【前端面试题】后端一次性返回10w条数据,该如何渲染?
news2025/12/21 10:29:19
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1971900.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
「测试线排查的一些经验-上篇」 后端工程师
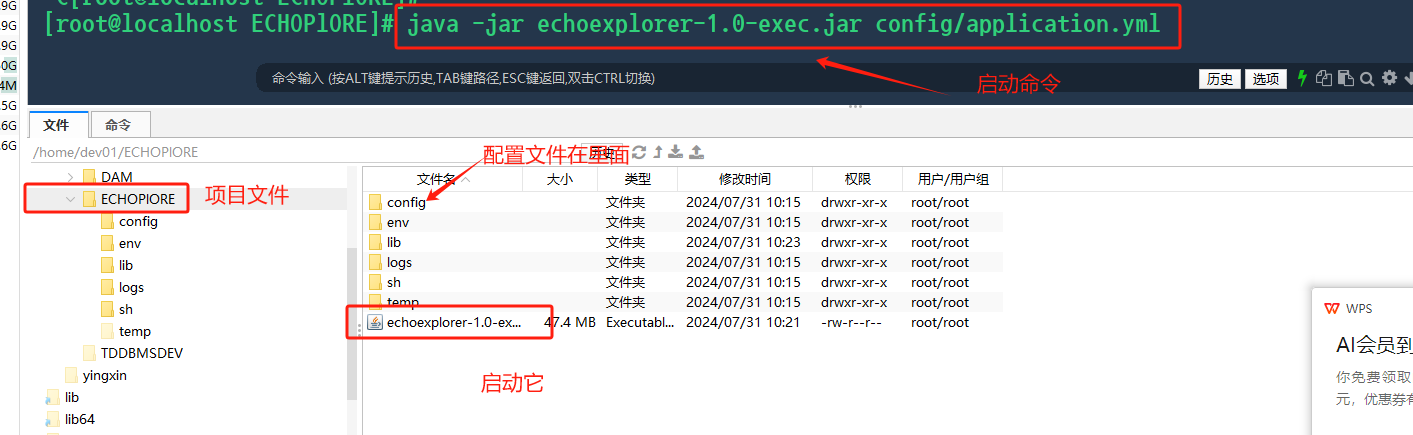
文章目录 端口占用脚本失灵线上部署项目结构模版配置文件生效 一般产品研发过程所使用的环境可分为: 研发环境-dev测试环境-test生产环境-prod 软件开发中,完整测试环境包括:UT、IT、ST、UAT UT Unit Test 单元测试 IT System Integration …
《C语言程序设计 第4版》笔记和代码 第十二章 数据体和数据结构基础
12.1从基本数据类型到抽象数据类型
1 所有的程序设计语言都不能将所有复杂数据对象作为其基本数据类型,因此需要允许用户自定义数据类型,在C语言中,就存在构造数据类型(复合数据类型)。 2 结构体是构造数据类型的一种…
使用Openvino部署C++的Yolov5时类别信息混乱问题记录
使用Openvino部署C的Yolov5时类别信息混乱问题记录
简单记录一下。
一、问题描述
问题描述:在使用Yolov5的onnx格式模型进行C的Openvino进行模型部署时,通过读取classes.txt获得类别信息时,出现模型类别混乱,或者说根本就不给图…
【原创】java+swing+mysql学分管理系统设计与实现
个人主页:程序员杨工 个人简介:从事软件开发多年,前后端均有涉猎,具有丰富的开发经验 博客内容:全栈开发,分享Java、Python、Php、小程序、前后端、数据库经验和实战 开发背景:
随着信息技术的…
嵌入式单片机中在线调试工具使用方法
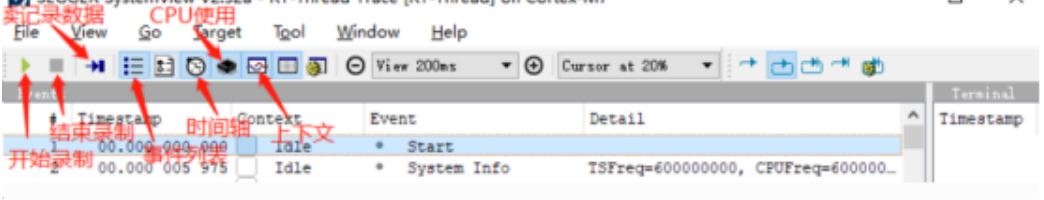
大家好,相信很多小伙伴都听说过,或者用过SystemView这款工具。 它是一个可以在线调试嵌入式系统的工具,它可以分析RTOS有哪些中断、任务执行了,以及这些中断、任务执行的先后关系。
还可以查看一些内核对象持有和释放的时间点,比如信号量、互斥量、事件、消息队列等,这在…
Vue3 form表单赋值后,input输入框无法输入
1.使用reactive初始化数据: 需要用一个对象包裹数据,使其变成响应式数据
Form表单及JS中的使用都需要 “paramr.formUser” 进行调用 原因: 使用reactive生成的响应式数据,在直接赋值时把响应式数据给替换为了普通数据了,导致无法监听数据的变化。
2. …
Flutter——权威常用组件demo代码开源
背景 自学的过程中,并记录下来仅供大家一起学习 开源地址:https://github.com/z244370114/flutter_demo
软件测试经典面试题,助你面试加分
一 时间紧迫的情况下,如何做好测试工作?
