部的元数据文件也是以网页形式嵌入的。而嵌入元数据组件嵌入的是一个组件(div),如嵌入仪表板、嵌入CI表单等,可以和父页面有更多交互,如无刷新的传递参数、嵌入的SuperPage页面可以和父页面同时提交数据等。
嵌入-HTML的来源:
嵌入HTML组件的HTML来源除了可以自定义,还支持从模型数据中取字段值,以及引用已有的HTML文件,最终读取的都是一段HTML代码:
- HTML:默认选项,点击编辑HTML按钮可自定义HTML,通过在HTML中输入宏可实现与HTML的交互,如与按钮组件搭配显示一个步进器。
- 字段:需要提前引入数据模型,可通过指定存储HTML数据的字段来显示HTML页面。
- URL:可通过动态路径的方式引用已有的HTML文件,支持输入宏及多种地址类型,如使用应用绝对地址:SuperPage.app/控件/嵌入/URL嵌入HTML.html,具体可参考二维码内容设置。
嵌入-地点标注:
使用地点标注组件:地点标注中只能标注一个地点,故引用的数据模型只能有一条数据,可通过对数据模型设置过滤条件或者设置为单行数据集。
嵌入-对话框/悬浮面板:
在预览、查看等界面不能看见对话框/悬浮面板组件,所以该组件可以位于画布中任意位置且不影响其他组件,建议位于被显示对话框/悬浮面板交互引用的组件附近。当页面中无法选中时可点击文件>显示/隐藏组件大纲进行选中。对话框有默认编辑界面,可在默认界面上做修改,也可删除重新布局。对话框宽度与高度默认最小设置为500,若需要的对话框较小,可在对话框>位置大小中进行调整,默认界面如下:

SPG组件-输入:
- 勾选框:
使用勾选框组件过滤数据:勾选框和单选框本身不具备自动过滤的功能,当需要使用该组件过滤其它组件数据时,例如根据勾选框是否发生股权转让过滤列表数据,可以如下方式实现:在数据下选中需要过滤数据的模型,右键>设置>过滤条件,点击添加选择表达式,输入表达式[企业年报].[是否发生股权转让]=[是否发生股权转让].[值]。(过滤数据需要在添加的数据模型上设置过滤条件,即可作用在所有引用了该数据模型的组件)

- 下拉框:
**下拉内容设置:**下拉列表的内容默认是维表的主键信息和默认的层次信息,也可以自定义下拉列表的内容,在下拉框>可选项>属性中设置即可。当可选项中设置的是维表时,在属性的选项中会列出该维表的所有属性,选择某个属性后,下拉框组件的下拉列表会显示该属性的内容,如只显示大区的数据,则在属性中选择为大区。当自定义属性后,根节点和显示最大级次的设置将不起作用。
下拉属性:
1、当选择的模型为多主键且设置了周期快照,需指定属性为某个字段。
2、属性下拉列表显示的是该模型的所有维度字段,下拉框组件的数据是按照维度字段去重显示。
根节点设置
当可选项设置的是数据表且带有层次时,可以设置显示哪些根节点,以及是否显示根节点,见下拉框联动。设置方式如下:- 根节点:当设置了根节点内容后,下拉列表只显示该节点下的数据。输入的内容是可选项中数据表的主键信息。
- 限制显示单个节点:例如只显示湖北省的节点,内容输入为420000。
- 限制多个节点:限制多个节点需要使用ARR函数。例如显示湖北和湖南节点,内容输入为ARR(420000,430000)。
- 显示根:勾选后,则会将根节点属性中设置的节点显示在列表中。默认不显示。
维项过滤设置
维项过滤是一个过滤条件,帮助下拉框组件缩小数据显示范围,只将满足条件的维成员显示在下拉框中,使用维表中的字段即可。
如绑定销售单位维表的下拉框中,会将该维表中的字段列在数据中,如表达式为[大区名称]!=‘华北’,即在下拉框中不显示华北。
当属性选择为【字段名称】时,维项过滤可以过滤哪些字段不显示,语法如下:
[字段名称] = 'XSDW' // 过滤物理字段名
[字段名称].[名称] = '销售单位' // 过滤逻辑名
[字段名称].[名称] = '销售单位, 销售计划' // 过滤多个逻辑名
显示最大级次
当在下拉列表中显示的是一个带有层次的数据时,可以设置显示最大级次属性,限制树形显示到哪一个级次。该属性只能输入数字,即0、1、2…,其中0表示最大级次。
显示统计数
在下拉框的选项列表中可统计该选项对应的数据总数,勾选显示统计数属性,并选择了统计字段后,在下拉框组件的列表中会显示该字段的统计数字。如产品类型下拉框,勾选显示统计数之后,会在每个选项后显示每类产品对应的产品个数。

