在一次Vue项目开发中,遇到了只改变路由中的参数,路由地址不改变页面数据不刷新的问题。造成这个问题的原因,是因为 vue-router 同一个页面地址栏参数改变(比如文章的发布和编辑是同一个页面),不会触发vue的created或者mounted钩子,所以数据不会重新渲染。
解决方法:
方法一
监听地址栏变化(watch),这是vue-router官方给出的解决办法。
监听路由变化,把初始化的方法重新写到监听的方法里面执行
watch: {
$route(to, from) {
if (this.$route.query.参数) {
重新加载一次created或mounted钩子中的渲染的数据
}
},
// 或者
$route(){
if (this.$route.query.参数) {
重新加载一次created或mounted钩子中的渲染的数据
}
}
}
方法二
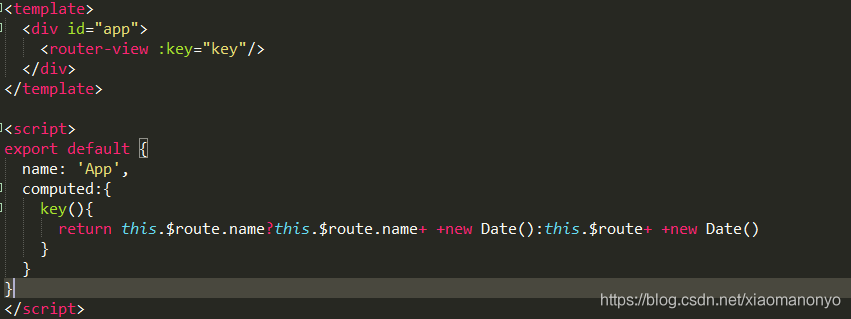
给router-view加个唯一的key,来保证路由切换时都会重新渲染触发钩子

个人更倾向于第二种简单省事,第一种要是有多个页面共用,就要多次写监听
















![[CP_AUTOSAR]_系统服务_DEM模块(二)功能规范介绍](https://i-blog.csdnimg.cn/direct/d763077e6fe748558706d417d89875c7.png#pic_center)


