- 在UI自动化测试过程经常会有上传附件的操作,针对附件上传的场景,通常可以归为几类:
- 场景一:只上传一个附件
- 场景二:上传固定几个附件
- 场景三:上传动态数量的附件
2.针对以上几种场景,以动态文件数数量为例进行上传操作解决方案: - 先了解上传材料会有哪些组合比如:状态+上传,仅状态,状态+上传+预览,状态+上传+预览+下载模板

- 了解页面元素的组成和xpath规则,选择合适的方案:
以下分别给出两组不同组合类型,组合都是状态+上传
第一组只有div标签页,获取到的xpath也是div组成,规则不明显
第二组span标签页,获取到的xpath以tr[1],tr[2]...tr[n]规则
页面元素组成类型:
<div data-v-763e4ba7="" class="main yellow">待上传</div>
<div data-v-763e4ba7="" class="main blue">已上传</div>
上传元素对应:
<div tabindex="0" class="el-upload el-upload--picture-card"><div data-v-763e4ba7="" class="size">上传</div><input type="file" name="file" class="el-upload__input"></div>
上传元素对应xpath:
//*[@id="app"]/div[1]/div[2]/div/div/div[1]/div[2]/div[8]/div/div[3]
//*[@id="app"]/div[1]/div[2]/div/div/div[1]/div[2]/div[9]/div/div[3]
页面元素组成类型:
<span data-v-11e71b6c="" class="status">待上传</span>
<span data-v-11e71b6c="" class="status uploaded">已上传</span>
上传元素对应:
<button data-v-11e71b6c="" type="button" class="el-button el-button--text" style="margin-right: 0px;"><!----><!----><span> 上传 </span></button>
上传元素对应xpath:
//*[@id="app"]/div[1]/div[2]/div/div/main/div/div/div[3]/table/tbody/tr[1]/td[5]/div/div/div/div/button
//*[@id="app"]/div[1]/div[2]/div/div/main/div/div/div[3]/table/tbody/tr[2]/td[5]/div/div/div/div/button
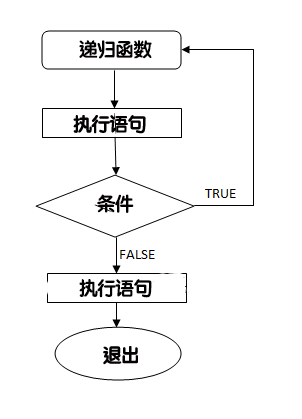
- 以上两种组合模式通用的处理逻辑如下:
- 先获取到待上传状态和上传按钮个数
- 循环待上传状态或上传按钮对应个数,并且获取待上传状态和上传按钮对应xpath属性既
get_attribute,以get_attribute获取到的属性为筛选条件 - 达成对应条件后循环点击上传按钮
- 停止循环
- 第一种情况:当未上传状态数量等于已经上传数量则停止循环
- 第二种情况:
*新增一个标志变量*uploaded_found*,初始化为 False,当状态元素标志都变为已上传状态时*uploaded_found=True并且停止循环
第一组以div标签的具体代码:
#上传按钮元素
documentfile = "//div[@class='size'][@data-v-763e4ba7]"
#未上传状态元素
upload = "//div[@class='main yellow'][@data-v-763e4ba7]"
#未上传总数
uploads = self.driver.find_elements(By.XPATH, upload)
#上传按钮总数
documents = self.driver.find_elements(By.XPATH, documentfile)
while True:
if len(uploads) > 1:
for i in range(0, len(uploads)):
#某一行只存在未上传且不存在已上传状态时达成执行条件
if "main yellow" in uploads[i].get_attribute("class") and "main blue" not in uploads[i].get_attribute("class"):
#开始循环执行上传附件操作
self.driver.execute_script("arguments[0].click();", documents[i])
#上传文件的具体地址
self.updowm.PyautoguiWrite(file_path="C:\\Users\\GTJA\\Pictures\\testfilepdf")
#加上等待时间
time.sleep(2)
#判断文件是否全部上传,若全部上传则len(uploadcounts) == len(uploads)成立
uploadcount = "//div[@class='main blue'][@data-v-763e4ba7]"
uploadcounts = self.driver.find_elements(By.XPATH, uploadcount)
if len(uploadcounts) == len(uploads):
break
第二组以tr为标签的具体代码:
self.driver.execute_script("window.scrollTo(0, 0);")
#上传按钮元素
documentfile = '//*[@id="app"]/div[1]/div[2]/div/main/div/main/form/div/div/div/div[1]/div[4]/div[2]/table/tbody/tr/td[3]/div/div/div/div/button'
#状态元素
upload = '//*[@id="app"]/div[1]/div[2]/div/main/div/main/form/div/div/div/div[1]/div[3]/table/tbody/tr/td[2]/div/div'
#获取到所有状态元素个数
uploads = self.driver.find_elements(By.XPATH, upload)
#获取到所有上传按钮个数
documents = self.driver.find_elements(By.XPATH, documentfile)
#新增一个标志变量,初始化为False
uploaded_found = False
while True:
if len(uploads) > 1:
for i in range(0, len(uploads)):
#状态未未上传且已上传不存在则条件达成,开始循环
if "container pending" in uploads[i].get_attribute("class") and "container pending uploaded" not in uploads[
i].get_attribute("class"):
#循环上传文件
self.driver.execute_script("arguments[0].click();", documents[i])
#上传文件地址
self.updowm.PyautoguiWrite(file_path="C:\\Users\\GTJA\\Pictures\\testfilepdf")
time.sleep(2)
#状态都变为已上传状态,将标志变量设置为True
if uploads[i].get_attribute("class") == "container pending uploaded":
uploaded_found = True # 当条件达成时,设置标志变量为 True
break
if uploaded_found: # 根据标志变量的值来判断是否结束外层的 while 循环
break