花费了一周时间将React 升级到了最新版本18,同时整合Cesium三维模块到系统中,其中遇到了react 版本升级后模块删改,按照原来的引入方式无法使用的问题,以及Cesium 放入子路由一直404等问题
文章目录
- 一、系统版本依赖
- 二、系统预览
- 三、问题搜集
- 1、首先是Switch,Redirect
- 2、hashHistory
- 3、dom 挂载
- 4、子页面嵌入
- 5、子页面加载Cesium
一、系统版本依赖
- react@18.3.1
- redux@5.0.1
- react-router-dom@6.25.1
- webpack@5.64.4
- cesium@1.119.0
- three@0.167.0
- cesium_dev_kit@1.0.91
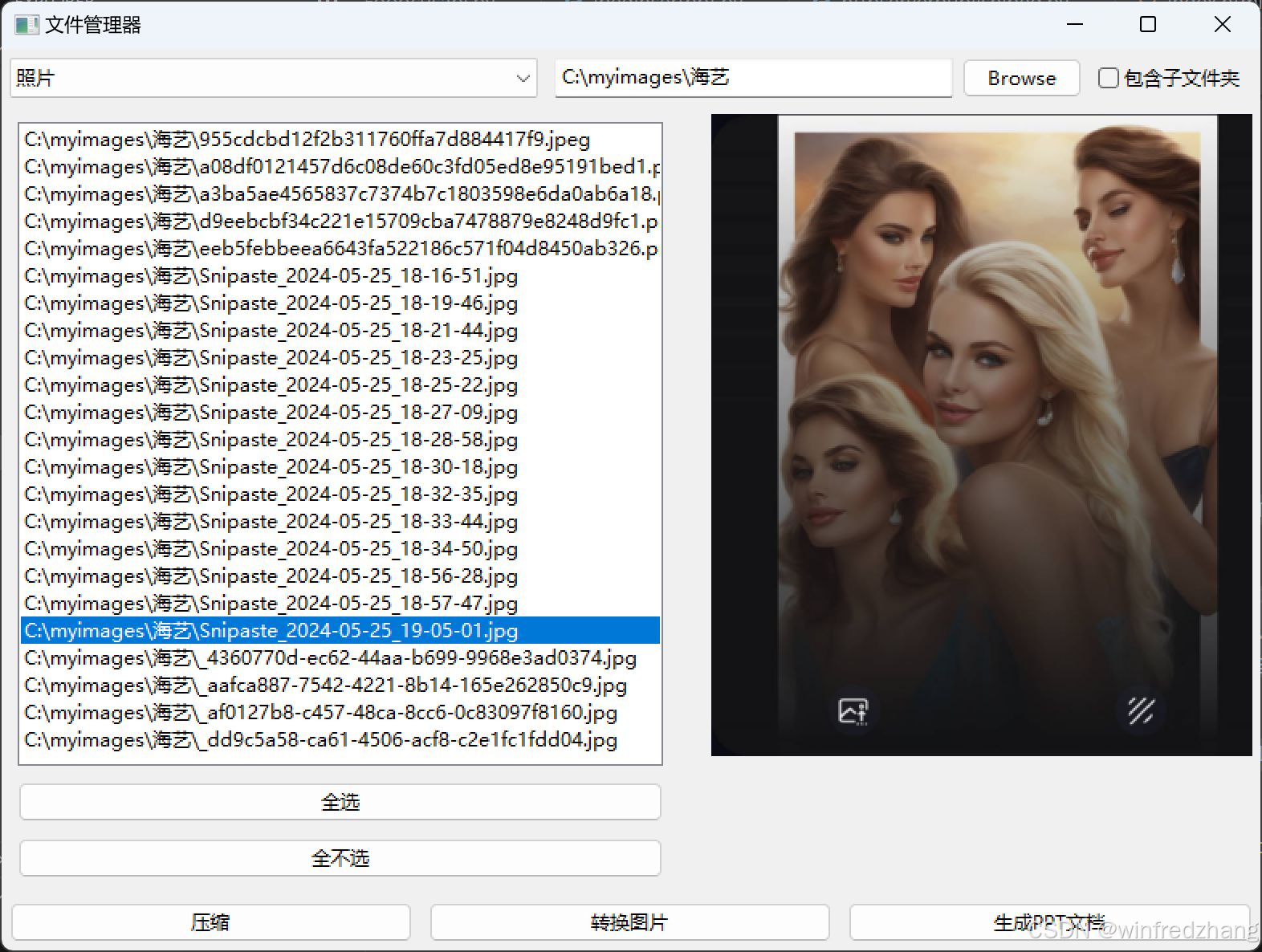
二、系统预览
-
登录

