目录
下载安装和初始化VSCode
安装Node.js
yarn 使用
pnpm 安装与使用
搭建第一个Vite项目
使用 PNPM创建项目
项目目录解读
下载安装和初始化VSCode
1、访问网站
Visual Studio Code - Code Editing. Redefined
2、选择平台版本
选择符合自己操作系统的安装包下载完毕,根据安装向导安装。限于篇幅,不再赘述。
3、安装一个VSCode插件
- Chinese Simplified
- Live Server
4、安装主题 Monokai
安装Node.js
1、访问网站
Node.js
Node.js 官网默认监测你的电脑操作系统,给出相应版本,建议安装LTS版本。点击按钮下载安装包,根据安装向导安装即可。
yarn 使用
打开Vscode,输入 Ctrl+~, 打开集成终端工具,在命令行里输入命令:
$ npm install yarn -g
全局安装 yarn,这是 facebook 出品的快速、可靠、安全的 Node.js 包管理工具,用来代替 npm。
安装好 yarn后,设置国内源镜像:
$ yarn config set registry https://registry.npm.taobao.org
yarn常用命令
- 安装yarn命令: npm install -g yarn
- 查看版本号yarn version
- 初始化项目yarn init , 根据提示输入项目相关信息即可。
- 查看全部配置项 yarn config list
- 显示某配置项yarn config get <key>
- 删除某配置项yarn config delete <key>
- 设置配置项yarn config set <key> <value> [-g|--global]
- 安装包命令:yarn install ,该命令会根据packge.json文件安装依赖包,生成node_modules文件夹。
- 强制重新下载所有包 yarn install --force
- 添加包yarn add [package],该命令会自动更新package.json和yarn.lock
- 删除包yarn remove <packageName> 该命令会自动更新package.json和yarn.lock
- 发布包yarn publish
- 查看缓存yarn cache
- 运行脚本yarn run 该命令执行在 package.json 中 scripts 属性下定义的脚本。
- yarn build 该命令将源码编译成dist目录下发行文件。
3、安装pnpm
pnpm,目前 GitHub 已经有 star 9.8k,现在已经相对成熟且稳定了。它由 npm/yarn 衍生而来,但却解决了 npm/yarn 内部潜在的 bug,并且极大了地优化了性能,扩展了使用场景。
打开Vscode,输入 Ctrl+~, 打开集成终端工具,在命令行里输入命令:
$ npm install pnpm -g
pnpm 安装与使用
安装
通过npm安装,也可以在官网查看其他安装方式
npm install -g pnpm
通过下述命令查看已安装的pnpm的版本
pnpm -v
使用
- 初始化,生成
package.json文件
pnpm init
- 安装依赖
pnpm install xxx
- 运行
package.json中定义的scripts脚本,启动服务即可
pnpm run xxx
示例:创建一个vue3项目
通过pnpm create使用vite套件新建一个vue3的项目,直达vue官方链接
# 使用pnpm create 启动套件(vite,只有存在的套件才可以)创建模板项目
pnpm create vite <project-name> -- --template vue
cd <project-name>
pnpm install
pnpm dev
通过上述操作,我们学到了pnpm项目的初始化、安装依赖、启动服务等,可以运行起来,感受一下它和npm运行速度的差异。
常用命令
官网查看更多命令
设置源
-
查看源:
pnpm config get registry -
切换源:
pnpm config set registry <淘宝源或其他源地址>
初始化
- 初始化package.json:
pnpm init
注意:pnpm init只能一键快速生成package.json文件,如果要一步一步填写每个属性的值生成package.json文件,则需要通过npm init生成,如果要一键快速生成,需要增加-y参数npm init -y来生成。
管理依赖
-
安装依赖包到
dependencies:pnpm add <pkg> -
安装依赖包到
devDependencies:pnpm add -D <pkg> -
安装依赖包到
optionalDependencies:pnpm add -O <pkg> -
