最近在工作中遇到一个关于图片上传的问题。根据之前项目的经验,我知道目前这个公司上传图片有两种方式,
- 一种是把图片上传到公司服务器上,然后把图片放在服务器上的地址存在数据库中,要获得图片的时候直接从库中拿地址就行了
- 另一种就是直接通过流的方式把文件转化为byte数据直接存在数据库里面
之前一个项目我用的是第一种,这次需要用到第二种。同时又考虑到之后需要拿图片在前端页面显示的问题。同事直接建议我使用Base64的方法存,从数据库里拿到图片直接就能显示。一开始有点懵,后来百度了一下发现还挺好用的。废话少说直接上图
1.存图

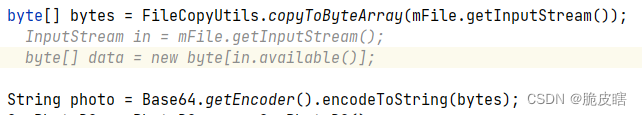
通过流的方式把文件转化为byte数组(图上我是用的公司框架中的转方法),
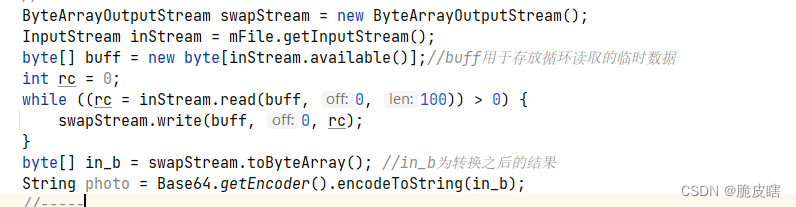
自己写的话如下

得到byte数组之后通过调用Base64.getEncoder().encodeToString(bytes[])方法,把byte数组转为String类型数据(photo)直接存入数据库。
2.取图
取图的话,直接查数据库,拿到刚刚存的photo数据
显示的时候,一开始我是直接就把查到的数据放到<img src=" ">的src中的,但是没效果,一度怀疑是不是要解密啥的,百度了一下发现base64存的图片确实可以在浏览器直接显示但是要加data:image/png;base64,前缀如
<image :src="'data:image/png;base64,' + item1.photo">
我这边用的是vue所以是:src
item1.photo就是我从数据库中拿到的
大功告成,顺利完成本周工作。愉快过周末


![[NeurIPS 2017] Poincaré Embeddings for Learning Hierarchical Representations](https://img-blog.csdnimg.cn/c983d9214c8a43119bebe6dd8c99b640.png#pic_center)






![[Windows] 微信超级管家,自动好友回复、计数、自动同意、群发、好友导出、消息日志、无限多开](https://img-blog.csdnimg.cn/ffc73d3d8a7b49f9971451c83b47957b.png#pic_center)