-
功能介绍

哔哩哔哩视频介绍 https://b23.tv/IijwU4f
三、问题搜集
1、首先是Switch,Redirect
最后开始 记得路由模块是 react-router,后期改成了react-router-dom
然鹅老版本配置是这样玩的:
import {
BrowserRouter as Router,
Route,
Redirect,
Link,
Switch,
} from 'react-router-dom'
<Router>
<Switch>
<Route path="/login" component={Login}></Route>
<Route path="/" render={(props) => layout}></Route>
<Redirect exact from="/user" to="/user/index"></Redirect>
</Switch>
</Router>
而新版本Redirect、Switch 已从react-router-dom 移除,取而代之的是 Routers 和 Navigate
需要将其改成
import {
BrowserRouter as Router,
Route,
Navigate,
Link,
Routers,
} from 'react-router-dom'
<Router>
<Routers>
<Route path="/login" element={Login}></Route>
<Route path="/" render={(props) => layout}></Route>
<Navigate index element={<Navigate to="/user/index" replace />
</Routers>
</Router>
不知道大家注意到没有,上面路由配置还有一个改动就是component 改成了element
2、hashHistory
这个原本也是在router里面的
import {Router, Route, hashHistory} from 'react-router-dom';
<Router history={hashHistory}></Router>
新版本移除了hashHistory , 需要额外安装 history 模块
npm install --save-dev history
然后创建history
import { createHashHistory } from 'history';
const hashHistory = createHashHistory();
再是路由注入
<Router location={hashHistory.location} navigator={hashHistory}></Router>
3、dom 挂载
原来是直接 render
import ReactDom from 'react-dom'
ReactDOM.render(routes, document.getElementById('root'));
现在改到了client 模块里面,并且需要createRoot先构建
import ReactDOM from 'react-dom/client';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(routes);
4、子页面嵌入
原本使用的是props.children
如:
<div className="ant-layout-container">
{this.props.children}
</div>
而现在需要使用Outlet来实现子页面的嵌入
import {Outlet} from "react-router-dom"
<div className="ant-layout-container">
<Outlet/>
</div>
5、子页面加载Cesium
最后一个是用子页面去加载Cesium 三维的模块,一直提示404

就这样,当初我一直认为是路由哪里配置的不对,就一直捣鼓路由配置
接连两天都没解决这个问题,后来直接在App.jsx里面加载Cesium 模块没问题
就这样才慢慢发现其实这个404 不是路由问题,而是子页面里面的http 获取失败!
于是增加了setupProxy.js进行代理才得以解决404的问题
module.exports = function (app) {
app.use( '/reactCesium/tools/draw',
createProxyMiddleware({
target:originUrl,
changeOrigin: true,
pathRewrite: {
'^/reactCesium/tools/draw': '', // 重写路径
},
})
);
}
嗯嗯记得的大概就这些吧,从这次升级的总体感受来说,反正本人觉得react 项目每升级一次都会让人铭记于心的
不知道大家感觉如何?如有其他关于版本差异的可以留言评论,后期我把他加文字便于其它小伙伴避坑
最后呈上项目原地址
功能在线预览 https://benpaodehenji.com/reactCesium/
github https://github.com/dengxiaoning/react-cesium