🥳博 主:初映CY的前说(前端领域)
🌞个人信条:想要变成得到,中间还有做到!
🤘本文核心:数组 | 字符串中常用方法、对象解构语法、function |箭头函数this指向、展开运算符、原型链、本地存储
目录
一、数组常用方法
1.数组增删改查
1.push()
2.unshift()
3.shift()
4.pop()
5.splice()
6.join()
7.reverse()
2.数组遍历
1.map()
2.filter()
4.some()
5.every()
6.findindex()
7.reduce()
三.结构赋值语法
四、function函数与箭头函数区别
五、展开运算符
六、原型对象
七、本地存储
一、数组常用方法
1.数组增删改查
1.push()
arr.push(...元素) : 往数组后面添加元素 , 返回数组长度
// arr.push(...元素) : 往数组后面添加元素 , 返回数组长度
let arr = [10, 20, 30, 40, 50]
let res = arr.push(60, 70, 80)
console.log(arr)//[10,20,30,40,50,60,70,80]
console.log(res)//8

2.unshift()
arr.unshift(...元素) : 往数组前面添加元素 , 返回数组长度
// arr.unshift(...元素) : 往数组前面添加元素 , 返回数组长度
let arr = [10, 20, 30, 40, 50]
let res = arr.unshift(60, 70, 80)
console.log(arr)// [60, 70, 80, 10, 20, 30, 40, 50]
console.log(res)//8
3.shift()
shift() : 删除数组第一个元素, 返回删除的那个元素
// arr.shift() : 删除数组第一个元素, 返回删除的那个元素
let arr = [10, 20, 30, 40, 50]
let res = arr.shift(2,1)
console.log(arr)//[20,30, 40, 50]
console.log(res)//[10]
4.pop()
arr.pop() : 删除数组最后一个元素, 返回删除的那个元素
// arr.pop() : 删除数组最后一个元素, 返回删除的那个元素
let arr = [10, 20, 30, 40, 50]
let res = arr.pop()
console.log(arr)//[20, 30, 40, 50]
console.log(res)//10
5.splice()
写法1
arr.splice(开始下标,删除几个元素,...在删除位置插入元素)
// arr.splice(开始下标,删除几个元素,...在删除位置插入元素)
let arr = [10, 20, 30, 40, 50]
let res = arr.splice(2,1,60)
console.log(arr)//[10, 20, 60, 40, 50]
console.log(res)//[30]
写法2
arr.splice(开始下标,删除几个元素)// 传递的形参有有三个,我们最后的形参可以省略不写
// arr.splice(开始下标,删除几个元素)
let arr = [10, 20, 30, 40, 50]
let res = arr.splice(2,1)
console.log(arr)//[10, 20, 40, 50]
console.log(res)//[30]
6.join()
arr.join('分隔符') : 把数组元素拼接成字符串
let arr = [10, 20, 30, 40, 50]
// 2. arr.join('分隔符') : 把数组元素拼接成字符串
let str = arr.join('|')//10|20|30|40|50
console.log(str)
// join()应用场景 : 有的歌曲是合唱的,后台就会给一个数组 ['李宗盛','林忆莲']
//页面按照UI的设计显示歌手 '李宗盛&林忆莲'
console.log(['李宗盛', '林忆莲'].join('&'))//李宗盛&林忆莲
7.reverse()
arr.reverse() : 翻转数组
// arr.reverse() : 翻转数组
let arr = [10, 20, 30, 40, 50]
const res= arr.reverse()
console.log(res);//[50, 40, 30, 20, 10]
8.sort()
arr.sort( (a,b)=>排序规则 )
1.升序(形参里面前者减去后者)
let arr = [10, 80, 300, 40, 50]
arr.sort( (a,b)=>a-b )
console.log(arr); //[10, 40, 50, 80, 300]
