你好,我是Qiuner. 为帮助别人少走弯路和记录自己编程学习过程而写博客
这是我的 github https://github.com/Qiuner ⭐️
gitee https://gitee.com/Qiuner 🌹
如果本篇文章帮到了你 不妨点个赞吧~ 我会很高兴的 😄 (^ ~ ^)
想看更多 那就点个关注吧 我会尽力带来有趣的内容 😎
代码都在github或gitee上,可以去上面自行下载
如果你遇到了问题,自己没法解决,可以去我掘金评论区问。私信看不完,CSDN评论区可能会漏看 掘金账号 https://juejin.cn/user/1942157160101860 掘金账号
本篇介绍了代码校验工具ESlint的配置规则与常用的配置项,无论是新手还是老手都能有所收获
前言
博主看来很多网络上的视频教程,发现对ESLint配置的介绍是比较少的。但ESLint是很有用的,一个项目是否健全,多人开发一个项目时,能否实现代码风格一致,ESLint在这个过程中是不可替代的。今天就来详细介绍ESLint配置规则,与推荐一些基础的配置。
什么是ESLint
- ESLint 是一种静态代码分析工具,用于在编写 JavaScript 和 TypeScript 代码时识别和报告问题。它的主要目标是帮助开发者在早期阶段发现代码中的潜在错误和不良模式,确保代码的一致性和高质量。
使用ESLint
一:命令行安装ESLint
npm init @eslint/config

- 安装后能在包工具中看到
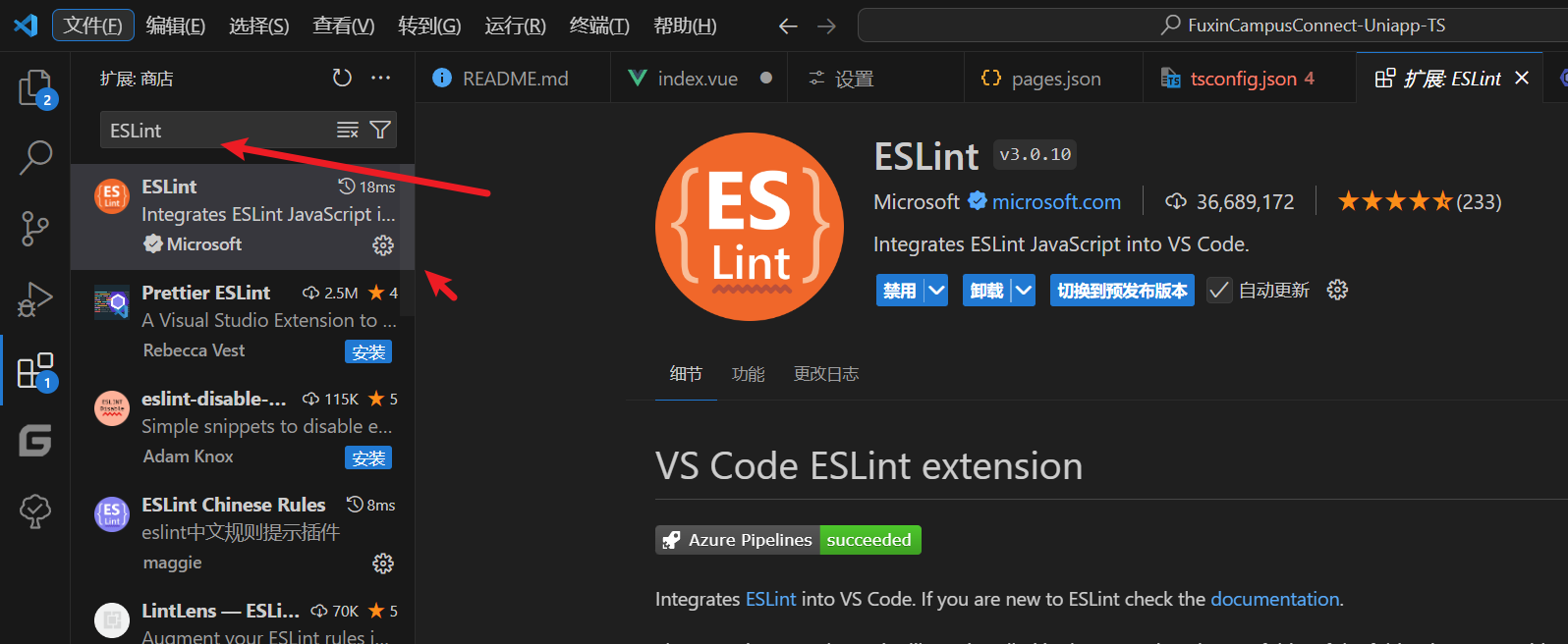
二:在VSCode安装ESLint插件

三:ESLint通过什么来实现代码风格一致与规范写法?
