
大家好!今天我们要聊的是JavaScript中一个非常实用的技巧——将对象转换为数组。
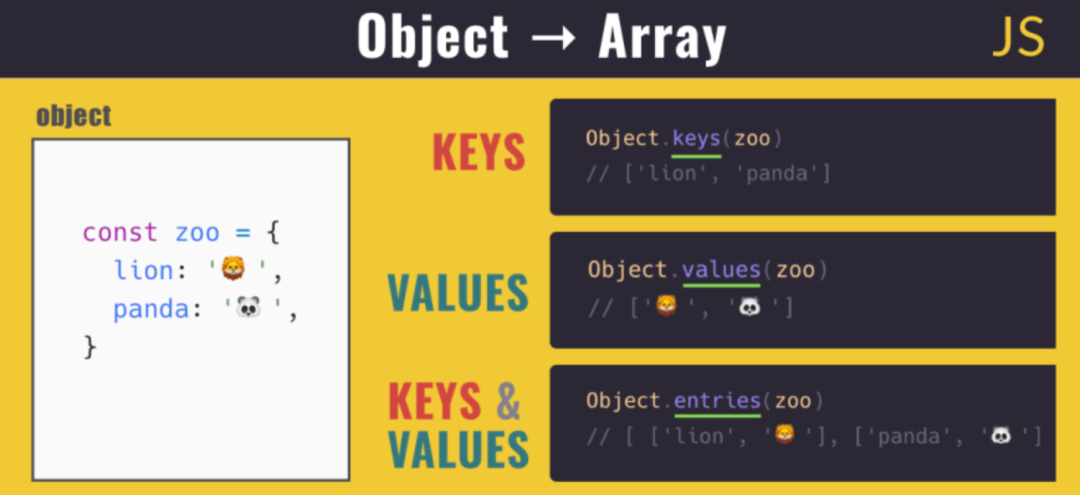
方法1:使用Object.keys()和Array.map()
首先介绍一种基础但非常实用的方法,就是通过Object.keys()获取对象的键,然后用Array.map()把这些键对应的值提取出来。
const student = { name: '小明', age: 18, city: '北京' };
const arr = Object.keys(student).map(key => student[key]);
console.log(arr);
// 输出: ['小明', 18, '北京']在这个例子中,Object.keys(student)会返回一个包含对象所有键的数组(['name', 'age', 'city'])。接着,Array.map()会遍历这个数组,每次迭代时,使用当前的键去获取对象中的对应值。最终返回一个包含所有值的数组。
方法2:使用Object.entries()
接下来介绍的是Object.entries()方法,这是在ES6中引入的新方法。它直接返回一个包含对象键值对的数组。
const student = { name: '小明', age: 18, city: '北京' };
const arr = Object.entries(student);
console.log(arr);
// 输出: [['name', '小明'], ['age', 18], ['city', '北京']]在这个例子中,Object.entries(student)直接返回一个数组,其中每个内部数组表示对象的一个键值对。这个方法的优势在于它能直接获取键值对,对于一些需要处理键值对的场景特别有用。
方法3:使用Object.values()
最后一个方法是使用Object.values(),它和Object.keys()类似,但它只返回对象的值。这种方法特别适合当我们只关心对象的值而不需要键的时候。
const student = { name: '小明', age: 18, city: '北京' };
const arr = Object.values(student);
console.log(arr);
// 输出: ['小明', 18, '北京']在这个例子中,Object.values(student)直接返回一个包含对象所有值的数组。这个方法的优势在于操作简单,直接获取所有值,不需要关心键。
小结
通过以上三种方法,我们可以轻松地将对象转换为数组。无论是使用Object.keys()和Array.map(),Object.entries(),还是Object.values(),都各有优势,大家可以根据具体需求选择合适的方法。
如果你只需要对象的值,Object.values()是最简洁的方法。
如果你需要对象的键值对,Object.entries()是最佳选择。
如果你需要对键值进行一些处理,Object.keys()加上Array.map()会非常灵活。
掌握这些小技巧,不仅可以提升你的编程效率,还能让代码更简洁易懂。希望这篇文章能帮到你,如果有任何疑问或心得,欢迎在评论区交流讨论!