2.降序(形参里面后者减去前者)

配合对象使用:
let pArr = [
{ name: '张三', age: 18 },
{ name: '李四', age: 15 },
{ name: '王五', age: 22 },
]
//根据年龄排序 a和b就是数组中相邻的元素
pArr.sort((a, b) => {
return a.age - b.age
})
console.log(pArr); 
2.数组遍历
| 数组遍历方法 | 应用场景 | 函数返回值 | 是否需要return |
| map | 映射数组 | 一个新数组 | 一定需要return |
| filter | 过滤数组 | 一个新数组 | return true(元素添加到新数组) |
| forEach | 遍历数组 | 无 | 无 |
| some | 找出符合条件的数 | 布尔类型 | return true;循环结束 |
| every | 判断所有元素是否符合条件 | 布尔类型 | return true;循环继续 |
| findIndex | 获取符合条件的第一个元素位置(下标) | 数字 | return true;循环结束 |
| includes | 判断数组/字符串是否包含某一个值 | 布尔 | w |
1.map()
map会遍历每一个元素,并对每一个元素做对应的处理,返回一个新数组
let arr = [23, 31, 60, 88, 90, 108, 260];
//需求:数组中每一个元素+1
let arr1 = arr.map((item, index) => {
return item+ 1;//让每一个元素的值+1
});
console.log(arr1);//[24, 32, 61, 89, 91, 109, 261]
2.filter()
filter用于筛选数组中满足条件的元素,返回筛选后的新数组
let arr = [23, 31, 60, 88, 90, 108, 260];
//找出数组中的偶数
let arr1 = arr.filter((item) => {
return item %2 == 0;
});
console.log(arr1);//[60, 88, 90, 108, 260]]
3.forEach()
forEach用于遍历数组,相当于for循环另一种写法
// 1.forEach用于遍历数组,相当于for循环另一种写法
let arr = [23, 31, 60, 88, 90, 108, 260];
arr.forEach((item,index) => {
console.log(`下标为${index}的元素是${item}`);
});
4.some()
用于判断数组中是否存在满足条件的元素,遇到满足的就返回,停止遍历
/*
1.some应用场景:用于判断数组中是否存在满足条件的元素
2.注意点:
a. 回调函数执行次数 != 数组长度
* some函数在遍历的时候可以中途结束
b. some函数返回一个布尔类型值
c. 回调函数返回布尔类型值用于结束遍历
return true; //遍历结束,且some函数返回值为true
(默认) return false; //遍历继续,且some函数返回值为false
*/
//需求:判断数组中没有负数
let arr = [23, 31, 60, 88,-50, 90, 108, 260];
/**
* @description: 数组some遍历
* @param {Function}:回调函数 (元素,下标)=>{}
* @return: 布尔类型值
*/
let arr1 = arr.some((item,index) => {
return item<0;//此处遇到-50就停止遍历喽
});
console.log(arr1);
5.every()
every用于判断数组中是否所有元素都满足条件
/*
1.every应用场景:用于判断数组中是否所有元素都满足条件
* every与some功能类似,只是写法不同
2.注意点:
a. 回调函数执行次数 != 数组长度
b. every函数返回一个布尔类型值
c. 回调函数返回布尔类型值用于结束遍历
return true; //遍历继续,且every函数返回值为true
(默认)return false; //遍历结束,且every函数返回值为false
*/
//需求:判断数组中没有负数
let arr = [23, 31, 60, 88,-50, 90, 108, 260];
/**
* @description: 数组every遍历
* @param {Function}:回调函数 (元素,下标)=>{}
* @return: 布尔类型值
*/
let arr1 = arr.every((item,index) => {
console.log(`下标为${index}的元素是${item}`);
return item>0;