| 文件名/类型 | 作用 | 格式 |
|---|---|---|
.eslintrc | 定义 ESLint 的规则、环境、解析器、插件等 | JSON、YAML 或 JavaScript |
eslint.config.js | 以 JavaScript 形式编写 ESLint 配置,允许使用更多编程逻辑 | JavaScript |
.eslintignore | 指定 ESLint 应忽略的文件和目录 | 类似于 .gitignore,一行一个路径 |
| 规则定义文件(plugins) | 扩展 ESLint 功能,定义一组规则 | N/A |
- 简单来说,在你项目引入了ESLint后,你只需要在项目目录下放这些文件,就可以达到配置ESLint的效果

- 一般情况下,我们在项目中添加
.eslintrc和.eslintignore就能够比较健全的使用ESLint了
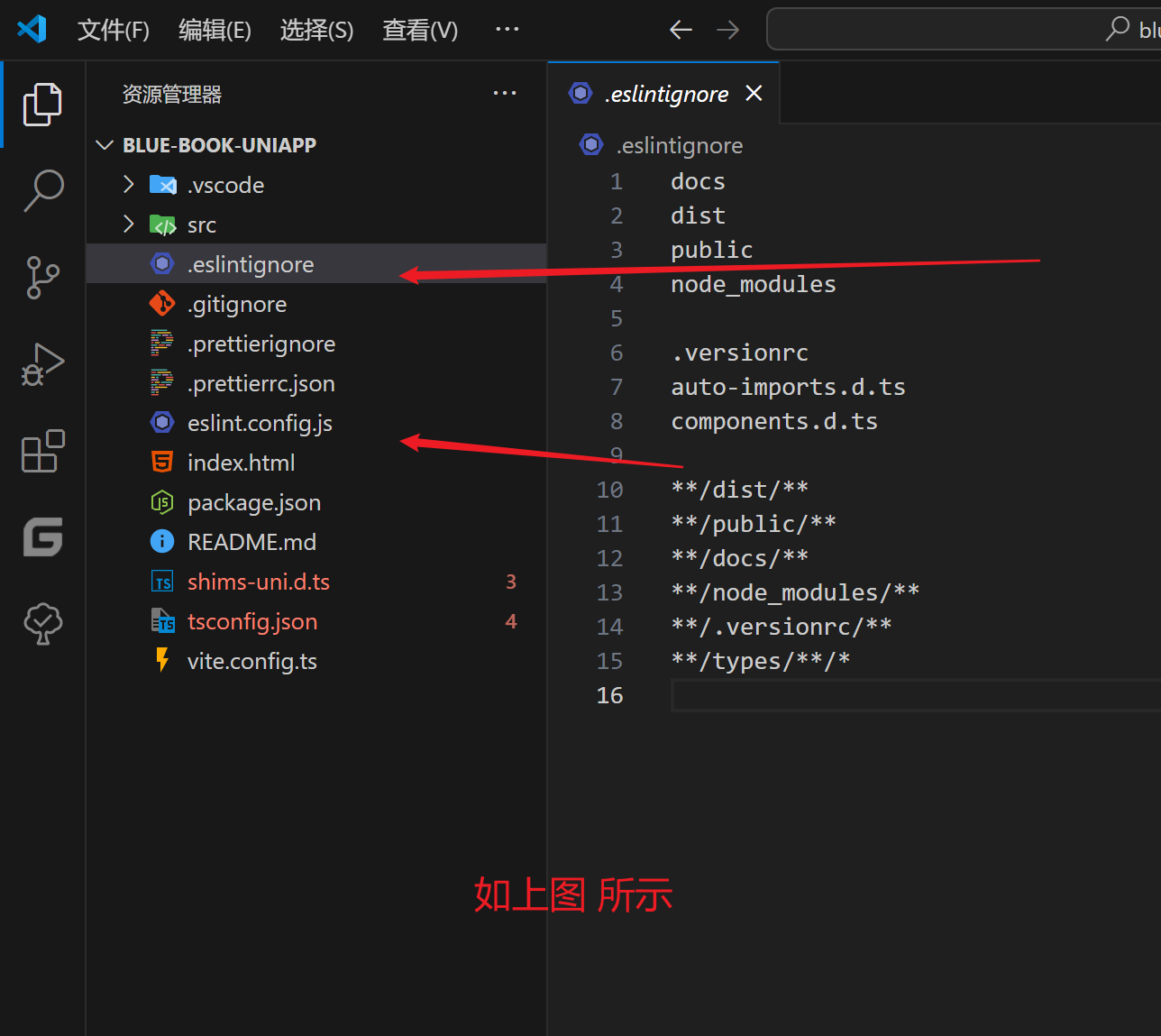
四:.eslintignore文件配置与文件配置规则
常用的配置规则
在这里,我给出我项目中一般会使用的.eslintignore配置
docs
dist
public
node_modules
.versionrc
auto-imports.d.ts
components.d.ts
**/dist/**
**/public/**
**/docs/**
**/node_modules/**
**/.versionrc/**
**/types/**/*
具体配置规则
| 配置规则 | 说明 | 示例 |
|---|---|---|
| 每行一个模式 | 每行指定一个路径模式,匹配的文件或目录将被忽略 | node_modules/ |
| 注释 | 使用 # 开头的行被视为注释 | # 忽略 node_modules 目录 |
| 空行 | 空行会被忽略,用于提高可读性 | (空行) |
| 绝对路径和相对路径 | 路径相对于 .eslintignore 文件所在的位置 | logs/ |
通配符 * | * 匹配零个或多个字符 | *.js(匹配所有 .js 文件) |
双星号 ** | ** 匹配任意数量的子目录 | src/**(匹配 src 目录下的所有文件和子目录) |
| 否定模式 | 以 ! 开头的行表示否定模式,用于取消之前的忽略规则 | !index.js(不忽略 index.js 文件) |
示例
# 忽略 node_modules 目录
node_modules/
# 忽略构建输出目录
dist/