- 可隐藏统计数为0的选项,只需要勾选隐藏统计数为0的项即可。
- 统计字段可以选择可选项中设置的数据模型字段,也可以选择该spg页面中添加的其它数据模型字段。如果选择了其它数据模型字段,该数据模型需要和可选项中选择的数据模型粒度是一致的。
下拉框联动
使用下拉框可实现参数联动,如大区-省-市-门店联动,在选择了某大区后,省的下拉列表中只会显示该大区对应的省,以及市和门店也只显示对应根节点下的数据:
实现方式:
场景一:大区-省-市-门店联动,默认选中第一项。
1、设置下拉框省的维项过滤表达式为[大区]=[大区联动1].[值]
2、设置下拉框市的根节点为[省联动1]、设置下拉框门店的根节点为[市联动1]
场景二:大区-省-市-门店联动,前一个组件没有选择时,后面的组件不可选
1、设置下拉框省的禁用条件为**[大区联动2].[值]=""**
场景三:大区-省-市-门店联动,前一个组件没有选择时,后面的组件是隐藏的
1、设置下拉框省的显示条件为[大区联动3].[值]!=""
日期:
日期选项设置
在日期>选项下可以设置日期显示类型与范围:

类型:日期组件可使用不同类型,如年、年月日等,可参考日期对话框组件的日期数据设置。
范围:日期组件默认为固定值,也可设置相对值与范围。
指定:下拉选择指定的日期或时间为默认值。
相对值:在选项中勾选允许选择相对值,点击日期组件,在弹出的日期对话框上方点击相对,可设置相对日期,如设置相对今天的前一天日期,则日期会根据每天日期变化始终显示前一天的日期数据。
范围:在选项中勾选允许选择范围,点击日期输入框,在弹出的日期对话框上方点击范围,可设置范围日期的起始日期与结束日期。
- 表达式:设置表达式的计算结果作为默认值,可使用表达式函数,输入值或范围表达式。如默认查询当天的数据,则表达式为
today();查询近一个月的数据,即上个月的今天到当日的数据,表达式示例'[' + adddate(today(),-1,'m') + '~' + today() + ']'。


快速搜索:
搜索规则:快速搜索组件的搜索结果列表仅展示前10条数据,搜索结果是按照数据模型中的数据默认顺序排序的。如需更准确的定位数据,可通过逻辑匹配字符对多个关键字进行拼接,并以空格或’|‘分隔,如:湖北 武汉代表搜索字段数据中含有’湖北’与’武汉’,湖北|武汉则代表含有’湖北’或’武汉’。
快速搜索与搜索框的区别:
快速搜索组件与搜索框组件都可以通过输入关键字的方式进行数据过滤,但快速搜索组件在输入关键字后会弹出搜索结果的浮动框,可辅助用户更准确的选择输入内容,再根据选择的结果进行数据过滤,如通过选择具体的企业名称过滤出该企业下的人员信息。
富文本:
富文本编辑器是所见即所得的文本编辑器,可输入文字,上传图片、视频、附件、表格等内容,可以方便用户编辑文章、通知公告等:

使用富文本输入组件:
富文本与Microsoft Word编辑功能类似,可设置多种文本格式,同时支持打印、预览等功能。提交数据与显示数据时需要搭配其它组件一起使用。
具体操作步骤如下:
1、拖入富文本: 在组件区>输入分组下将富文本组件拖入到画布中。
2、设置提交数据: 在富文本输入>数据中勾选提交数据,绑定存储富文本内容的clob字段,如正文信息,并在保存按钮组件中添加提交表单交互。
3、设置附件存储: 若需要上传图片、视频、附件,则需要勾选允许插入图片与启用附件属性,并绑定数据集,以及设置如下属性:
- 数据集:选择上传附件_富文本数据模型
- 附件ID:选择附件唯一标识字段
- 文件名:选择附件名称字段
- 业务键:选择资源ID字段,并设置对应计算公式
如果不指定独立的附件存储表,依旧可以上传图片,图片会以html内的base64编码方式存储,适合存储少量的小图片,但不支持上传视频和附件。
4. 查看界面编辑富文本内容: 在查看界面的富文本中输入文字信息、图片、视频等内容后,点击保存按钮即可将富文本数据提交到模型表中。富文本输入的内容存储的数据格式为html,在页面上显示富文本输入的内容,可以使用HTML组件。在组件>数据>HTML来源选择字段,在弹出的字段中选择存储富文本内容的clob字段,如正文信息即可。
属性介绍:
启动附件
当需要在富文本中上传附件或视频时,需要勾选启用附件并进行以下设置:

选择用于存储附件的数据表,由于一个富文本可以包含多个附件,所以用于存储附件的表是一个独立的模型表,和存储富文本HTML的表分离,这两个表会自动使用附件ID字段进行关联。在以下附件属性设置中进行对应设置,其中附件ID、文件内容、业务键为必填项。
- 附件ID:用于存储上传附件的主键,必填项。
- 文件名:用于存储上传附件的文件名称,系统自动处理获取上传文件的名称。当点击附件下载时,会显示对应附件的名称,对于上传附件为必填项,若只需上传图片可选填。
- 文件内容:用于存储富文本中视频、附件以及图片当作附件存储时的文件内容,必填项。文件内容的存储方式由字段类型决定,提供了两种字段类型:
- blob字段:存储附件内容对应的的二进制内容,必须设置附件角色。
- 字符字段:存储附件在服务器工作目录下的相对路径,相对路径为attachments/is7uMHE4jIIBRe7qs06gRG/PATH/附件ID,必须设置附件角色。
- 大小限制(MB/个):可限制上传的图片、视频与文件的大小,当上传附件超过该限制大小时,会弹出提示。
- 上传类型:可限制上传附件文件的类型,支持无限制、图片、语音、视频、文档以及自定义。
- 业务键:用于存储与该附件相关业务数据的ID,相当于外键,将附件内容与相关业务数据关联。
- 计算公式:用于计算业务键的值,一般是富文本绑定模型对应主键ID的值。
启用后富文本输入框的工具栏会出现对应插入视频与文件的按钮。上传的图片、视频和附件会存储在附件表,在HTML中只会记录附件的ID。
字段过滤:
保存为查询模板
点击保存查询模板,在弹出的对话框中输入模板名称,即可将条件组合保存为查询模板,具体的实现思路如下:

1、准备一个数据模型:提前准备好,用于存放模板的数据。记录查询模板的数据模型结构至少需要包含:
- 模板名称:在弹出对话框中输入的模板名称,一般建议带有业务意义的名称,方便下次使用。
- 字段过滤查询条件:用于存储选择的哪些字段条件,系统将字段条件以json数组的形式进行保存,建议数据长度设置大一些。
- 其它字段:其它需要存储到模型中的字段,例如企业查询1中,将输出数据项也保存在了模板中,示例企业查询1(opens new window)。
2、保存查询的模板:
- 添加对话框组件:用于保存查询模板,包含一个文本输入组件用于输入模板名称,一个确定按钮组件提交数据,按照示例截图制作即可。
- 使用更新数据交互:设置按钮的交互动作,其中数据使用的是上面准备的数据模型。数据范围选择为当前查询结果,具体的字段信息可以在【更新字段设置】属性中处理,具体可以查看更新数据交互。
3、添加一个按钮,用于点击弹出对话框保存查询模板。
载入查询模板
点击载入查询模板按钮,在弹出对话框中选择对应的模板名称后即可载入对应的过滤条件进行过滤,具体的实现思路如下:

添加对话框组件:用户点击【载入查询模板】弹出该对话框,用于选择已存在的模板。
- 列表展示保存的模板:对话框需要使用列表展示已经存入的查询模板,具体可查看列表文档。
- 设置选中后的交互:在确定按钮上使用设置组件属性的交互,并设置交互的属性:
- 选择组件:为对应的过滤条件组件,如【字段过滤1】。
- 属性名:value。
- 属性值:获取的是存储字段过滤查询添加的列,使用SEEK()函数查询出对应查询模板字段中存储的json数组的值,如表达式为SEEK([列表2].[选中值].[字段过滤查询条件].[值],0。 - 添加一个按钮:用于点击弹出对话框载入查询模板。
使用表达式模式过滤数据
字段过滤组件提供两种模式过滤数据:
- 字段选择模式:即通过可视化的下拉框,或者输入框等形式选择字段内容过滤数据,在字段选择模式只支持“并且”和“或”关系的单层括号进行嵌套。
- 表达式模式:当允许动态添加条件后,可以转成表达式模式进行过滤,勾选允许转成表达式模式,点击表达式按钮可输入表达式进行过滤。
- 切换到表达式模式下,会自动将字段选择模式下的条件转成表达式,也可以继续输入复杂的表达式,例如多个“并且”和“或”关系的嵌套,([企业名称] *= '武汉' OR [登记机关] in ('420000') OR [企业类型] in ('1000')) AND ([经营状态] in ('01') AND [注册资本(万元)] = '[1000~5000]' AND ([成立日期] <= '20200101' OR [核准日期] >= '20100101'))。
- 点击返回按钮,可切换成字段选择模式,并且可以设置默认为表达式模式及显示表达式工具栏。
上传附件:
系统支持上传附件的功能,可以上传图片、音频、视频、文档等多种类型的文件。上传的文件可以以二进制的形式存在数据库中,也可以只在数据库中存储路径,而文件内容存储在磁盘文件系统。
-
存储方式
系统提供了2种附件的存储方式:
1、磁盘存储:当文件内容绑定的提交字段为字符字段时,上传的附件会存储在磁盘中,路径格式及场景说明参考文件存储类型。
2、数据库存储:当文件内容绑定的提交字段为blob字段时,上传的附件会以二进制形式存储在数据库中。
无论哪种存储模式,均需要将文件内容属性绑定的字段设置为附件角色。当上传文件后,还未点击提交按钮之前,数据是还未提交到数据库中的,这时数据是临时存储在服务器的workdir/clusters-share/upload-files目录下,且upload-files文件夹存储的临时文件会定期自动删除。 -
设置附件多对一业务关联:
- 一个表单中可能会同时上传多个附件信息,例如企业信息的填报,会传多个企业的附件图片信息。
- 此时附件的数据是单独一个模型表存储的,在附件存储的模型表中,需要有一个外键存储企业信息模型的主键,在模型表上根据企业主键对附件表进行过滤。从而可以实现企业信息下总是只能显示该企业上传的附件信息,并且可以对这些附件进行增加、删除等操作。
- 外键的设置需要单独在上传附件>提交数据>更多字段设置中增加,在这里设置的字段会存储到数据集设置的模型表中:
- 目标字段:数据存储的目标字段,类似提交数据的绑定字段。
- 值类型:表达式。
- 值:提交到数据库的值,可以为固定值,也可以为参数值或控件参数值。
除了外键信息,还可以增加额外的其它信息,如上传用户、上传时间等信息。
附件的属性介绍
上传附件数据存储
设置存储附件的数据表,附件组件可以同时上传多个附件,且会有附件的一些附加属性。所以用于存储附件的表是一个单独的模型表,在数据集中选择存储的模型即可,该下拉框选项是在数据中引入的数据模型。提供了如下属性设置:
- 附件ID:当上传多个附件时,该属性为必填项,用于存储上传附件的主键,这个字段的数据是系统自动生成的唯一标识。当上传单个附件时,若表单界面已经设置了附件的主键输入信息,附件ID可以不填。
- 文件名:选填,存储附件的文件名称,系统会获取上传的文件名称存储到该字段中。点击下载附件时,下载的附件名称也是该属性设置的值。
- 文件大小:选填,存储附件的大小,若指定了存储字段,系统会获取上传的附件大小并写入到该字段中。
- 修改时间:选填,存储该附件的最后修改时间。
- 文件内容:必填项,用于存储附件里的文件内容。文件内容的存储方式由字段类型决定,可参考存储方式。
上传附件限制设置:当附件勾选了提交数据时,可以对上传的附件做一些限制,提供了如下设置:
- 上传类型:可限制上传附件文件的类型,支持无限制、图片、语音、视频、文档以及自定义,自定义文件类型多个文件后缀名之间用英文逗号进行分隔,如:doc,mp3,png。
- 大小限制(MB/个):可限制上传的图片、视频与文件的大小,当上传附件超过该限制大小时,会弹出提示。
- 必须至少上传一个:未上传附件时,无法进行提交,与必填项相似。
- 允许提交多个附件:允许同时上传多个附件,每个附件都是一条单独的数据进行存储。


