CodeWave是网易自主研发的领先低代码平台,可快速搭建公司官网、项目管理、OA等各种企业信息化系统,助力企业数字化提质增效。产品特点:低门槛(降低软件开发门槛,赋能非专业技术人员专职从事软件开发工作)、高上限(擅长构建高度客制化的企业级复杂应用)。平台拥有完善的可视化编程语言,常用功能拖拽即可实现,降低软件开发门槛。
CodeWave使用特点:
1、可视化设计器:包括数据设计器、页面设计器、逻辑设计器和流程设计器等。
2、资产中心:应用&页面模板,搭建应用或页面时,可创建为模板保存,便于资产复用。
3、专业IT:负责组件、认证协议、接口协议的扩展。
4、开发模式:改变传统的协作模式,专业的人做专业的事。
5、私有化交付:支持组件可扩展、多云部署、Devops集成等。
6、源码导出:提供应用源码,无黑盒式引擎,确保应用的代码级安全。
一、注册用户,申请工作区
先注册,注册后会提示创建工作区,如下图,输入工作区名称,点击完成,即可创建成功。

二、创建一个应用
选择创建应用后,按提示信息输入应用的基本信息,再点击创建,即可创建成功。



三、项目结构
创建成功后,点击可视化开发按钮,即可进行开发。默认项目主要结构如下:

开发框架下有具体面板的页签,有需要可切换显示:
![]()
四、初体验
1、在首页添加按钮
双击Index首页,接口查看Index的子菜单,点击ContentPage页面,即可编辑该页面。


点击右侧组件库,即可打开组件库,选择需要的组件,拖拽至页面中,即可添加,在添加时,还可选择组件样式等。
以按钮为例,双击按钮,即可修改按钮内容,同时可通过拖拉,修改按钮的大小等。还可在右侧,切换至样式页签,详细的设置按钮样式。


右侧切换至事件页签,即可为按钮添加事件。也可在此查看,该组件支持的所有事件。


选中事件后,点击空白页面,完成事件添加,即可跳转至事件逻辑编排画布。 将选中的组件,拖拽至画布中,即可进行设置操作,操作完成后,关闭标签页即可。



左侧页签选择数据,将实体类拖拽至画布中,即可实现增删改查功能的表格。


点击右上角的预览按钮,即可实现预览功能。初次发布,需等待一会。


发布成功后,可直接访问弹框中的链接,对应用进行查看。




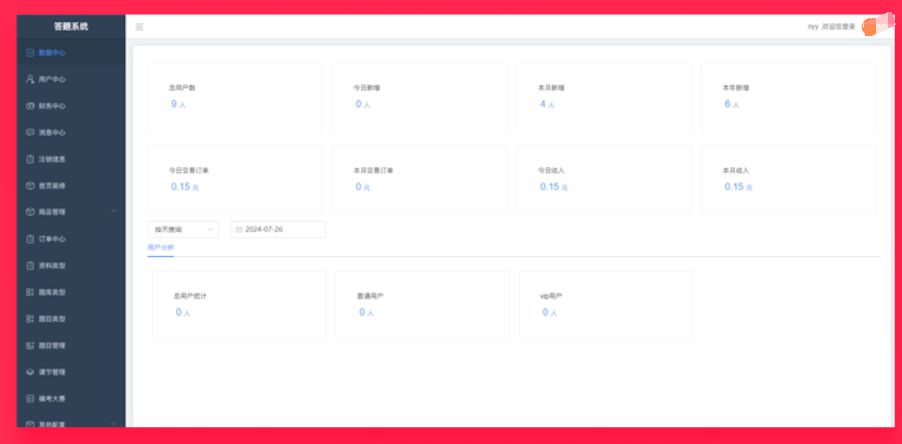
登录后台管理系统,即可对添加的数据进行增删改查。


以上,即为CodeWave的创建应用初体验。