build/
# 忽略所有压缩文件
*.zip
# 忽略所有日志文件
logs/
# 忽略特定文件
src/legacy-code.js
# 忽略特定文件类型
*.min.js
# 忽略所有图片文件
*.png
*.jpg
*.jpeg
*.gif
# 忽略所有子目录中的 .test.js 文件
**/*.test.js
# 否定模式:不忽略 src/index.js 文件
!src/index.js
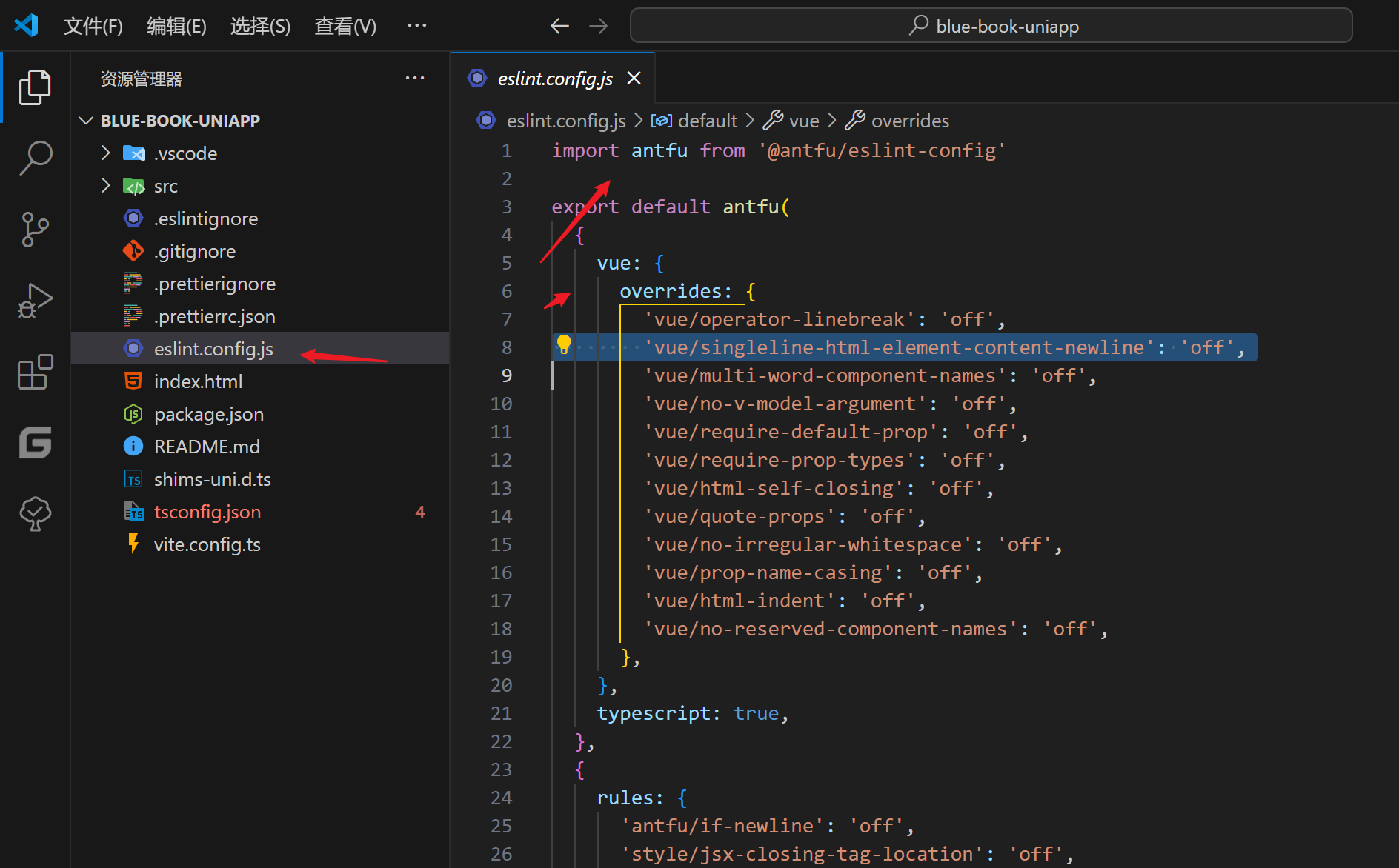
五:eslint.config.js文件配置与配置规则
常用的配置规则与解释
在这里,我给出我项目中一般会使用的eslint.config.js配置
import antfu from '@antfu/eslint-config'
export default antfu(
{
vue: {
overrides: {
'vue/operator-linebreak': 'off',
'vue/singleline-html-element-content-newline': 'off',
'vue/multi-word-component-names': 'off',
'vue/no-v-model-argument': 'off',
'vue/require-default-prop': 'off',
'vue/require-prop-types': 'off',
'vue/html-self-closing': 'off',
'vue/quote-props': 'off',
'vue/no-irregular-whitespace': 'off',
'vue/prop-name-casing': 'off',
'vue/html-indent': 'off',
'vue/no-reserved-component-names': 'off',
},
},
typescript: true,
},
{
rules: {
'antfu/if-newline': 'off',
'style/jsx-closing-tag-location': 'off',
'import/order': 'off',
'prefer-const': 'error',
'node/prefer-global/process': 'off',
'unused-imports/no-unused-vars': 'off',
'style/semi': 'off',
