什么是fetch?
fetch:fetch是浏览器内置的api,用于发送网络请求
ajax&axios&fetch的关系
ajax:ajax 是一种基于原生 JavaScript 的异步请求技术。它使用 XMLHttpRequest 对象来发送请求和接收响应。
axios:axios 是一个基于 Promise 的 HTTP 客户端,可以在浏览器和 Node.js 中使用。它提供了更高级别的封装,使发送请求和处理响应更加简单和灵活。
fetch:fetch 是浏览器内置的 API,用于发送网络请求。它提供了一种现代化、基于 Promise 的方式来进行网络通信。用法和axios类似,但相比于 axios,它的功能和封装级别更为简单。
我之前一直以为AJAX和axios是同一个东西,现在才发现并不是
axios是一个独立的第三方库,用法简单,功能强大,所以开发时常用的是axios
而学习AJAX则是帮我们去理解请求的底层原理,可以说:axios内部封装了AJAX
而fetch的应用场景呢?——基本上只在面试中会遇到哈哈哈哈哈哈哈哈。但如果一个项目中只用到了一两个请求,这时候把axios引进来就有点小题大做了,所以这时候也可以考虑用fetch
fetch核心语法
mdn官网:Window:fetch() 方法 - Web API | MDN (mozilla.org)
Window 接口的 fetch() 方法用于发起获取资源的请求,它会返回一个会在请求响应后兑现的 promise -> 返回的是promise对象,所以可以用.then,可以await,async。通常需要用await来等待返回的promise对象
该 promise 会兑现一个表示请求响应的 Response 对象 -> Response - Web API | MDN (mozilla.org)
在请求返回的response对象中,比较常用的属性是status,也就是响应状态码

Response 实现了 Body 接口,所以以下方法同样可用,比较常用的是.json()方法,该方法可以拿到服务器返回的数据,该方法返回的也是一个promise对象,所以也需要用await来等待

下面是一个fetch请求示例

接下来我们用fetch请求来实现获取地区列表的需求
案例中我们将用到这个测试接口:


通过接口文档我们可以写出如下代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>fetch核心语法</title>
</head>
<body>
<h2>fetch核心语法</h2>
<button class="btn">测试</button>
<script>
document.querySelector('.btn').addEventListener('click', async () => {
const p = new URLSearchParams({ pname: '广东省', cname: '深圳市' })
// 1.如何发请求? 默认是get方法,参数1 url地址,返回的Promise
const res = await fetch('http://hmajax.itheima.net/api/area?' + p.toString())
// const res = await fetch('http://hmajax.itheima.net/api/area1234')
// console.log(res)
if (res.status >= 200 && res.status < 300) {
// 2.如何处理响应(JSON)? .json方法解析json.返回Promise
const data = await res.json()
console.log(data)
} else {
// 3.如何处理异常?
console.log('请求异常', res.status)
}
})
</script>
</body>
</html>该代码实现的功能是点击“测试”按钮,控制台将会打印服务器返回的数据(也就是打印广东省深圳市的地区列表)

代码解释
一般在 GET 请求中,在 HTTP 请求中,需携带URL 查询参数,URL 查询参数是指在 URL 中通过 ? 后面附加的键值对形式的数据,用于向服务器传递额外的信息。查询参数以 key=value 的形式组成,多个参数之间使用 & 符号分隔。
例如,在以下 URL 中的查询参数是 pname=广东省&cname=深圳市:
http://hmajax.itheima.net/api/area?pname=广东省&cname=深圳市
new URLSearchParams({...}):这是 JavaScript 中的一个内置类,用于处理 URL 查询参数。传入一个对象{ pname: '广东省', cname: '深圳市' }作为参数,该对象的键值对将被转换为 URL 查询参数的形式。p:是一个 URLSearchParams 对象的实例,它包含了参数pname=广东省&cname=深圳市。
上述代码是为了让大家了解new URLSearchParams({...})这个内部类,而为了简化代码,我们可以直接将上述代码写成下面这样