});
console.log(arr1);
6.findindex()
findindex用于获取符合条件的第一个元素位置(下标)
/*
1.数组findIndex方法
1.1 作用 : 获取符合条件的第一个元素位置(下标)
1.2 语法 : arr.findIndex( (item,index)=>{ return true/false } )
返回值: 符合则返回元素下标,不符合则返回-1
1.3 应用场景 : 适用于数组中元素为对象类型,比传统for循环要高效
*/
let arr1 = [
{ name: '张三', age: 20 },
{ name: '李四', age: 30 },
{ name: '王五', age: 25 },
{ name: '赵六', age: 1},
{ name: '小七', age: 33 },
];
//1.数组findIndex方法 : 获取符合条件的第一个元素位置(下标)
//示例:查找arr1中第一个未成年在什么位置
let res1 = arr1.findIndex((item,index)=>{
/* 回调函数
return true : 循环中断,findIndex方法返回值为当前index值
return false: 循环继续,如果数组全部遍历完还是没有返回true,则finedIndex方法最终返回-1
*/
// if(item.age<18){
// return true;
// }else{
// return false;
// };
return item.age < 18;
});
console.log(res1);
7.reduce()
reduce为每一个元素执行一次回调,并得到回调最终的结果
/*
1. reduce作用: 为每一个元素执行一次回调,并得到回调最终的结果
2. reduce语法: 数组.reduce( (sum,item,index)=>{} , sum初始值 )
回调返回值: 下一次循环sum的结果
reduce自身返回值: 最后一次sum的结果
*/
let arr = [1, 2, 3, 4, 5]
// 无条件求元素和,0是没有数据时候的初始值,当不写的到时候,如果数组为空就报错
let res = arr.reduce((sum, item, index) => sum + item, 0)
console.log(res)
//需求:有条件求元素和(求数组中奇数的和)
// 核心: 满足条件就与sum累加,不满足条件sum值不变
let res1 = arr.reduce((sum, item, index) => {
if (item % 2 === 1) {
return sum + item//满足条件累加
} else {
//如果没有这个return, 下一次sum就会变成undefined
return sum//不满足条件 sum值不变
}
}, 0)
console.log(res1)
二、结构赋值语法
核心是获取我们想要的数据,不解构的数据自动丢弃。也可以对数据进行封装
script>
/*
解构赋值: 变量赋值的简写语法
(1)把对象的属性 赋值给 变量
(2)把变量的值 赋值给 对象的属性
*/
/* 1. 把对象的属性 赋值给 变量
应用场景: 服务器返回的对象层级很多,通过解构简化代码
*/
let obj = {
name:'张三',
age:20,
gender:'女',
student:{
sex:'男'
}
}
// 底层原理:当属性名与属性值相同的时候可以直接简写成属性名即可 比如:name:name 写一个name就可以,记住属性名称:自定义变量名称
let { name,age:a,gender,student:{sex},} = obj
console.log( name,a,sex,gender )
/* 2.把变量的值 赋值给 对象的属性
应用场景: 后台接口post参数需要对象, 把变量的值包在对象里面发给服务器
*/
let username = 'admin'
let password = '123456'
//ES6
let body = {
username,
password,
}
console.log(body)
三、function函数与箭头函数this指向
function函数和箭头函数最大区别 : this指向不同
function函数中this指向:
- function函数this指向三种 : 谁调用我,我就指向谁
- new 函数名() : this -> new创建的实例对象
- 对象名.函数名() : this -> 对象
- 函数名() : this -> window
箭头函数this指向
- 箭头函数this指向 : 无this
- 箭头函数this指向 : 上级作用域中的this
四、展开运算符
①用于将数据提取出想要的②封装数据给属性③浅拷贝开辟新的地址空间
/*
1.展开运算符: ...