'style/indent': 'off',
'style/quote-props': 'off',
'style/brace-style': 'off',
'style/arrow-parens': 'off',
'style/indent-binary-ops': 'off',
'style/operator-linebreak': 'off',
'style/member-delimiter-style': 'off',
'no-var': 'error',
'no-undef': 'off',
'no-new': 'off',
'no-param-reassign': 'error',
'no-console': 'off',
'no-irregular-whitespace': 'off',
'unicorn/number-literal-case': 'off',
'ts/ban-ts-comment': 'off',
},
},
)
vue 部分
-
vue配置:应用于 Vue 文件的规则覆盖。
vue/operator-linebreak: 关闭操作符换行规则。vue/singleline-html-element-content-newline: 关闭单行 HTML 元素内容的新行要求。vue/multi-word-component-names: 关闭组件名称多词规则。vue/no-v-model-argument: 关闭对v-model参数的规则。vue/require-default-prop: 关闭默认 prop 需求规则。vue/require-prop-types: 关闭 prop 类型要求规则。vue/html-self-closing: 关闭 HTML 自闭合规则。vue/quote-props: 关闭属性引号规则。vue/no-irregular-whitespace: 关闭不规则空白检查。vue/prop-name-casing: 关闭 prop 名称大小写规则。vue/html-indent: 关闭 HTML 缩进规则。vue/no-reserved-component-names: 关闭保留组件名称检查。
全局 rules 部分
-
rules配置:覆盖和配置 ESLint 的全局规则。