如果你想让代码看起来更加简短,可以不用变量来接收请求返回的promise对象,我们可以直接通过.then的链式结构来处理所有逻辑,代码如下,这段代码的逻辑和实现的功能和上面的代码是一样的,只是写法不同。只不过为了使代码便于理解,通常还是使用await,async

为什么我们要学fetch?
博客写到这里,我心里的一个疑问突然有了解答——为什么我们要学fetch?只是为了面试吗?
说实话,我是真不理解我们为什么要学fetch,我学完了前端三件套,学完了vue,学完了axios,甚至还写了两个项目。对fetch一无所知,但是丝毫不影响我写项目,如果不是要准备面试,我甚至怀疑我一辈子都不会去学fetch。那么面试为什么要问这种实际工作中根本没啥实际用途的八股文?我实在是不能理解
但今天,我突然回想起之前我和一个后端队友合作了一个英语口语项目,那次合作很失败。因为我只懂前端,他只懂后端,我俩在沟通上存在很大的障碍。后来他用AI给我生成了一份请求demo,但奈何这demo是用fetch写的,我当时根本不知道除了axios之外还有这种请求方式,所以demo看得也很吃力
而接口文档上得代码示例其实也是用fetch写的,如果不学的话,还真的看不懂

最后再来个综上所述,哈哈哈哈哈哈哈哈哈哈哈,所以学fetch还是有点用的,不止面试
提交FormData
下面是请求提交FormData的基本格式,因为fetch请求默认提交FormData,所以不需要设置请求头(请求头的作用是告诉服务器请求体的数据格式)

接下来我们实现一个需求:上传图片及图片回显,调用的接口如下上传-图片 - AJAX阶段 (apifox.com)

代码如下,注释写得很详细,相信聪明的你们一定能看懂
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>fetch提交FormData</title>
</head>
<body>
<h2>fetch提交FormData</h2>
<!-- 选择图片 -->
<input type="file" class="ipt">
<!-- 图片回显 -->
<img class="icon" src="" alt="">
<script>
/**
* fetch提交FormData
* 1.如何设置请求方法?
* 2.如何提交数据?
* */
document.querySelector('.ipt').addEventListener('change', async function () {
const img = this.files[0] //获取用户上传的文件对象
const data = new FormData() //创建formdata对象
data.append('img', img) //以键值对的方式往对象里追加
// console.log(img)
// 1.如何设置请求方法?
// 2.如何提交数据?
const res = await fetch('http://hmajax.itheima.net/api/uploadimg', {
// 请求方法
method: 'post',
// 提交的数据
body: data
})
const resData = await res.json() //resData中包含了服务器返回的图片路径
console.log(resData)
// 回显
document.querySelector('.icon').src = resData.data.url //将图片路径设置给图片标签的src属性,实现回显功能
})
</script>
</body>
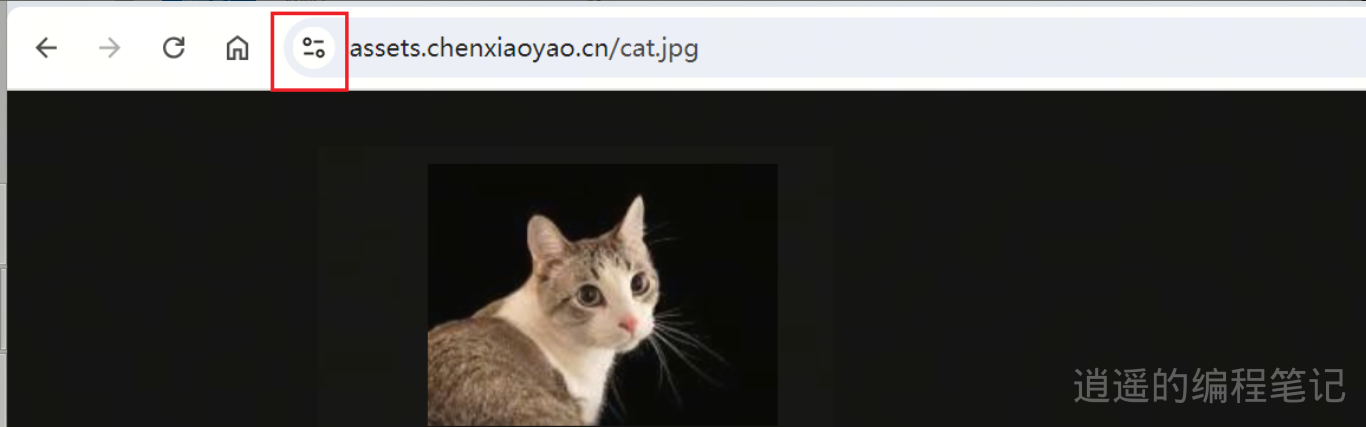
</html>浏览器运行效果是这样的