相当于数组/对象 遍历的简写
2.展开运算符应用场景 :
(1)H5端下拉刷新: 连接数组
(2)连接对象 : 把两个盒子的数据 合成一个对象发给服务器
(3)浅拷贝数据
*/
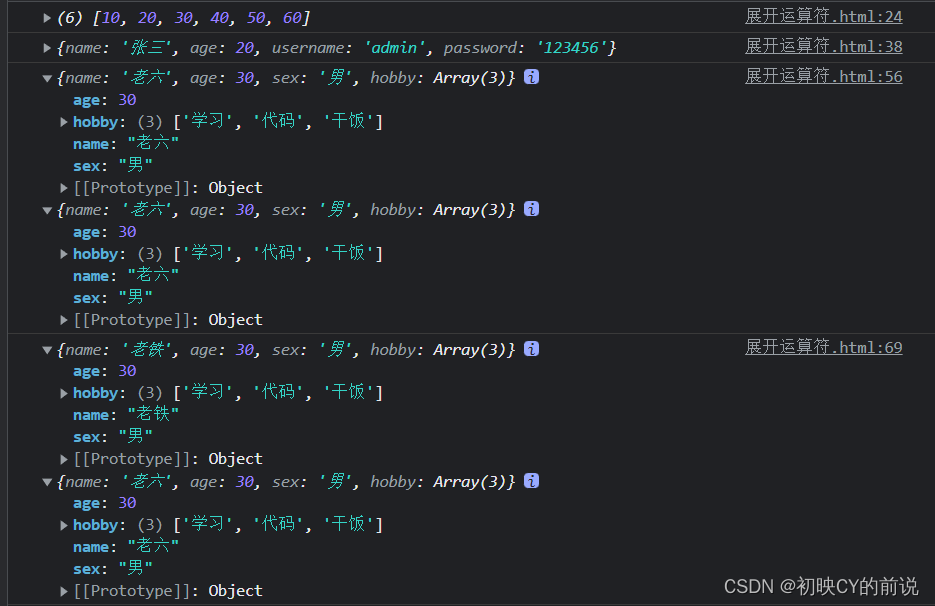
//(1)连接数组
let arr = [10,20,30]
//服务器返回了一个新数组,添加到列表后面
let arr1 = [40,50,60]
arr.push(...arr1)
console.log(arr)
//(2)连接对象
let obj = {
username:'admin',
password:'123456'
}
let form = {
name:'张三',
age:20,
...obj
}
console.log( form )
//(3)浅拷贝数据
/*
浅拷贝 : 浅拷贝拷贝地址,只拷贝一层
深拷贝 : 深拷贝拷贝数据,拷贝多层
*/
const person = {
name:'王五',
age:30,
sex:'男',
hobby:['学习','代码','干饭']
}
//浅拷贝 : 拷贝地址
const person1 = person
person1.name = '老六'
console.log(person1,person)//{name: '老六', age: 30, sex: '男', hobby: Array(3)}
//需求: 拷贝person的数据, 修改拷贝后的数据不影响
/* 原理:只拷贝person第一层数据,相当于开辟一个全新的地址空间,因此数据不会发生覆盖(地址不同)
}*/
const person2 = { ...person }
person2.name = '老铁'
console.log(person2,person)
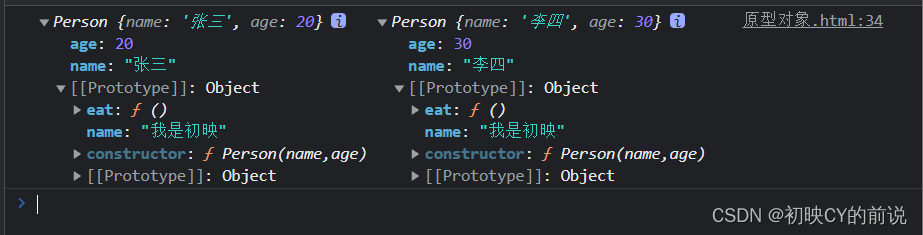
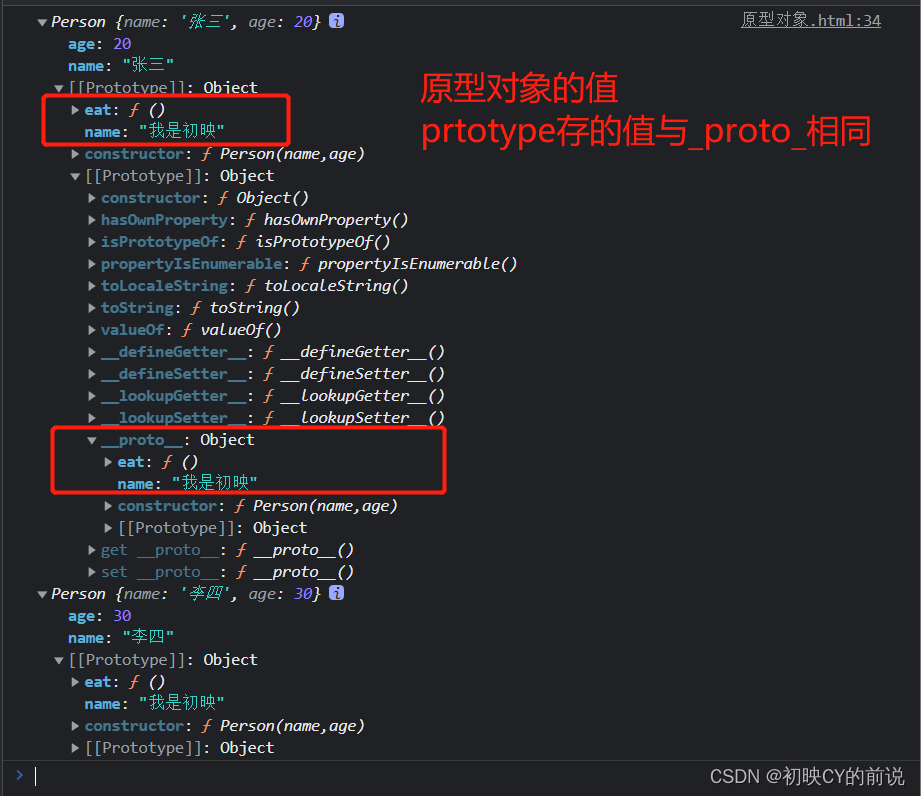
五、原型对象
/* vue会给自己的原型对象添加一些共有的成员(属性+方法)