全局安装依赖包:
pnpm add -g xxx -
安装项目全部依赖:
pnpm install,别名pnpm i -
更新依赖包:
pnpm update,别名pnpm up -
删除依赖包:
pnpm remove,别名pnpm rm/uninstall/un
查看依赖
-
查看本地安装的依赖:
pnpm list,别名pnpm ls -
查看全局安装的依赖:
pnpm list --global,别名pnpm ls --g -
检查过期的依赖:
pnpm outdated
运行脚本
-
运行自定义脚本:
pnpm run xxx,别名pnpm xxx -
运行
test测试脚本:pnpm test -
启动套件创建项目:
pnpm create -
运行
start启动命令:pnpm start
发布依赖包
- 发布依赖包:
pnpm publish
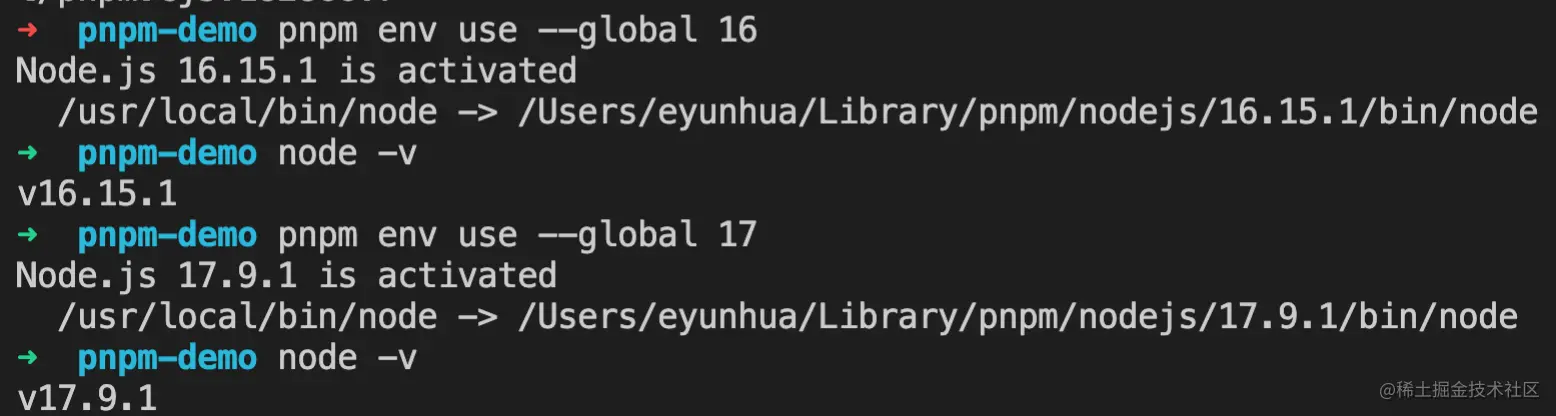
管理node环境
可实现nvm、n等node版本管理工具,安装并切换node.js版本的功能。
-
本地安装并使用:
pnpm env use <node版本号> -
全局安装并使用:
pnpm env use --global <node版本号>

搭建第一个Vite项目
兼容性注意
Vite 需要 Node.js 版本 >= 12.0.0。
使用 PNPM创建项目
$ pnpm create vite
项目目录解读
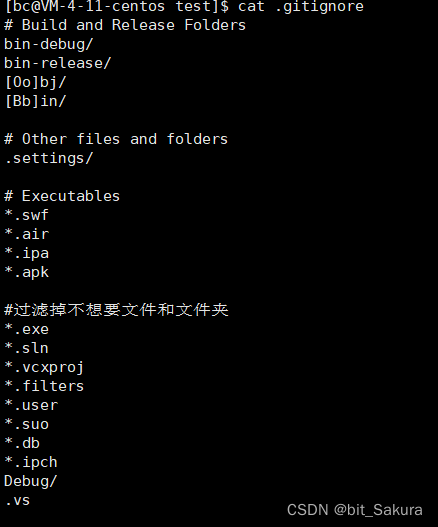
1.gitignore
git项目忽略传到我们git仓库里的一些配置,这里会有一些缺省的配置
2.package.json
这里出了定义我们最基本的name版本,以及所谓的生产的依赖和开发的依赖,还定义了三个所谓的npm的脚本
生产以来装的vue版本好为3.2.25
在开发以来里面,它去安装了我们vitejs的一个plugin-vue,也就是基于vue的一个插件,然后又装了vite是2.7.2
scripts这里的npm脚本,一个是dev,其事实上就是运行的vite这个命令,当然我们也可以通过build,来去构建一个基于vite的一个项目,我们可以打包我们的项目放到生产环境里,打完包以后呢,我们可以通过preview来去浏览我们打包好的静态资源
那关于这个package.json,大家如果熟悉nodejs的同学,应该不陌生
// package.json
{
"scripts": {
"dev": "vite", // 启动开发服务器,别名:`vite dev`,`vite serve`
"build": "vite build", // 为生产环境构建产物
"preview": "vite preview" // 本地预览生产构建产物
}
}
```3.pnpm-lock.yaml
如果大家知道npm的lock以及yarn的lock,应该也不陌生,这就是我们的pnpm所依赖的一些关系,这个yaml文件大家不要手动修改他
4.README.md
这个不用说,就是我们当前项目的所谓的帮助文档
5.vite.config.js
这个文件很重要,是我们vite项目的一个最基本的配置文件,刚才我们在package.json里边我们看到,在本地的vite环境里边,已经安装好了Vite以及Vite的Vue插件,那我们就可以通过,从Vite里边解构出defineConfig这样的一个函数,以及Vue这样的一个对象,然后我们就可以暴露一个defineConfig来定义一个配置,里边定义一个对象,定义一个plugins,来去定一个数组,里边可以把我们的插件放进去,这里我们运行了一下vue的这个对象,所以我们这个插件就可以用了
mport { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()]
})
6、index.html与项目根目录
如果你通过webpack去构建vue项目的时候,我们有个vue-cli,你应该知道,我们的index.html不是放在我们项目的根目录下面的,它是放在public这个目录下面的,而现在呢,这个index.html被放在了我们项目的根目录上,这就说明我们vite是基于index.html作为我们的入口文件的。那我们再仔细观察一下index.html这个文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" href="/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite App</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