提交JSON
因为fetch请求默认提交FormData,所以提交JSON格式的数据需要先设置请求头
其次,因为body的数据需要提交JSON格式的数据,而且fetch不像axios,axios的请求体数据默认是JSON格式,但fetch不是,所以请求体的内容需要用JSON.stringfy转化为JSON

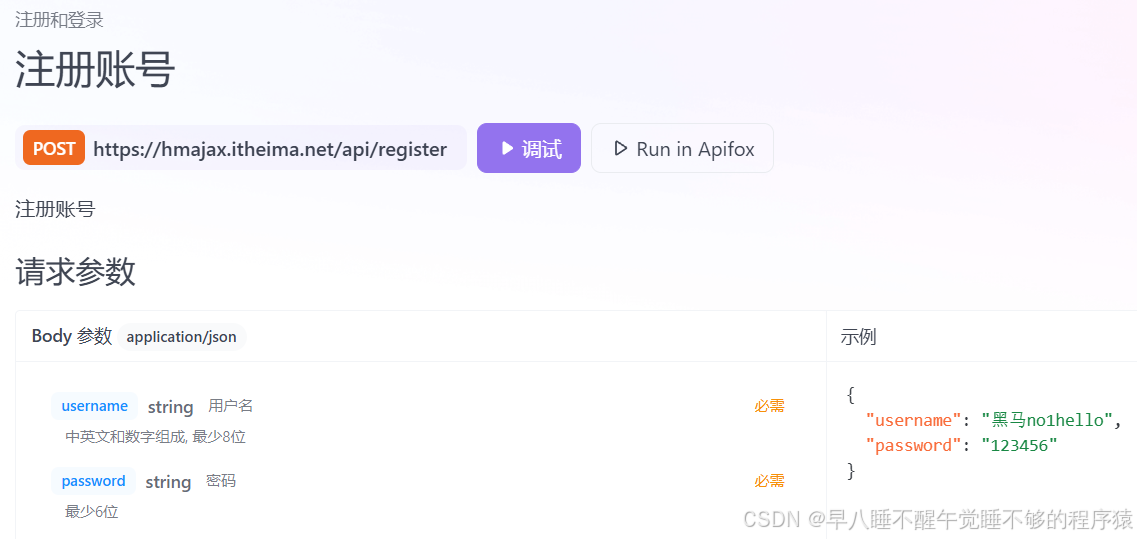
接下来我们实现注册账号的需求,需要用到如下接口:注册账号 - AJAX阶段 (apifox.com)

代码如下
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>fetch提交JSON</title>
</head>
<body>
<h2>fetch提交JSON</h2>
<button class="btn">提交JSON</button>
<script>
document.querySelector('.btn').addEventListener('click', async () => {
// 实例化Headers对象
const headers = new Headers()
// append 添加keyvalue
headers.append('content-type', 'application/json')
const res = await fetch('http://hmajax.itheima.net/api/register', {
method: 'post',
headers,
// JSON.stringify 对象-->JSON
body: JSON.stringify({
username: 'itheima666',
password: '123456'
})
})
// res.status 判断状态码
const data = await res.json()
console.log(data)
})
</script>
</body>
</html>




![[极客大挑战 2019]BuyFlag1](https://i-blog.csdnimg.cn/direct/3caa7a8a272b40de81f8f6e35e184059.png)