所有的vm实例都可以直接使用.
一般情况下,vue原型中的成员都会有一个前缀$
应用: 项目开发中,如果你希望每一个页面都可以使用这个属性,就可以把这个属性加到Vue原型中
*/
// 1.构造函数
function Person(name,age){
//此处this指向的是Proson
this.name = name
this.age = age
}
// 2.原型对象,写在这里的东西,我们在new出来的实例上面都能找到这个东西
Person.prototype.eat = function(){
console.log('吃东西')
}
Person.prototype.name = '我是初映'
// 3.实例对象
let p1 = new Person('张三',20)
let p2 = new Person('李四',30)
console.log(p1,p2)
六、本地存储
常用于用于存储token,在我们登录的时候使用
- 存: 常用于用户登录成功
- 取: 发送ajax的时候取出来, 添加到请求头
- 删: 退出登录
语法:
存: localStorage.setItem('属性名',属性值)
取: localStorage.getItem('属性名')
删: localStorage.removeItem('属性名')
清空(删所有): localStorage.clear()
注意点: localStorage只能存储字符串,如果是引用类型则需要转JSON
存: js转json -> 存储
localStorage.setItem('属性名', JSON.stringify(对象) )
取: 取出来 -> 解析json
JSON.parse( localStorage.getItem('属性名') )兄弟姐妹们,学习vue还远远不止上述的内容。必须学习HTML、Css、JavaScript、Ajax等相关语法呦!!!上述内容仅仅这几大模块经常需要在vue中使用的。
愿你所愿即所得!2023遇见更完美的自己!!!