除了我们最简单的一个link加载我们public这个静态资源目录下的这个href的icon图标以外,大家发现在body下面又一个script标签,这个标签呢,它去引入了一个js文件,其实如果按照正常的我们去理解,引用js文件没有问题,但是当我们真正的去查看一下src/main.js,使用了所谓的 es module ,也就是es的模块import语法,这个语法如果直接在浏览器上使用的话呢,会有问题,我们可以做个实验,把index.html里面script的标签的type去掉,作为一个最一般的js的引用,浏览器查看项目,打开控制台console,你会发现这里提示我们有语法错误,我们不能通过import语法来导入我们的模块,这里有一个提示说 outside a module,也就是不要在module的外侧,其事实上就是告诉我们,我们得需要去符合浏览器的这个es模块定义方法,这个呢是属于我们原生js以及浏览器或者是es的一个基本知识,我们可以在script里头加一个 type module,如果这个知识点大家之前不知道,那你就可以把它做作一个新的知识点get到就可以了。也就是说你想要去通过所谓的es6的或者是es其他本本的import这种方式去导入一个模块,那么你得需要在引入这个js文件的时候,或者是引入js入口文件的时候,你得需要加一个type module,当然了也可以在这个script里头写import,去加载一个模块,也是没有问题的。
这是我们所谓的vite去加载模块的一个非常重要的依赖的一个点,保存代码,发现浏览器迅速更新,不知比webpack快了多少倍。
接下来浏览一下vite的这个目录,在src下面,这里有一个main.js ,也就是vue实例化的一个页面,如果你用过vue,或者vue3的 话,对这个语法应该不陌生,这个实例化的所谓的vue,已经载入了一个组件叫App.vue。
src/App.vue这是一个最普通的vue的单文件组件,关于vue单文件组件的知识,可以去vue3官网上看一眼
src/components文件夹下有一个HelloWorld.vue,是一个vue的组件,因为在App.vue里,我们通过import载入过这个组件,但是大家仔细看一下我们scripts标签里的这句话,它使用的也是import的方式去载入的,也就是我们可以放心的去使用es module去完成我们模块的管理了
# App.vue
<script setup>
// This starter template is using Vue 3 <script setup> SFCs
// Check out https://v3.vuejs.org/api/sfc-script-setup.html#sfc-script-setup
import HelloWorld from './components/HelloWorld.vue'
</script>src/assets是通过vite去管理的静态资源目录
public目录这个大家应该都了解,这里边我们去创建的一些基本的文件,比方说我们通过一个index-2.html,我们去构建一个html文件,构建一个html模块,放到public里下的文件,我们在浏览器上或者在server里,我们可以直接访问 http://localhost:3000/index-2.html, 放到src里的文件不具备这样的能力
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
test.html
</body>
</html>你可能已经注意到,在一个 Vite 项目中,
index.html在项目最外层而不是在public文件夹内。这是有意而为之的:在开发期间 Vite 是一个服务器,而index.html是该 Vite 项目的入口文件。Vite 将
index.html视为源码和模块图的一部分。Vite 解析<script type="module" src="...">,这个标签指向你的 JavaScript 源码。甚至内联引入 JavaScript 的<script type="module">和引用 CSS 的<link href>也能利用 Vite 特有的功能被解析。另外,index.html中的 URL 将被自动转换,因此不再需要%PUBLIC_URL%占位符了。与静态 HTTP 服务器类似,Vite 也有 “根目录” 的概念,即服务文件的位置,在接下来的文档中你将看到它会以
<root>代称。源码中的绝对 URL 路径将以项目的 “根” 作为基础来解析,因此你可以像在普通的静态文件服务器上一样编写代码(并且功能更强大!)。Vite 还能够处理依赖关系,解析处于根目录外的文件位置,这使得它即使在基于 Monorepo(在版本控制系统的单个代码库里包含了许多项目的代码。这些项目虽然有可能是相关的,但通常在逻辑上是独立的,并由不同的团队维护。) 的方案中也十分有用。Vite 也支持多个
.html作入口点的 多页面应用模式,这个知识我们将在后面介绍。
vite以当前工作目录作为根目录启动开发服务器。你也可以通过vite serve some/sub/dir来指定一个替代的根目录。