签名组件
使用签名组件提交数据:与其他输入组件的提交数据方法类似,签名组件在提交时,需要绑定模型表中的字段,并搭配按钮组件一起使用。

1、使用签名组件:在组件区>输入中将签名组件拖入到布局中。
2、设置提交数据:选中签名组件,在签名>数据中指定要提交到的模型表并绑定相应的字段。
- 内容字段:必填项,绑定字段的字段类型需要设置为blob,字段角色设置为附件,用来记录签名的图片信息。
- 修改时间:绑定字段通常为时间戳类型,用来记录签名的修改时间。
3、设置提交按钮:选中按钮组件,在交互中选择提交表单。
以上步骤即可实现电子签名,同时提交到数据库中。更多的数据提交介绍可以查看文档提交数据。签名信息提交到数据库以后,可以在电子文书中通过类似<#image src=MODEL.CONTENT(对应签名的内容字段) width=3.5/>的语句来引用签名信息达到展示效果。
选择列表组件:
SuperPage提供了选择列表组件,能以树的形式展示数据,可用于提交或过滤数据。使用选择列表组件过滤数据。
使用选择列表组件过滤数据有2种方式:
1、自动过滤数据: 勾选数据中自动过滤,并绑定条件字段,如销售单位,此时系统会自动以选择列表选中的值为过滤条件过滤数据,常与列表组件搭配使用。
2、过滤数据模型的数据: 当选择列表中的数据与模型表的数据无关联时,即使用枚举值,此时若需要过滤数据则可在模型上设置过滤条件。
使用选择列表组件提交数据:
1、选择列表组件的提交数据与其它输入组件提交数据操作方式一致,勾选提交数据属性并设置绑定字段属性,可以将选中或勾选的信息提交到数据库中。
2、当多选时提交的多个值之间以逗号分隔存储在字段中,若展示数据时需要与对应关联表关联,且给字段设置字段角色为多值。
可选项设置,选择列表的显示内容需要设置可选项,有如下两种设置方式:
枚举值:当模型表原有数据不满足需求时,可以使用枚举值手动添加数据,具体操作可参考下拉框中的下拉列表为枚举值。
模型表:当选择列表的数据在模型表中时,可直接选择对应的模型表,在可选项的下拉列表中会显示当前页面中添加的数据模型以及模型中对应的关联维表,并且可以设置列表选项的显示内容及节点属性等。