antfu/if-newline: 关闭antfu插件的if-newline规则。style/jsx-closing-tag-location: 关闭 JSX 关闭标签位置规则。import/order: 关闭import语句的排序规则。prefer-const: 强制使用const来声明不被修改的变量。node/prefer-global/process: 关闭对process全局变量的偏好规则。unused-imports/no-unused-vars: 关闭未使用的导入变量规则。style/semi: 关闭语句末尾分号规则。style/indent: 关闭缩进规则。style/quote-props: 关闭属性引号规则。style/brace-style: 关闭大括号风格规则。style/arrow-parens: 关闭箭头函数参数的括号规则。style/indent-binary-ops: 关闭二元运算符的缩进规则。style/operator-linebreak: 关闭操作符换行规则。style/member-delimiter-style: 关闭成员分隔符风格规则。no-var: 禁止使用var关键字,建议使用let或const。no-undef: 关闭对未定义变量的检查。no-new: 关闭禁止直接使用new关键字的规则。no-param-reassign: 禁止重新分配函数参数。no-console: 关闭禁止使用console的规则。no-irregular-whitespace: 关闭不规则空白检查规则。unicorn/number-literal-case: 关闭unicorn插件的数字字面量大小写规则。ts/ban-ts-comment: 关闭 TypeScript 对@ts-注释的禁止规则。
使用eslint.config.js的办法
第一步:导入antfu
import antfu from '@antfu/eslint-config'
第二步:在导入的的函数中编写你的配置项
export default antfu(
{
vue: {
overrides:{
'vue/operator-linebreak': 'off',
'vue/singleline-html-element-content-newline': 'off',
}
}
}
)
- 如上所示,通过这种这种括号之类的来进行对内容的检查

总结
有了ESLint,其实还是不够的,因为这只负责检查语法,而不负责自动格式化,自动格式化规则设置需要使用到Prettier,至于Prettier怎么使用,等待下一期吧
更多专栏订阅:
📊 一图读懂系列
📝 一文读懂系列
⚽ Uniapp
🌟 持续更新
🤩 Vue项目实战
🚀 JavaWeb
🎨 设计模式
📡 计算机网络
🎯 人生经验
🔍 软件测试
掘金账号
感谢订阅专栏 三连文章