目录
1 -> HTML常见标签
1.1 -> 表格标签
1.1.1 -> 基本使用
1.1.2 -> 合并单元格
1.2 -> 列表标签
1.3 -> 表单标签
1.3.1 -> form标签
1.3.2 -> input标签
1.4 -> label标签
1.5 -> select标签
1.6 -> textarea标签
1.7 -> 无语义标签:div & span
2 -> Emmet快捷键
3 -> HTML特殊字符
4 -> 小结

1 -> HTML常见标签
1.1 -> 表格标签
1.1.1 -> 基本使用
- <table>标签:表示整个表格。
- <tr>标签:表示表格的一行。
- <td>标签:表示一个单元格。
- <th>标签:表示表头单元格。会居中加粗。
- <thead>标签:表格的头部区域(注意和<th>标签区分,范围比<th>标签要大)。
- <tbody>标签:表格得到主体区域。
<table>标签包含<tr>标签,<tr>标签包含<td>标签或者<th>标签。
表格标签有一些属性,可以用于设置大小边框等。但是一般使用CSS方式来设置。
这些属性都要放到<table>标签中。
- align是表格相对于周围元素的对齐方式。align="center" (不是内部元素的对齐方式)。
- border表示边框。1表示有边框(数字越大,边框越粗),"" 表示没边框。
- cellpadding表示内容距离边框的距离,默认1像素。
- cellspacing表示单元格之间的距离。默认为2像素。
- width/height:设置尺寸。
注意,这几个属性,在vscode都提示不出来。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500"
height="500">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>枫叶丹1</td>
<td>男</td>
<td>21</td>
</tr>
<tr>
<td>枫叶丹2</td>
<td>男</td>
<td>21</td>
</tr>
</table>
</body>
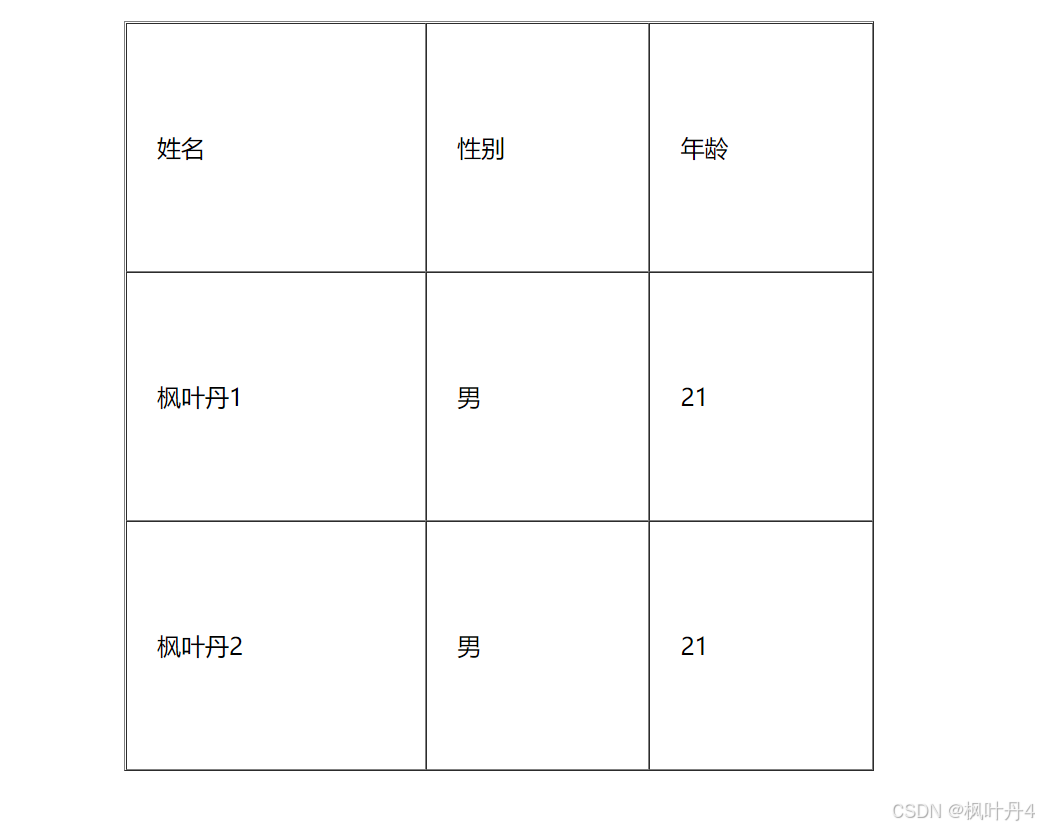
</html>结果展示:

1.1.2 -> 合并单元格
- 跨行合并:rowspan="n"。
- 跨列合并:colspan="n"。
步骤:
- 先确定跨行还是跨列。
- 找好目标单元格(跨列合并,左侧是目标单元格;跨行合并,上方是目标单元格)。
- 删除的多余的单元格。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table align="center" border="10" cellpadding="20" cellspacing="0" width="500"
height="500">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>枫叶丹1</td>
<td colspan="2">男</td>
</tr>
<tr>
<td>枫叶丹2</td>
<td>男</td>
<td>21</td>
</tr>
</table>
</body>
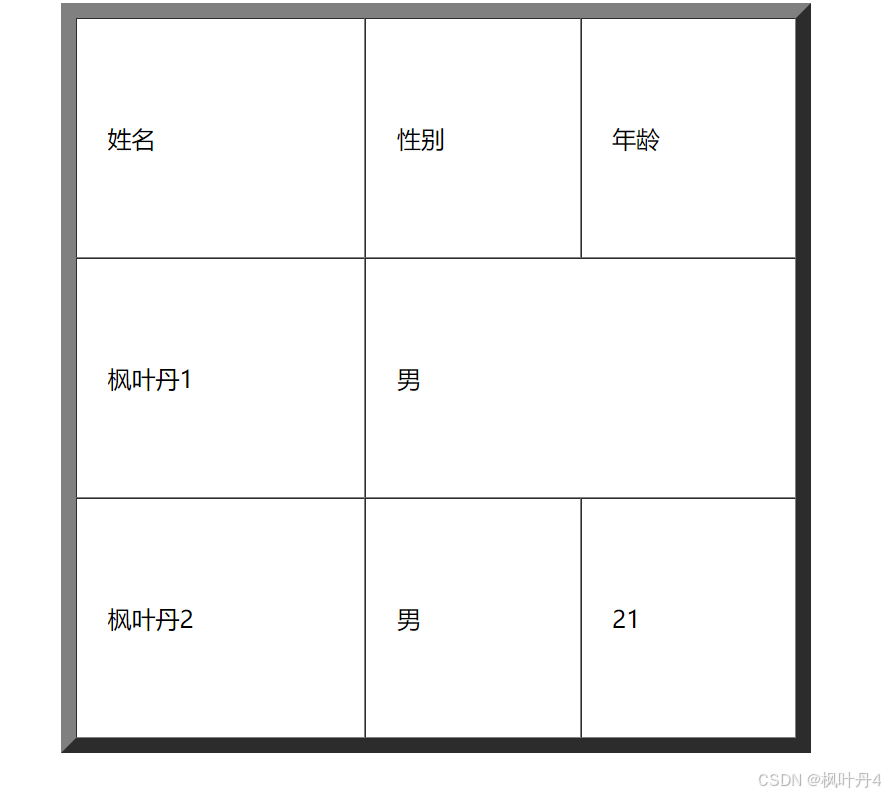
</html>结果展示:

1.2 -> 列表标签
主要使用来布局的。整齐好看。
- 无序列表(重要) <ul>标签、<li>标签。
- 有序列表(用的不多) <ol>标签、<li>标签。
- 自定义列表(重要) <dl>总标签、<dt>小标题、<dd>围绕标题来说明上面有个小标题。
注意:
- 元素之间是并列关系。
- <ul>标签/<ol>标签中只能放<li>标签不能放其他标签,<dl>标签中只能放<dt>标签和<dd>标签。
- <li>标签中可以放其他标签。
- 列表带有自己的样式,可以使用CSS来修改。(例如前面的小圆点都会去掉)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>无序列表</h3>
<ul>
<li>王路飞</li>
<li>刘索隆</li>
<li>山治君</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>王路飞</li>
<li>刘索隆</li>
<li>山治君</li>
</ol>
<h3>自定义列表</h3>
<dl>
<dt>One Piece</dt>
<dd>王路飞</dd>
<dd>刘索隆</dd>
<dd>山治君</dd>
</dl>
</body>
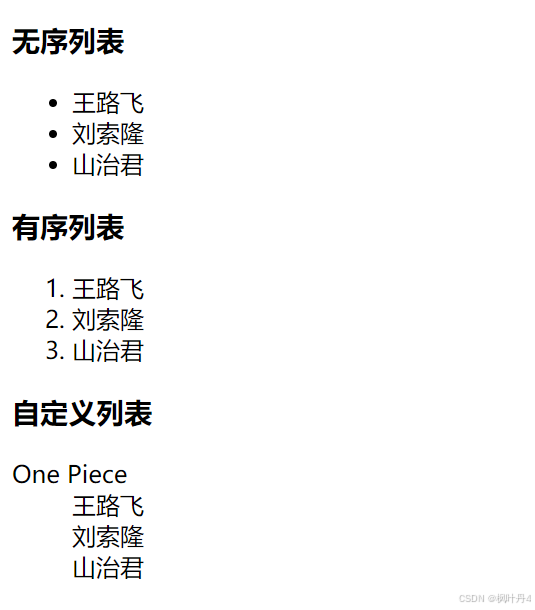
</html>结果展示:

1.3 -> 表单标签
表单是让用户输入信息的重要途径。
分成两个部分:
- 表单域:包含表单元素的区域。重点是<form>标签。
- 表单控件:输入框,提交按钮等。重点是<input>标签。
1.3.1 -> form标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="test.html">
... [form 的内容]
</form>
</body>
</html>描述了要把数据按照什么方式,提交到哪个页面中。(关于<form>标签需要结合服务器&网络编程来进一步理解。)
1.3.2 -> input标签
各种输入控件,单行文本框,按钮,单选框,复选框。
- type(必须有),取值种类很多,button、checkbox、text、file、image、password和radio等。
- name:给<input>标签起了个名字。尤其是对于单选按钮,具有相同的name才能多选一。
- value:<input>标签中的默认值。
- checked:默认被选中。(用于单选按钮和多选按钮)。
- maxlength:设定最大长度。
1. 文本框
<input type="text">
2. 密码框
<input type="password">
3. 单选框
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女注意:
单选框之间必须具备相同的name属性,才能实现多选一的效果。
4. 复选框
爱好:
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">
打游戏5. 普通按钮
<input type="button" value="我是个按钮">当前点击了没有反应。需要搭配JS使用。
<input type="button" value="我是个按钮" onclick="alert('hello')">6. 提交按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
</form>提交按钮必须放到<form>标签内。点击后就会尝试给服务器发送。
7. 清空按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
</form>清空按钮必须放在<form>标签中。点击后会将<form>标签内所有的用户输入内容重置。
8. 选择文件
<input type="file">点击选择文件,会弹出对话框,选择文件。

1.4 -> label标签
搭配<input>标签使用。点击<label>标签也能选中对应的单选/复选框,能够提升用户体验。
- for属性:指定当前<label>标签和哪个相同<id>标签的<input>标签对应。(此时点击才是有用的)。
<label for="male">男</label> <input id="male" type="radio" name="sex">1.5 -> select标签
下拉菜单
- option中定义selected="selected" 表示默认选中。
<select>
<option>北京</option>
<option selected="selected">上海</option>
</select>注意:可以给第一个选项作为默认选项。
<select>
<option>--请选择年份--</option>
<option>2024</option>
<option>2025</option>
<option>2026</option>
<option>2027</option>
<option>2028</option>
</select>1.6 -> textarea标签
<textarea rows="3" cols="50">
</textarea>文本域中的内容,就是默认内容。
注意:空格也会有影响。
rows和cols也都不会直接使用,都是用CSS来改的。
1.7 -> 无语义标签:div & span
<div>标签,division的缩写,含义是分割。
<span>标签,含义是跨度。
就是两个盒子,用于网页布局。
- <div>标签独占一行,是一个大盒子。
- <span>标签不独占一行,是一个小盒子。
<div>
<span>王路飞</span>
<span>王路飞</span>
<span>王路飞</span>
</div>
<div>
<span>刘索隆</span>
<span>刘索隆</span>
<span>刘索隆</span>
</div>
<div>
<span>山治君</span>
<span>山治君</span>
<span>山治君</span>
</div>2 -> Emmet快捷键
1. 快速输入标签
input [tab]
2. 快速输入多个标签
div*3 [tab]
3. 标签带id
div#sex [tab]
4. 标签带类名
div.sex [tab]
5. 标签带子元素
ul>li*3 [tab]
6. 标签带兄弟元素
span+span
7. 标签带内容
div{hello}
8. 标签带内容(带编号)
div{$.hello}
除此之外还有很多。
3 -> HTML特殊字符
有些特殊的字符在html文件中是不能直接表示的,例如:
- 空格: ;
- 小于号:<;
- 大于号:>;
- 按位与:&;
<html>标签就是用<>表示的。因此内容里如果存在<>就会发生混淆。
参考内容:
HTML特殊字符编码对照表
4 -> 小结
HTML只是描述了页面的骨架结构。
使用CSS可以针对页面进行进一步美化。
感谢各位大佬支持!!!
互三啦!!!








![World of Warcraft [RETAIL] UI Setting](https://i-blog.csdnimg.cn/direct/d35c2d11dedd4465835d2cecb929c191.png)