- 选择列表内容设置:选择列表内容设置与下拉框中下拉内容设置一致,同时可以勾选允许搜索属性,勾选后顶部出现搜索框可对列表选项进行搜索。
- 根节点设置:当可选项设置的数据表带有层次时,可对根节点进行设置,与下拉框中的根节点设置一致。
- 选择列表内容设置:选择列表内容设置与下拉框中下拉内容设置一致,同时可以勾选允许搜索属性,勾选后顶部出现搜索框可对列表选项进行搜索。
- 根节点设置:当可选项设置的数据表带有层次时,可对根节点进行设置,与下拉框中的根节点设置一致。
- 维项过滤设置:使用维项过滤属性可对选择列表选项内容进行过滤,与下拉框中的维项过滤设置一致,同时选择列表还支持隐藏子节点为空的父节点,勾选隐藏空的父节点属性即可。
- 显示最大级次:选择列表中显示带有层次的数据时,可设置显示最大级次属性,与下拉框中显示最大级次一致。
- 显示统计数:在选择列表中可显示按统计字段统计的选项数据总数,与下拉框中的显示统计数一致,同时选择列表提供了按照统计字段排序的功能,在显示统计数>排序属性设置即可。
显示多列数据,选择列表支持显示多列数据,形成一个能展开折叠、搜索、勾选的可操作列表。在属性栏>选择列表>可选项中勾选显示多列数据属性,并对子项设置即可,子项设置与列表设置列类似:

- 设置显示列:选择列表根据需求添加显示列,操作可参考列表组件的设置显示哪些列,可以勾选是否参与搜索,若勾选则此列在搜索范围内,与之匹配的内容会被特殊颜色标注。
- 列的样式设置:可分别对列的标题行与数据行进行样式设置,可参考列表组件的列的样式设置。
- 根据条件显示隐藏列:可根据条件显示隐藏不同的列,可参考列表组件的根据条件显示隐藏列。
- 列的交互设置:选择列表中也可为列设置事件交互,可参考列表组件的列的交互设置。
SPG组件-移动:
宫格组件:
有两种方式设置宫格组件内的单元格:
1、数据集:宫格内显示多少单元格由数据集的数据决定,这种方式多用于设计动态内容的宫格。
2、自定义:宫格内显示多少单元格由设计者在制作SuperPage的时候自己增加,也可以通过显示条件动态控制单元格显示隐藏,这种方式多用于宫格相对固定变化不多的场景。
单元格设置
在宫格>数据中,点击编辑单元格可以自定义设置宫格内容,包括每个单元格的属性以及交互动作。

单元格属性中可设置每个单元格的内容、描述、角标等信息,下图是属性设置对应的界面效果:

- 内容:标题,可输入固定值或动态的宏表达式。
- 描述:描述信息,标题的补充说明,也可用于展示某些统计数字,可输入固定值或动态的宏表达式。
- 角标:统计数字,可输入固定值或动态的宏表达式,一般用于提示该单元格代表的模块下有多少待办任务或未读消息等。
- 图标:图标信息,可使用系统内置的图标或用户自行上传的图标。
- 填充:背景填充,默认无填充,可选择颜色填充、图片填充或动效填充。
单元格交互中可设置每个单元格的交互动作。宫格组件一般会起到页面导航的作用,因此,单元格的交互动作通常会使用打开链接交互来实现效果。
TIP:角标中的数字通常使用宏表达式来动态显示,常用于提示该模块下有多少未读消息或待办任务等,希望为0时不显示角标可使用如${IF(角标数字 = 0,NULL,角标数字)}的表达式来达到效果。
列表组件:
列表设置
在属性栏>移动列表>数据中可配置列表中显示的字段信息:

- 标题字段:显示在最上面内容,一般为为主键对应的文字字段,如【企业名称】。
- 时间字段:表示这个数据的时间状态,显示在标题右侧。
- 状态字段:显示在标题下方一行,可以是选择多个字段并排显示,表示这个数据的状态,比如“正常”、“停业”、“加急”,可以是一个多值维键。
- 数量字段:一般为度量,用于显示某个指标值,如【注册资本】。
- 图标字段:如果显示图标,可以设置图标字段,显示在标题左侧。
- 更多字段:勾选显示更多字段后可添加更多字段,输入标题并选取对应字段即可。可添加多个字段,显示在标题及状态字段下方,一个字段一行。
支持的子项类型,在属性栏>设置列表,点击弹出的对话框中可自定义设置列表中选项,系统提供了多种类型的设置项,如下:


子项交互设置:设置列表中每个设置项的交互都可以单独设置,和其它组件的交互设置功能一致,如下图:

列表的字段过滤:
每个字段都有2个默认属性:
- 字段:数据过滤字段,下拉列表中显示的是引入的数据模型所有字段
- 标题:显示在顶部的选项标题,当选择了字段后,标题默认为字段名称,可自定义修改
字段类型不同,属性之间存在差异,分为如下几类:
1、设置了关联表的字段:可以设置维项过滤、显示方式、是否允许多选,显示全部等,可参考下拉框。
2、日期字段:无其他属性,通过日期选择框的形式选择一个日期进行过滤。
3、数值型字段:默认是输入区间,可设置最低输入区间提示、最高输入区间提示。
4、其他字段:字段是字符串、没有设置关联表、不是日期角色等,只能输入关键字进行过滤。
也提供了一些通用属性设置:
- 默认值:默认的筛选条件设置,可以下拉选择固定值或者表达式获取
- 占位符:当字段为非数值型时,可设置占位符。当未输入内容时,默认显示的内容
- 显示方式:当字段有关联维表时,选项的显示方式
- 自动:条目少于50时自动平铺,否则列表显示
- 列表:支持单级和多级
- 平铺:可一级分组

搜索设置:当字段类型设置了关联表时,选择过滤条件时可对维项列表数据进行搜索,勾选允许搜索即可,默认不勾选:

- 搜索框占位符:搜索框内部当未输入内容时,默认显示的内容。
- 最近搜索:根据搜索时间降序显示,最近一次搜索的维项排在最前面。有搜索内容时才显示最近搜索,没有不显示。
- 常用:默认显示选择频率排名前10的,根据使用频率降序显示。
- 最近搜索风格:显示最近搜索的的内容上的样式风格,这里共用的是文本输入组件的风格,如果需要增加,需要在文本输入的样式中进行管理。
添加操作按钮
添加排序,排序有两种体验,一种是多个字段排序选择,一种是按某个字段排序。排序菜单用来实现前者,排序按钮是实现后者。
- 排序菜单:在排序菜单中用于添加多个不同的排序字段,对数据进行动态排序。排序菜单可以添加到字段列表中和按钮下面,排序菜单下面只能添加排序按钮。
- 排序按钮:根据排序依据对字段进行排序,出现在字段列表上时是带有上下箭头的按钮,不能直接添加到按钮下面,只能添加到排序菜单和字段列表中。
排序依据设置: - 默认值:默认排序的依据,可选无、升序、降序
- 排序方向:降序、升序切换、升序、降序切换、仅升序、仅降序
添加按钮:点击按钮可以执行交互动作,按钮下面添加过滤字段或排序菜单。如添加一个更多按钮,在按钮下方添加多个过滤字段,通过按钮实现展开收起的折叠效果。