对需求要明确,对需求的优先级也要明确,在项目的过程中就可以少做变更的工作。减少测试的工作量。
由资深测试工程师对测试用例进行设计,并进行用例评审。
用例要重点覆盖主要…
Cocos Creator2D游戏开发(10)-飞机大战(8)-计分和结束
现在游戏基本能完了, 飞机能发射子弹,打了敌机,敌机也能炸; 接下来要做计分了; 步骤:
搞出一个lable让lable显示炸了多少飞机 开搞: ①创建一个Lable标签 ② root.ts文件 添加 property(Label) player_score: Label; // 标签属性 标签绑定 ③ 代码添加 注册 然后回调 contac…
【C++11】:右值引用移动语义完美转发
目录 前言一,左值引用和右值引用二,左值引用与右值引用比较三,探索引用的底层四,右值引用使用场景和意义4.1 解决返回值问题4.2 STL容器插入接口的改变 五,移动语义六,完美转发6.1 模板中的&& 万能…
【动态路由协议】RIP
一、前导知识 动态路由协议分类: 1.IGP(内部网关协议,位于同一个自治系统内) 1.1距离矢量路由协议 RIP(距离矢量路由) 1.2链路状态路由协议 OSPF(开放式最短路径优先) IS-IS(中间系统到中间系统…
Xinstall新玩法:Web直接打开App,用户体验再升级!
在移动互联网时代,App已成为我们日常生活中不可或缺的一部分。然而,在App推广和运营过程中,许多开发者面临着从Web端引流到App的难题。这时,Xinstall作为国内专业的App全渠道统计服务商,提供了一种创新的解决方案——通…
【前端 21】Vue Router路由配置
Vue Router路由配置
在Vue.js项目中,Vue Router是官方提供的路由管理器,用于构建单页面应用(SPA)。它允许我们通过不同的URL访问不同的页面组件,而无需重新加载页面。下面,我将详细介绍如何在Vue项目中配置…
【研发日记】Matlab/Simulink技能解锁(十二)——Stateflow中的两种状态机嵌套对比
文章目录
前言
项目背景
两级状态机
函数状态机
分析和应用
总结
参考资料 前言 见《【研发日记】Matlab/Simulink技能解锁(七)——两种复数移相算法》 见《【研发日记】Matlab/Simulink技能解锁(八)——分布式仿真》 见《【研发日记】Matlab/Simulink技能解锁(九)——基…
将 HuggingFace 模型转换为 GGUF 及使用 ollama 运行 —— 以 Qwen2-0.5B 为例
前言
最近,阿里发布了Qwen2的系列模型,包括0.5B, 1.5B, 7B, 57B-A14B 和 72B,中英文效果都很好。
因为模型太新,目前还没有 GGUF 版本可以下载,于是转下GGUF,并分享转换教程。
什么是 GGUF? …
[VS Code扩展]写一个代码片段管理插件(一):介绍与界面搭建
文章目录 VS Code扩展机制项目搭建创建UI元素活动栏按钮主边栏视图主边栏工具栏按钮侧边栏右键菜单编辑器右键菜单 项目地址 [VS Code扩展]写一个代码片段管理插件(一):介绍与界面搭建[VS Code扩展]写一个代码片段管理插件(二&…
Io.net系统概述-核心功能;Io,net自动匹配资源与任务;两种令牌:IO和IOSD;
目录
Io.net
一、系统概述
二、核心功能
三、经济系统
四、产品与服务
五、团队与融资
六、市场前景与竞争优势
Io,net自动匹配资源与任务
一、动态资源分配机制
二、高级算法自动匹配资源与任务
三、用户界面与反馈机制
两种令牌:IO和IOSD。简单举例说明
$IO令牌…
2024四大硬盘数据恢复工具推荐!
不知道你有没有遇到过这种情况,电脑里的重要文件突然就不见了,可能是不小心删了,或者是硬盘出了点小问题。这时候,下面这几个好用的硬盘数据恢复工具就能帮你解决问题!
一、福昕数据恢复
链接:www.pdf365…
【从英文中重建数字】python刷题记录
R2-字符串
目录
解简单方程法
线性代数法
ps: 就是从里面找出one,two,zero,---nine
想到哈希表,key代表单词,value代表0---9
用t表示单词,那不就是t在s中的查找问题了吗
但这样显然有些麻烦,在于t是不确定的,t需要遍历一遍keys()&…

















![[VS Code扩展]写一个代码片段管理插件(一):介绍与界面搭建](https://i-blog.csdnimg.cn/direct/530ac9fc942f4ad5bb0ab940ec45ef4a.png)


