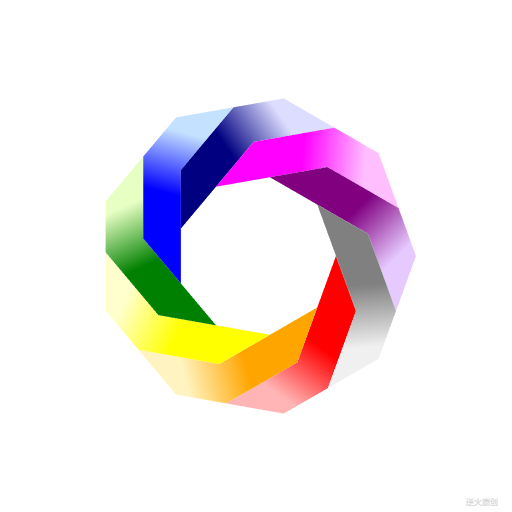
【成图】

【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>九角大楼</title>
<style type="text/css">
.centerlize{
margin:0 auto;
width:1200px;
}
</style>
</head>
<body οnlοad="init();">
<div class="centerlize">
<canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;">
如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.
</canvas>
</div>
</body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/
// canvas的绘图环境
var ctx;
// 高宽
const WIDTH=512;
const HEIGHT=512;
// 舞台对象
var stage;
//-------------------------------
// 初始化
//-------------------------------
function init(){
// 获得canvas对象
var canvas=document.getElementById('myCanvas');
canvas.width=WIDTH;
canvas.height=HEIGHT;
// 初始化canvas的绘图环境
ctx=canvas.getContext('2d');
ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移
// 准备
stage=new Stage();
stage.init();
// 开幕
animate();
}
// 播放动画
function animate(){
stage.update();
stage.paintBg(ctx);
stage.paintFg(ctx);
// 循环
if(true){
//sleep(100);
window.requestAnimationFrame(animate);
}
}
// 舞台类
function Stage(){
// 初始化
this.init=function(){
}
// 更新
this.update=function(){
}
// 画背景
this.paintBg=function(ctx){
ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏
}
// 画前景
this.paintFg=function(ctx){
// 白底
ctx.fillStyle = "white";
ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);
// L的两端颜色
var colors=[["red","rgb(255,181,181)"],
["orange","rgb(255,244,193)"],
["yellow","rgb(255,255,206)"],
["green","rgb(232,255,196)"],
["blue","rgb(196,225,255)"],
["navy","rgb(221,221,255)"],
["fuchsia","rgb(255,191,255)"],
["purple","rgb(230,202,255)"],
["grey","rgb(240,240,240)"],
];
ctx.lineWidth=1;
const N=9;
var r=80;
for(var i=0;i<N;i++){
var theta=Math.PI*2/N*i;
var a=createPt(r*Math.cos(theta),r*Math.sin(theta));
var alpha=Math.PI/N;
var rad=r/4/Math.sin(alpha);
var angle=theta+Math.PI/2-alpha;
var b=createPt(a.x+rad*Math.cos(angle),a.y+rad*Math.sin(angle));
rad=r*3*Math.sin(alpha);
angle+=Math.PI/N*2;
var c=createPt(b.x+rad*Math.cos(angle),b.y+rad*Math.sin(angle));
rad=r*4*Math.sin(alpha)-r/4/Math.sin(alpha);
angle+=Math.PI/N*2;
var d=createPt(c.x+rad*Math.cos(angle),c.y+rad*Math.sin(angle));
rad=r/4/Math.sin(alpha);
angle+=Math.PI/N*2;
var e=createPt(d.x+rad*Math.cos(angle),d.y+rad*Math.sin(angle));
rad=r*3*Math.sin(alpha);
angle+=Math.PI-Math.PI/N*2;
var f=createPt(e.x+rad*Math.cos(angle),e.y+rad*Math.sin(angle));
// 渐变色
var gnt=ctx.createLinearGradient(b.x,b.y,d.x,d.y);
gnt.addColorStop(0.4,colors[i][0]);
gnt.addColorStop(0.9,colors[i][1]);
ctx.fillStyle=gnt;
// 填充绘图
//ctx.strokeStyle="black";
ctx.beginPath();
ctx.moveTo(a.x,a.y);
ctx.lineTo(b.x,b.y);
ctx.lineTo(c.x,c.y);
ctx.lineTo(d.x,d.y);
ctx.lineTo(e.x,e.y);
ctx.lineTo(f.x,f.y);
ctx.closePath();
//ctx.stroke();
ctx.fill();
}
writeText(ctx,WIDTH/2-30,HEIGHT/2-5,"逆火原创","8px consolas","lightgrey");// 版权
}
}
/*----------------------------------------------------------
函数:创建一个二维坐标点
x:横坐标
y:纵坐标
Pt即Point
----------------------------------------------------------*/
function createPt(x,y){
var retval={};
retval.x=x;
retval.y=y;
return retval;
}
/*----------------------------------------------------------
函数:延时若干毫秒
milliseconds:毫秒数
----------------------------------------------------------*/
function sleep(milliSeconds) {
const date = Date.now();
let currDate = null;
while (currDate - date < milliSeconds) {
currDate = Date.now();
}
}
/*----------------------------------------------------------
函数:书写文字
ctx:绘图上下文
x:横坐标
y:纵坐标
text:文字
font:字体
color:颜色
----------------------------------------------------------*/
function writeText(ctx,x,y,text,font,color){
ctx.save();
ctx.textBaseline="bottom";
ctx.textAlign="center";
ctx.font = font;
ctx.fillStyle=color;
ctx.fillText(text,x,y);
ctx.restore();
}
/*-------------------------------------------------------------
计算机书汗牛充栋,买到也很容易,
可书买到手,有时间读,就能学好了吗?
我的结论是:
能上手实践的,基本没问题,
缺乏环境实操的,基本没戏。
这和学英语口语多像,没有口语环境,
光是买书,看视频听音频,始终难以说好。
--------------------------------------------------------------*/
//-->
</script>
END