开关组件:
使用开关组件控制其它组件的显示
开关组件有开启和关闭两种状态,可以根据状态控制其它组件的显示隐藏。如开启上传免冠照时,才出现照片的上传内容。操作步骤如下:
- 设置开关的返回值:勾选值与未勾选值均有默认值,可直接使用,具体可查看设置开关的返回值。
- 设置开关控制的组件显示:在上传附件组件>显示属性中,将显示设置为条件,显示条件表达式为[开关1].[值]=‘1’,则开关开启时,才会显示上传免冠照的内容。
设置开关的返回值
在开关>输入属性里可以指定开关的返回值,即当开启开关时与关闭时返回的值:
- 勾选值:默认值为1,开启时的返回值
- 未勾选值:默认值为0,关闭时的返回值
例如是否上传免冠照的开关,开启后返回值是1,可显示免冠照上传;未开启返回值是0,则不能上传免冠照。
二维码组件:
在属性>二维码>内容中,可以设置二维码的内容,通常设置为一个URL地址,同时也支持输入宏(如果宏返回的内容有特殊符号或中文,考虑使用表达式函数ENCODEURI或ENCODEURICOMPONENT进行编码),系统支持的地址类型有:
- 互联网URL地址:以https://、http://、// 等开头的地址,如https://www.succez.com。
- 服务器绝对地址:以/开头的地址(如果有上下文路径,需要自己带上上下文路径),如/bi/DEMO/app/SuperPage.app,其中bi是应用上下文,如果用代理服务器把两个系统代理到了一个地址,但上下文不同,可以通过服务器绝对地址在应用间互相链接。
- 应用绝对地址:相对于当前Web应用(tomcat)上下文的地址,如DEMO/APP/SuperPage.app,可以访问当前应用下的资源,系统会自动补上上下文路径。可以是相对于根的地址。
- 相对当前页面地址 以./或…/开头,如当前地址是http://host:port/context/DEMO/APP/SuperPage.app,应用相对地址为./index.tpg,则完整URL地址为http://host:port/context/DEMO/APP/SuperPage.app/index.tpg。
动态生成二维码:二维码组件可以和文本输入组件搭配使用。如在文本输入组件中输入http://www.succez.com,二维码组件中会根据此链接自动生成二维码。

计时器组件:
计时器设置
在属性栏>计时器中可对计时器的类型、时长、间隔、启动方式进行设置,可实现不同效果的计时器。

计时器类型
计时器支持倒计时、秒表和自动循环三种计时类型。在计时器>类型中设置:
- 倒计时:在设定的时长内按照间隔进行倒计时,直到时间为0秒时停止计时,可设置时长与间隔
- 秒表:从0秒开始计时,按照间隔显示时间直到设置的时长时停止计时,可设置时长与间隔
- 自动循环:按照设置的间隔自动循环,常用于循环播放多页面板,只可设置间隔,详细可查看循环切换多页面板
不同类型可设置的属性不同,如下: - 时长:在设置的时长内计时器状态发生变化,直到时长结束停止,自动循环类型不可设置。
- 间隔:表示每间隔一次计时器状态发生一次变化,若计时器添加有交互,则每间隔一次也会执行一次交互,默认1秒,三种类型计时器均可设置间隔。
计时器启动,计时器支持自动、手动和按条件启动三种方式。在计时器>启动中设置:
自动:自动计时,无需手动触发
手动:手动触发计时,需与按钮、调用组件方法等交互搭配使用,可查看验证码倒计时
条件:根据启用条件中的表达式来判断是否启用
应用场景
验证码倒计时,使用计时器可实现手机登录获取验证码时,倒计时60秒的效果。实现思路如下:
1、计时器设置倒计时类型,时长为60秒,间隔1秒,启动方式为手动。
2、在获取验证码按钮上添加调用组件方法交互,选择组件设置为计时器11,方法设置开始计时。

循环切换多页面板
使用计时器可实现循环播放页面效果,循环效果需与多页面板配合实现。实现思路如下:
1、计时器设置定时循环类型,间隔为3秒,启动方式为手动,并设置切换多页面板交互。
2、在开始按钮上添加调用组件方法交互,选择组件设置为计时器8,方法设置开始计时。